ในบทความนี้ มาดูวิธีการสร้างภาพเคลื่อนไหวยอดนิยมที่พบใน CodePen กัน ภาพเคลื่อนไหวเหล่านี้ทั้งหมดใช้เทคนิคที่มีประสิทธิภาพซึ่งได้อธิบายไว้ในบทความอื่นๆ ในส่วนนี้
ดูทำไมภาพเคลื่อนไหวบางรายการจึงทำงานช้าเพื่อทําความเข้าใจทฤษฎีเบื้องหลังคําแนะนําเหล่านี้ และดูคู่มือภาพเคลื่อนไหวเพื่อดูเคล็ดลับที่นำไปใช้ได้จริง
ภาพเคลื่อนไหวการโหลดวิซาร์ด
ดูภาพเคลื่อนไหวการโหลดของวิซาร์ดบน CodePen
ภาพเคลื่อนไหวการโหลดนี้สร้างขึ้นด้วย CSS ทั้งหมด รูปภาพและภาพเคลื่อนไหวทั้งหมดสร้างขึ้นใน CSS และ HTML โดยไม่มีรูปภาพหรือ JavaScript คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อทำความเข้าใจวิธีการสร้างเครื่องมือนี้และประสิทธิภาพการทำงาน
ตรวจสอบภาพเคลื่อนไหวด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
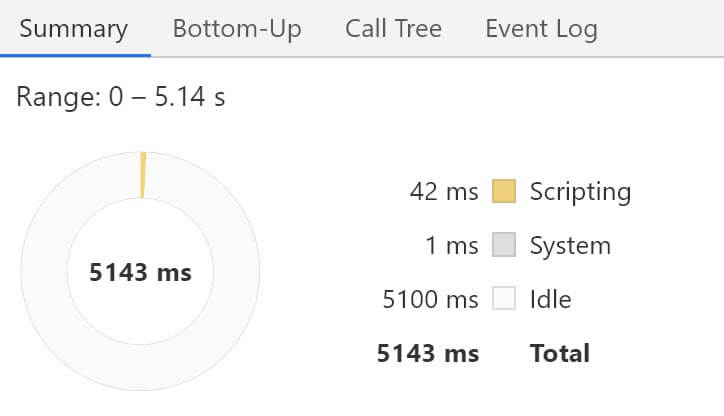
เมื่อภาพเคลื่อนไหวทำงานอยู่ ให้เปิดแท็บประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome และบันทึกภาพเคลื่อนไหว 2-3 วินาที คุณควรเห็นในหน้าสรุปว่าเบราว์เซอร์ไม่ได้ดำเนินการ Layout หรือ Paint ใดๆ เมื่อเรียกใช้ภาพเคลื่อนไหวนี้

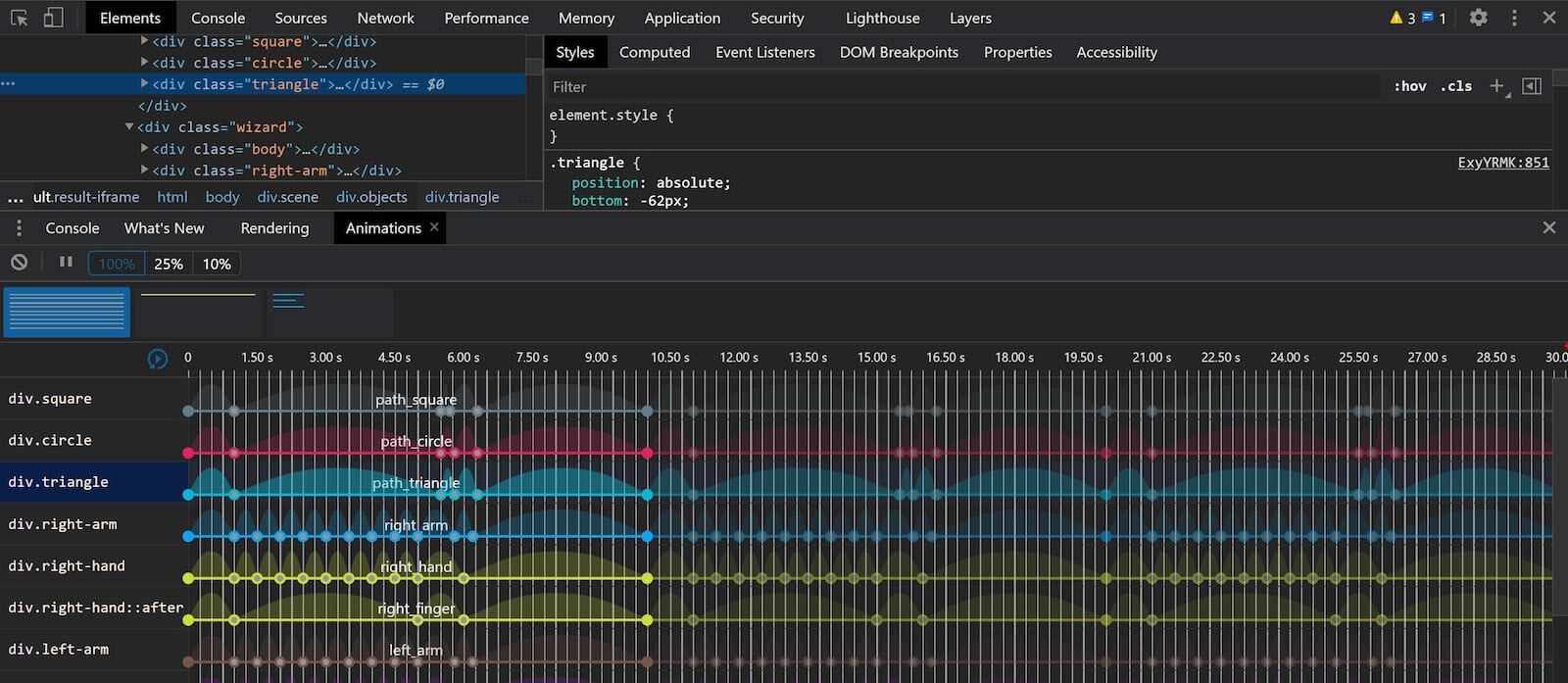
หากต้องการดูว่าภาพเคลื่อนไหวนี้สร้างขึ้นได้อย่างไรโดยไม่ก่อให้เกิดเลย์เอาต์และการวาด ให้ตรวจสอบองค์ประกอบที่เคลื่อนไหวในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คุณสามารถใช้แผงภาพเคลื่อนไหวเพื่อค้นหาองค์ประกอบภาพเคลื่อนไหวต่างๆ โดยคลิกที่องค์ประกอบใดก็ได้เพื่อไฮไลต์ใน DOM

เช่น เลือกรูปสามเหลี่ยม แล้วดูว่ากล่องขององค์ประกอบเปลี่ยนรูปแบบอย่างไรระหว่างที่ลอยขึ้นไปในอากาศ ขณะหมุน และกลับไปยังตำแหน่งเริ่มต้น
เมื่อยังคงเลือกองค์ประกอบอยู่ ให้ดูที่แผงสไตล์ คุณจะเห็น CSS ที่วาดรูปทรงของสามเหลี่ยมและภาพเคลื่อนไหวที่ใช้
วิธีการทำงาน
สามเหลี่ยมสร้างขึ้นโดยใช้องค์ประกอบจำลอง ::after เพื่อเพิ่มเนื้อหาที่สร้างขึ้น ใช้เส้นขอบเพื่อสร้างรูปร่าง
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
เพิ่มภาพเคลื่อนไหวด้วยบรรทัด CSS ต่อไปนี้
animation: path_triangle 10s ease-in-out infinite;
คุณสามารถค้นหาคีย์เฟรมได้โดยเลื่อนแผงสไตล์ลงขณะอยู่ใน Chrome DevTools
คุณจะเห็นการสร้างภาพเคลื่อนไหวโดยใช้ transform เพื่อเปลี่ยนตำแหน่งขององค์ประกอบและบิด
พร็อพเพอร์ตี้ transform เป็นหนึ่งในพร็อพเพอร์ตี้ที่อธิบายไว้ในคู่มือภาพเคลื่อนไหว ซึ่งจะไม่ทำให้เบราว์เซอร์ดำเนินการเลย์เอาต์หรือการลงสี (ซึ่งเป็นสาเหตุหลักที่ทำให้ภาพเคลื่อนไหวช้า)
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
ชิ้นส่วนต่างๆ ที่เคลื่อนไหวของภาพเคลื่อนไหวนี้ใช้เทคนิคที่คล้ายกัน ผลที่ได้คือภาพเคลื่อนไหวที่ซับซ้อน ซึ่งจะเล่นได้อย่างราบรื่น
วงกลมที่เต้น
บางครั้งภาพเคลื่อนไหวประเภทนี้ก็ใช้เพื่อดึงดูดความสนใจไปยังบางสิ่งในหน้าเว็บ หากต้องการทำความเข้าใจภาพเคลื่อนไหว คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Firefox
ตรวจสอบภาพเคลื่อนไหวด้วยเครื่องมือสำหรับนักพัฒนาเว็บของ Firefox
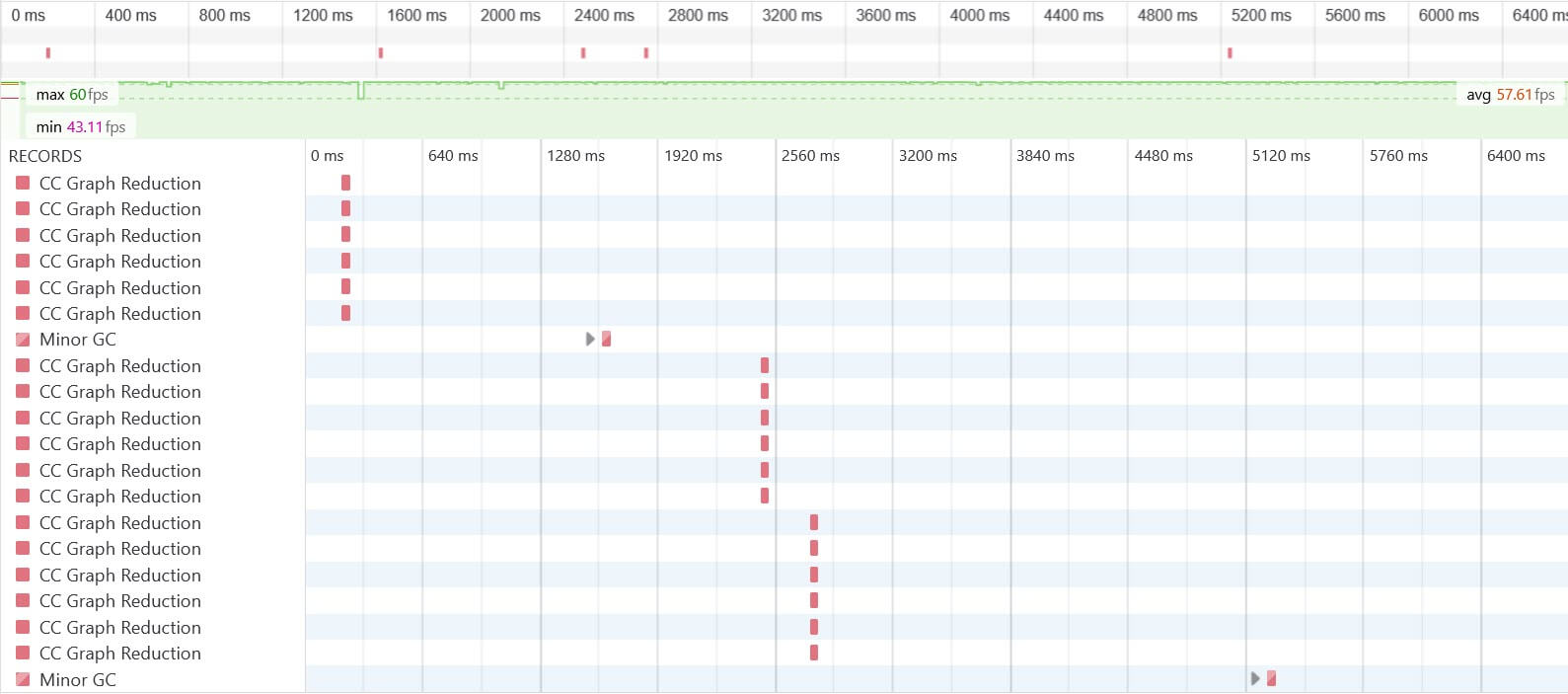
เมื่อภาพเคลื่อนไหวทำงานอยู่ ให้เปิดแท็บประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Firefox และบันทึกภาพเคลื่อนไหว 2-3 วินาที หยุดการบันทึก แล้วดูในการแสดงโฆษณาสื่อกลางตามลำดับขั้นว่าไม่มีรายการคำนวณสไตล์ใหม่ ตอนนี้คุณทราบแล้วว่าภาพเคลื่อนไหวนี้จะไม่ทําให้ระบบคํานวณสไตล์ใหม่ และด้วยเหตุนี้จึงไม่ทําให้เลย์เอาต์และการดำเนินการเพนต์

การอยู่ในเครื่องมือสำหรับนักพัฒนาเว็บใน Firefox จะตรวจสอบวงกลมดังกล่าวเพื่อดูวิธีการทำงานของภาพเคลื่อนไหวนี้
<div> ที่มีคลาส pulsating-circle จะระบุตำแหน่งของวงกลม แต่ไม่ได้วาดวงกลม
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
วงกลมและภาพเคลื่อนไหวที่มองเห็นได้สร้างขึ้นโดยใช้องค์ประกอบจำลอง ::before และ ::after
องค์ประกอบ ::before สร้างวงแหวนทึบแสงที่ยื่นออกไปนอกวงกลมสีขาวโดยใช้ภาพเคลื่อนไหวชื่อ pulse-ring ซึ่งทำให้ transform: scale และ opacity เคลื่อนไหว
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
อีกวิธีในการดูว่าคุณสมบัติใดมีการเคลื่อนไหวคือเลือกแผงภาพเคลื่อนไหวในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Firefox จากนั้นคุณจะเห็นภาพเคลื่อนไหวที่ใช้อยู่และพร็อพเพอร์ตี้ที่มีภาพเคลื่อนไหว
วงกลมสีขาวสร้างขึ้นและเคลื่อนไหวโดยใช้องค์ประกอบจำลอง ::after
ภาพเคลื่อนไหว pulse-dot ใช้ transform: scale เพื่อขยายและย่อจุดระหว่างภาพเคลื่อนไหว
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
ภาพเคลื่อนไหวเช่นนี้อาจใช้ในตำแหน่งต่างๆ ในแอปพลิเคชันของคุณ สิ่งสำคัญคือรายละเอียดเล็กๆ น้อยๆ เหล่านี้ต้องไม่ส่งผลต่อประสิทธิภาพโดยรวมของแอป
ทรงกลม 3 มิติ CSS ล้วน
ดูทรงกลม 3 มิติจาก CSS ล้วนใน CodePen
ภาพเคลื่อนไหวนี้ดูซับซ้อนมาก แต่ใช้เทคนิคที่เราเคยเห็นในตัวอย่างก่อนหน้านี้ ความซับซ้อนมาจากการแสดงภาพเคลื่อนไหวขององค์ประกอบจํานวนมาก
เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และเลือกองค์ประกอบใดองค์ประกอบหนึ่งที่มีคลาสเป็น plane
ทรงกลมประกอบด้วยชุดระนาบและวงล้อหมุน
ระนาบและซี่เหล่านี้อยู่ภายใน Wrapper <div> และเป็นองค์ประกอบนี้ซึ่งกำลังหมุนโดยใช้ transform: rotate3d
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
จุดจะฝังอยู่ในองค์ประกอบ plane และ spoke โดยใช้ภาพเคลื่อนไหวที่ใช้การเปลี่ยนรูปแบบเพื่อปรับขนาดและแปลจุด
ซึ่งจะทำให้เกิดเอฟเฟกต์การเต้น
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
ขั้นตอนการสร้างภาพเคลื่อนไหวนี้คือการจับจังหวะให้ถูกต้องเพื่อสร้างเอฟเฟกต์การหมุนและพัลซิ่ง ภาพเคลื่อนไหวนั้นค่อนข้างตรงไปตรงมาและใช้วิธีการที่มีประสิทธิภาพมาก
คุณสามารถดูประสิทธิภาพของภาพเคลื่อนไหวนี้ได้โดยเปิดเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome และบันทึกประสิทธิภาพขณะที่ภาพเคลื่อนไหวทำงานอยู่ หลังจากการโหลดครั้งแรก ภาพเคลื่อนไหวจะไม่ทริกเกอร์เลย์เอาต์หรือ Paint และจะทำงานได้อย่างราบรื่น
บทสรุป
จากตัวอย่างเหล่านี้ คุณจะเห็นว่าการสร้างภาพเคลื่อนไหวของพร็อพเพอร์ตี้ 2-3 รายการโดยใช้เมธอดที่มีประสิทธิภาพสามารถสร้างภาพเคลื่อนไหวที่ยอดเยี่ยมได้ ค่าเริ่มต้นเป็นวิธีที่มีประสิทธิภาพที่อธิบายไว้ในคำแนะนำเกี่ยวกับภาพเคลื่อนไหว คุณสามารถใช้เวลาในการสร้างเอฟเฟกต์ที่ต้องการได้ โดยไม่ต้องกังวลเกี่ยวกับการทำให้หน้าเว็บโหลดช้า


