In dieser Anleitung wird gezeigt, wie Sie eine Google Chat-App erstellen, die in Echtzeit auf Vorfälle reagiert. Wenn die App auf einen Vorfall reagiert, erstellt und füllt einen Chatbereich, erleichtert Vorfälle. mit Meldungen, Slash-Befehlen und Dialogfeldern und nutzt KI für Zusammenfassungen die Reaktion auf Vorfälle in einem Google Docs-Dokument.
Ein Vorfall ist ein Ereignis, das die sofortige Aufmerksamkeit eines Teams erfordert. zu klären. Beispiele für Vorfälle:
- In einer CRM-Plattform (Customer Relationship Management) wird ein zeitkritischer Fall erstellt, bei dem ein Serviceteam zusammen an einer Lösung arbeiten muss.
- Ein System geht offline und eine Gruppe von Site Reliability Engineers (SREs) wird benachrichtigt, damit sie gemeinsam daran arbeiten können, es wieder online zu stellen.
- Ein schweres Erdbeben erleidet, und Rettungskräfte benötigen um die Reaktion zu koordinieren.
Im Rahmen dieser Anleitung wird die Vorfallbenachrichtigung gestartet, meldet den Vorfall mit einem Klick auf eine Schaltfläche auf einer Webseite. Die Webseite simuliert indem Sie die Nutzer auffordern, grundlegende Informationen zum Vorfall einzugeben: Titel, eine Beschreibung und die E-Mail-Adressen der Teilnehmer.
Sehen Sie sich die Chat-App für das Vorfallmanagement in Aktion an:
-

Abbildung 1: Die Website, auf der Nutzer einen Vorfall melden können. -

Abbildung 2: Benachrichtigung, dass der für den Vorfall vorbereitete Chatbereich erstellt wird. -

Abbildung 3 Der Chatbereich für die Reaktion auf Vorfälle. -

Abbildung 4: Den Vorfall mit einem Befehl beenden. -

Abbildung 5: Dialogfeld zur Behebung von Vorfällen. -

Abbildung 6 Google Docs-Dokument zur Problembehebung, das im Gruppenbereich freigegeben wurde. -

Abbildung 7. Das Google Docs-Dokument zur Zusammenfassung von KI-Vorfällen.
Vorbereitung
Wenn eine dieser Voraussetzungen für Ihre Organisation aktiviert werden muss, bitten Sie Ihren Google Workspace-Administrator, sie zu aktivieren:
- Unternehmen Google Workspace-Konto mit Zugriff auf Google Chat:
- Die Funktion Verzeichnis (Kontaktfreigabe) muss für Google Workspace aktiviert sein. In der App werden die Kontaktdaten der Einsatzkräfte wie Name und E-Mail-Adresse über das Verzeichnis abgerufen. Nutzer, die auf Vorfälle reagieren, müssen Nutzer mit einem Google Chat-Konto in Ihrer Google Workspace-Organisation sein.
Zielsetzungen
- Erstellen Sie eine Chat-App, die auf Vorfälle reagiert.
- So helfen Sie Nutzern, auf Vorfälle zu reagieren:
- Gruppenbereiche für die Reaktion auf Vorfälle erstellen
- Nachrichten posten, in denen Vorfälle und Reaktionen zusammengefasst werden.
- Förderung der Zusammenarbeit durch interaktive Funktionen der Chat-App.
- Unterhaltungen und Lösungen mit Vertex AI zusammenfassen.
Architektur
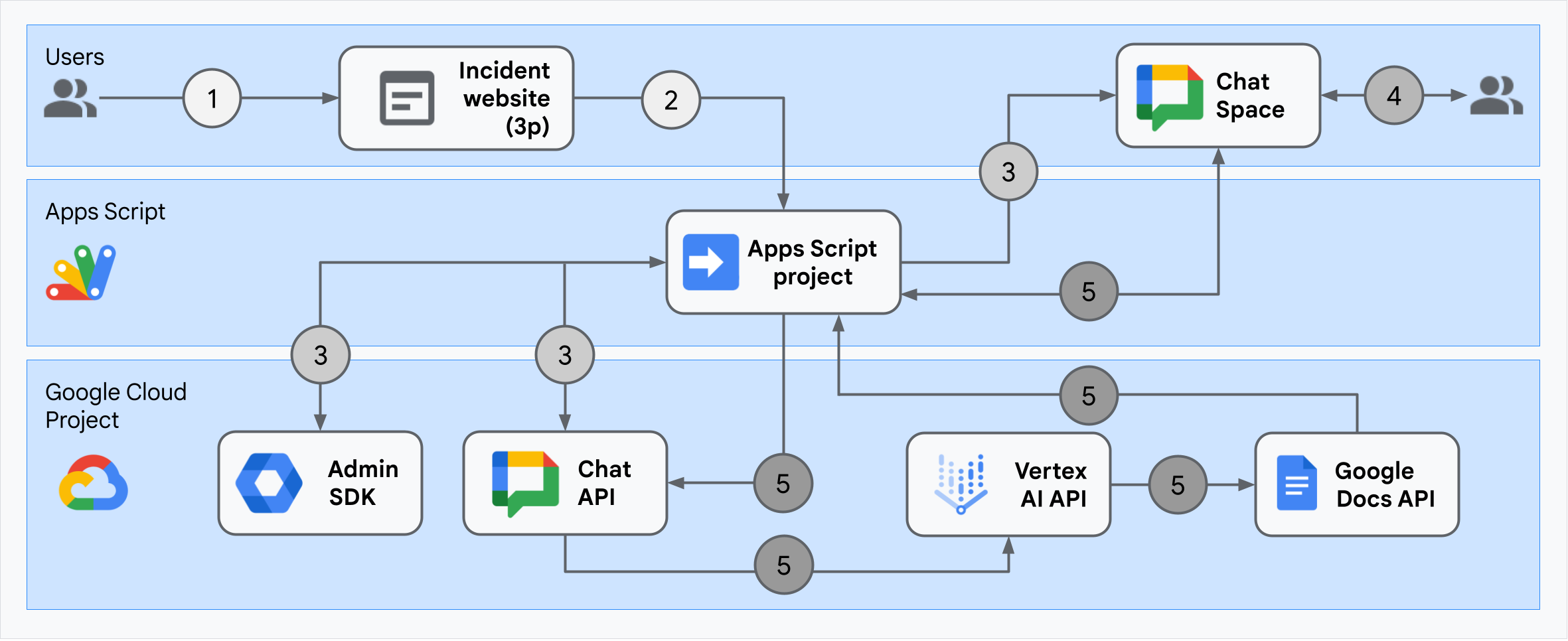
Das folgende Diagramm zeigt die Architektur der Google Workspace- und Google Cloud-Ressourcen, die von der Google Chat-Anwendung für die Reaktion auf Vorfälle verwendet werden.

Die Architektur zeigt, wie die Vorfallreaktion Die Google Chat App verarbeitet einen Vorfall und eine Lösung.
Ein Nutzer startet einen Vorfall über eine externe Website, die auf Apps Script.
Die Website sendet eine asynchrone HTTP-Anfrage an den Google Chat App, die auch in Apps Script gehostet wird.
Die Google Chat-App für die Reaktion auf Vorfälle verarbeitet die Anfrage:
Mit dem Apps Script Admin SDK-Dienst können Teammitglieder wie Nutzer-ID und E-Mail-Adresse.
Bei einer Reihe von HTTP-Anfragen an die Chat API über die „Apps Script Advanced Chat“, Incident Response Die Google Chat App erstellt einen Vorfall in Chat Gruppenbereich, füllt ihn mit Teammitgliedern und sendet eine Nachricht an den Gruppenbereich.
Teammitglieder besprechen den Vorfall im Chatbereich.
Ein Teammitglied gibt einen Befehl ein, um die Behebung des Problems anzuzeigen.
Ein HTTP-Aufruf an die Chat API mit dem erweiterten Chat-Dienst von Apps Script listet alle Nachrichten des Chat-Gruppenbereichs auf.
Vertex AI empfängt die aufgeführten Nachrichten und generiert eine Zusammenfassung.
Der Apps Script-Dienst
DocumentApperstellt ein Docs-Dokument und fügt die Zusammenfassung von Vertex AI zum Dokument.Google Chat App – Reaktion auf Vorfälle Chat API, um eine Nachricht mit einem Link zur Zusammenfassung zu senden Docs-Dokument.
Umgebung vorbereiten
In diesem Abschnitt wird beschrieben, wie Sie ein Google Cloud-Projekt für die Chat-App erstellen und konfigurieren.
Google Cloud-Projekt erstellen
Google Cloud Console
- Klicken Sie in der Google Cloud Console auf das Dreipunkt-Menü > IAM und Verwaltung > Projekt erstellen.
-
Geben Sie im Feld Projektname einen aussagekräftigen Namen für Ihr Projekt ein.
Optional: Klicken Sie zum Bearbeiten der Projekt-ID auf Bearbeiten. Die Projekt-ID kann nicht geändert werden nachdem das Projekt erstellt wurde, wählen Sie also eine ID, die Ihren Anforderungen für die gesamte Lebensdauer des Projekt arbeiten.
- Klicken Sie im Feld Standort auf Durchsuchen, um die potenziellen Standorte für Ihr Projekt arbeiten. Klicken Sie danach auf Auswählen.
- Klicken Sie auf Erstellen. In der Google Cloud Console wird die Seite „Dashboard“ geöffnet und Ihr Projekt wird innerhalb weniger Minuten erstellt.
gcloud-CLI
Greifen Sie in einer der folgenden Entwicklungsumgebungen auf die Google Cloud
Befehlszeile (gcloud):
-
Cloud Shell: Aktivieren Sie Cloud Shell, um ein Onlineterminal mit der bereits eingerichteten gcloud CLI zu verwenden.
Cloud Shell aktivieren -
Lokale Shell: So verwenden Sie eine lokale Entwicklungsumgebung:
install und
Initialisieren
über die gcloud CLI.
Verwenden Sie den Befehlgcloud projects create, um ein Cloud-Projekt zu erstellen:gcloud projects create PROJECT_ID
Abrechnung für das Cloud-Projekt aktivieren
Google Cloud Console
- Gehen Sie in der Google Cloud Console zu Abrechnung. Klicken Sie auf das Dreistrich-Menü > Abrechnung > Meine Projekte.
- Wählen Sie unter Organisation auswählen die Organisation aus, die mit Ihr Google Cloud-Projekt.
- Öffnen Sie in der Projektzeile das Menü Aktionen (), klicken Sie auf Abrechnung ändern und wählen Sie das Cloud Billing-Konto aus.
- Klicken Sie auf Konto festlegen.
gcloud-CLI
- Führen Sie folgenden Befehl aus, um verfügbare Rechnungskonten aufzulisten:
gcloud billing accounts list - Verknüpfen Sie ein Rechnungskonto mit einem Google Cloud-Projekt:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDErsetzen Sie Folgendes:
PROJECT_IDist die Projekt-ID für das Cloud-Projekt, für das Sie die Abrechnung aktivieren möchten.BILLING_ACCOUNT_IDist die Rechnungskonto-ID, die mit dem Google Cloud-Projekt verknüpft werden soll.
APIs aktivieren
Google Cloud Console
Aktivieren Sie in der Google Cloud Console die Google Chat API, die Google Docs API, die Admin SDK API und die Vertex AI API.
Prüfen Sie, ob Sie die APIs im richtigen Cloud-Projekt aktivieren, und klicken Sie dann auf Weiter.
Aktivieren Sie die richtigen APIs und klicken Sie dann auf Aktivieren.
gcloud-CLI
Legen Sie bei Bedarf das aktuelle Cloud-Projekt auf das von Ihnen erstellte fest. mit dem Befehl
gcloud config set project:gcloud config set project PROJECT_IDErsetzen Sie PROJECT_ID durch die Projekt-ID des Cloud-Projekt, das Sie erstellt haben.
Google Chat API, Google Docs API, Admin SDK API und Vertex AI API aktivieren mit dem Befehl
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Authentifizierung und Autorisierung einrichten
Durch Authentifizierung und Autorisierung kann das Zugriff auf Ressourcen der Chat-App in Google Workspace und Google Cloud, um eine Reaktion auf Vorfälle zu verarbeiten.
In dieser Anleitung veröffentlichen Sie die App intern, sodass Sie Platzhalter Informationen. Ersetzen Sie den Platzhalter, bevor Sie die App extern veröffentlichen. mit echten Informationen für den Zustimmungsbildschirm.
Gehen Sie in der Google Cloud Console zu Menü > APIs und Dienste > OAuth-Zustimmungsbildschirm.
Wählen Sie unter Nutzertyp die Option Intern aus und klicken Sie dann auf Erstellen.
Geben Sie unter App-Name
Incident Managementein.Wählen Sie unter Nutzer-Support-E-Mail Ihre E-Mail-Adresse oder eine geeignete Google-Gruppe.
Geben Sie unter Kontaktdaten des Entwicklers Ihre E-Mail-Adresse ein.
Klicken Sie auf Speichern und fortfahren.
Klicken Sie auf Bereiche hinzufügen oder entfernen. Ein Steuerfeld mit einer Liste der Bereiche wird angezeigt für jede API, die Sie in Ihrem Cloud-Projekt aktiviert haben.
Fügen Sie unter Bereiche manuell hinzufügen die folgenden Bereiche ein:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Klicken Sie auf Zur Tabelle hinzufügen.
Klicken Sie auf Aktualisieren.
Klicken Sie auf Speichern und fortfahren.
Sehen Sie sich die Zusammenfassung der App-Registrierung an und klicken Sie dann auf Zurück zum Dashboard.
Chat-App erstellen und bereitstellen
Im folgenden Abschnitt kopieren und aktualisieren Sie ein komplettes Apps Script-Projekt, das den gesamten erforderlichen Anwendungscode für Ihre Chat-App enthält. Sie müssen also nicht jede Datei kopieren und einfügen.
Einige Funktionen stehen mit Unterstrichen am Ende des Namens, z. B.:
processSlashCommand_() von ChatApp.gs. Durch das Unterstrich wird die Funktion auf der Webseite zur Initiierung von Vorfällen ausgeblendet, wenn sie in einem Browser geöffnet ist. Weitere Informationen
finden Sie unter
Private Funktionen:
Apps Script unterstützt zwei Dateitypen: .gs-Scripts und .html
-Dateien. Zur Erfüllung dieser Unterstützung ist das clientseitige JavaScript der App enthalten
innerhalb von <script />-Tags und der zugehörige CSS-Code innerhalb von <style />-Tags innerhalb
eine HTML-Datei.
Optional können Sie das gesamte Projekt auf GitHub ansehen.
Hier eine Übersicht über die einzelnen Dateien:
Consts.gsDefiniert Konstanten, auf die von anderen Codedateien verwiesen wird, einschließlich der Cloud-Projekt-ID, der Vertex AI-Standort-ID und der Slash-Befehls-ID zum Schließen eines Vorfalls.
Consts.gs-Code ansehenChatApp.gsVerarbeitet Chat-Interaktionsereignisse, einschließlich Nachrichten, Klicks auf Karten, Slash-Befehle und Dialogfelder. Antwortet auf die Slash-Befehl
/closeIncidentdurch Öffnen eines Dialogfelds zum Erfassen des Vorfalls Details zur Lösung des Problems. Nachrichten im Gruppenbereich durch Aufrufen derspaces.messages.list-Methode in der Chat API. Ruft Nutzer-IDs mit dem Admin SDK Directory-Dienst in Apps Script ab.ChatApp.gs-Code ansehenChatSpaceCreator.gsHier werden Formulardaten empfangen, die Nutzer auf der Seite zur Fehlerinitialisierung eingeben. Anhand dieser Daten wird ein Chatbereich erstellt und mit Informationen gefüllt. Anschließend wird eine Nachricht zum Problem gepostet.
ChatSpaceCreator.gs-Code ansehenDocsApi.gsRuft das Google Docs-API auf, um ein Google Docs-Dokument in einem eine Zusammenfassung der Informationen zum Vorfall erstellt, in
VertexAiApi.gserstellt, in das Dokument.DocsApi.gs-Code ansehenVertexAiApi.gsFasst die Unterhaltung im Chat zusammen mit Vertex AI. Diese Zusammenfassung wird in einem speziell erstellten Dokument in
DocsAPI.gsveröffentlicht.VertexAiApi.gs-Code ansehenWebController.gsDie Website zur Initialisierung von Vorfällen wird bereitgestellt.
WebController.gs-Code ansehenIndex.htmlDie HTML-Datei der Website zur Ereignisinitialisierung.
Index.html-Code ansehenJavaScript.htmlVerarbeitet Formularverhalten, einschließlich Senden, Fehler und Löschungen für die Website zur Initialisierung des Vorfalls. Inbegriffen durch die benutzerdefinierte
include-Funktion inWebController.gsinIndex.html.JavaScript.html-Code ansehenStylesheet.htmlDas CSS für die Website zur Initialisierung von Vorfällen. Es ist durch die benutzerdefinierte Funktion
includeinIndex.htmlaufgenommenWebController.gsStylesheet.html-Code ansehen
Cloud-Projektnummer und ‑ID ermitteln
Rufen Sie in der Google Cloud Console Ihr Cloud-Projekt auf.
Klicken Sie auf „Einstellungen und Dienstprogramme“ > Projekteinstellungen.
Notieren Sie sich die Werte in den Feldern Projektnummer und Projekt-ID. Ich in den folgenden Abschnitten.
Apps Script-Projekt erstellen
Um ein Apps Script-Projekt zu erstellen und mit Ihrem Cloud-Projekt:
- Klicken Sie auf die folgende Schaltfläche, um das Apps Script-Projekt Mit Google Chat auf Vorfälle reagieren zu öffnen.
Projekt öffnen - Klicken Sie auf Übersicht.
- Klicken Sie auf der Übersichtsseite auf
Kopie erstellen.
Geben Sie einen Namen für die Kopie des Apps Script-Projekts ein:
Klicken Sie auf Kopie von „Auf Vorfälle mit Google Chat reagieren“.
Geben Sie unter Projekttitel
Incident Management Chat appein.Klicken Sie auf Umbenennen.
Öffnen Sie in Ihrer Kopie des Apps Script-Projekts die Datei
Consts.gsund ersetzen SieYOUR_PROJECT_IDdurch die ID Ihres Cloud-Projekts.
Cloud-Projekt des Apps Script-Projekts festlegen
- In Ihrem Apps Script-Projekt
Klicken Sie auf
Projekteinstellungen.
- Klicken Sie unter Google Cloud Platform-Projekt (GCP-Projekt) auf Projekt ändern.
- Fügen Sie unter GCP-Projektnummer die Projektnummer Ihres Cloud-Projekts ein.
- Klicken Sie auf Projekt festlegen. Das Cloud-Projekt und das Apps Script-Projekt sind jetzt verknüpft.
Apps Script-Bereitstellung erstellen
Nachdem der gesamte Code vorhanden ist, können Sie das Apps Script-Projekt bereitstellen. Sie verwenden die Bereitstellungs-ID, wenn Sie die Chat-App in Google Cloud konfigurieren.
Öffnen Sie in Apps Script das Projekt der Anwendung für die Reaktion auf Vorfälle.
Klicken Sie auf Bereitstellen > Neue Bereitstellung.
Wenn Add-on und Web-App noch nicht ausgewählt sind, klicken Sie neben Typ auswählen auf die Bereitstellungstypen
und wählen Sie Add-on und Web-App aus.
Geben Sie unter Beschreibung eine Beschreibung für diese Version ein, z. B.
Complete version of incident management app.Wählen Sie unter Ausführen als die Option Nutzer, der auf die Webanwendung zugreift aus.
Wählen Sie unter Wer hat Zugriff die Option Jeder in Ihrer Workspace-Organisation aus. „Ihre Workspace-Organisation“ ist der Name Ihrer Google Workspace-Organisation.
Klicken Sie auf Bereitstellen. Apps Script meldet eine erfolgreiche Bereitstellung und gibt eine Bereitstellungs-ID und eine URL für die Web-Seite zur Initialisierung des Vorfalls an.
Notieren Sie sich die URL der Web-App, die Sie später aufrufen, wenn Sie einen Vorfall starten. Kopieren Sie die Bereitstellungs-ID. Sie verwenden diese ID bei der Konfiguration des Chat-App in der Google Cloud Console
Klicken Sie auf Fertig.
Chat-App in der Google Cloud Console konfigurieren
In diesem Abschnitt wird beschrieben, wie Sie die Google Chat API in der Google Cloud Console mit Informationen zu Ihrer Chat-App konfigurieren, einschließlich der ID der Bereitstellung, die Sie gerade über Ihr Apps Script-Projekt erstellt haben.
Klicken Sie in der Google Cloud Console auf das Dreistrich-Menü. > Weitere Produkte > Google Workspace > Produktbibliothek > Google Chat API > Verwalten > Konfiguration.
Geben Sie unter App-Name
Incident Managementein.Geben Sie unter Avatar-URL
https://developers.google.com/chat/images/quickstart-app-avatar.pngein.Geben Sie unter Beschreibung den Wert
Responds to incidents.ein.Klicken Sie auf die Ein/Aus-Schaltfläche Interaktive Funktionen aktivieren, um die Position „Ein“ festzulegen.
Wählen Sie unter Funktionsweise die Optionen 1:1-Nachrichten empfangen und Gruppenbereichen und Gruppenunterhaltungen beitreten aus.
Wählen Sie unter Verbindungseinstellungen die Option Apps Script aus.
Fügen Sie unter Deployment ID (Bereitstellungs-ID) die Deployment-ID für Apps Script ein. die Sie zuvor aus dem Apps Script-Projekt kopiert haben, Bereitstellung.
Registrieren Sie einen Slash-Befehl, die vollständig implementierte Chat-App nutzt:
Klicken Sie unter Slash-Befehle auf Slash-Befehl hinzufügen.
Geben Sie unter Name
/closeIncidentein.Geben Sie unter Befehls-ID
1ein.Geben Sie unter Beschreibung den Wert
Closes the incident being discussed in the space.ein.Wählen Sie Öffnet ein Dialogfeld aus.
Klicken Sie auf Fertig. Der Befehl „/“ ist registriert und aufgeführt.
Wähle unter Sichtbarkeit die Option Diese Chat-App für bestimmte Personen und Gruppen in Ihrem Workspace Domain und geben Sie Ihre E-Mail-Adresse ein.
Wählen Sie unter Protokolle die Option Fehler in Logging protokollieren aus.
Klicken Sie auf Speichern. Eine Meldung, dass die Konfiguration gespeichert ist, wird angezeigt, was bedeutet, dass die App testen können.
Chat App testen
Wenn Sie die Chat-App für die Problemverwaltung testen möchten, starten Sie einen Fall über die Webseite und prüfen Sie, ob die Chat-App wie erwartet funktioniert:
Rufen Sie die URL der Webanwendung der Apps Script-Bereitstellung auf.
Wenn Apps Script Sie um Zugriff auf Ihre Daten bittet, Klicken Sie auf Berechtigungen prüfen und melden Sie sich mit einem geeigneten Google-Konto an. in Ihrer Google Workspace-Domain auf und klicken Sie auf Zulassen.
Die Webseite zur Initialisierung des Vorfalls wird geöffnet. Testinformationen eingeben:
- Geben Sie unter Titel des Vorfalls
The First Incidentein. - Geben Sie optional unter Incident Responseers (Incident-Response-Teams) die E-Mail-Adressen der folgenden Personen ein: anderen Incident-Response-Teams nachzuvollziehen. Sie müssen Nutzer mit einer Google Chat-Konto in Ihrer Google Workspace-Organisation oder kann nicht erstellt werden. Geben Sie nicht Ihre eigene E-Mail-Adresse ein, automatisch eingeschlossen.
- Geben Sie unter Erste Nachricht den Wert
Testing the incident management Chat app.ein.
- Geben Sie unter Titel des Vorfalls
Klicken Sie auf Chatbereich erstellen. Eine
creating space-Meldung wird angezeigt.Nachdem der Gruppenbereich erstellt wurde, wird die Meldung
Space created!angezeigt. Klicken Sie auf Gruppenbereich öffnen: Der Gruppenbereich wird in Google Chat in einem neuen Tab geöffnet.Optional können Sie und die anderen Beteiligten am Notfallbeheben Nachrichten im Gruppenbereich senden. Die App fasst diese Nachrichten mit Vertex AI zusammen und teilt ein retrospektives Dokument.
Wenn Sie die Reaktion auf den Vorfall beenden und mit der Problembehebung beginnen möchten, geben Sie im Chatbereich
/closeIncidentein. Ein Dialogfeld für die Vorfallverwaltung wird geöffnet.Geben Sie unter Vorfall schließen eine Beschreibung für die Lösung des Vorfalls ein. wie
Test complete.Klicken Sie auf Vorfall schließen.
Die App „Vorfallmanagement“ listet die Nachrichten im Gruppenbereich auf und fasst sie zusammen mit Vertex AI, fügt die Zusammenfassung in ein Google Docs-Dokument ein und gibt im Projektbereich.
Bereinigen
Um zu vermeiden, dass Ihrem Google Cloud-Konto Gebühren für Ressourcen, die in dieser Anleitung verwendet werden, empfehlen wir, dass Sie den Cloud-Projekt
- Wechseln Sie in der Google Cloud Console zur Seite Ressourcen verwalten. Klicken Sie auf das Dreistrich-Menü > IAM & Verwaltung > Ressourcen verwalten.
- Wählen Sie in der Projektliste das Projekt aus, das Sie löschen möchten, und klicken Sie auf löschen.
- Geben Sie im Dialogfeld die Projekt-ID ein und klicken Sie zum Löschen auf Beenden. für das Projekt.
Weitere Informationen
- Mit der Gemini AI Chat App Fragen zu Chat-Unterhaltungen beantworten
- Projekte mit Google Chat, Vertex AI und Firestore verwalten
- Die Anwendung für die Vorfallreaktion authentifiziert sich mit Nutzeranmeldedaten, um APIs aufzurufen.
und Google Cloud-Dienste wie Chat API und Vertex AI API aufrufen.
Das bedeutet, dass der Nutzer, der einen Vorfall initiiert, Zugriff auf diese Dienste haben muss. Um die App robuster zu machen, sollten Sie die Vertex AI API mit einem Dienstkonto statt mit den Anmeldedaten des Nutzers aufrufen, der den Befehl
/closeIncidentausführt. Hilfe beim Konfigurieren eines Dienstkontos für die Vertex AI API finden Sie unter Benutzerdefiniertes Dienstkonto verwenden
