Wenn Sie eine Webseite öffnen, fordert der Browser das HTML-Dokument von einem Server an, parst seinen Inhalt und sendet separate Anfragen für referenzierte Ressourcen. Als Entwickler wissen Sie bereits, welche Ressourcen Ihre Seite benötigt und welche davon am wichtigsten sind. Mit diesem Wissen können Sie die kritischen Ressourcen im Voraus anfordern und den Ladevorgang beschleunigen. In diesem Beitrag erfahren Sie, wie Sie das mit <link rel="preload"> erreichen.
So funktioniert das Vorabladen
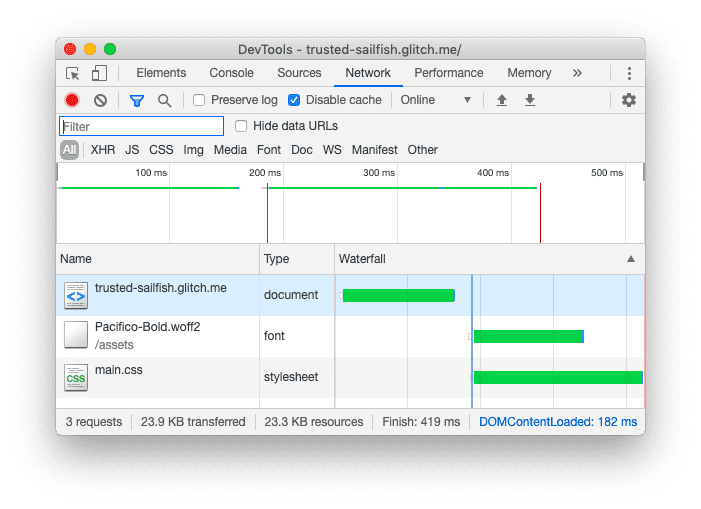
Das Vorabladen eignet sich am besten für Ressourcen, die normalerweise spät vom Browser erkannt werden.
<ph type="x-smartling-placeholder">
@font-face definiert. Der Browser lädt die Schriftartdatei erst, nachdem das Stylesheet heruntergeladen und geparst wurde.Durch das Vorabladen einer bestimmten Ressource teilen Sie dem Browser mit, dass Sie sie früher abrufen möchten als der Browser sonst finden würde, da Sie sicher sind, dass sie für die aktuelle Seite wichtig ist.
<ph type="x-smartling-placeholder">
Die Kette kritischer Anfragen stellt die Reihenfolge der Ressourcen dar, die vom Browser priorisiert und abgerufen werden. Lighthouse identifiziert Assets, die sich auf der dritten Ebene dieser Kette als „verspätet entdeckt“ befinden. Mit dem Audit Schlüsselanfragen vorab laden können Sie ermitteln, welche Ressourcen vorab geladen werden sollen.

Sie können Ressourcen vorab laden, indem Sie ein <link>-Tag mit rel="preload" in den Header Ihres HTML-Dokuments einfügen:
<link rel="preload" as="script" href="critical.js">
Der Browser speichert vorab geladene Ressourcen im Cache, sodass sie bei Bedarf sofort verfügbar sind. Es werden weder die Skripts ausgeführt noch die Stylesheets angewendet.
Ressourcenhinweise wie preconnect und prefetch werden vom Browser entsprechend ausgeführt. preload hingegen ist für den Browser obligatorisch. Moderne Browser sind bereits ziemlich gut im Priorisieren von Ressourcen. Deshalb ist es wichtig, preload sparsam zu verwenden und nur die wichtigsten Ressourcen vorab zu laden.
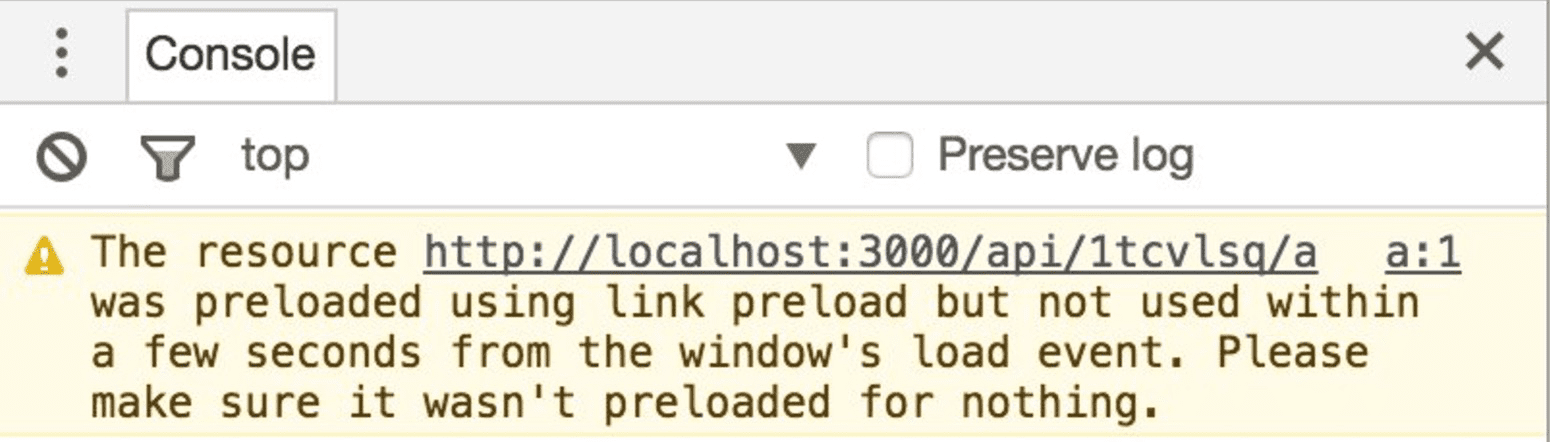
Nicht verwendete Vorabladevorgänge lösen in Chrome etwa 3 Sekunden nach dem load-Ereignis eine Konsolenwarnung aus.

Anwendungsfälle
In CSS definierte Ressourcen vorab laden
Mit @font-face-Regeln definierte Schriftarten oder Hintergrundbilder, die in CSS-Dateien definiert sind, werden erst erkannt, wenn der Browser diese CSS-Dateien herunterlädt und parst. Durch das Vorabladen dieser Ressourcen wird sichergestellt, dass sie abgerufen werden, bevor die CSS-Dateien heruntergeladen wurden.
CSS-Dateien vorab laden
Wenn Sie den kritischen CSS-Ansatz verwenden, teilen Sie Ihr Preisvergleichsportal in zwei Teile auf. Der kritische CSS-Code, der für das Rendern der ohne Scrollen sichtbaren Inhalte erforderlich ist, ist im <head> des Dokuments eingebunden. Nicht kritische CSS-Elemente werden normalerweise per Lazy-Loading mit JavaScript geladen. Wenn vor dem Laden von nicht kritischem CSS-Code auf die Ausführung von JavaScript gewartet wird, kann es zu Verzögerungen beim Rendering kommen, wenn Nutzer scrollen. Wir empfehlen daher, <link rel="preload"> zu verwenden, um den Download früher zu starten.
JavaScript-Dateien vorab laden
Da Browser vorab geladene Dateien nicht ausführen, ist das Vorabladen sinnvoll, um Abruf und Ausführung zu trennen. So können Messwerte wie „Zeit bis Interaktivität“ verbessert werden. Das Vorabladen funktioniert am besten, wenn Sie Ihre JavaScript-Bundles teilen und nur kritische Blöcke vorab laden.
rel=preload implementieren
Die einfachste Methode zur Implementierung von preload besteht darin, ein <link>-Tag zum <head> des Dokuments hinzuzufügen:
<head>
<link rel="preload" as="script" href="critical.js">
</head>
Mit dem Attribut as kann der Browser die Priorität der vorabgerufenen Ressource gemäß ihrem Typ festlegen, die richtigen Header festlegen und feststellen, ob die Ressource bereits im Cache vorhanden ist. Zulässige Werte für dieses Attribut sind: script, style, font, image und andere.
Einige Ressourcentypen, z. B. Schriftarten, werden im anonymen Modus geladen. In diesen Fällen müssen Sie für das Attribut crossorigin den Wert preload festlegen:
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
<link>-Elemente akzeptieren auch ein type-Attribut, das den MIME-Typ der verknüpften Ressource enthält. Die Browser verwenden den Wert des Attributs type, um dafür zu sorgen, dass Ressourcen nur dann vorab geladen werden, wenn ihr Dateityp unterstützt wird. Wenn ein Browser den angegebenen Ressourcentyp nicht unterstützt, wird <link rel="preload"> ignoriert.
Sie können jeden Ressourcentyp auch über den Link-HTTP-Header vorab laden:
Link: </css/style.css>; rel="preload"; as="style"
Ein Vorteil der Angabe von preload im HTTP-Header besteht darin, dass der Browser das Dokument nicht parsen muss, um es zu erkennen. Dies kann in einigen Fällen kleine Verbesserungen bewirken.
JavaScript-Module mit Webpack vorab laden
Wenn Sie einen Module Bundler verwenden, der Build-Dateien Ihrer Anwendung erstellt, müssen Sie prüfen, ob er das Einfügen von Vorablade-Tags unterstützt. Ab Version 4.6.0 von webpack wird das Vorabladen durch die Verwendung von magischen Kommentaren in import() unterstützt:
import(_/* webpackPreload: true */_ "CriticalChunk")
Wenn Sie eine ältere Version des Webpacks verwenden, verwenden Sie ein Drittanbieter-Plug-in wie preload-webpack-plugin.
Auswirkungen des Vorabladens auf Core Web Vitals
Das Vorabladen ist eine leistungsstarke Leistungsoptimierung, die sich auf die Ladegeschwindigkeit auswirkt. Solche Optimierungen können zu Änderungen der Core Web Vitals Ihrer Website führen. Es ist wichtig, diese zu kennen.
Largest Contentful Paint (LCP)
Das Vorabladen wirkt sich bei Schriftarten und Bildern stark auf den Largest Contentful Paint (LCP) aus, da sowohl Bilder als auch Textknoten LCP-Kandidaten sein können. Hero-Images und große Textabschnitte, die mithilfe von Webschriftarten gerendert werden, können von einem gut platzierten Hinweis zum Vorabladen erheblich profitieren und sollten verwendet werden, wenn die Möglichkeit besteht, diese wichtigen Inhaltselemente dem Nutzer schneller bereitzustellen.
Beim Vorabladen und anderen Optimierungen sollten Sie jedoch mit Bedacht vorgehen. Achten Sie insbesondere darauf, nicht zu viele Ressourcen vorab zu laden. Wenn zu viele Ressourcen priorisiert werden, ist es praktisch keine von ihnen. Ein übermäßiger Vorabladen wirkt sich besonders negativ auf langsame Netzwerke aus, in denen Bandbreitenkonflikte deutlicher sind.
Konzentrieren Sie sich stattdessen auf einige hochwertige Ressourcen, von denen Sie wissen, dass sie von einem gut platzierten Vorabladen profitieren werden. Achten Sie beim Vorabladen von Schriftarten darauf, Schriftarten im WOFF 2.0-Format bereitzustellen, um die Ladezeit der Ressourcen so weit wie möglich zu verkürzen. Da WOFF 2.0 eine hervorragende Browserunterstützung bietet, verzögert die Verwendung älterer Formate wie WOFF 1.0 oder TrueType (TTF) deinen LCP, wenn der LCP-Kandidat ein Textknoten ist.
In Bezug auf LCP und JavaScript muss unbedingt das gesamte Markup vom Server gesendet werden, damit der Preload Scanner des Browsers ordnungsgemäß funktioniert. Wenn Sie ein Erlebnis bereitstellen, das zum Rendern des Markups komplett auf JavaScript beruht und keine vom Server gerenderten HTML-Inhalte senden kann, wäre es von Vorteil, die Stelle einzuleiten, bei der der Scanner zum Vorabladen nicht die Ressourcen vorab laden kann, die sonst nur sichtbar wären, wenn das JavaScript vollständig geladen und ausgeführt wird.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) ist ein besonders wichtiger Messwert, bei dem es um Webschriftarten geht. CLS interagiert mit Webschriftarten, die die CSS-Eigenschaft font-display verwenden, um zu verwalten, wie Schriftarten geladen werden. Ziehen Sie die folgenden Strategien in Betracht, um Layoutverschiebungen im Zusammenhang mit Webschriftarten zu minimieren:
- Laden Sie Schriftarten vorab, indem Sie den Standardwert
blockfürfont-displayverwenden. Das ist eine knifflige Balance. Wenn die Anzeige von Schriftarten ohne Fallback blockiert wird, kann dies ein Problem mit der Nutzererfahrung darstellen. Einerseits werden durch das Laden von Schriftarten mitfont-display: block;Layoutverschiebungen im Zusammenhang mit Webschriftarten vermieden. Andererseits möchten Sie, dass diese Webschriftarten so schnell wie möglich geladen werden, wenn sie für die Nutzererfahrung von entscheidender Bedeutung sind. Die Kombination eines Vorabladens mitfont-display: block;kann ein akzeptabler Kompromiss sein. - Laden Sie Schriftarten vorab, indem Sie den Wert
fallbackfürfont-displayverwenden.fallbackist ein Kompromiss zwischenswapundblock, da die Sperrzeit extrem kurz ist. - Verwenden Sie den Wert
optionalfürfont-displayohne Vorabladen. Wenn eine Webschriftart für die Nutzererfahrung nicht entscheidend ist, aber dennoch zum Rendern einer großen Menge von Seitentext verwendet wird, sollten Sie den Wertoptionalin Betracht ziehen. Bei ungünstigen Bedingungen zeigtoptionalden Seitentext in einer Fallback-Schriftart an, während die Schriftart für die nächste Navigation im Hintergrund geladen wird. Das Endergebnis dieser Bedingungen ist ein verbesserter CLS, da Systemschriftarten sofort gerendert werden, während bei nachfolgenden Seitenladevorgängen die Schriftart sofort und ohne Layoutverschiebungen geladen wird.
Der CLS-Messwert ist bei Webschriftarten ein schwierig zu optimierender Messwert. Experimentieren Sie wie immer im Lab. Sie sollten jedoch anhand Ihrer Felddaten feststellen, ob Ihre Strategien zum Laden von Schriftarten den CLS verbessern oder sogar noch verschlimmern.
Interaktion mit nächstem Paint (INP)
Interaction to Next Paint ist ein Messwert, mit dem die Reaktion auf Nutzereingaben bewertet wird. Da der Großteil der Interaktivität im Web auf JavaScript beruht, kann das Vorabladen von JavaScript, das wichtige Interaktionen ermöglicht, dazu beitragen, den INP-Wert einer Seite zu senken. Beachten Sie jedoch, dass das Vorabladen von zu viel JavaScript während des Starts unbeabsichtigte negative Folgen haben kann, wenn zu viele Ressourcen um Bandbreite konkurrieren.
Gehen Sie außerdem beim Aufteilen des Codes sorgfältig vor. Die Codeaufteilung ist eine hervorragende Optimierung, um die Menge von JavaScript zu reduzieren, die beim Start geladen wird. Interaktionen können jedoch verzögert werden, wenn sie darauf angewiesen sind, dass JavaScript direkt zu Beginn der Interaktion geladen wird. Um dies zu kompensieren, müssen Sie die Absicht des Nutzers untersuchen und die erforderlichen JavaScript-Blöcke vorab laden, bevor die Interaktion stattfindet. Ein Beispiel wäre das Vorabladen von JavaScript, das zum Überprüfen des Inhalts eines Formulars erforderlich ist, wenn eines der Felder im Formular fokussiert ist.
Fazit
Um die Seitengeschwindigkeit zu verbessern, sollten Sie wichtige Ressourcen vorab laden, die vom Browser spät erkannt werden. Das Vorabladen wäre kontraproduktiv. Verwenden Sie preload daher sparsam und messen Sie die Auswirkungen in der realen Welt.