Apa itu FCP?
First Contentful Paint (FCP) mengukur waktu dari saat pengguna pertama kali membuka halaman hingga saat ada bagian konten halaman yang dirender di layar. Untuk metrik ini, "content" mengacu pada teks, gambar (termasuk gambar latar), elemen <svg>, atau elemen <canvas> selain putih.

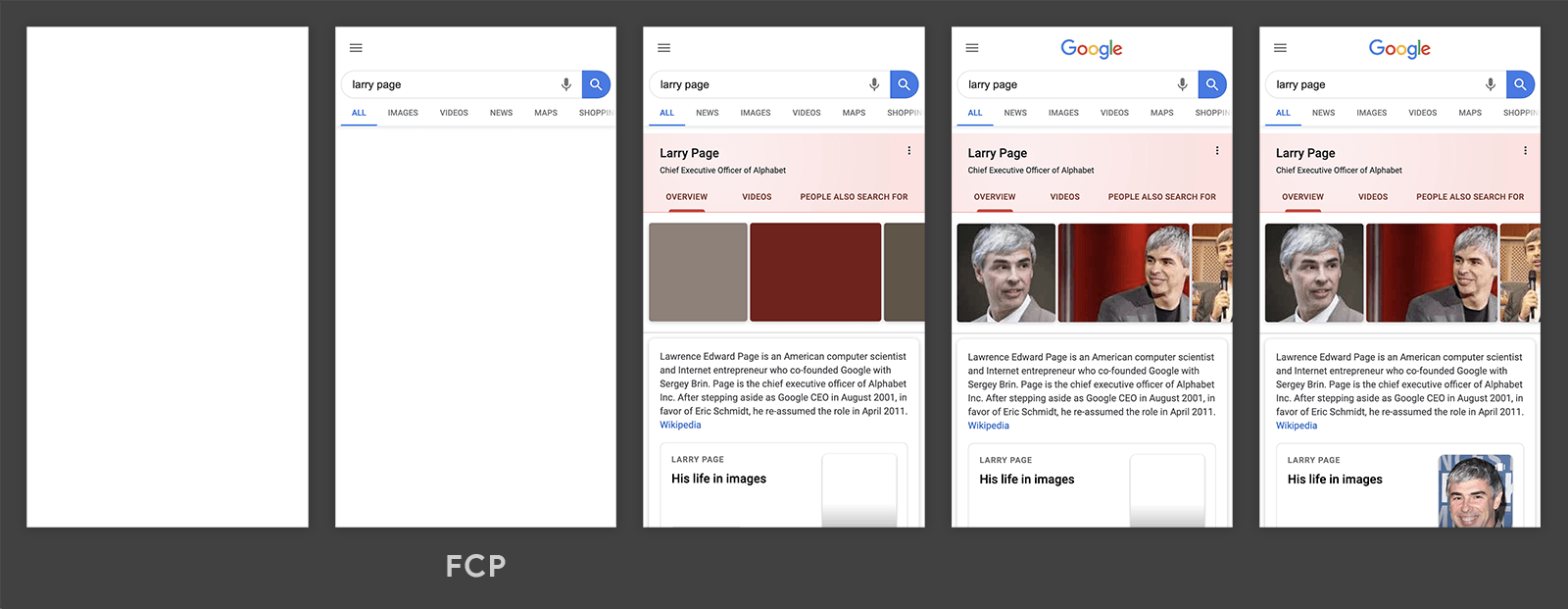
Dalam linimasa pemuatan yang digambarkan dalam gambar sebelumnya, FCP terjadi di bingkai kedua, karena itulah saat elemen teks dan gambar pertama dirender ke layar.
Anda akan melihat bahwa meskipun sebagian konten telah dirender, tidak semuanya telah dirender. Ini adalah perbedaan penting yang harus dibuat antara First Contentful Paint dan Largest Contentful Paint (LCP)—yang bertujuan untuk mengukur kapan konten utama halaman telah selesai dimuat.
Berapa skor FCP yang baik?
Untuk memberikan pengalaman pengguna yang baik, situs harus berupaya untuk memiliki First Contentful Paint selama 1,8 detik atau kurang. Guna memastikan Anda mencapai target ini untuk sebagian besar pengguna, batas yang perlu diukur adalah persentil ke-75 pemuatan halaman, yang disegmentasikan di perangkat seluler dan desktop.

Cara mengukur FCP
FCP dapat diukur di lab atau di lapangan, dan tersedia di alat berikut:
Alat kolom
- PageSpeed Insights
- Pengalaman Pengguna Chrome Laporkan
- Search Console (Kecepatan Laporkan)
- Library JavaScript
web-vitals
Alat lab
Mengukur FCP di JavaScript
Untuk mengukur FCP di JavaScript, Anda dapat menggunakan Paint Timing API. Contoh berikut menunjukkan cara membuat PerformanceObserver yang memproses entri paint dengan nama first-contentful-paint dan mencatatnya ke konsol.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
Pada cuplikan kode sebelumnya, entri first-contentful-paint yang dicatat akan memberi tahu Anda kapan elemen contentful pertama dilukis. Namun, dalam beberapa kasus, entri ini tidak valid untuk mengukur FCP.
Bagian berikut mencantumkan perbedaan antara hal yang dilaporkan API dan cara metrik dihitung.
Perbedaan antara metrik dan API
- API akan mengirimkan entri
first-contentful-paintuntuk halaman yang dimuat di tab latar belakang, tetapi halaman tersebut harus diabaikan saat menghitung FCP (waktu penggambaran pertama hanya boleh dipertimbangkan jika halaman berada di latar depan sepanjang waktu). - API tidak melaporkan entri
first-contentful-paintsaat halaman dipulihkan dari back/forward cache, tetapi FCP harus diukur dalam kasus ini karena pengguna mengalaminya sebagai kunjungan halaman yang berbeda. - API ini mungkin tidak melaporkan pengaturan waktu cat dari iframe lintas origin, tetapi untuk mengukur FCP dengan benar, Anda harus mempertimbangkan semua frame. Sub-frame dapat menggunakan API untuk melaporkan pengaturan waktu penggambaran ke frame induk untuk agregasi.
- API mengukur FCP dari awal navigasi, tetapi untuk halaman yang dipra-render, FCP harus diukur dari
activationStartkarena sesuai dengan waktu FCP seperti yang dialami pengguna.
Daripada mengingat semua perbedaan kecil ini, developer dapat menggunakan library JavaScript web-vitals untuk mengukur FCP, yang akan menangani perbedaan ini untuk Anda (jika memungkinkan—perhatikan bahwa masalah iframe tidak tercakup):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
Anda dapat melihat kode sumber untuk onFCP() guna mengetahui contoh lengkap cara mengukur FCP di JavaScript.
Cara meningkatkan FCP
Guna mempelajari cara meningkatkan FCP untuk situs tertentu, Anda dapat menjalankan audit performa Lighthouse dan memperhatikan peluang atau diagnostik spesifik yang disarankan audit.
Untuk mempelajari cara meningkatkan FCP secara umum (untuk situs apa pun), lihat panduan performa berikut:
- Menghilangkan resource yang memblokir rendering
- Minifikasi CSS
- Menghapus CSS yang tidak digunakan
- Hapus JavaScript yang tidak digunakan
- Prahubungkan ke origin yang diperlukan
- Mengurangi waktu respons server (TTFB)
- Menghindari lebih dari satu pengalihan halaman
- Pramuat permintaan kunci
- Menghindari payload jaringan yang sangat besar
- Menayangkan aset statis dengan kebijakan cache yang efisien
- Menghindari ukuran DOM yang berlebihan
- Meminimalkan kedalaman permintaan kritis
- Pastikan teks tetap terlihat selama pemuatan font web
- Mempertahankan jumlah permintaan tetap rendah dan ukuran transfer tetap kecil
Log perubahan
Terkadang, bug ditemukan dalam API yang digunakan untuk mengukur metrik, dan terkadang dalam definisi metrik itu sendiri. Akibatnya, perubahan terkadang harus dilakukan, dan perubahan ini dapat muncul sebagai peningkatan atau regresi dalam laporan internal dan dasbor Anda.
Untuk membantu Anda mengelolanya, semua perubahan pada penerapan atau definisi metrik ini akan ditampilkan di Log perubahan ini.
Jika memiliki masukan untuk metrik ini, Anda dapat memberikannya di grup Google untuk masukan web-vitals-feedback.


