FCP คืออะไร
First Contentful Paint (FCP) วัดระยะเวลาตั้งแต่ตอนที่ผู้ใช้ไปยังหน้าเว็บเป็นครั้งแรกไปจนถึงตอนที่เนื้อหาส่วนใดส่วนหนึ่งของหน้าแสดงบนหน้าจอ สำหรับเมตริกนี้ "เนื้อหา" หมายถึงข้อความ รูปภาพ (รวมถึงภาพพื้นหลัง) องค์ประกอบ <svg> หรือองค์ประกอบ <canvas> ที่ไม่ใช่สีขาว

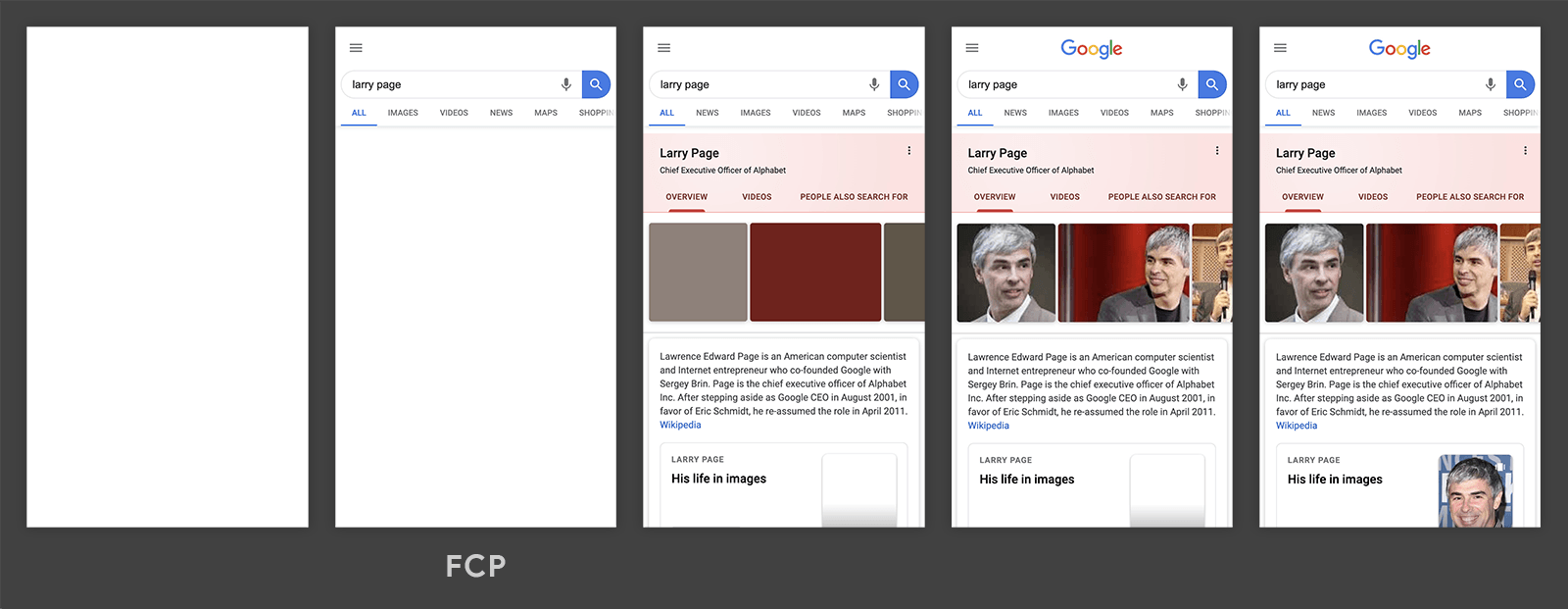
ในไทม์ไลน์การโหลดที่แสดงในรูปภาพก่อนหน้า FCP จะเกิดขึ้นในเฟรมที่ 2 เนื่องจากเป็นช่วงเวลาที่องค์ประกอบข้อความและรูปภาพแรกแสดงขึ้นบนหน้าจอ
คุณจะเห็นว่าแม้จะมีการแสดงผลเนื้อหาบางส่วนแล้ว แต่ไม่ได้แสดงครบทั้งหมด นี่เป็นความแตกต่างสำคัญระหว่าง First Contentful Paint กับ Largest Contentful Paint (LCP) ซึ่งมีจุดประสงค์เพื่อวัดผลเมื่อเนื้อหาหลักของหน้าโหลดเสร็จแล้ว
คะแนน FCP ที่ดีเป็นอย่างไร
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เว็บไซต์ต้องพยายามให้การแสดงผลที่มีเนื้อหาเต็มครั้งแรก (First Contentful Paint ไม่เกิน 1.8 วินาที) เกณฑ์ที่ดีในการวัดคือเปอร์เซ็นไทล์ที่ 75 ของการโหลดหน้าเว็บที่แบ่งกลุ่มระหว่างอุปกรณ์เคลื่อนที่และเดสก์ท็อป เพื่อให้มั่นใจว่าคุณจะบรรลุเป้าหมายนี้สำหรับผู้ใช้ส่วนใหญ่

วิธีวัด FCP
คุณวัด FCP ได้ในห้องปฏิบัติการหรือภาคสนาม และมีอยู่ในเครื่องมือต่อไปนี้
เครื่องมือภาคสนาม
- PageSpeed Insights
- ประสบการณ์ของผู้ใช้ Chrome รายงาน
- Search Console (ความเร็ว รายงาน)
- ไลบรารี JavaScript
web-vitalsรายการ
เครื่องมือในห้องทดลอง
วัด FCP ใน JavaScript
หากต้องการวัด FCP ใน JavaScript คุณใช้ Paint Timing API ได้ ตัวอย่างต่อไปนี้แสดงวิธีสร้าง PerformanceObserver ที่รอฟังรายการ paint ที่ใช้ชื่อ first-contentful-paint และบันทึกไปยังคอนโซล
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
ในข้อมูลโค้ดก่อนหน้า รายการ first-contentful-paint ที่บันทึกไว้จะบอกให้คุณทราบเมื่อมีการวาดภาพองค์ประกอบเนื้อหารายการแรก อย่างไรก็ตาม ในบางกรณีรายการนี้ไม่สามารถใช้สำหรับการวัด FCP ได้
ส่วนต่อไปนี้แสดงความแตกต่างระหว่างรายงาน API และวิธีคำนวณเมตริก
ความแตกต่างระหว่างเมตริกกับ API
- API จะส่งรายการ
first-contentful-paintสำหรับหน้าที่โหลดในแท็บพื้นหลัง แต่ระบบควรละเว้นหน้าเหล่านั้นเมื่อคำนวณ FCP (ควรพิจารณาการจับเวลาการแสดงผลครั้งแรกก็ต่อเมื่อหน้าเว็บอยู่เบื้องหน้าตลอดช่วงเวลา) - API ไม่รายงานรายการ
first-contentful-paintเมื่อมีการคืนค่าหน้าจากBack-Forward Cache แต่ควรวัด FCP ในกรณีเหล่านี้เนื่องจากผู้ใช้พบว่าเป็นการเข้าชมหน้าที่แตกต่างกัน - API อาจไม่รายงานระยะเวลาของการแสดงผลจาก iframe แบบข้ามต้นทาง แต่คุณควรพิจารณาเฟรมทั้งหมดเพื่อให้วัด FCP ได้อย่างถูกต้อง เฟรมย่อยจะใช้ API เพื่อรายงานเวลาสีไปยังเฟรมหลักเพื่อการรวมได้
- API จะวัด FCP จากการเริ่มการนำทาง แต่สำหรับหน้าที่แสดงผลล่วงหน้า ควรวัด FCP ตั้งแต่
activationStartเนื่องจากจะสอดคล้องกับเวลา FCP ตามที่ผู้ใช้พบ
แทนที่จะจดจำความแตกต่างเล็กๆ น้อยๆ เหล่านี้ นักพัฒนาแอปสามารถใช้ไลบรารี JavaScript web-vitals เพื่อวัด FCP ซึ่งจะจัดการความแตกต่างเหล่านี้ให้คุณ (หากทำได้ โปรดทราบว่าปัญหา iframe ไม่ครอบคลุม)
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
ดูตัวอย่างทั้งหมดเกี่ยวกับวิธีวัด FCP ใน JavaScript ได้ในซอร์สโค้ดของ onFCP()
วิธีปรับปรุง FCP
หากต้องการดูวิธีปรับปรุง FCP สำหรับเว็บไซต์ที่ต้องการ ให้เรียกใช้การตรวจสอบประสิทธิภาพของ Lighthouse และให้ความสำคัญกับโอกาสหรือการวินิจฉัยที่เฉพาะเจาะจงที่การตรวจสอบแนะนำ
หากต้องการดูวิธีปรับปรุง FCP โดยทั่วไป (สําหรับเว็บไซต์) โปรดดูคำแนะนำด้านประสิทธิภาพต่อไปนี้
- กำจัดทรัพยากรที่บล็อกการแสดงผล
- ลดขนาด CSS
- นำ CSS ที่ไม่ได้ใช้ออก
- นำ JavaScript ที่ไม่ได้ใช้ออก
- เชื่อมต่อกับต้นทางที่จำเป็นล่วงหน้า
- ลดเวลาในการตอบกลับของเซิร์ฟเวอร์ (TTFB)
- หลีกเลี่ยงการเปลี่ยนเส้นทางหน้าเว็บหลายครั้ง
- โหลดคำขอคีย์ล่วงหน้า
- หลีกเลี่ยงเพย์โหลดเครือข่ายปริมาณมาก
- แสดงเนื้อหาแบบคงที่ที่มีนโยบายแคชที่มีประสิทธิภาพ
- หลีกเลี่ยง DOM ที่มีขนาดใหญ่เกินไป
- ลดความลึกของคำขอที่สำคัญ
- ตรวจสอบว่าข้อความจะยังมองเห็นได้ในระหว่างการโหลดเว็บฟอนต์
- รักษาจำนวนคำขอให้น้อยและการโอนมีขนาดเล็ก
บันทึกการเปลี่ยนแปลง
บางครั้งอาจพบข้อบกพร่องใน API ที่ใช้ในการวัดเมตริก และบางครั้งอาจพบข้อบกพร่องในคำจำกัดความของเมตริกเอง ด้วยเหตุนี้ บางครั้งจึงอาจต้องมีการเปลี่ยนแปลง และการเปลี่ยนแปลงเหล่านี้อาจแสดงเป็นการปรับปรุงหรือความถดถอยในรายงานภายในและแดชบอร์ดของคุณ
การเปลี่ยนแปลงทั้งหมดที่เกิดขึ้นกับการใช้งานหรือคำจำกัดความของเมตริกเหล่านี้จะปรากฏในบันทึกการเปลี่ยนแปลงนี้เพื่อช่วยคุณจัดการเรื่องนี้
หากมีความคิดเห็นเกี่ยวกับเมตริกเหล่านี้ ให้ระบุในกลุ่ม Google Web-vitals-feedback


