Problem:
The language of a Gloss of a Sense is displayed with its name of the language in the interface language when viewing a Sense. When editing the language code is required. This is confusing.
Solution:
Show the language name and code like it is done for editing of monolingual text values.
Screenshots/mockups:
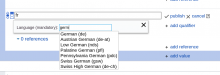
How it looks for monolingual text:
BDD
GIVEN a Sense with a Gloss
AND I am in edit mode for that Sense
WHEN entering a new Gloss or editing an existing one
THEN the selector shows the language name in the interface language and the language code in brackets behind it
Acceptance criteria:
- language name and language code is accepted for input
- language name and language code are shown in the selector