सीएसएस ग्रिड एक बहुत ही बेहतरीन लेआउट इंजन है. हालांकि, पैरंट ग्रिड पर बनाए गए पंक्ति और कॉलम ट्रैक का इस्तेमाल, सिर्फ़ ग्रिड कंटेनर के डायरेक्ट चाइल्ड को पोज़िशन करने के लिए किया जा सकता है. लेखक ने जिन नाम वाले ग्रिड एरिया और लाइनों को तय किया था वे सीधे चाइल्ड एलिमेंट के अलावा किसी दूसरे एलिमेंट में नहीं दिख रही थीं. subgrid की मदद से, ट्रैक के साइज़, टेंप्लेट, और नामों को नेस्ट किए गए ग्रिड के साथ शेयर किया जा सकता है. इस लेख में बताया गया है कि यह सुविधा कैसे काम करती है.
सबग्रिड से पहले, कॉन्टेंट को अक्सर मैन्युअल तरीके से तैयार किया जाता था, ताकि इस तरह के बड़े लेआउट से बचा जा सके.

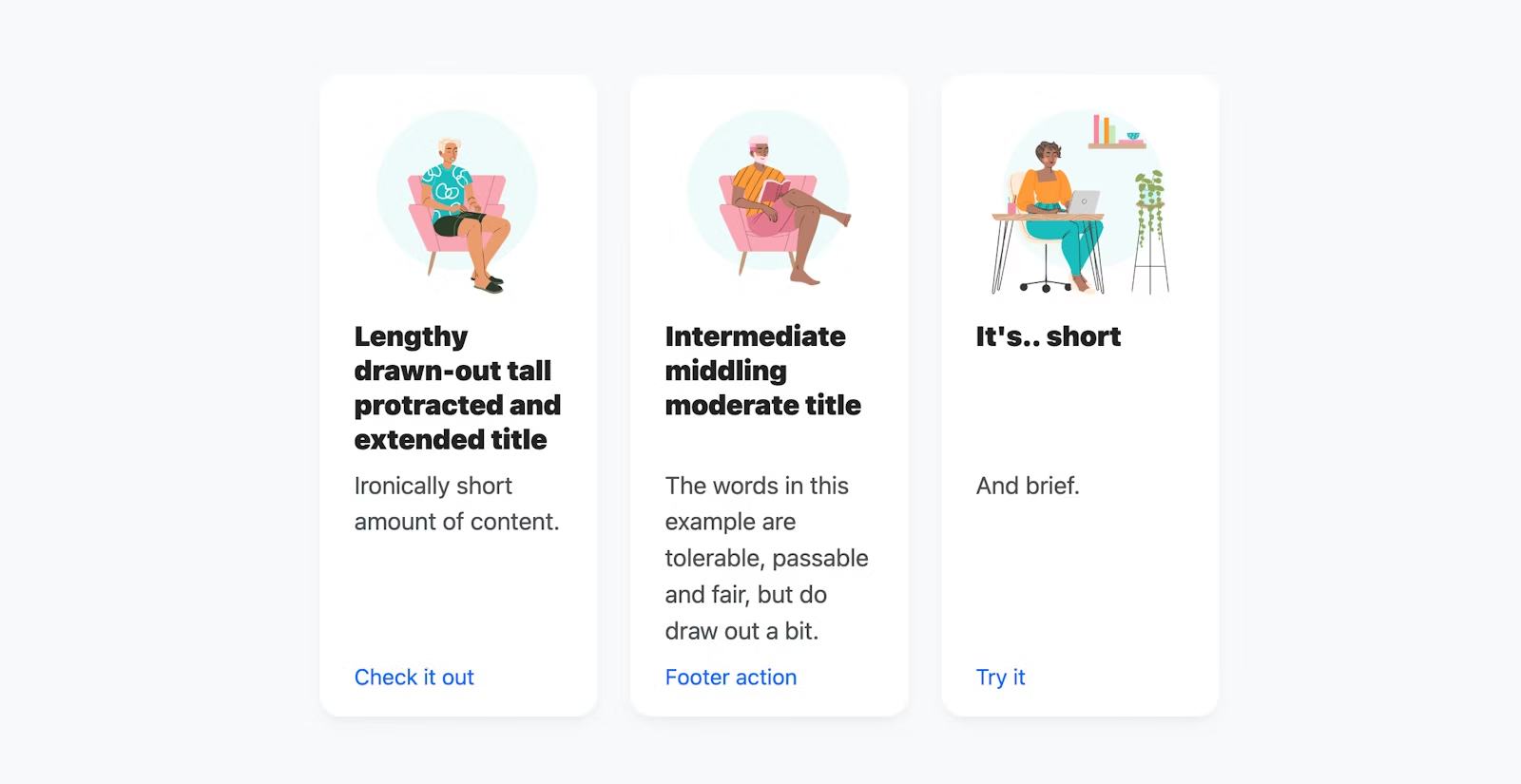
सबग्रिड के बाद, अलग-अलग साइज़ के कॉन्टेंट को अलाइन किया जा सकता है.

सबग्रिड की बुनियादी बातें
यहां सीएसएस subgrid के बुनियादी इस्तेमाल का एक आसान उदाहरण दिया गया है. ग्रिड को नाम वाले दो कॉलम के साथ तय किया जाता है. पहला कॉलम 20ch चौड़ा होता है और दूसरा कॉलम 1fr के स्पेस का "बाकी" हिस्सा होता है. कॉलम के नाम ज़रूरी नहीं हैं, लेकिन
उदाहरण में और शिक्षा के लिए, वे बेहतरीन हैं.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
इसके बाद, उस ग्रिड का चाइल्ड, उन दोनों कॉलम में फैल जाता है और ग्रिड कंटेनर के तौर पर सेट हो जाता है. साथ ही, grid-template-columns को subgrid पर सेट करके, अपने पैरंट के कॉलम को अपना लेता है.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

बस, पैरंट ग्रिड के कॉलम को असरदार तरीके से एक लेवल से सबग्रिड में पास कर दिया गया है. यह सबग्रिड, अब इनमें से किसी भी कॉलम में चाइल्ड एंट्री असाइन कर सकता है.
चैलेंज! वही डेमो दोहराएं, लेकिन grid-template-rows के लिए.
पेज स्तरीय "मैक्रो" ग्रिड शेयर करें
डिज़ाइनर अक्सर शेयर किए गए ग्रिड के साथ काम करते हैं. वे पूरे डिज़ाइन पर लाइनें खींचते हैं और अपनी पसंद के किसी भी एलिमेंट को अलाइन करते हैं. अब वेब डेवलपर भी कर सकते हैं! अब यह वर्कफ़्लो और भी कई तरीकों से किया जा सकता है.
सबसे सामान्य डिज़ाइनर ग्रिड वर्कफ़्लो को लागू करने से, subgrid की क्षमताओं, वर्कफ़्लो, और क्षमताओं के बारे में अहम जानकारी मिल सकती है.
यहां मोबाइल पेज लेआउट मैक्रो ग्रिड के Chrome DevTools से लिया गया स्क्रीनशॉट दिया गया है. इन लाइनों के नाम होते हैं और कॉम्पोनेंट की प्लेसमेंट के लिए साफ़ तौर पर जगह तय की गई है.

यहां दी गई सीएसएस, डिवाइस के लेआउट के लिए नाम वाली पंक्तियों और कॉलम के साथ यह ग्रिड बनाती है. हर लाइन और कॉलम का साइज़ होता है.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
कुछ अतिरिक्त स्टाइल से यह डिज़ाइन मिलता है.

इस पैरंट में, नेस्ट किए गए कई एलिमेंट हैं. डिज़ाइन में नेविगेशन और हेडर लाइनों के नीचे, पूरी चौड़ाई वाली इमेज होनी चाहिए. सबसे बाईं और दाईं ओर के कॉलम की
लाइन के नाम fullbleed-start और fullbleed-end हैं. ग्रिड लाइनों को इस तरह से नाम देने पर, बच्चे fullbleed के प्लेसमेंट के शॉर्टहैंड के साथ, एक साथ हर लाइनों को अलाइन कर सकते हैं. यह बहुत सुविधाजनक है, क्योंकि इसे जल्द ही देखा जाएगा.

इस डिवाइस का लेआउट अच्छा नाम वाली पंक्तियों और कॉलम से बना है. इसलिए, अच्छी नाम वाली पंक्तियों और कॉलम को नेस्ट किए गए ग्रिड लेआउट में पास करने के लिए, subgrid का इस्तेमाल करें. यह वह subgrid है जो जादुई पल है. डिवाइस का लेआउट ऐप्लिकेशन कंटेनर में, नाम वाली पंक्तियां और कॉलम पास करता है. इसके बाद, यह ऐप्लिकेशन कंटेनर को अपने हर चाइल्ड कंटेनर को भेजा जाता है.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
सीएसएस सबग्रिड, ग्रिड ट्रैक की सूची की जगह इस्तेमाल की जाने वाली वैल्यू है. एलिमेंट में अपने पैरंट एलिमेंट से शुरू की गई पंक्तियां और कॉलम, अब वही पंक्तियां और कॉलम हैं जो एलिमेंट में दिखाए जाते हैं. इससे सिर्फ़ .app के बजाय, .app के बच्चों के लिए .device ग्रिड में मौजूद लाइन के नाम उपलब्ध हो जाते हैं. .app में मौजूद एलिमेंट, सबग्रिड से पहले .device के बनाए गए ग्रिड ट्रैक का रेफ़रंस नहीं दे सके.
इन सभी चीज़ों को तय करने के बाद, नेस्ट की गई इमेज अब subgrid की मदद से लेआउट में फ़ुल ब्लीड हो सकती है. कोई नेगेटिव वैल्यू या ट्रिक नहीं, इसके बजाय एक अच्छा एक-लाइनर, जिसमें लिखा हो कि “मेरा लेआउट fullbleed-start से fullbleed-end तक है.”
.app > main img {
grid-area: fullbleed;
}

यहां आपको एक ऐसा मैक्रो ग्रिड दिख रहा है जिसका इस्तेमाल डिज़ाइनर करते हैं. इसे सीएसएस में लागू किया गया है. यह सिद्धांत ज़रूरत पड़ने पर आपके साथ बढ़ सकता है और आगे बढ़ सकता है.
सहायता देखें
सीएसएस और सबग्रिड की मदद से, प्रगतिशील बेहतर बनाने की सुविधा का इस्तेमाल करना आसान और जाना-पहचाना है.
@supports का इस्तेमाल करें और ब्रैकेट के अंदर ब्राउज़र से पूछें कि क्या वह सबग्रिड को टेंप्लेट कॉलम या पंक्तियों के लिए एक वैल्यू के तौर पर समझता है. इस उदाहरण में यह जांच की जाती है कि grid-template-columns प्रॉपर्टी में subgrid कीवर्ड का इस्तेमाल किया जा सकता है या नहीं. अगर ऐसा है, तो इसका मतलब है कि सबग्रिड का इस्तेमाल किया जा सकता है
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
डेवलपर टूल
Chrome, Edge, Firefox, और Safari सभी में शानदार सीएसएस ग्रिड DevTools हैं. साथ ही, Chrome, Edge, और Firefox में सबग्रिड की मदद करने के लिए खास टूल हैं. Chrome ने अपने टूल का एलान 115 में किया था, जबकि Firefox में ये टूल एक साल या उससे ज़्यादा समय से मौजूद हैं.

सबग्रिड बैज, ग्रिड बैज की तरह काम करता है. हालांकि, यह ग्राफ़िक के ज़रिए यह बताता है कि कौनसी ग्रिड सबग्रिड हैं और कौनसी नहीं.
संसाधन
इस सूची में सबग्रिड के लेख, डेमो, और शुरू करने से जुड़ी प्रेरणा दी गई है. अगर आपको सबग्रिड एजुकेशन के लिए अगले चरण की तलाश है, तो इन सभी बेहतरीन संसाधनों को आज़माएं!
- MDN
- रेचल एंड्रयू, कैप्शन के साथ अलाइन होते हैं
- रेचल एंड्रयू के 10 बेहतरीन उदाहरण
- उदाहरणों वाली साइट के साथ रेचल एंड्रयू
- अहमद शेडीद का लेख
- सीएसएस डे 2022 में माइचेल बार्कर
- कार्ड
- फ़ॉर्म के बारे में बताते हुए क्रिस कोयियर
- फ़ॉर्म अलाइनमेंट के साथ फ़कान्दो कोराडिनी
- लिस्ट आइटम मार्कर को अलाइन करते हुए क्रिस कॉयर
- पैरंट ग्रिड के साथ अलाइन करने के लिए, मिशेल बार्कर को कंटेनर से बाहर पॉप आउट करते हुए दिखाने का तरीका
- मिरियम सुज़ैन, नाम वाली लाइन के नाम और सबग्रिड इंटरैक्शन दिखाती हैं
- नाम वाले एरिया की बुनियादी बातें बताने वाले केविन पॉवेल
- अलाइन की गई सूचियों के साथ केविन पॉवेल
- अलाइन की गई सूचियों के साथ शैनन मइललेअर
- कॉम्पोनेंट में पास किए गए पेज लेवल के ग्रिड के साथ केविन पॉवेल
- Elad Shechter with a devtool overlay and fallback
- ऐरन आइकर, फ़ुटनोट के बेसलाइन अलाइनमेंट के लिए, सबग्रिड का टाइपोग्राफ़िक तरीके से इस्तेमाल करते हैं
- लेख में फ़ुल ब्लीड इमेज के साथ एडम आर्गाइल

