In questo post scoprirai come sono state create alcune animazioni popolari su CodePen. Queste animazioni utilizzano tutte le tecniche ad alto rendimento discusse in altri articoli di questa sezione.
Consulta l'articolo Perché alcune animazioni sono lente? per conoscere la teoria alla base di questi consigli e la guida alle animazioni per suggerimenti pratici.
Animazione di caricamento della procedura guidata
Visualizza l'animazione di caricamento della procedura guidata su CodePen
Questa animazione di caricamento è realizzata interamente in CSS. L'immagine e l'intera animazione sono state create in CSS e HTML, senza immagini o JavaScript. Per capire come è stato creato e il suo rendimento, puoi utilizzare Chrome DevTools.
Esaminare l'animazione con Chrome DevTools
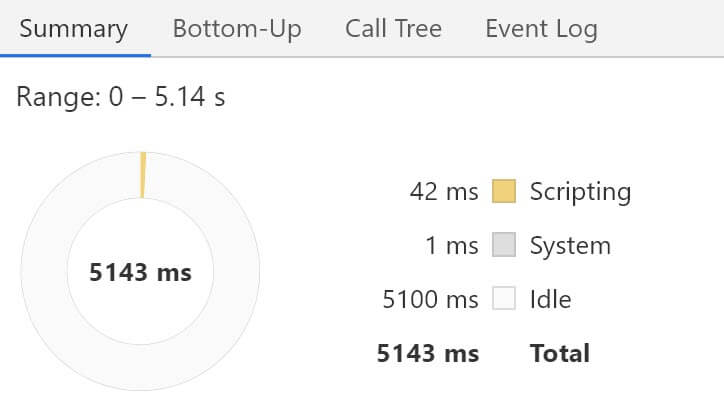
Con l'animazione in esecuzione, apri la scheda Rendimento in Chrome DevTools e registra alcuni secondi dell'animazione. Nel riepilogo dovresti vedere che il browser non esegue operazioni di layout o di disegno durante l'esecuzione di questa animazione.

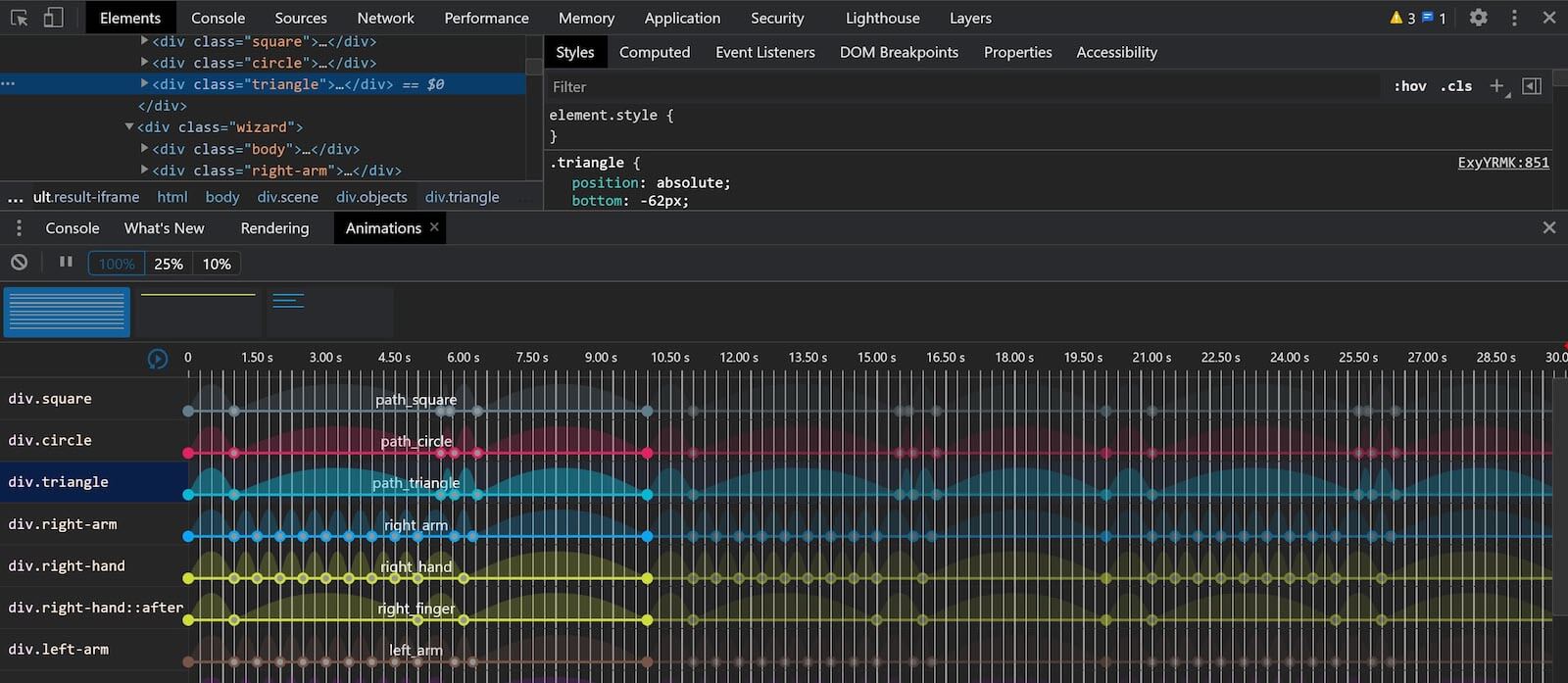
Per scoprire come è stata realizzata questa animazione senza causare layout e pittura, esamina uno degli elementi in movimento in Chrome DevTools. Puoi utilizzare il riquadro Animazioni per individuare i vari elementi animati. Fai clic su un elemento per evidenziarlo nel DOM.

Ad esempio, seleziona il triangolo e osserva come la casella dell'elemento si trasforma durante il suo percorso nell'aria, mentre gira e poi torna alla posizione iniziale.
Con l'elemento ancora selezionato, controlla il riquadro Stili. Qui puoi vedere il CSS che disegna la forma del triangolo e l'animazione utilizzata.
Come funziona
Il triangolo viene creato utilizzando lo pseudo-elemento ::after per aggiungere contenuti generati, utilizzando i bordi per creare la forma.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
L'animazione viene aggiunta con la seguente riga di CSS:
animation: path_triangle 10s ease-in-out infinite;
Senza uscire da Chrome DevTools, puoi trovare i keyframe scorrendo verso il basso il riquadro Stile.
Qui scoprirai che l'animazione viene creata utilizzando transform per modificare la posizione dell'elemento e ruotarlo.
La proprietà transform è una delle proprietà descritte nella guida alle animazioni,
che non causano operazioni di layout o di disegno da parte del browser (le principali cause di animazioni lente).
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
Ciascuna delle diverse parti in movimento di questa animazione utilizza tecniche simili. Il risultato è un'animazione complessa che viene eseguita senza problemi.
Cerchio pulsante
Visualizza Cerchio pulsante su CodePen
Questo tipo di animazione viene talvolta utilizzato per attirare l'attenzione su qualcosa in una pagina. Per comprendere l'animazione, puoi utilizzare Firefox DevTools.
Esamina l'animazione con Firefox DevTools
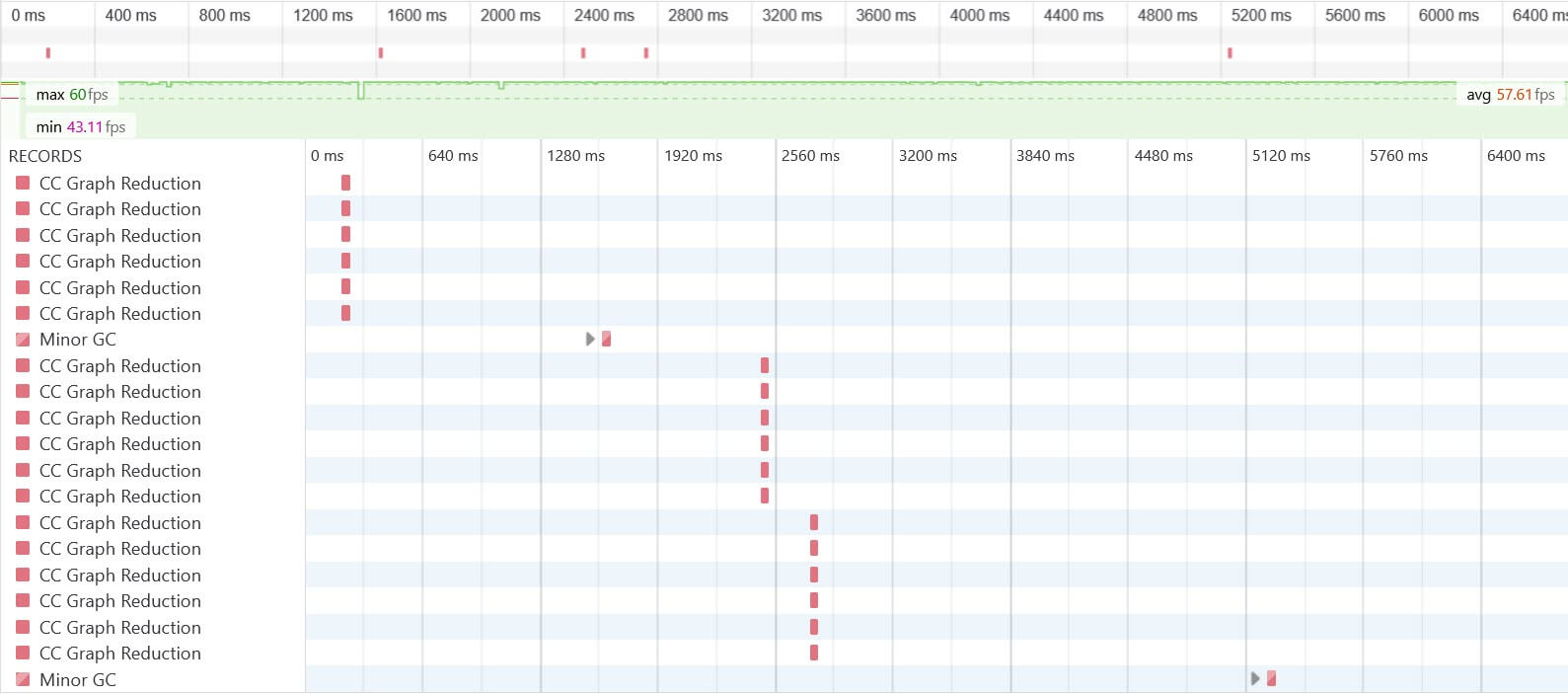
Con l'animazione in esecuzione, apri la scheda Rendimento in Firefox DevTools e registra alcuni secondi dell'animazione. Interrompi la registrazione. Nella visualizzazione a cascata non dovresti vedere voci per Ricalcolo stile. Ora sai che questa animazione non causa il ricalcolo dello stile e quindi le operazioni di layout e di disegno.

Senza uscire da Strumenti per gli sviluppatori di Firefox, ispeziona il cerchio per vedere come funziona questa animazione.
Il <div> con una classe pulsating-circle indica la posizione del cerchio,
ma non disegna un cerchio stesso.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
Il cerchio visibile e le animazioni vengono ottenuti utilizzando gli pseudo-elementi ::before e ::after.
L'elemento ::before crea l'anello opaco che si estende oltre il cerchio bianco, utilizzando un'animazione chiamata pulse-ring, che anima transform: scale e opacity.
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
Un altro modo per vedere quali proprietà sono animate è selezionare il riquadro Animazioni in Firefox DevTools. Vedrai quindi una visualizzazione delle animazioni utilizzate e delle proprietà animate.
Il cerchio bianco stesso viene creato e animato utilizzando l'elemento pseudo ::after.
L'animazione pulse-dot utilizza transform: scale per aumentare e diminuire il punto durante l'animazione.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
Un'animazione come questa può essere utilizzata in vari punti dell'applicazione. È importante che questi piccoli tocchi non influiscano sul rendimento complessivo dell'app.
Sfera 3D CSS pura
Visualizza la sfera 3D in puro CSS su CodePen
Questa animazione sembra incredibilmente complicata, ma utilizza tecniche che abbiamo già visto negli esempi precedenti. La complessità deriva dall'animazione di un numero elevato di elementi.
Apri Chrome DevTools e seleziona uno degli elementi con una classe plane.
La sfera è costituita da un insieme di piani rotanti e raggi.
Questi piani e raggi si trovano all'interno di un wrapper <div> e questo elemento ruota utilizzando transform: rotate3d.
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
I punti sono nidificati all'interno degli elementi plane e spoke e utilizzano un'animazione che utilizza la trasformazione per ridimensionarli e traslarli.
Viene così creato un effetto lampeggiante.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
Il lavoro necessario per creare questa animazione è stato quello di impostare correttamente i tempi per creare l'effetto di rotazione e pulsazione. Le animazioni stesse sono abbastanza semplici e utilizzano metodi che hanno un rendimento molto elevato.
Per valutare il rendimento di questa animazione, apri Chrome DevTools e registra il rendimento durante l'esecuzione. Dopo il caricamento iniziale, l'animazione non attiva Layout o Paint e funziona senza problemi.
Conclusione
Da questi esempi puoi vedere come l'animazione di alcune proprietà utilizzando metodi performanti può creare animazioni molto interessanti. Se utilizzi per impostazione predefinita i metodi con prestazioni descritti nella guida alle animazioni, puoi dedicare il tuo tempo a creare l'effetto che vuoi, senza preoccuparti di rallentare la pagina.


