Copilot enhancements in Visual Studio Code
We have introduced several features to the Copilot Chat extension in Visual Studio Code. These updates, available in Visual Studio Code 1.86 and the latest Copilot Chat extension 0.12, aim to provide a more streamlined and interactive coding experience. From new context variables that offer more control over the context you provide to Copilot, to expanded voice control capabilities, these updates are designed to improve your interaction with Copilot. Let’s take a closer look at these new features.
Context variables
You can use context variables to provide additional context to your questions in chat by using the # symbol. We have introduced two new context variables: #file and #editor to give you more control to specify that context.
The #file variable lets you reference specific files from your workspace in your chat prompt. This helps make the answers from Copilot Chat more relevant to your code by providing context about the file you are working with. You can ask questions like “Can you suggest improvements to #file:package.json?” or “How do I add an extension in #file:devcontainer.json?”. By using the #file variable, you can get more targeted and accurate responses from Copilot.
With the #editor context variable, you have control over whether to include the visible code of the active editor in your prompt to Copilot Chat. Previously, this information was automatically included when you hadn’t selected text in the editor. Now, you can choose to explicitly add the visible code to the context or omit it for more general questions.
The #selection context variable already enabled you to focus Copilot’s suggestions on the specific code you select in the editor. By combining the #file, #editor, and #selection variables, you have full control over the context you provide to Copilot Chat, ensuring that you receive the most relevant and helpful answers.
Inline chat
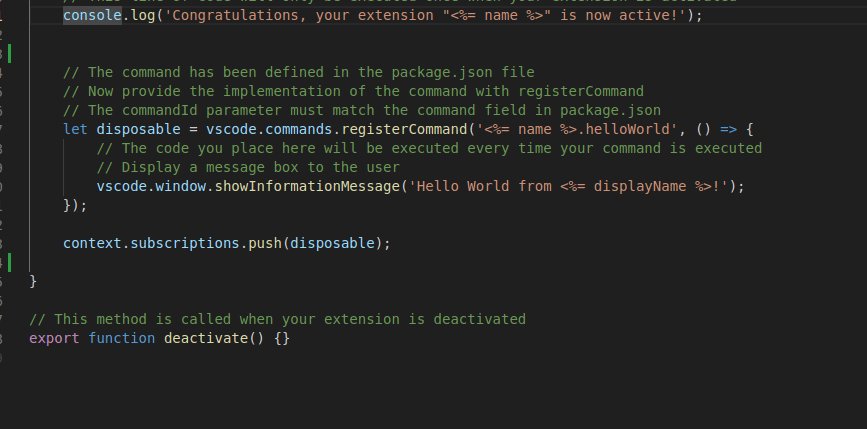
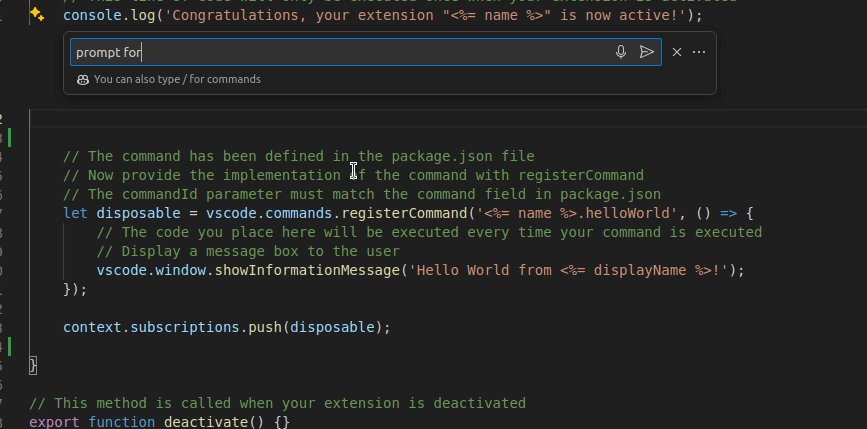
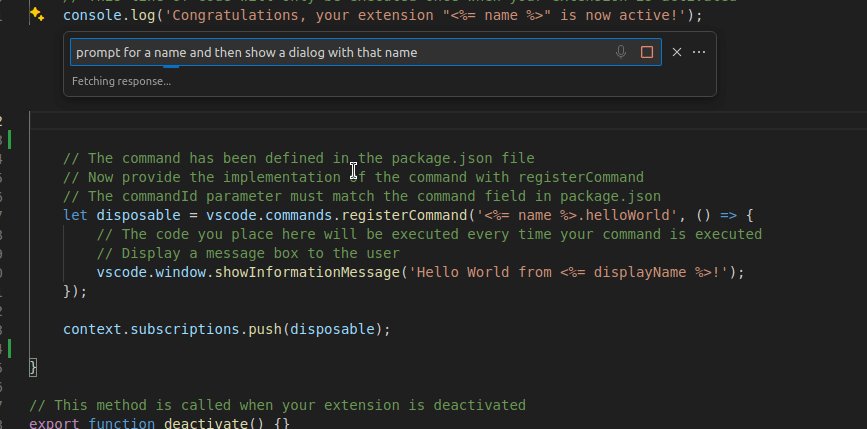
We also added several features, such as Copilot Code Actions and an updated live mode, to make your Copilot inline chat experience more productive.
As you’re writing and iterating over your code, you can now invoke Copilot through Code Actions (light bulb) on a specific line in the editor. This functionality gives you direct and targeted access to Copilot to improve your code. When there is an error in the code, you can use the sparkle Code Action to let Copilot explain the error or propose a fix.

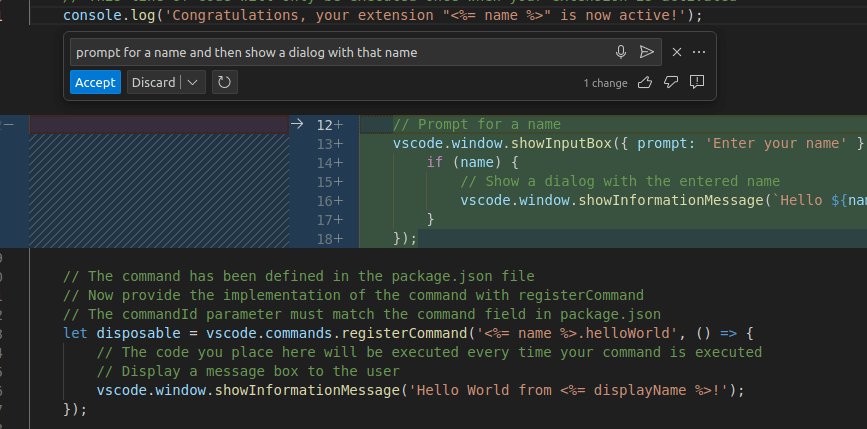
With the updated inline chat live mode, you can now see and evaluate the suggested code modifications in-place in the editor. Additionally, you have the option to drill through to the inline diff editor to compare the proposed changes against the original code.
Responsible AI
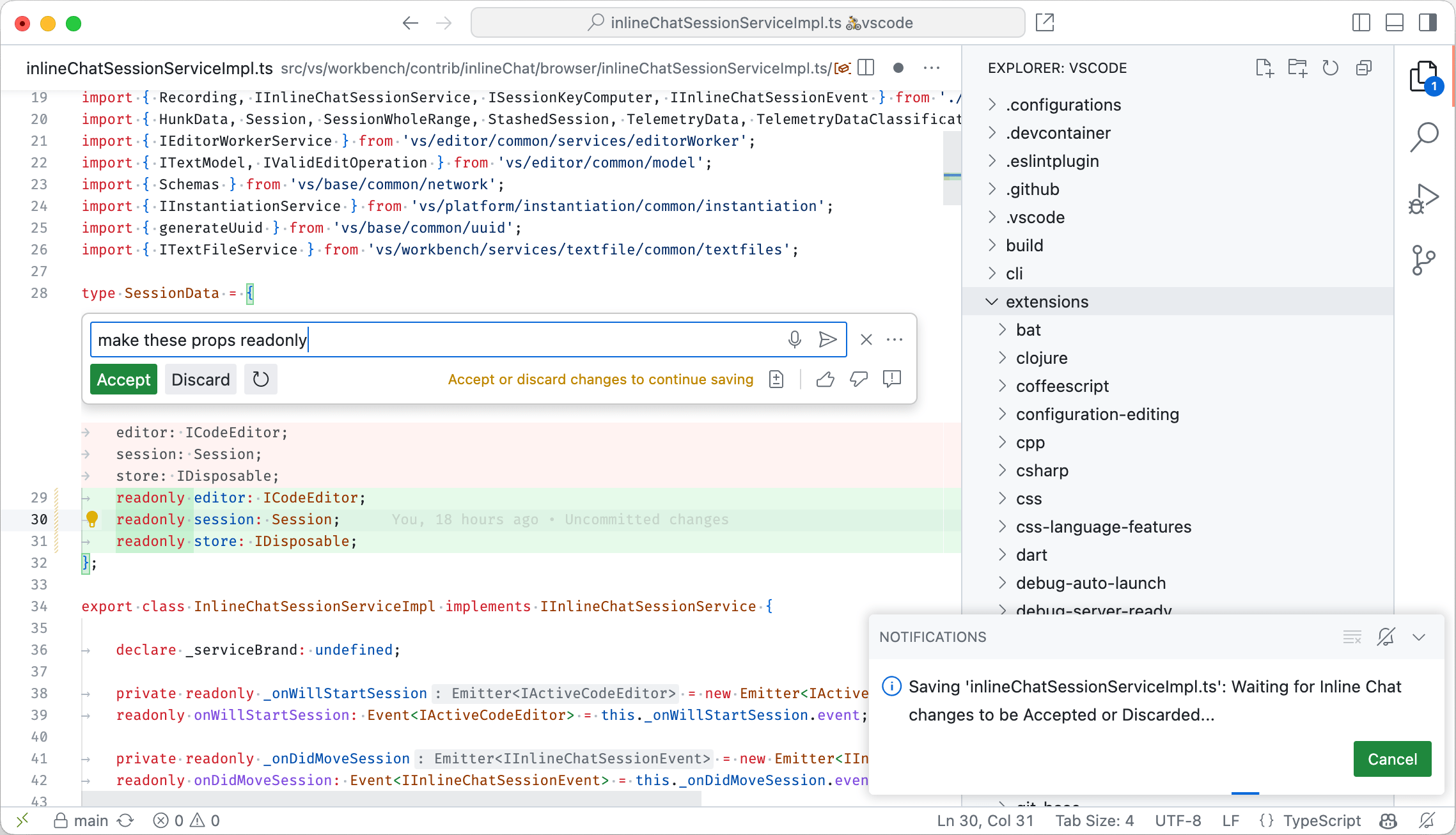
We emphasize responsible usage of AI, especially when it comes to source code. We’ve added a new setting that asks users for confirmation before saving code that was generated by Copilot. This ensures that users have control over the code generated by Copilot and can review it before saving.
This setting, inlineChat.acceptedOrDiscardBeforeSave, is enabled by default. When the setting is enabled, a file save will wait for the user to accept or discard any pending inline chat session. This also applies when Auto Save is enabled, which will be temporarily turned off until inline chat has ended.

Enhancing voice interactions
We have further enhanced voice interactions in VS Code by giving you more flexibility and options for initiating voice interactions.
Now, you can use the “Hey Code” voice command to start a voice session with Copilot Chat. You can choose whether you want this voice command to open the Chat view, inline chat in the editor, quick chat, or choose dynamically based on where the focus is.
To enable this voice command, make sure to install the GitHub Copilot Chat and VS Code Speech extensions. Once installed, you can enable the “Hey Code” voice command in the accessibility.voice.keywordActivation setting.
In addition, you can accelerate voice input for chat by using the “hold to speak” mode: press and hold the keybinding for inline chat and voice recording automatically starts. As soon as you release the keys, the request is sent to Copilot.
Besides these main features, you can also explore our other exciting new preview features.
