2. Give users what they need, where they need it
Choosing the right way, or combination of ways, to make your extension's functionality available to the user can have a significant effect on usability. Asking a few simple questions about your extension’s functionality can quickly guide you to the right choices:
Does my extension work on most websites and web pages?
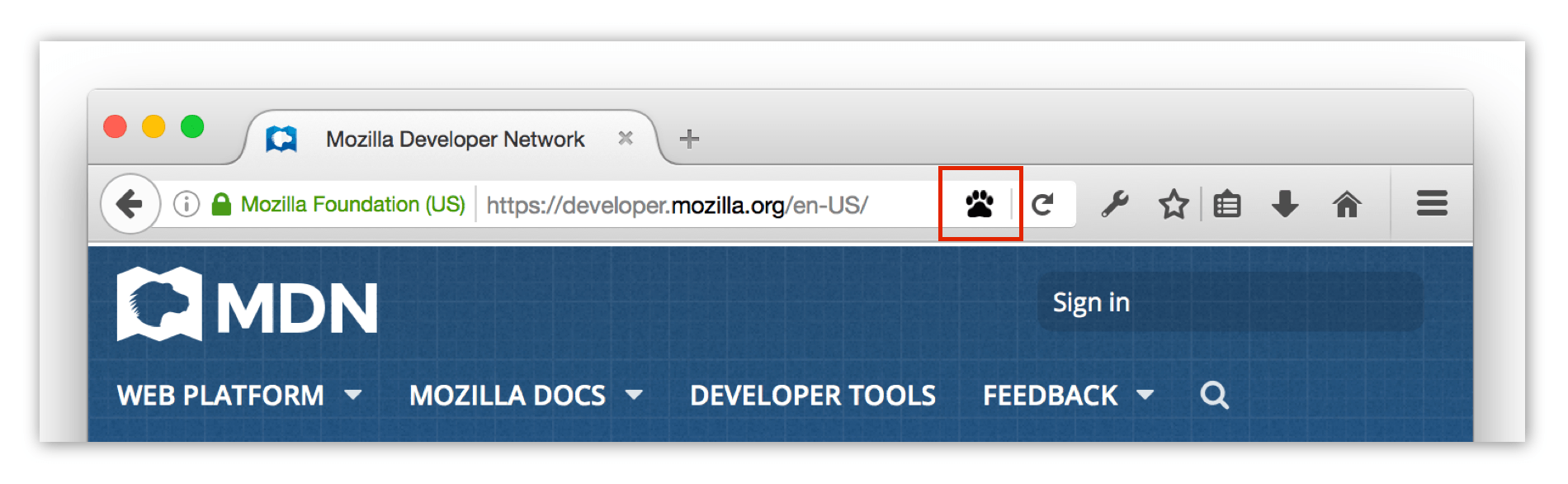
If your extension provides the user with features they can use on almost every website or page, give the user access to it from a toolbar button using the browser action.
- This might include providing access to your image editor or opening a page from your website.

Where you have several features you want to give the user access, you can add a popup to the button (a popup appears like a door hanger that opens when the user selects the browser action button).
Does my extension work for only some web sites and pages?
If your extension offers a feature for a type of web page or specific domains, give the user access to it from an address bar button using a page action.
- This might include providing access to your RSS reader on pages with RSS feeds or providing an extended feature to pages on your website.

Where you have several features you want to give the user access, you can add a popup to the button.
Does my extension need to show information or offer actions in parallel with web pages?
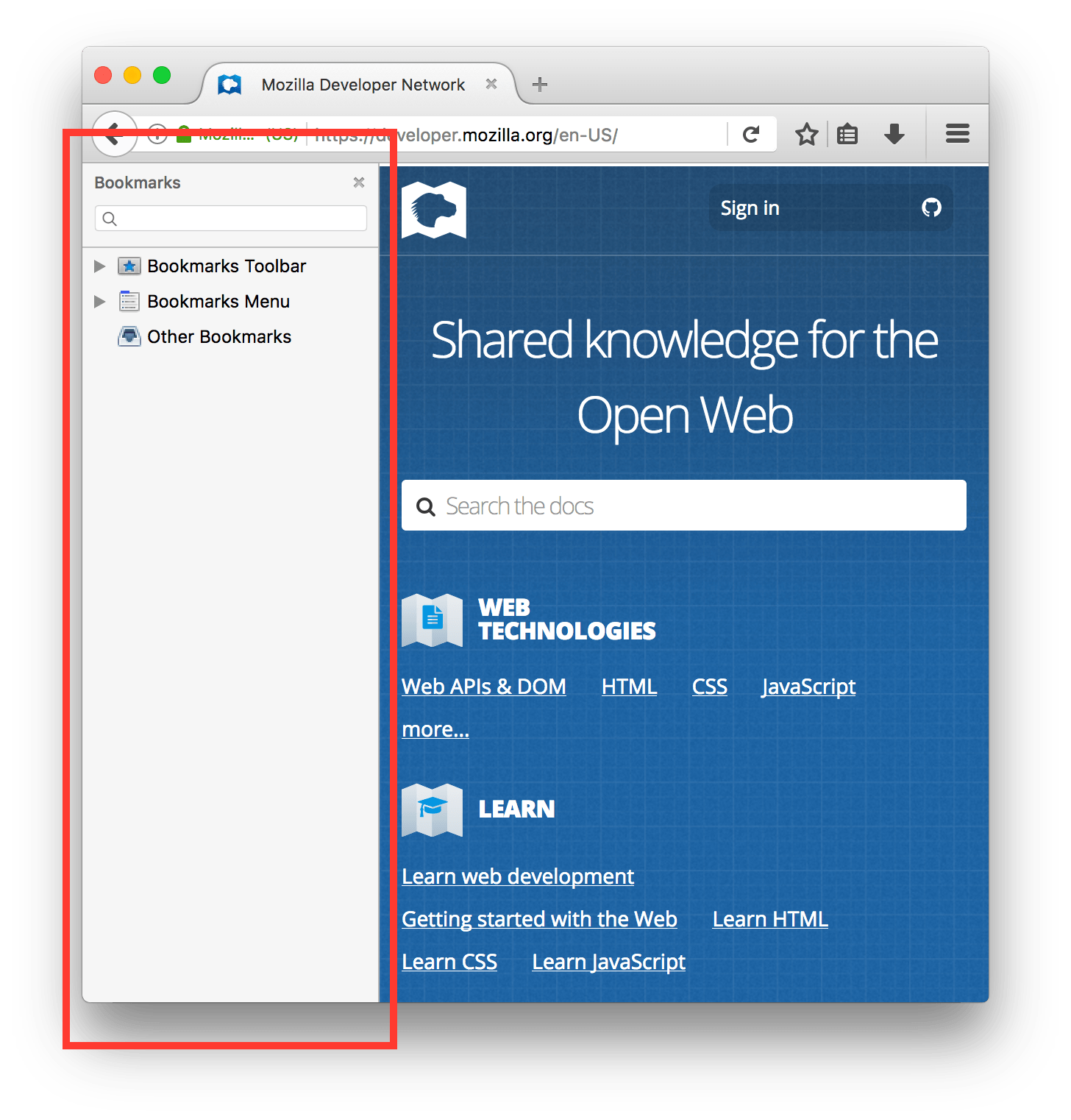
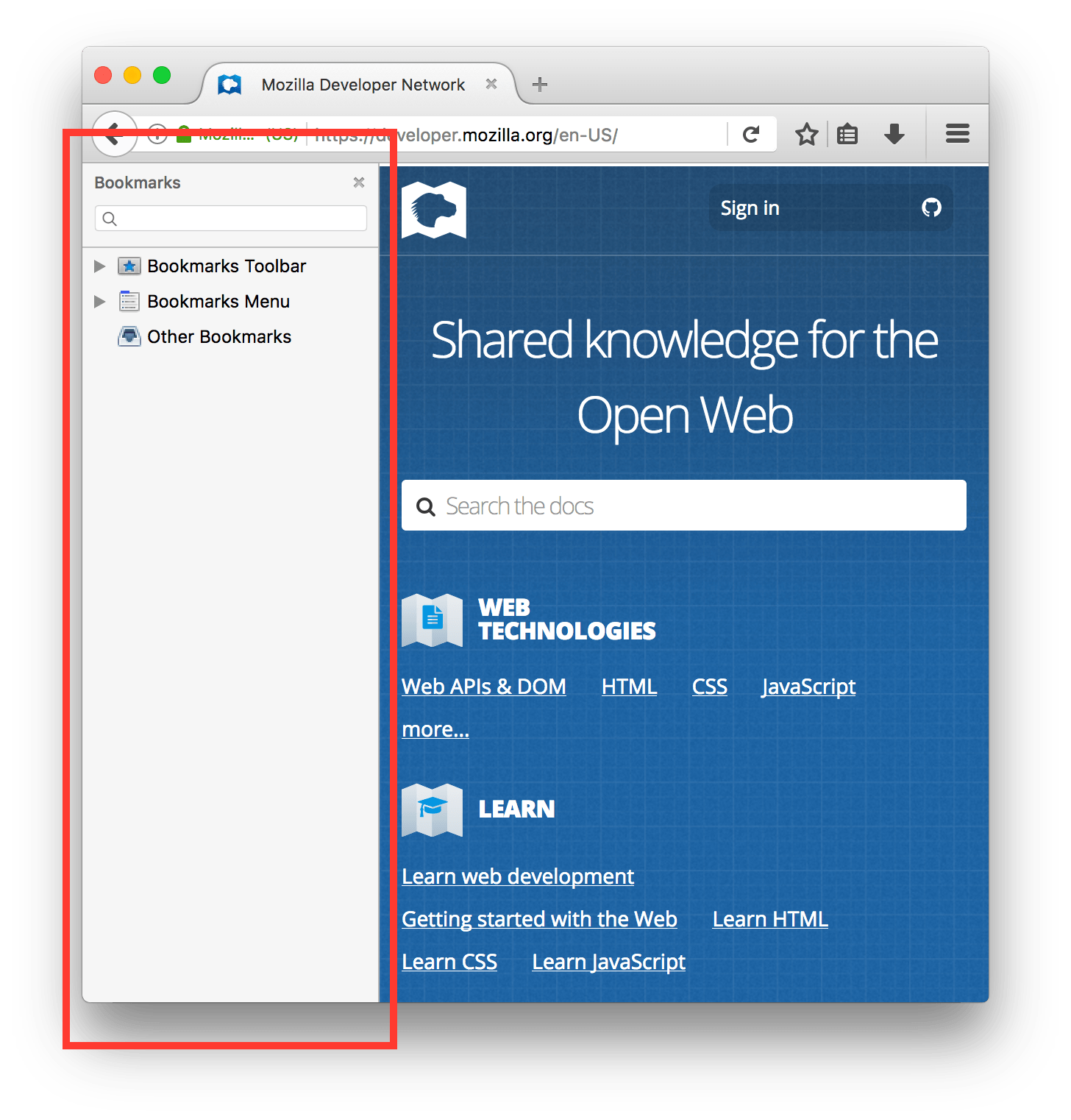
If your extension includes information or actions that a user would want immediate access to while viewing any web page, use a sidebar.
- This might include notes the user can make about a page’s content or a feature offering various font substitutions to improve readability.

Does my extension offer functionality specific to page content or other browser features?
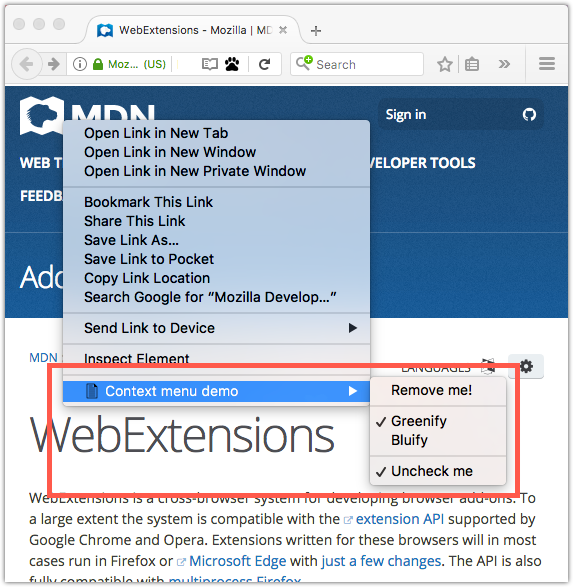
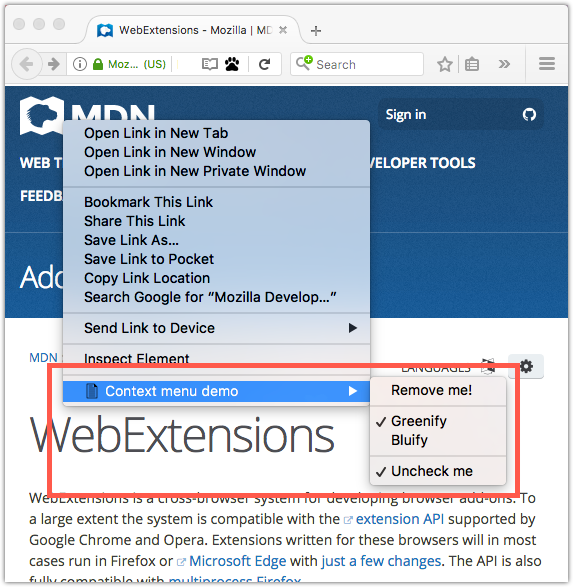
If your extension offers features the user might want to access in context, add them to an appropriate context menu.
- This might include offering access to an image editor on the image context menu or offering extended copy features on the context menu for selected page content.

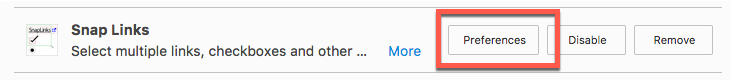
Does my extension have settings the user can adjust?
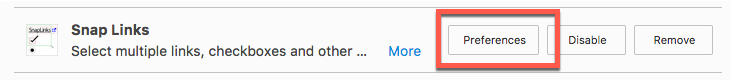
If your extension enables the user to change and save settings that affect the behavior of the extension, use an options page to provide a standard Preferences link to settings from the Add-on Manager.

In the Windows operating system, the “Preferences” button is labeled “Options”.
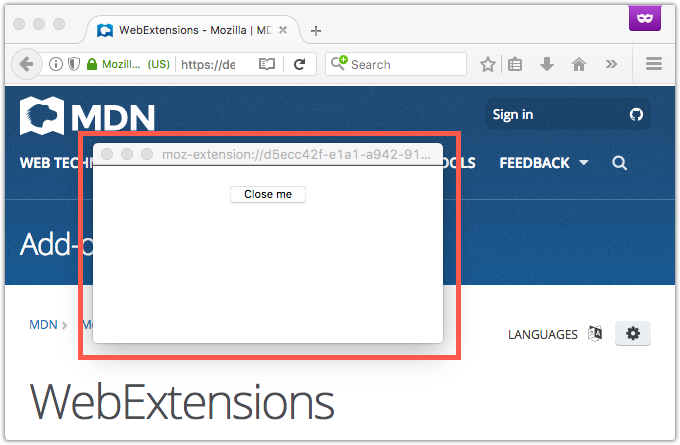
Does my extension need to gather a lot of information or display content in addition to the current tabs?
Where your extension needs to gather or display significant amounts of information (more than is suitable for an alert or would benefit from additional formatting) use bundled web pages to deliver forms and similar content.

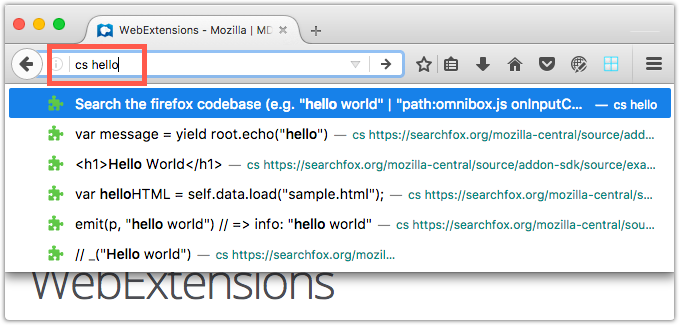
Does my extension try to help the user find web pages or content?
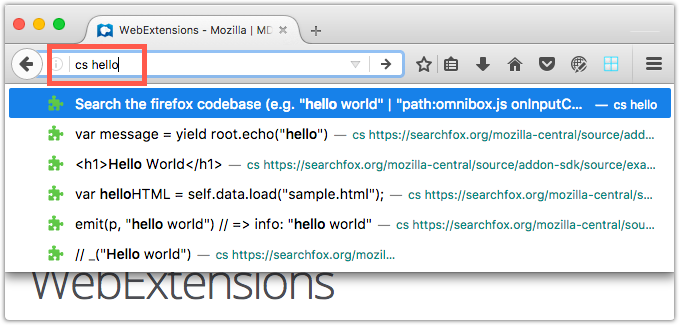
If your extension includes functionality to locate web pages or content, such as offering a site-specific search, use address bar suggestions to deliver those recommendations.

Does my extension offer tools for developers?
If you are providing tools for developers, add them to the Firefox developer tools using developer tools panels.