Instructions
L'outil d'extraits de code interactif vous permet de tester facilement des requêtes API et de générer des exemples de code spécifiques à ces requêtes. Pour chaque méthode donnée, l'outil affiche des extraits de code pour un ou plusieurs cas d'utilisation, chacun décrivant une méthode courante pour appeler cette méthode. Par exemple, vous pouvez appeler la méthode channels.list pour récupérer des données sur une chaîne spécifique ou sur la chaîne de l'utilisateur actuel.
Exécuter des requêtes API
Vous pouvez exécuter des requêtes en cliquant sur le bouton Execute (Exécuter) à côté de la liste des paramètres de requête. Si vous n'avez pas encore autorisé l'application à envoyer des requêtes API en votre nom, vous serez invité à le faire. Par mesure de précaution supplémentaire, si votre requête effectue une opération d'écriture (insertion, mise à jour ou suppression de ressources associées à votre chaîne), vous serez invité à confirmer que vous souhaitez exécuter la requête avant qu'elle ne s'exécute réellement.

Activer/Désactiver les extraits de code et les exemples complets
Pour chaque cas d'utilisation, l'outil affiche un extrait de code qui identifie le code spécifique à la méthode appelée. Chaque extrait identifie la méthode appelée ainsi que les valeurs des paramètres et des propriétés utilisées dans la requête API.
L'outil affiche également un exemple de code complet qui place cet extrait de code dans un modèle qui définit des fonctions standards pour autoriser les requêtes API et construire les requêtes API. Vous pouvez utiliser le curseur situé au-dessus des échantillons pour passer de l'extrait à l'exemple complet et inversement:

Exécuter des exemples de code complets en local
Les exemples de code complets sont conçus pour être copiés et exécutés en local. Veuillez prendre note des conditions préalables suivantes et de la procédure de configuration pour exécuter les exemples de code complets:
<ph type="x-smartling-placeholder">Prérequis
- Java 1.7 ou version ultérieure
- Gradle 2.3 ou version ultérieure
Configurer votre projet et exécuter des exemples de code
-
Créez un projet dans la console API et configurez les identifiants pour une application Web. Définissez les URI de redirection autorisés, le cas échéant.
-
Suivez les instructions du guide de démarrage rapide de l'API pour Java pour préparer votre projet, mais remplacez le contenu du fichier
build.gradlepar défaut par le code suivant:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.22.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.22.0' compile 'com.google.apis:google-api-services-youtube:v3-rev182-1.22.0' compile group: 'com.google.code.gson', name: 'gson', version: '1.7.2' compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.4.4' } compileJava { options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation" } -
À partir de votre répertoire de travail, enregistrez le fichier
client_secrets.jsonassocié à vos identifiants danssrc/main/resources/client_secret.json. -
Depuis votre répertoire de travail, copiez l'exemple de code complet dans
src/main/java/ApiExample.java. (Le nom de classe dans chaque exemple estApiExample. Vous n'avez donc pas besoin de modifier le fichierbuild.gradlepour exécuter différents exemples.) -
Exécutez l'exemple à partir de la ligne de commande:
gradle -q run
-
La plupart des exemples impriment un élément dans
STDOUT. Vous pouvez également consulter le site Web YouTube pour voir les effets des demandes d'écriture de données, telles que les demandes de création de playlists ou de sections de chaîne.
-
Créez un projet dans la console API et configurez les identifiants pour une application Web. Définissez les origines JavaScript autorisées pour identifier l'URL à partir de laquelle vous allez envoyer des requêtes (par exemple,
http://localhost). -
Copiez l'exemple de code complet dans un fichier local accessible à votre serveur Web (par exemple,
/var/www/html/example.html). -
Dans l'exemple de code, recherchez la ligne qui définit l'ID client à utiliser pour la requête, puis remplacez la valeur par l'ID client de vos identifiants:
gapi.client.init({ 'clientId': 'REPLACE_ME', -
Ouvrez le fichier dans votre navigateur (par exemple,
http://localhost/example.html). Nous vous recommandons d'utiliser un navigateur doté d'une console de débogage, comme Google Chrome. -
Autorisez la requête si nécessaire. Si la requête est autorisée, la console de débogage doit afficher la réponse de l'API à la requête sous la forme d'un objet JSON.
Prérequis
- Node.js doit être installé.
- L'outil de gestion de packages npm (fourni avec Node.js)
- Bibliothèque cliente des API Google pour Node.js:
npm install googleapis --save
- Accès à Internet et à un navigateur Web.
- Un compte Google.
Configurer votre projet et exécuter des exemples de code
-
Créez un projet dans la console API et configurez des identifiants OAuth 2.0 dans la console Google APIs. Lorsque vous configurez vos identifiants, définissez le type d'application sur Autre.
-
Enregistrez le fichier
client_secret.jsonassocié à vos identifiants dans un fichier local. -
Copiez l'exemple de code complet dans un fichier local du même répertoire que le fichier
client_secret.json(ou modifiez l'exemple pour identifier correctement l'emplacement de ce fichier). -
Exécutez l'exemple à partir de la ligne de commande:
node sample.js
-
La plupart des exemples affichent un contenu dans
STDOUTou, pour les exemples d'applications Web, sur la page Web que vous consultez. Vous pouvez également consulter le site Web YouTube pour voir les effets des demandes d'écriture de données, telles que les demandes de création de playlists ou de sections de chaîne.
Prérequis
- Python 2.6 ou version ultérieure
- L'outil de gestion des packages pip
- Bibliothèque cliente des API Google pour Python:
pip install --upgrade google-api-python-client
- google-auth, google-auth-oauthlib et google-auth-httplib2 pour l'autorisation de l'utilisateur
pip install --upgrade google-auth google-auth-oauthlib google-auth-httplib2
- Le framework d'application Web Python Flask (si vous exécutez les exemples Python pour les applications de serveur Web).
pip install --upgrade flask
- Bibliothèque HTTP des requêtes
pip install --upgrade requests
Configurer votre projet et exécuter des exemples de code
-
Créez un projet dans la console API et configurez des identifiants OAuth 2.0 dans la console Google APIs. Lorsque vous configurez vos identifiants, définissez le type d'application sur Application Web pour les exemples qui utilisent le framework d'application Web Flask Python. Définissez également les URI de redirection autorisés pour ces identifiants. Sinon, définissez le type d'application sur Autre.
-
Enregistrez le fichier
client_secret.jsonassocié à vos identifiants dans un fichier local. -
Copiez l'exemple de code complet dans un fichier local du même répertoire que le fichier
client_secret.json(ou modifiez l'exemple pour identifier correctement l'emplacement de ce fichier). -
Exécutez l'exemple à partir de la ligne de commande:
python sample.py
Remarque pour les exemples d'applications de serveur Web:
Si vous exécutez les exemples Python pour des applications de serveur Web, l'exécution du script lance un serveur Web local. Pour exécuter la requête API, vous devez accéder à la page Web affichée dans un navigateur. Par exemple, les exemples Python qui utilisent le framework d'application Web Flask contiennent une ligne semblable à celle-ci:
app.run('localhost', 8080, debug=True)
Ce code démarre un serveur Web local à l'adressehttp://localhost:8080. Cependant, le script n'essaie pas d'exécuter une requête API tant que vous n'accédez pas àhttp://localhost:8080dans un navigateur. (L'URL de votre serveur local doit également être définie en tant qu'URI de redirection autorisée pour vos identifiants d'autorisation.) -
La plupart des exemples affichent un contenu dans
STDOUTou, pour les exemples d'applications Web, sur la page Web que vous consultez. Vous pouvez également consulter le site Web YouTube pour voir les effets des demandes d'écriture de données, telles que les demandes de création de playlists ou de sections de chaîne.
Prérequis
- PHP 5.4 ou version ultérieure, avec l'interface de ligne de commande (CLI) et l'extension JSON installées
- L'outil de gestion des dépendances Composer
- Bibliothèque cliente des API Google pour PHP:
php composer.phar require google/apiclient:^2.0
Configurer votre projet et exécuter des exemples de code
-
Créez un projet dans la console API et configurez des identifiants OAuth 2.0 dans la console Google APIs. Lorsque vous configurez vos identifiants, définissez le type d'application sur Autre.
-
Enregistrez le fichier
client_secret.jsonassocié à vos identifiants dans un fichier local. -
Copiez l'exemple de code complet dans un fichier local du même répertoire que le fichier
client_secret.json(ou modifiez l'exemple pour identifier correctement l'emplacement de ce fichier). -
Exécutez l'exemple à partir de la ligne de commande:
php sample.php
-
La plupart des exemples affichent un contenu dans
STDOUTou, pour les exemples d'applications Web, sur la page Web que vous consultez. Vous pouvez également consulter le site Web YouTube pour voir les effets des demandes d'écriture de données, telles que les demandes de création de playlists ou de sections de chaîne.
Prérequis
- Ruby 2.0 ou version ultérieure
- Bibliothèque cliente des API Google pour Ruby:
gem install google-api-client
Configurer votre projet et exécuter des exemples de code
-
Créez un projet dans la console API et configurez des identifiants OAuth 2.0 dans la console Google APIs. Lorsque vous configurez vos identifiants, définissez le type d'application sur Autre.
-
Enregistrez le fichier
client_secret.jsonassocié à vos identifiants dans un fichier local. -
Copiez l'exemple de code complet dans un fichier local du même répertoire que le fichier
client_secret.json(ou modifiez l'exemple pour identifier correctement l'emplacement de ce fichier). -
Exécutez l'exemple à partir de la ligne de commande:
ruby sample.rb
-
La plupart des exemples affichent un contenu dans
STDOUTou, pour les exemples d'applications Web, sur la page Web que vous consultez. Vous pouvez également consulter le site Web YouTube pour voir les effets des demandes d'écriture de données, telles que les demandes de création de playlists ou de sections de chaîne.
-
Créez un projet dans la console API et configurez des identifiants OAuth 2.0 dans la console Google APIs. Lorsque vous configurez vos identifiants, définissez le type d'application sur Autre.
-
Enregistrez le fichier
client_secret.jsonassocié à vos identifiants dans un fichier local. -
Copiez l'exemple de code complet dans un fichier local du même répertoire que le fichier
client_secret.json(ou modifiez l'exemple pour identifier correctement l'emplacement de ce fichier). -
Exécutez l'exemple à partir de la ligne de commande:
go run sample.go
-
La plupart des exemples affichent un contenu dans
STDOUTou, pour les exemples d'applications Web, sur la page Web que vous consultez. Vous pouvez également consulter le site Web YouTube pour voir les effets des demandes d'écriture de données, telles que les demandes de création de playlists ou de sections de chaîne.
Utiliser des fonctions standards
Comme indiqué ci-dessus, les exemples de code complet utilisent du code récurrent pour autoriser et créer les requêtes API. Par exemple, la fonction build_resource dans les exemples Python utilise un dictionnaire qui mappe les propriétés de la ressource à leurs valeurs pour créer une ressource qui peut être insérée ou mise à jour. Des fonctions similaires sont fournies pour JavaScript, PHP, Ruby, Go et Apps Script.
Par exemple, les onglets ci-dessous montrent comment les fonctions standardisées de création de ressources sont appelées pour créer une ressource playlist. Notez que les fonctions standards n'ont pas besoin de savoir quel type de ressource est créé.
function createResource(properties) {
var resource = {};
var normalizedProps = properties;
for (var p in properties) {
var value = properties[p];
if (p && p.substr(-2, 2) == '[]') {
var adjustedName = p.replace('[]', '');
if (value) {
normalizedProps[adjustedName] = value.split(',');
}
delete normalizedProps[p];
}
}
for (var p in normalizedProps) {
// Leave properties that don't have values out of inserted resource.
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = resource;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return resource;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'JavaScript code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
}
# Build a resource based on a list of properties given as key-value pairs.
# Leave properties with empty values out of the inserted resource.
def build_resource(properties):
resource = {}
for p in properties:
# Given a key like "snippet.title", split into "snippet" and "title", where
# "snippet" will be an object and "title" will be a property in that object.
prop_array = p.split('.')
ref = resource
for pa in range(0, len(prop_array)):
is_array = False
key = prop_array[pa]
# Convert a name like "snippet.tags[]" to snippet.tags, but handle
# the value as an array.
if key[-2:] == '[]':
key = key[0:len(key)-2:]
is_array = True
if pa == (len(prop_array) - 1):
# Leave properties without values out of inserted resource.
if properties[p]:
if is_array:
ref[key] = properties[p].split(',')
else:
ref[key] = properties[p]
elif key not in ref:
# For example, the property is "snippet.title", but the resource does
# not yet have a "snippet" object. Create the snippet object here.
# Setting "ref = ref[key]" means that in the next time through the
# "for pa in range ..." loop, we will be setting a property in the
# resource's "snippet" object.
ref[key] = {}
ref = ref[key]
else:
# For example, the property is "snippet.description", and the resource
# already has a "snippet" object.
ref = ref[key]
return resource
resource = build_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Python code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'}
// Add a property to the resource.
function addPropertyToResource(&$ref, $property, $value) {
$keys = explode(".", $property);
$is_array = false;
foreach ($keys as $key) {
// Convert a name like "snippet.tags[]" to "snippet.tags" and
// set a boolean variable to handle the value like an array.
if (substr($key, -2) == "[]") {
$key = substr($key, 0, -2);
$is_array = true;
}
$ref = &$ref[$key];
}
// Set the property value. Make sure array values are handled properly.
if ($is_array && $value) {
$ref = $value;
$ref = explode(",", $value);
} elseif ($is_array) {
$ref = array();
} else {
$ref = $value;
}
}
// Build a resource based on a list of properties given as key-value pairs.
function createResource($properties) {
$resource = array();
foreach ($properties as $prop => $value) {
if ($value) {
addPropertyToResource($resource, $prop, $value);
}
}
return $resource;
}
$propertyObject = createResource(array(
'snippet.title' => 'Sample playlist ',
'snippet.description' => 'This is a sample playlist description.',
'snippet.tags[]' => 'Python code, interactive',
'snippet.defaultLanguage' => '',
'status.privacyStatus' => 'private'));
# Build a resource based on a list of properties given as key-value pairs.
def create_resource(properties)
resource = {}
properties.each do |prop, value|
ref = resource
prop_array = prop.to_s.split(".")
for p in 0..(prop_array.size - 1)
is_array = false
key = prop_array[p]
if key[-2,2] == "[]"
key = key[0...-2]
is_array = true
end
if p == (prop_array.size - 1)
if is_array
if value == ""
ref[key.to_sym] = []
else
ref[key.to_sym] = value.split(",")
end
elsif value != ""
ref[key.to_sym] = value
end
elsif ref.include?(key.to_sym)
ref = ref[key.to_sym]
else
ref[key.to_sym] = {}
ref = ref[key.to_sym]
end
end
end
return resource
end
resource = create_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Ruby code, interactive',
'snippet.default_language': '',
'status.privacy_status': 'private'})
// Build an object from an object containing properties as key-value pairs
function createResource(properties) {
var res = {};
var normalizedProps = {};
for (var p in properties) {
var value = properties[p];
if (p.substr(-2, 2) == '[]' && value) {
var adjustedName = p.replace('[]', '');
normalizedProps[adjustedName] = value.split(',');
} else {
normalizedProps[p] = value;
}
}
for (var p in normalizedProps) {
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = res;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return res;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Apps Script code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
});
func addPropertyToResource(ref map[string]interface{}, keys []string, value string, count int) map[string]interface{} {
for k := count; k < (len(keys) - 1); k++ {
switch val := ref[keys[k]].(type) {
case map[string]interface{}:
ref[keys[k]] = addPropertyToResource(val, keys, value, (k + 1))
case nil:
next := make(map[string]interface{})
ref[keys[k]] = addPropertyToResource(next, keys, value, (k + 1))
}
}
// Only include properties that have values.
if (count == len(keys) - 1 && value != "") {
valueKey := keys[len(keys)-1]
if valueKey[len(valueKey)-2:] == "[]" {
ref[valueKey[0:len(valueKey)-2]] = strings.Split(value, ",")
} else if len(valueKey) > 4 && valueKey[len(valueKey)-4:] == "|int" {
ref[valueKey[0:len(valueKey)-4]], _ = strconv.Atoi(value)
} else if value == "true" {
ref[valueKey] = true
} else if value == "false" {
ref[valueKey] = false
} else {
ref[valueKey] = value
}
}
return ref
}
func createResource(properties map[string]string) string {
resource := make(map[string]interface{})
for key, value := range properties {
keys := strings.Split(key, ".")
ref := addPropertyToResource(resource, keys, value, 0)
resource = ref
}
propJson, err := json.Marshal(resource)
if err != nil {
log.Fatal("cannot encode to JSON ", err)
}
return string(propJson)
}
func main() {
properties := (map[string]string{
"snippet.title": "Sample playlist ",
"snippet.description": "This is a sample playlist description.",
"snippet.tags[]": "Go code, interactive",
"snippet.defaultLanguage": "",
"status.privacyStatus": "private",
})
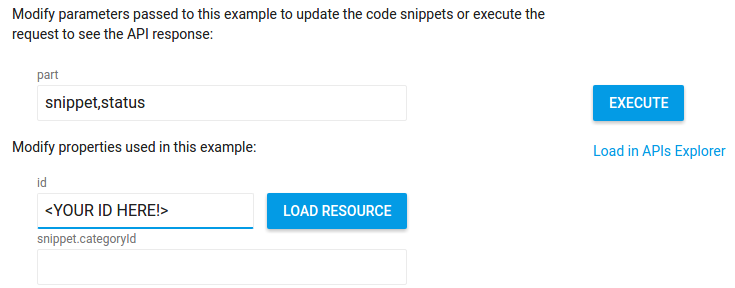
res := createResource(properties)Charger des ressources existantes
Pour tester une requête de mise à jour d'une ressource existante, vous pouvez charger les valeurs de propriété actuelles de cette ressource dans le formulaire de mise à jour. Par exemple, pour mettre à jour les métadonnées d'une vidéo, saisissez l'ID vidéo dans le champ de la propriété id, puis cliquez sur le bouton Charger la ressource. Les valeurs actuelles des propriétés sont chargées dans le formulaire, et vous ne pouvez mettre à jour que les valeurs que vous souhaitez modifier.