GitHub Copilot Extensions are now available in public beta 🚀 to all GitHub Copilot users and open for any developer or organization to create extensions. Alongside, we’re introducing a comprehensive Copilot Extensions Toolkit,
designed to equip developers by centralizing the information they need
to build quality extensions.
💡 What are Copilot Extensions and how to use them
Copilot Extensions integrate with your favorite dev tools directly into Copilot Chat across Visual Studio, VS Code, and GitHub.com (with support for JetBrains IDE coming soon!). Interact with databases, testing frameworks, deployment tools, and more — all without leaving your flow. For example:
– Docker’s extension can help you generate the right Docker assets for your project
– New Relic’s extension can help instrument your system and onboard with New Relic from within your editor
Additionally, enterprises and organizations have the ability to build private extensions. Copilot can interact with context from your internal developer tooling, execute workflows, and adhere to your organization’s best practices.
🏁 Getting Started
To use extensions
– If you have access to Copilot through a Copilot Business or Copilot Enterprise subscription, an organization or enterprise owner needs to enable the Copilot Extensions policy for your organization or enterprise.
– Visit the GitHub Marketplace to install extensions.
– Get started with our documentation and start using extensions in Copilot Chat in GitHub.com or in the VS Code and Visual Studio editors.
To build extensions
– Access our documentation and Copilot Extensions Toolkit for tutorials and tools
– Develop your extension, and decide whether you want to keep it private to your organization or submit it to the GitHub Marketplace.
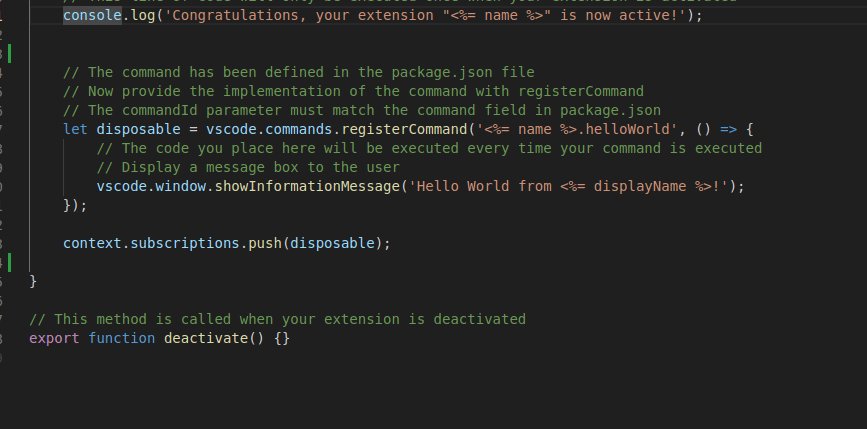
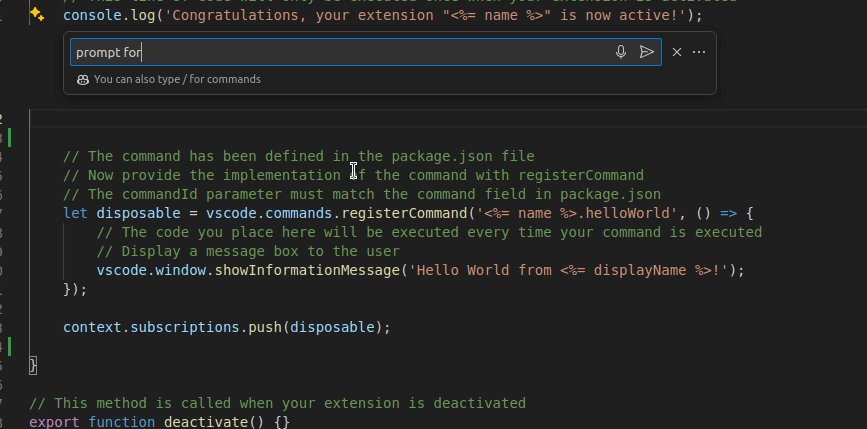
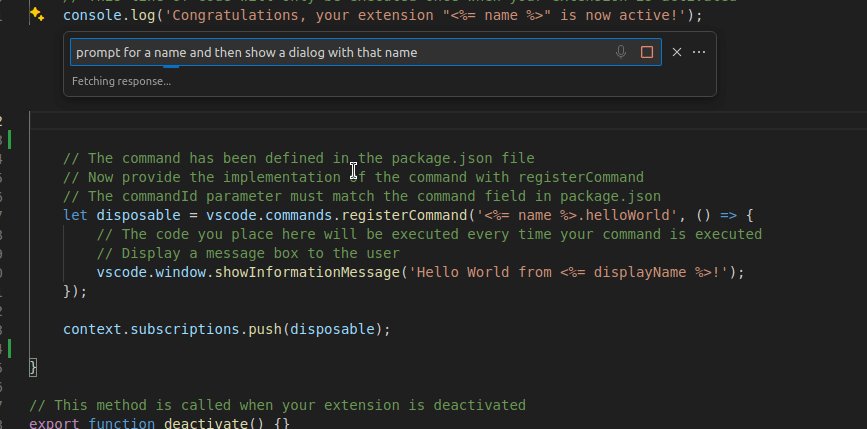
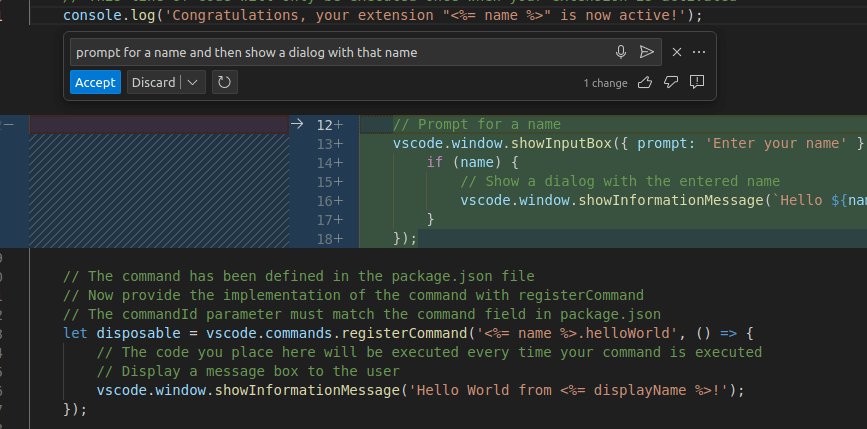
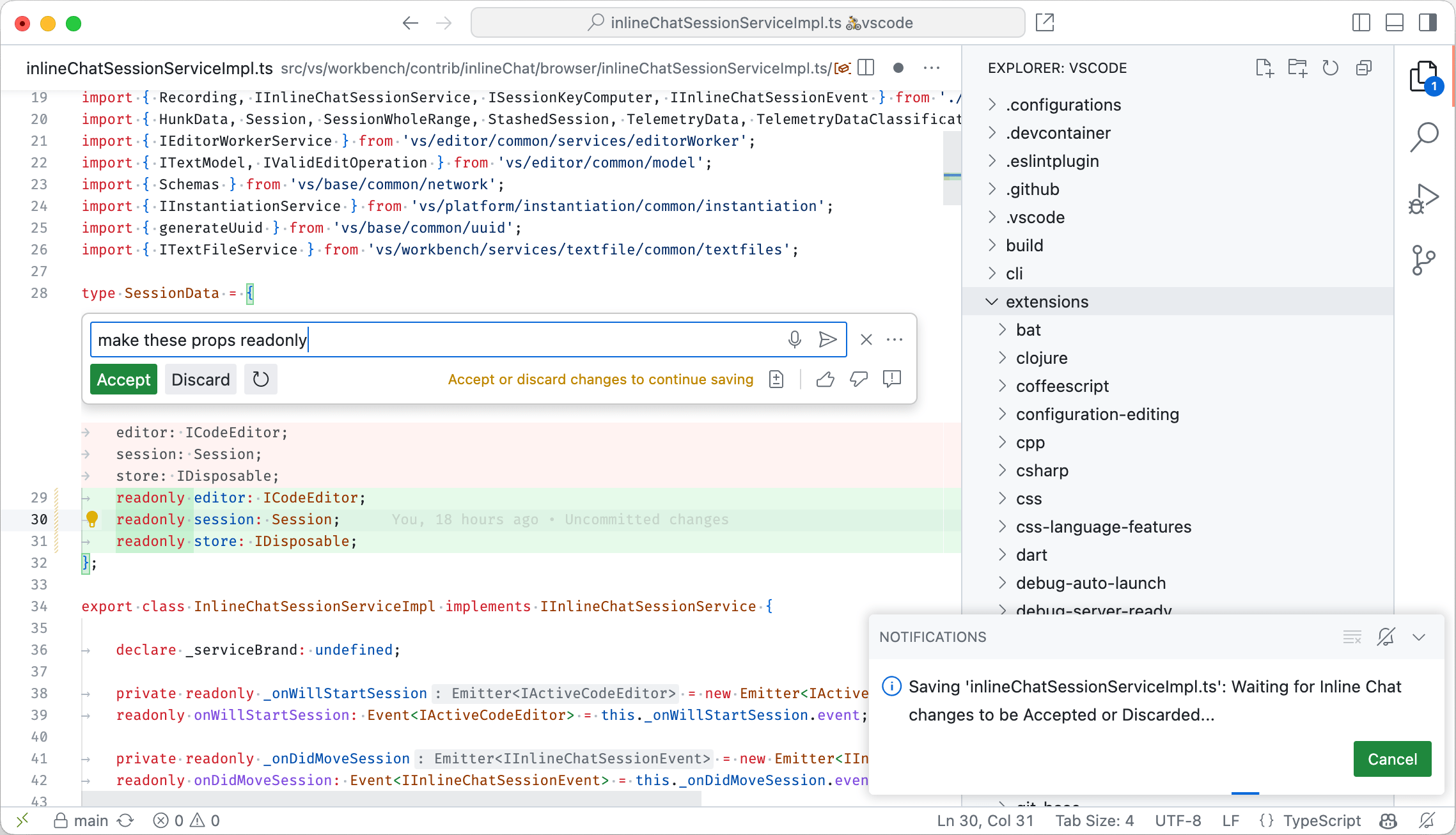
– VS Code extension developers can also add Copilot functionality to their existing VS Code extensions. Learn more here.
Share your experiences to help us improve the platform!
– Join the discussion within the GitHub Community.
– To share feedback on specific extensions, let us know in our Copilot Extensions feedback hub.
– If you’re building extensions, fill out the Extension Developer Survey for detailed feedback and feature requests.