Dowiedz się, jak osoby podejmujące decyzje biznesowe i osoby niebędące deweloperami mogą ulepszyć podstawowe wskaźniki internetowe.
Wprowadzenie
Wykazano, że wrażenia użytkowników witryny mają bezpośredni wpływ na wyniki biznesowe. Zapewnianie użytkownikom większej wygody podczas korzystania z witryny, czyli szybszego wczytywania i reagowania stron internetowych na działania użytkowników, często prowadzi do większego zaangażowania użytkowników i większej liczby konwersji. Podstawowe wskaźniki internetowe to inicjatywa mająca na celu ocenę wrażeń użytkowników witryn w celu identyfikacji obszarów wymagających ulepszeń.
Duża część dokumentacji dotyczącej podstawowych wskaźników internetowych jest jednak przeznaczona dla programistów stron internetowych, którzy chcą mieć dogłębną wiedzę techniczną i pełną kontrolę nad kodem. Wiele witryn jest tworzonych przez osoby niebędące programistami przy użyciu narzędzia do tworzenia witryn takich jak WordPress, Shopify, Wix itp., często bez pomocy zespołu ds. projektowania stron internetowych.
Nawet jeśli mamy do czynienia z specjalnym zespołem lub programistami stron internetowych, nie są oni jedyną firmą odpowiedzialną za wydajność stron internetowych. Osoby podejmujące decyzje biznesowe mają ogromny wpływ na wydajność witryny – od wybierania treści i projektu po opracowywanie strategii reklamowych, których celem jest zwiększenie ruchu na swoich stronach. Takie decyzje często mają znaczny wpływ na skuteczność witryny.
Ten przewodnik zawiera istotne informacje dla kreatorów i właścicieli witryn, które pomogą im zrozumieć, a także poprawić wrażenia użytkowników, bez konieczności głębszej wiedzy technicznej na temat programowania stron internetowych.
Jednocześnie wiele problemów z wydajnością wymaga od programistów wprowadzenia poprawek technicznych. Mogą w nich pomóc nasze przewodniki dla programistów. Nie jest to wyczerpujący przewodnik, ale raczej wprowadzenie do inicjatywy dotyczącej podstawowych wskaźników internetowych dla osób podejmujących decyzje biznesowe. Wyjaśniają one pewne częste przyczyny niskiej wydajności strony, które nie są związane z rozwojem programowania. Oprócz tego programista stron internetowych będzie prawdopodobnie musiał współpracować z innymi programistami, aby zapewnić im dalsze postępy.
Czym są podstawowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe to zestaw 3 rodzajów danych służących do pomiaru wrażeń użytkowników strony, a w szczególności szybkości działania strony. Każdy z nich ma trzyliterowy skrót:
- Największe wyrenderowanie treści (LCP) mierzy wydajność wczytywania, czyli czas (w sekundach) potrzebny do pojawienia się najbardziej widocznych treści na stronie po rozpoczęciu jej wczytywania.
- Skumulowane przesunięcie układu (CLS) mierzy stabilność wizualną strony, czyli stopień przemieszczania się treści podczas jej wczytywania.
- Interakcja przed kolejnym wyrenderowaniem (INP): szybkość reakcji strony na kliknięcia, dotknięcia i interakcje z klawiaturą.
Każdy rodzaj danych mierzy inny aspekt wrażeń użytkownika. Google podaje też zalecane progi w przypadku każdego rodzaju danych. W przypadku każdego rodzaju danych poziom zadowolenia użytkowników jest uznawany za dobry, a wrażenia użytkowników powyżej górnego progu – za słabe. Po przekroczeniu tych progów strona mieści się w zakresie wymagających poprawy. Pamiętaj, że dzięki tym danym niższe wartości są korzystniejsze.
Jak mierzone są podstawowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe są mierzone przez rzeczywistych użytkowników Twojej strony, więc różni użytkownicy mogą mieć różne wyniki. Nie są to „to, co zdaniem Google” ani „co myśli Googlebot”, lecz to, czego doświadczają użytkownicy Twojej witryny.
Niektórzy użytkownicy mogą korzystać z szybszych urządzeń i szybszych sieci. Niektóre z nich działają na wolniejszych urządzeniach lub w wolniejszych sieciach. Niektórzy użytkownicy będą odwiedzać prostsze, szybsze strony w Twojej witrynie, inni bardziej złożone i wolniejsze. Wyniki wszystkich tych działań są następnie agregowane, aby stworzyć całościowy obraz całej Twojej witryny.
Google udostępnia dane pochodzące od użytkowników Chrome w Raporcie na temat użytkowania Chrome, który jest przesyłany do wielu narzędzi Google, takich jak PageSpeed Insights i Google Search Console.
Raport ten jest dostępny na milionach popularnych stron, ale nie wszystkie witryny znajdują się w tym systemie. Inne narzędzia do monitorowania użytkowników rzeczywistego (RUM) również mogą zbierać te dane w Twojej witrynie.
Jak znaleźć podstawowe wskaźniki internetowe mojej witryny?
Istnieje wiele narzędzi, które pokazują podstawowe wskaźniki internetowe udostępniane przez Google i inne firmy. W tym poście przedstawimy 2 narzędzia umożliwiające szybkie sprawdzenie podstawowych wskaźników internetowych w witrynie. Więcej o innych narzędziach Google – w tym o sposobie korzystania z nich w przypadku Podstawowych wskaźników internetowych – znajdziesz w artykule [GA4] Przepływ pracy w Podstawowych wskaźnikach internetowych za pomocą narzędzi Google.
Jeśli używana przez Ciebie platforma udostępnia zintegrowane rozwiązanie RUM, może ono dostarczać znacznie bardziej szczegółowych informacji o stronach w witrynie lub umożliwiać analizowanie konkretnych stron bądź segmentację użytkowników, co pomaga w zrozumieniu i zidentyfikowaniu problemów.
PageSpeed Insights
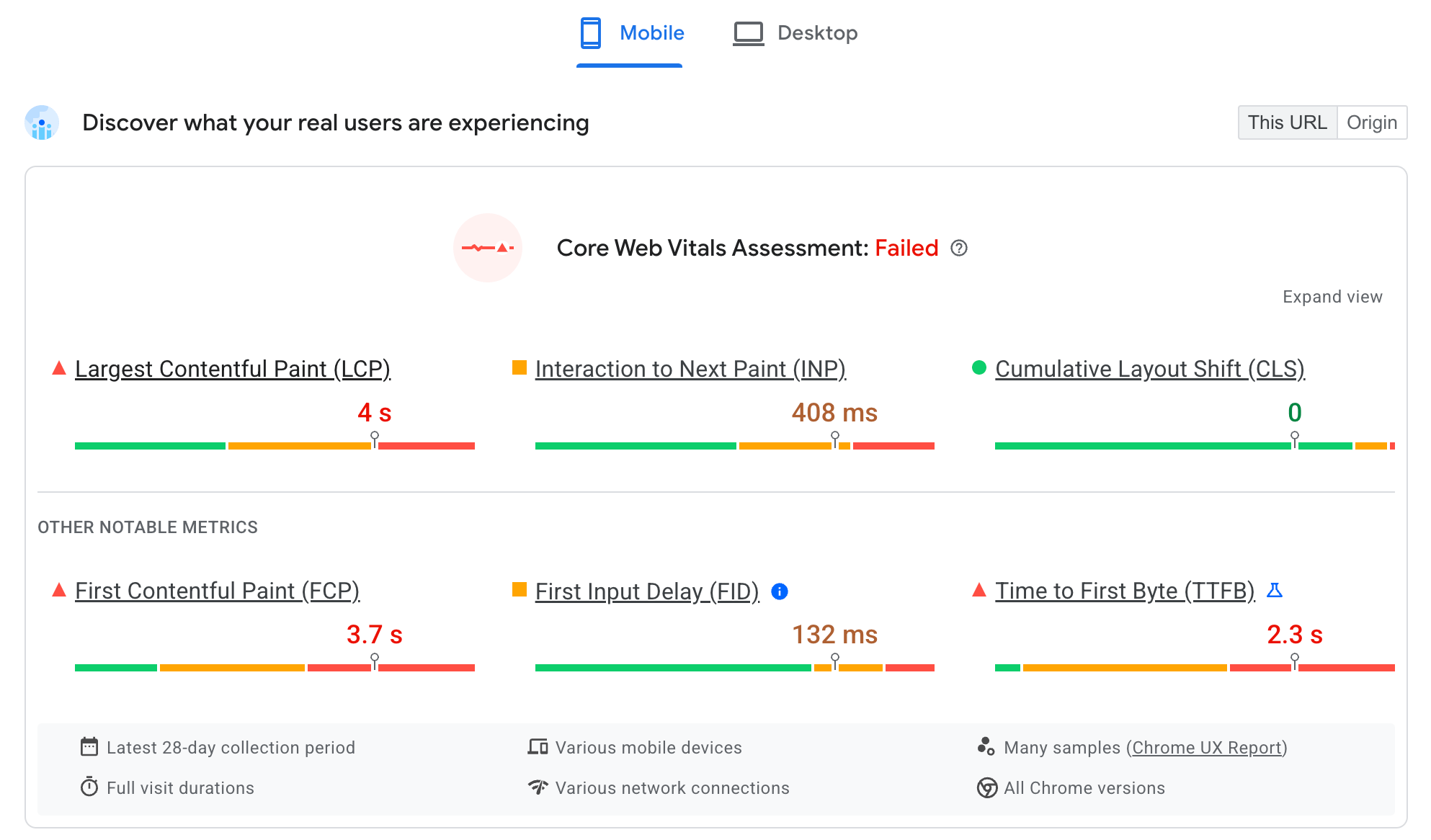
Aby uzyskać szybki podgląd, który nie wymaga konfiguracji, możesz użyć narzędzia PageSpeed Insights (PSI). Wpisz adres URL i kliknij „Analizuj”. Jeśli Twoja witryna została uwzględniona w raporcie na temat użytkowania Chrome, szybko powinno wyświetlić się okno „Dowiedz się, co robią użytkownicy”. :

Pokazuje, jak prawdziwi użytkownicy Chrome korzystali z Twojej witryny w ciągu ostatnich 28 dni. Na górze zobaczysz 3 podstawowe wskaźniki internetowe oraz inne dane pomocnicze (w tym oczekujące dane INP). Do ogólnej oceny u góry strony uwzględniane są tylko Podstawowe wskaźniki internetowe, ale inne dane mogą się przydać przy rozwiązywaniu problemów z tymi wskaźnikami, co objaśnimy w następnej sekcji.
Za pomocą przycisków u góry tej sekcji możesz przełączać się między widokami Komórka i Komputer. Możesz też przełączać się między opcją Ten URL a wszystkimi danymi z tego Początku, korzystając z przełącznika w prawym górnym rogu, w którym znajdują się dane dotyczące obu źródeł.
Te liczby powinny dawać ogólny obraz skuteczności witryny, a także danych, które można poprawić, oraz typów urządzeń.
Google Search Console
Usługa Google Search Console (GSC) jest przeznaczona tylko dla właścicieli witryn, więc aby z niej korzystać, musisz zarejestrować i zweryfikować jej własność. Udostępnia szczegółowe informacje o tym, jak wyszukiwarka Google widzi Twoją witrynę.
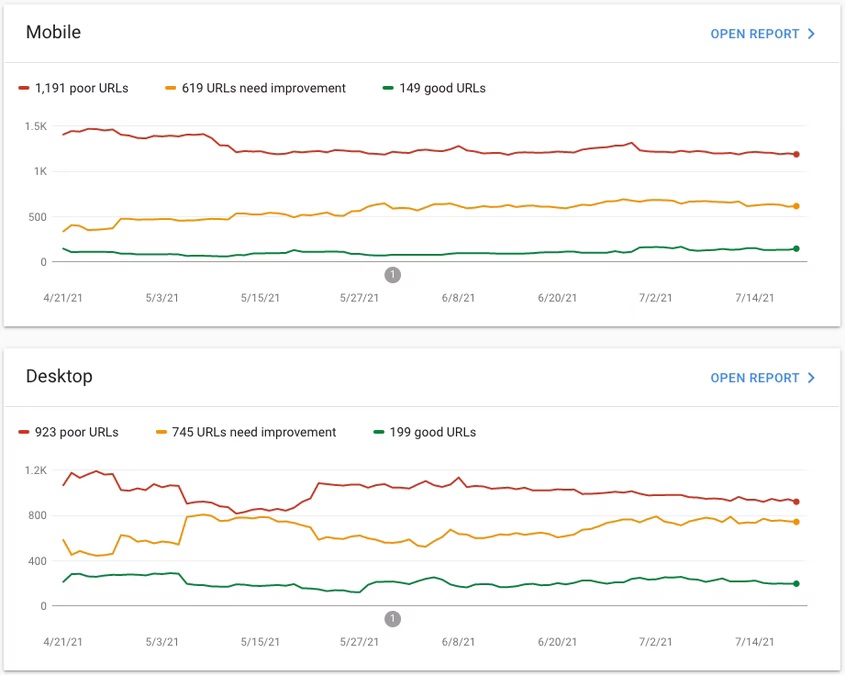
W przeciwieństwie do PageSpeed Insights Google Search Ads 360 wyświetla listę wszystkich stron w Twojej witrynie, które wyszukiwarka Google zna Twojej witryny, i dostarcza informacji na ich temat o podstawowych wskaźnikach internetowych:

Strony są grupowane w grupy adresów URL, dzięki czemu możesz sprawdzić, czy w przypadku określonych kategorii stron (np. stron ze szczegółami produktów, stron bloga itd.) występują problemy z podstawowymi wskaźnikami internetowymi. Ponieważ są one zwykle oparte na podobnych technologiach i szablonach, problemy na tych stronach mogą mieć swoje przyczyny.
Typowe problemy z podstawowymi wskaźnikami internetowymi w kreatorach witryn
Wiele problemów z wydajnością wymaga od deweloperów wprowadzenia poprawek technicznych. Mogą im w tym pomóc nasze przewodniki dla programistów. W tej sekcji omawiamy kilka częstych problemów niezwiązanych z programistami, które mogą pomóc osobom podejmującym decyzje biznesowe w poprawieniu tych danych.
Kiedy mówimy „niebędący programistami” Chodzi nam o użytkowników korzystających z platform do tworzenia witryn, które mają ograniczoną kontrolę nad sposobem kodowania witryny, lub mają osoby podejmujące decyzje biznesowe, które mogą decydować o projekcie witryny lub pomagają w określaniu priorytetów budżetów.
Problemy z największym wyrenderowaniem treści (LCP)
LCP służy do pomiaru szybkości wczytywania stron internetowych, mierząc czas od kliknięcia linku do wyświetlenia w przeglądarce największego fragmentu treści (zwykle banera lub nagłówka).

Aby strona internetowa działała prawidłowo, powinna wyświetlać się w ciągu 2,5 sekundy od kliknięcia linku. Jeśli potrwa to ponad 4 sekundy, uznajemy to za słabe działanie.
W następnych sekcjach przedstawiamy niektóre typowe problemy LCP, na które mogą wpływać osoby podejmujące decyzje biznesowe.
Opóźnienia w rozpoczęciu wczytywania strony
Często zastanawiamy się, jak skrócić czas wczytywania samej strony, ale zanim to nastąpi, często występuje opóźnienie. Wartość LCP poniżej 2,5 sekundy odpowiedniego progu jest niemożliwa, jeśli witryna nie zostanie pobrana przez kilka sekund.
Czas do pierwszego bajtu (TTFB) to czas potrzebny na pobranie pierwszej części strony internetowej. Jeśli narzędzie PageSpeed Insights pokazuje duże ilości danych diagnostycznych TTFB w kolorze czerwonym lub bursztynowym, rozwiąż ten problem i powinno mieć bezpośredni wpływ na LCP.
Poznaj swoich odbiorców
W przypadku funkcji TTFB ważne jest zrozumienie odbiorców. Jeśli Twoja witryna jest hostowana w jednym kraju, ale przeznaczona dla odbiorców z całego świata, odległość między użytkownikami witryny a Twoim serwerem WWW będzie brana pod uwagę przy określaniu przeznaczenia treści na stronie. Sieć dystrybucji treści (CDN) umożliwia przechowywanie kopii Twojej witryny w pamięci podręcznej na całym świecie, a tym samym bliżej użytkowników. Wielu dostawców usług hostingowych dodaje do swoich usług sieć CDN i zajmuje się tym automatycznie. Sprawdź, czy tak jest w przypadku miejsca hostowania Twojej witryny. Niektóre platformy oferują różne poziomy usług z większą liczbą lokalizacji CDN na potrzeby wyższych poziomów płatnych. Firmy globalne powinny w takim przypadku rozważyć wyższe poziomy.
Zminimalizuj przekierowania
Przekierowania to kolejna częsta przyczyna powolnego działania funkcji TTFB. Prowadząc kampanie reklamowe lub wysyłając e-maile, postaraj się ograniczyć liczbę przekierowań. Nie stosuj wielu skracania linków ani nie korzystaj z adresów URL, które wymagają przekierowania. Na przykład użycie tagu example.com/blog w kampanii, które musi przekierowywać do domeny www.example.com/blog, która następnie przekierowuje do adresu https://www.example.com/blog, wydłuża czas do zakończenia TTFB strony. Zadbaj o to, aby kampanie marketingowe używały jak najmniejszej liczby przekierowań.
Zadbaj o to, aby kampanie reklamowe były kierowane na odpowiednich odbiorców
Sprawdź też, czy Twoje kampanie reklamowe są skutecznie kierowane na Twoich odbiorców. Uzyskiwanie wielu nowych wizyt od użytkowników z połowy świata, ale do których nie możesz dostarczyć swoich produktów, to zmarnowane wydatki na reklamę i negatywny wpływ na wydajność witryny.
Parametry adresu URL mogą wpływać na wydajność witryny
Parametry adresu URL, takie jak parametry UTM, są często używane w kampaniach marketingowych. Mogą one zmniejszyć efektywność buforowania w infrastrukturze, ponieważ każdy adres URL może wyglądać jak unikalna strona, mimo że za każdym razem wyświetla się ta sama strona. Jeśli korzystasz z parametrów monitora UTM, skontaktuj się z dostawcą CDN lub zespołami ds. infrastruktury, aby upewnić się, że te parametry adresów URL są ignorowane przez infrastrukturę buforowania. Dzięki temu kampanie mogą korzystać ze stron, które są już przechowywane w pamięci podręcznej.
Korzystanie z mediów może być kosztowne
Weź pod uwagę wpływ mediów na swoje strony. Multimedia, takie jak obrazy i filmy, są zwykle dużo większe, więc ich pobieranie trwa dłużej niż tekst. Może to też spowolnić wczytywanie strony. Jest to szczególnie ważne, gdy element LCP to multimedia, a nie tekst. Element LCP to grafika na około 80% stron, dlatego ważne jest, aby wziąć pod uwagę wpływ mediów na witrynę.
Jednocześnie zasoby multimedialne mogą zapewnić użytkownikom atrakcyjne wrażenia wizualne, znacznie większe niż w przypadku witryny z dużą ilością tekstu. W związku z tym usunięcie mediów rzadko jest dobrym rozwiązaniem, ale pamiętaj o kosztach mediów i o tym, jak je obniżyć, aby zminimalizować ewentualne problemy z wydajnością.
Unikaj karuzel
Karuzele złożone z kilku obrazów mogą wpływać na ogólny czas wczytywania strony, ponieważ jeśli nie są optymalnie zaimplementowane, mogą wymagać pobrania kilku obrazów jednocześnie. Poza tym – mimo umiejscowienia karuzeli w wielu miejscach w witrynie, karuzele często nie dbają o wygodę użytkowników, więc dobrze się zastanów, zanim jej użyjesz.
Używaj obrazów zoptymalizowanych pod kątem internetu
Ważne jest też wymiary zasobów multimedialnych. Wiele obrazów w internecie jest wyświetlanych w zbyt wysokiej rozdzielczości. Zadbaj o to, aby partnerzy medialni lub agencje projektowe dostarczały obrazy zoptymalizowane pod kątem internetu, a nie pełnowymiarowe obrazy w jakości drukowanej, które często udostępniają. Aby szybko usunąć zbędne dane z obrazów przed ich przesłaniem, możesz skorzystać z usługi TinyJPG. Wiele platform internetowych próbuje automatycznie optymalizować obrazy podczas przesyłania, ale nie znają one wymiarów, w jakich będą wyświetlane na urządzeniu użytkownika. Mniejsze obrazy na początku mogą przynieść znaczne korzyści.
Zachowaj szczególną ostrożność w przypadku filmów
Zastanów się nad tym, gdy używasz filmów. Filmy są jednymi z największych – a co za tym idzie – najwolniejszymi – treściami, które strona internetowa może pobrać i wyświetlić. Dlatego staraj się nie nadużywać ich. Unikaj używania ich na górze stron internetowych i zapisuj je na dole strony. Dzięki temu tańsze treści mogą szybciej się ładować, co zapewni użytkownikom lepsze wrażenia i zapobiegnie utracie LCP.
Testy A/B
Wiele firm przeprowadza testy A/B, aby poeksperymentować ze zmianami w witrynie. Sposób ich wdrożenia może mieć duży wpływ na LCP.
Wiele rozwiązań do testów A/B opóźnia wyświetlenie witryny użytkownikowi do momentu wprowadzenia zmian w testach. Pozwala to uniknąć wyświetlania oryginalnej wersji witryny, ale finansuje opóźnienia w jej widoczności dla użytkownika. Aby uniknąć tego opóźnienia, inne rozwiązania są stosowane po stronie serwera. Dowiedz się, jak przebiega testy A/B i czy podlegają one takim opóźnieniom. W miarę możliwości rozważ też stosowanie testów A/B po stronie serwera.
Testy A/B mogą dostarczyć cennych informacji zwrotnych przed wprowadzeniem nowych zmian, ale należy wziąć pod uwagę koszt związany z wydajnością strony i potencjalne korzyści, jakie mogą one przynieść.
Niezależnie od używanej infrastruktury każdy każdy użytkownik, który przeprowadza testy A/B, powinien zawsze pamiętać o tych sprawdzonych metodach:
- Ogranicz narzędzia do testowania A/B tylko do stron, które biorą udział w teście, zamiast zwlekać z opóźnieniem na wszystkich stronach. W takim przypadku na większości stron test A/B może nie być przeprowadzany w danym momencie.
- Ogranicz testy A/B do podzbioru użytkowników, aby nie wpływać na większość z nich.
- Ogranicz testy A/B do minimalnego czasu niezbędnego do uzyskania jednoznacznych wyników. Im dłużej trwają testy A/B, tym dłużej użytkownicy mogą mieć problemy z wydajnością strony.
- Przede wszystkim nie zapomnij usunąć eksperymentów testów A/B, gdy nie są już potrzebne.
Problemy ze skumulowanym przesunięciem układu (CLS)
CLS mierzy stabilność wizualną strony, czyli stopień, w jaki treść strony zmienia się podczas jej wczytywania. Może to być rozpraszające, jeśli użytkownik zaczyna czytać stronę internetową, ale po pewnym czasie traci pozycję z powodu nowych treści lub boksów reklamowych. Może to też doprowadzić do niezamierzonego kliknięcia niewłaściwej treści, gdy układ strony zmienia się zbyt mocno. Zachowaj ostrożność w przypadku zawartości dynamicznej, która wczytuje się później, i może spowodować przeniesienie części początkowej zawartości strony.
Wartość ta jest mierzona za pomocą wzoru matematycznego, który oblicza, jak bardzo i jakie przesuwane są treści. Jest wyrażony jako ułamek bezjednostkowy o wartości 0,1 lub mniejszej, uznawanej za dobrą, a o wartości 0,25 lub wyższej jako złej.
W następnych sekcjach przedstawiamy niektóre typowe problemy wpływające na CLS, na które mogą wpływać osoby podejmujące decyzje biznesowe.
Sprawdź, jak wczytują się obrazy podczas przewijania strony
Wiele szablonów nie wczytuje obrazów w niższej części strony, aby zapewnić dodatkowe zasoby obrazom wyświetlanym na ekranie podczas początkowego wczytywania strony. Obrazy są wczytywane, gdy użytkownik przewija stronę w dół. Ta technika wczytywania obrazów jest nazywana leniwym ładowaniem.
Szablony stron powinny rezerwować miejsce na obrazy wczytywane z opóźnieniem, dzięki czemu, jeśli użytkownik przewija bardzo szybko, zanim obraz zostanie wczytany, otaczająca go zawartość nie będzie się przesuwać. Jeśli Twój szablon lub platforma nie mają takiej funkcji, rozważ przejście na taki, który ma taką funkcję.
Zachowaj ostrożność w przypadku reklam umieszczanych w środku treści
Reklamy wstawiane w środki treści mogą przesunąć treść w dół, ponieważ wczytywanie reklam zwykle trwa nieco dłużej – często dłużej niż w przypadku obrazów opisanych w poprzedniej sekcji. Wyświetlanie takich reklam z boku treści strony głównej jest często spotykanym schematem, który zmniejsza to ryzyko. Sposób, w jaki możesz to osiągnąć w praktyce, zależy od konkretnej platformy i szablonów użytych do utworzenia witryny.
Unikaj dodawania zawartości dynamicznej u góry stron
Unikaj dodawania alertów i banerów u góry strony po jej wczytaniu, np. banerów dotyczących plików cookie czy ofert specjalnych. Jeśli zamiast tego nałożysz alerty i banery na główną treść, zawartość strony się nie zmieni. Podobnie jak w poprzedniej sekcji, dostępne opcje zależą od platformy i szablonów używanych na Twoich stronach.
Problemy z interakcją do kolejnego wyrenderowania (INP)
INP służy do pomiaru responsywności strony, która ocenia, czy strony szybko reagują na interakcje takie jak kliknięcia, dotknięcia lub wciśnięcia klawiatury. Strony, które nie reagują szybko na opinie użytkowników, często działają wolniej i mogą irytować użytkowników.
INP mierzy całość każdej kwalifikującej się interakcji w trakcie istnienia strony i zgłasza najgorszą interakcję. Dobry próg to 200 milisekund, a niski próg – 500 milisekund.
Dane dotyczące responsywności, a zwłaszcza INP, to dane wymagające optymalizacji. Gdy te dane mieszczą się w wartości progowej słabej jakości, zazwyczaj przyczyną są opóźnienia w interakcjach ze stroną internetową, która stara się wykonać zbyt dużo zadań. Głównym rozwiązaniem tego problemu jest usunięcie zbędnych kodów, które zmniejszają objętość stron.
Niektóre typowe problemy związane z INP, na które mogą wpływać osoby podejmujące decyzje biznesowe, znajdziesz w następnych sekcjach.
Przygotuj się na wiosenne porządki.
Sprawdź wtyczki i widżety dodane do Twojej witryny i usuń je, jeśli nie są już używane. Często łatwiej jest dodać wtyczki, aby je wypróbować, niż pamiętać o usunięciu ich później, jeśli nie będą dla Ciebie przydatne. To jedna z przyczyn powolnych interakcji, ale optymalizacja jest stosunkowo prostsza niż wiele innych.
Podobnie, jeśli korzystasz z menedżera tagów do kampanii marketingowych, usuń stare kampanie. Nawet jeśli reklamy nie będą się już uruchamiać, nadal trzeba pobrać i skompilować kod z nieaktualnych kampanii marketingowych, co może spowalniać działania użytkownika podczas jego początkowego wczytywania.
Unikaj kosztownych widżetów i wtyczek
Kompaktowo kosztowne widżety i wtyczki mogą wyglądać ładnie, ale czy rzeczywiście zwiększają wygodę użytkowników czy pogarszają ich działanie? Raport Diagnozuj problemy z wydajnością w PageSpeed Insights jest udostępniany przez Lighthouse. Może on pomóc w zidentyfikowaniu języka JavaScript, który ma zauważalny wpływ na wydajność Twojej witryny.
Najlepiej ograniczyć widżety tylko do stron, na których są potrzebne. Jeśli na stronie kontaktowej masz umieszczone tylko Mapy Google, nie musisz wczytywać ich na każdej stronie, na której mogą powodować problemy z responsywnością.
Uwzględnij liczbę reklam – zwłaszcza na urządzeniach mobilnych
Reklamy to dobra strategia zarabiania dla wielu firm, ale często są one złożone i wymagają dużych nakładów pracy. Im więcej masz reklam, tym więcej zasobów obciążają ich zasoby, co może negatywnie wpływać na szybkość strony. Dotyczy to zwłaszcza urządzeń mobilnych, w których moc obliczeniowa często nie jest tak wysoka, jak w przypadku komputerów stacjonarnych czy laptopów.
Zwracaj uwagę na równowagę między generowaniem przychodu a wynikami. Jeśli użytkownicy rezygnują wcześniej z zakupów, z powodu niekorzystnych wrażeń może to spowodować, że dodatkowe reklamy będą droższe, niż przyniosły Twoje przychody.
Unikaj zbyt dużego rozmiaru strony
Wyświetlenie dużych, złożonych stron wymaga więcej czasu na przetwarzanie. Jeśli na przykład masz galerię produktów zawierającą 1000 różnych produktów, wyświetlenie jej w oknie przeglądarki użytkownika może trochę potrwać. Zastanów się, kiedy podzielić strony na strony, aby ograniczyć ten czas.
Jak mogę uzyskać dodatkową pomoc?
W tym poście przedstawiamy niektóre ogólne kwestie, jakie mogą podjąć właściciele firm, aby mieć wpływ na skuteczność. Poza tym być może warto skonsultować się z programistami stron internetowych, aby dowiedzieć się, jak poprawić wydajność witryny.
Informacje dotyczące platformy
Większość platform bardzo dba o swoją wydajność sieci, więc dla każdej z nich mogą być dostępne specjalne wskazówki, jak ją poprawić. W ramach korzystania z tej platformy możesz mieć dostęp do wyspecjalizowanych zespołów ds. wydajności witryn, które doradzą Ci, jak ulepszyć Twoją witrynę.
Lighthouse udostępnia też informacje na temat konkretnej platformy za pomocą funkcji Stack Pack, która może wskazać użytkownikom obsługiwanych platform odpowiednie wskazówki.
Platformy nieustannie się doskonalą, a wiele z nich koncentruje się obecnie na wydajności i podstawowych wskaźnikach internetowych. Dbaj o to, aby Twoja platforma była aktualna, aby móc korzystać z najnowszych ulepszeń wprowadzonych przez jej deweloperów.
Jest to najłatwiejsze, gdy korzystasz z hostowanej platformy, gdzie jej dostawca automatycznie zarządza platformą, w tym jej aktualizacjami. Jeśli hostujesz platformę samodzielnie – na przykład z lokalnej instalacji WordPressa na własnym serwerze – regularne aktualizowanie platformy pozwoli Twojej witrynie korzystać ze wszystkich ulepszeń wdrożonych przez deweloperów platformy. Firmy powinny zadbać o to w pierwszej kolejności lub wybrać usługę, która zajmie się ich obsługą.
Współpraca z programistą stron internetowych
Programista stron internetowych posiadający wiedzę z zakresu skuteczności stron internetowych prawdopodobnie potrafi rozwiązać wiele innych problemów niż właściciel firmy. Możliwe, że w pierwszej kolejności lub w przypadku okresowych zmian w witrynie współpracujesz z deweloperem, zatrudnisz też specjalny zespół programistów lub współpracujesz z programistą (najlepiej, kto ma doświadczenie w wydajności stron).
Jeśli przedstawione tu sugestie nie wystarczają do rozwiązania problemów z wydajnością witryny, ale mam nadzieję, że z powyższych przykładów też wynika, że warto z nimi korzystać, aby zrównoważyć priorytety biznesowe i decyzje rozwojowe, aby znaleźć odpowiednie rozwiązanie dla witryny.
Pamiętaj, że wydajność stron internetowych rzadko jest jednorazowym. Utrzymywanie dobrej skuteczności witryny często wymaga regularnego monitorowania i konserwacji, dzięki czemu po wprowadzeniu ulepszeń witryna nie traci kontroli.
Podsumowanie
Strona internetowa jest często pierwszym punktem wejścia firmy do oferty klientom i chcesz, aby była dla nich jak najciekawsza. Dotyczy to zarówno nowych użytkowników, którzy odwiedzają Twoją firmę po raz pierwszy, jak i powracających klientów i lojalnych klientów, którym zapewniamy jak najbardziej komfortowy przebieg bez problemów mogących wywołać negatywne wrażenie. Podstawowe wskaźniki internetowe to jeden z pomiarów wrażeń użytkowników, który Google zaleca, aby wziąć pod uwagę witryny. Przy tym wszystkim użytkownicy mogą (i będą!) wypróbować inne witryny, jeśli Twoja witryna się nie spodoba.
Jednocześnie podstawowe wskaźniki internetowe to tylko jeden z miarów skuteczności Twojej strony internetowej. Firmy muszą sami zdecydować, ile zainwestować w swoje witryny i jaki zwrot z ich inwestycji.
Podziękowania
Miniatura: Carlos Muza na kanale Unsplash


