Tarayıcı ön yükleme tarayıcısının ne olduğunu, performansa nasıl yardımcı olduğunu ve yoldan nasıl kaçınabileceğinizi öğrenin.
Sayfa hızını optimize etme konusunda göz ardı edilen konulardan biri, tarayıcının iç öğeleri hakkında biraz bilgi sahibi olmaktır. Tarayıcılar, performansı iyileştirmek için geliştiriciler olarak yapamadığımız şekilde belirli optimizasyonlar yapar, ancak bu optimizasyonlar istemeden engellenmediği sürece geçerlidir.
Anlaşılması gereken dahili tarayıcı optimizasyonlarından biri, tarayıcı önceden yükleme tarayıcısıdır. Bu gönderide, önceden yükleme tarayıcısının nasıl çalıştığı ve daha da önemlisi, soruna neden olmaktan nasıl kaçınabileceğiniz ele alınmaktadır.
Önceden yükleme tarayıcısı nedir?
Her tarayıcıda, ham işaretlemeyi tokenize eden ve nesne modeli olarak işleyen birincil bir HTML ayrıştırıcı bulunur. Ayrıştırıcı, <link> öğesiyle yüklenen stil sayfası veya async ya da defer özelliği olmayan <script> öğesiyle yüklenmiş komut dosyası gibi bir engelleme kaynağı bulduğunda bu şekilde tüm süreç devam eder.

<link> öğesine çalışır. Bu durumda, CSS indirilip ayrıştırılana kadar tarayıcının dokümanın geri kalanını ayrıştırması, hatta herhangi bir öğeyi oluşturması engellenir.
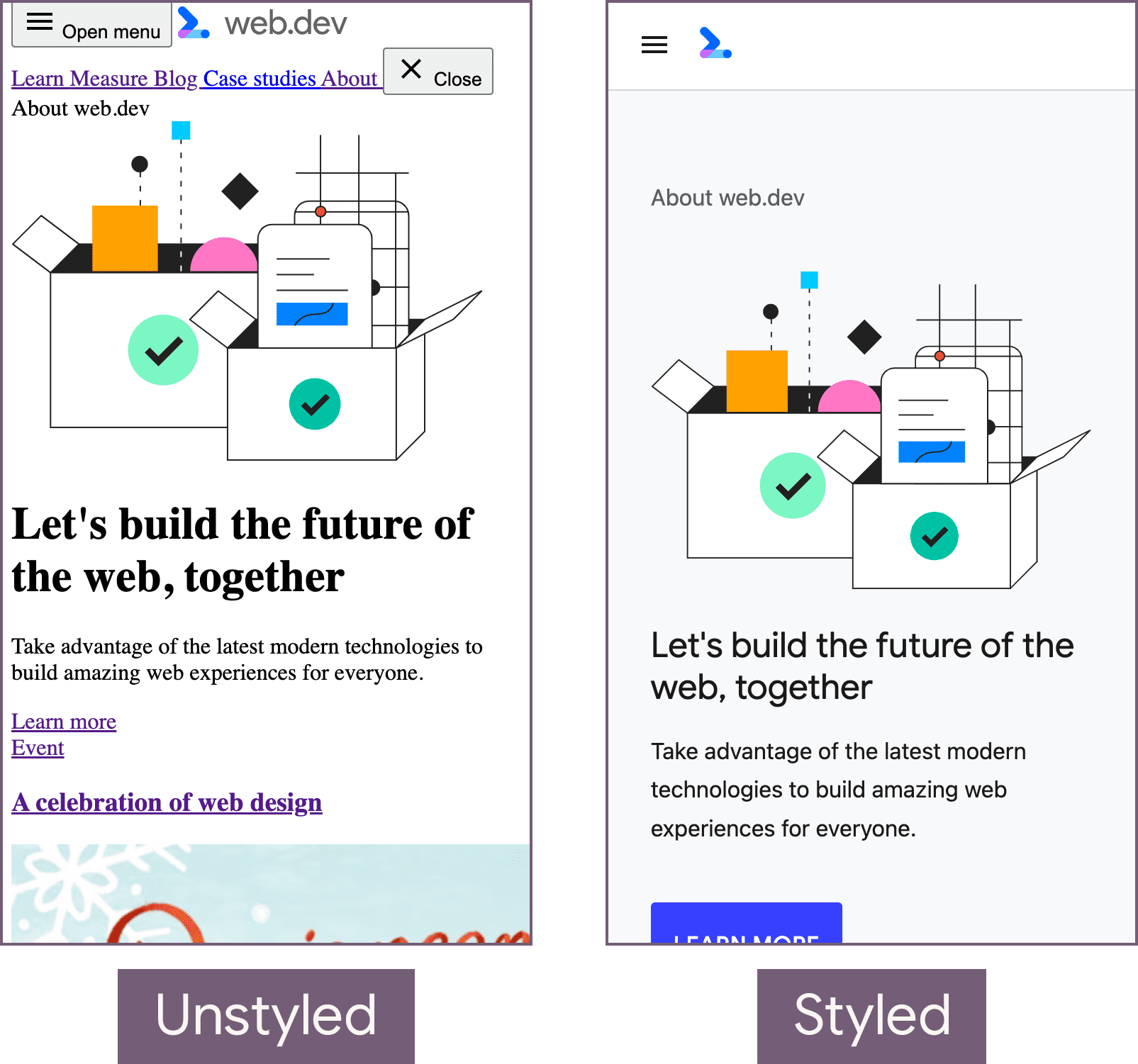
CSS dosyaları söz konusu olduğunda, biçimlendirilmemiş içeriğin flash'ını (FOUC) önlemek için oluşturma işlemi engellenir. Bu, stiller uygulanmadan önce bir sayfanın stilsiz sürümünün kısa süreliğine görünebilmesidir.

Tarayıcı, defer veya async özelliği olmayan <script> öğeleriyle karşılaştığında sayfanın ayrıştırılmasını ve oluşturulmasını da engeller.
Bunun nedeni, birincil HTML ayrıştırıcısı işini yaparken tarayıcının, belirli bir komut dosyasının DOM'yi değiştirip değiştirmeyeceğini bilememesidir. Bu nedenle, engellenen ayrıştırma ve oluşturma işlemlerinin etkilerinin marjinal hale gelmesi için JavaScript'inizi dokümanın sonuna yüklemek yaygın bir uygulamadır.
Bunlar, tarayıcının hem ayrıştırma hem de oluşturmayı engellemesi için iyi nedenlerdir. Yine de bu önemli adımlardan herhangi birinin engellenmesi istenmeyen bir durumdur çünkü diğer önemli kaynakların keşfedilmesini geciktirerek şovun devam etmesini sağlayabilirler. Neyse ki tarayıcılar, önceden yükleme tarayıcısı adı verilen ikincil bir HTML ayrıştırıcısı aracılığıyla bu sorunları azaltmak için ellerinden geleni yapar.

<body> öğesindeki resim işaretlemesini işlemeye başlamadan önce CSS'yi yükleyip işlediği için engellenir. Ancak ön yükleme tarayıcı, bu resim kaynağını bulmak ve birincil HTML ayrıştırıcının engelini kaldırmadan önce yüklemeye başlamak için ham işaretlemeye bakabilir.
Ön yükleme tarayıcısının rolü spekülatiftir. Diğer bir deyişle, birincil HTML ayrıştırıcı bunları keşfetmeden önce fırsatçı bir şekilde getirilecek kaynakları bulmak için ham işaretlemeyi inceler.
Önceden yükleme tarayıcısının çalıştığını nasıl anlarsınız?
Önceden yükleme tarayıcısı, oluşturma ve ayrıştırmanın engellenmesi nedeniyle mevcuttur. Bu iki performans sorunu hiç var olmadıysa, önceden yükleme tarayıcısı çok kullanışlı olmazdı. Bir web sayfasının önceden yükleme tarayıcısından yararlanıp yararlanmayacağının belirlenmesinin anahtarı, bu engelleme olgularına bağlıdır. Bunu yapmak için ön yükleme tarayıcısının nerede çalıştığını öğrenmek üzere istekler için yapay bir gecikme uygulayabilirsiniz.
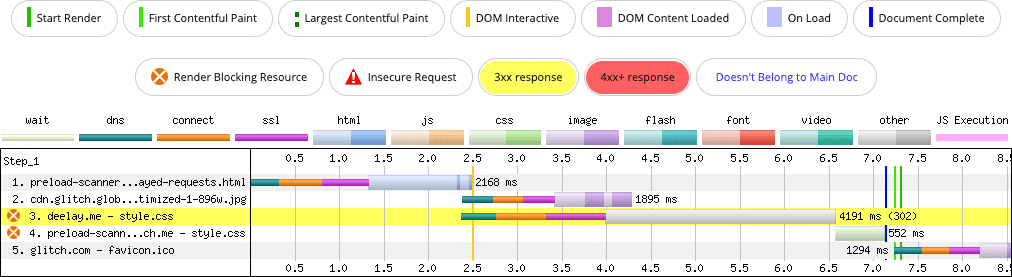
Örnek olarak bir stil sayfası içeren temel metin ve resimlerden oluşan bu sayfayı ele alalım. CSS dosyaları hem oluşturma hem de ayrıştırma işlemlerini engellediğinden, proxy hizmeti üzerinden stil sayfası için iki saniyelik yapay bir gecikme süresi uygularsınız. Bu gecikme, ön yükleme tarayıcısının çalıştığı yeri ağ şelalesinde daha kolay görmenizi sağlar.

Şelalede görebileceğiniz gibi, önceden yükleme tarayıcısı, oluşturma ve belge ayrıştırma işlemleri engellenmiş olsa bile <img> öğesini keşfeder. Bu optimizasyon olmadan tarayıcı, engelleme süresi boyunca fırsatçı bir şekilde öğe getiremez ve daha fazla kaynak isteği eşzamanlı yerine art arda gelir.
Bu oyuncak örneğini ortaya koyduğumuzda, önceden yükleme tarayıcısının bozulabileceği gerçek dünyadaki bazı kalıplara ve bunları düzeltmek için neler yapılabileceğine bakalım.
Yerleştirilen async komut dosyası
<head> içinde aşağıdaki gibi bir satır içi JavaScript içeren HTML'niz olduğunu varsayalım:
<script>
const scriptEl = document.createElement('script');
scriptEl.src = '/yall.min.js';
document.head.appendChild(scriptEl);
</script>
Yerleştirilen komut dosyaları varsayılan olarak async şeklindedir. Dolayısıyla, bu komut dosyası yerleştirildiğinde, async özelliği uygulanmış gibi davranır. Bu, en kısa sürede çalışacağı ve oluşturmayı engellemeyeceği anlamına gelir. Kulağa iyi geliyor, değil mi? Ancak bu satır içi <script> öğesinin, harici bir CSS dosyası yükleyen bir <link> öğesinden sonra geldiğini varsayarsanız en uygun olmayan sonucu alırsınız:

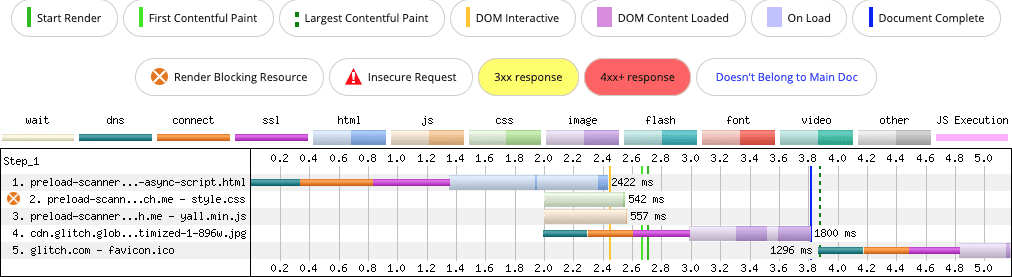
async komut dosyası içeriyor. Önceden yükleme tarayıcısı, komut dosyası istemciye eklendiği için oluşturma engelleme aşamasında bu komut dosyasını keşfedemez.
Burada yaşananların ayrıntılarına inelim:
- 0. saniyede ana belge istenir.
- 1,4 saniyede, gezinme isteğinin ilk baytı gelir.
- 2, 0.saniyede CSS ve resim istenir.
- Ayrıştırıcı, stil sayfasını yüklemesi engellendiğinden ve
asynckomut dosyasını enjekte eden satır içi JavaScript, bu stil sayfasından 2,6 saniye sonra geldiğinden komut dosyasının sağladığı işlevler mümkün olan en kısa sürede kullanılamaz.
Komut dosyası isteği yalnızca stil sayfasının indirme işlemi bittikten sonra gerçekleştiğinden bu durum optimum değildir. Bu, komut dosyasının mümkün olan en kısa sürede çalışmasını geciktirir. Buna karşılık, <img> öğesi sunucu tarafından sağlanan işaretlemede bulunabilir olduğu için ön yükleme tarayıcı tarafından bulunur.
Peki, komut dosyasını DOM'ye eklemek yerine async özelliğine sahip normal bir <script> etiketi kullanırsanız ne olur?
<script src="/yall.min.js" async></script>
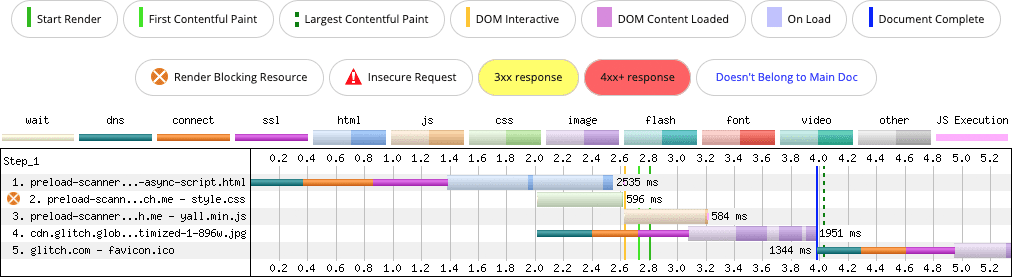
Sonuç şudur:

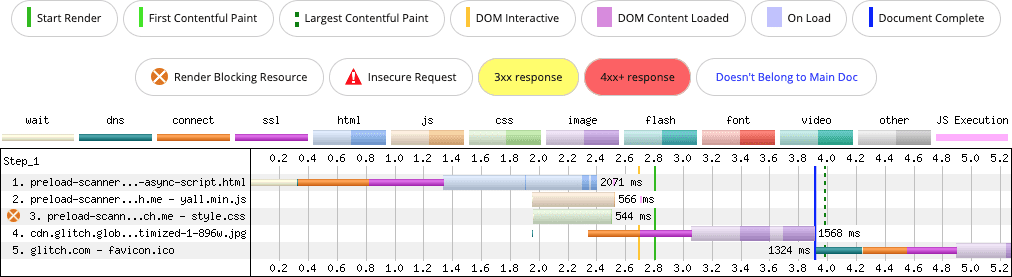
async <script> öğesi içerir. Önceden yükleme tarayıcısı, oluşturma engelleme aşamasında komut dosyasını keşfeder ve CSS ile eş zamanlı olarak yükler.
Bu sorunların rel=preload kullanılarak çözülebileceğini öne sürmek cazip gelebilir. Bu kesinlikle işe yarar ancak bazı yan etkileri olabilir. Sonuçta, DOM'ye <script> öğesi yerleştirmeyerek önlenebilecek bir sorunu düzeltmek için neden rel=preload kullanmalısınız?

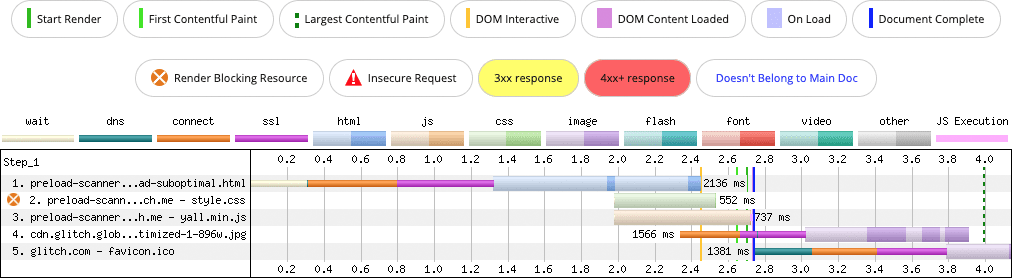
async komut dosyası bulunuyor. Ancak async komut dosyası, daha kısa sürede keşfedilmesi için önceden yüklenmiş.
"Düzeltmeler"i önceden yükleme ancak bu yeni bir soruna yol açıyor: İlk iki demodaki async komut dosyası (<head> içinde yüklü olmasına rağmen) "Düşük" performansta yüklendi öncelik sırasında, stil sayfası "En Yüksek" olarak öncelik sırasına koyabilirsiniz. async komut dosyasının önceden yüklendiği son demoda, stil sayfası hâlâ "En Yüksek" konumda yükleniyor ancak komut dosyasının önceliği "Yüksek"e yükseltildi.
Bir kaynağın önceliği artırıldığında tarayıcı buna daha fazla bant genişliği ayırır. Bu durum, stil sayfası en yüksek önceliğe sahip olsa da komut dosyasının yükseltilmiş önceliğinin bant genişliği çakışmasına neden olabileceği anlamına gelir. Bu, yavaş bağlantılarda veya kaynakların çok büyük olduğu durumlarda etkileyen bir faktör olabilir.
Yanıt basittir: Başlatma sırasında bir komut dosyasına ihtiyaç duyuluyorsa bu komut dosyasını DOM'ye ekleyerek önyükleme tarayıcısını atlatmayın. <script> öğe yerleşiminin yanı sıra defer ve async gibi özelliklerle gerektiğinde denemeler yapın.
JavaScript ile geç yükleme
Geç yükleme, genellikle resimlere uygulanan harika bir veri koruma yöntemidir. Ancak bazen geç yükleme, deyim yerindeyse "ekranın üst kısmı" olan resimlere yanlış bir şekilde uygulanır.
Bu durum, önceden yükleme tarayıcısının söz konusu olduğu kaynak bulunabilirliğiyle ilgili olası sorunlara yol açabilir ve bir resmin referansını keşfetme, indirme, kodunu çözme ve sunma süresini gereksiz yere geciktirebilir. Bu resim işaretlemesini örnek olarak alalım:
<img data-src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
data- ön ekinin kullanılması, JavaScript destekli yavaş yükleyicilerde yaygın bir kalıptır. Resim, görüntü alanına kaydırıldığında geç yükleyici data- önekini kaldırır. Önceki örnekte data-src, src olur. Bu güncelleme, tarayıcının kaynağı getirmesini ister.
Bu kalıp, başlatma sırasında görüntü alanındaki resimlere uygulanana kadar sorun yaratmaz. Önceden yükleme tarayıcısı, data-src özelliğini src (veya srcset) özelliğinde olduğu gibi okumadığından, resim referansı daha önce keşfedilmez. Daha da kötüsü, geç yükleyici JavaScript'in indirilmesi, derlenmesi ve yürütülmesinden sonra resmin yüklenmesi gecikir.

Resmin boyutuna bağlı olarak (görüntü alanının boyutuna bağlı olabilir) Largest Contentful Paint (LCP) için aday öğe olabilir. Önceden yükleme tarayıcısı, resim kaynağını tahmine dayalı olarak önceden getiremediğinde(muhtemelen sayfanın stil sayfalarının oluşturmayı engellediği bir zamanda) LCP olumsuz etkilenir.
Çözüm, resim işaretlemesini değiştirmektir:
<img src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
Önceden yükleme tarayıcısı, resim kaynağını daha hızlı bir şekilde keşfedip getirdiğinden, bu, başlatma sırasında görüntü alanında olan görüntüler için en uygun kalıptır.

Bu basitleştirilmiş örnekte sonuç, yavaş bir bağlantıda LCP'de 100 milisaniyelik bir iyileşme sağlar. Bu çok büyük bir iyileştirme gibi görünmeyebilir, ancak çözümün hızlı bir işaretleme düzeltmesi olduğunu ve çoğu web sayfasının bu örnek grubundan daha karmaşık olduğunu düşündüğünüzde ortaya çıkar. Bu da LCP adaylarının bant genişliği için diğer birçok kaynakla başa çıkması gerekebileceği anlamına gelir. Dolayısıyla, bunun gibi optimizasyonlar giderek daha önemli hale gelir.
CSS arka plan resimleri
Tarayıcı ön yükleme tarayıcısının işaretlemeyi taradığını unutmayın. background-image özelliği tarafından başvurulan resimler için getirme içerebilen CSS gibi diğer kaynak türlerini taramaz.
HTML gibi tarayıcılar da CSS'yi, CSSOM olarak bilinen kendi nesne modeli halinde işler. Harici kaynaklar CSSOM oluşturulurken keşfedilirse bu kaynaklar önceden yükleme tarayıcısı tarafından değil, keşif sırasında istenir.
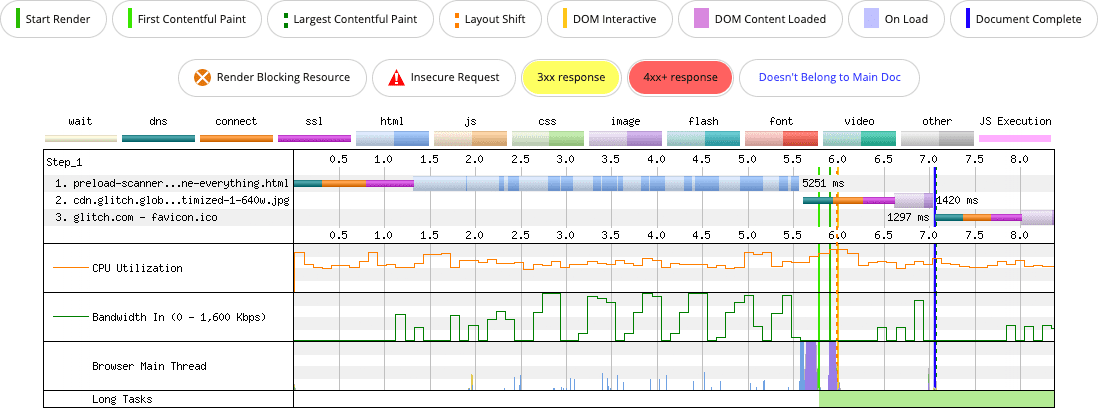
Sayfanızın LCP adayının, CSS background-image özelliğine sahip bir öğe olduğunu varsayalım. Kaynaklar yüklenirken şunlar gerçekleşir:

background-image özelliğine sahip bir öğedir (3. satır). İstediği resim, CSS ayrıştırıcısı tarafından bulana kadar getirmeye başlamaz.
Bu durumda, önceden yükleme tarayıcısı müdahale edilmediği kadar yenilenmez. Yine de sayfadaki bir LCP adayı background-image CSS mülkünden geliyorsa bu resmi önceden yüklemeniz gerekir:
<!-- Make sure this is in the <head> below any
stylesheets, so as not to block them from loading -->
<link rel="preload" as="image" href="lcp-image.jpg">
Bu rel=preload ipucu küçük olsa da tarayıcının resmi, normalde olduğundan daha erken keşfetmesine yardımcı olur:

background-image özelliğine sahip bir öğedir (3. satır). rel=preload ipucu, tarayıcının resmi ipucu olmadan yaklaşık 250 milisaniye daha erken bulmasına yardımcı olur.
rel=preload ipucuyla LCP adayı daha erken keşfedilir ve LCP süresi azalır. Bu ipucu bu sorunu düzeltmeye yardımcı olsa da daha iyi seçenek, resim LCP adayınızın CSS'den yüklenip yüklenmemesi gerektiğini değerlendirmek olabilir. <img> etiketiyle, önceden yükleme tarayıcısının resmi keşfetmesine izin verirken görüntü alanına uygun olan bir resmi yükleme üzerinde daha fazla kontrole sahip olursunuz.
Çok fazla kaynağı satır içine alma
Satır içine alma, bir kaynağı HTML içine yerleştirme işlemidir. Base64 kodlamayı kullanarak <style> öğelerine stil sayfaları, <script> öğelerine komut dosyaları ve neredeyse tüm diğer kaynakları satır içine alabilirsiniz.
Kaynak için ayrı bir istek gönderilmediğinden kaynakları satır içine almak, indirmekten daha hızlı olabilir. Doğrudan belgede bulunur ve anında yüklenir. Ancak, bazı önemli dezavantajlar mevcuttur:
- HTML'nizi önbelleğe almıyorsanız ve HTML yanıtı dinamikse bunu yapamıyorsanız satır içi kaynaklar hiçbir zaman önbelleğe alınmaz. Satır içi kaynaklar yeniden kullanılamadığı için bu durum performansı etkiler.
- HTML'yi önbelleğe alabilseniz bile, satır içi kaynaklar dokümanlar arasında paylaşılmaz. Bu durum, tüm kaynakta önbelleğe alınabilen ve yeniden kullanılabilen harici dosyalara kıyasla önbelleğe alma verimliliğini azaltır.
- Çok fazla satır içine yazarsanız önceden yükleme tarayıcısının belgedeki kaynakları keşfetmesini geciktirirsiniz çünkü fazladan, satır içi içeriğin indirilmesi daha uzun sürer.
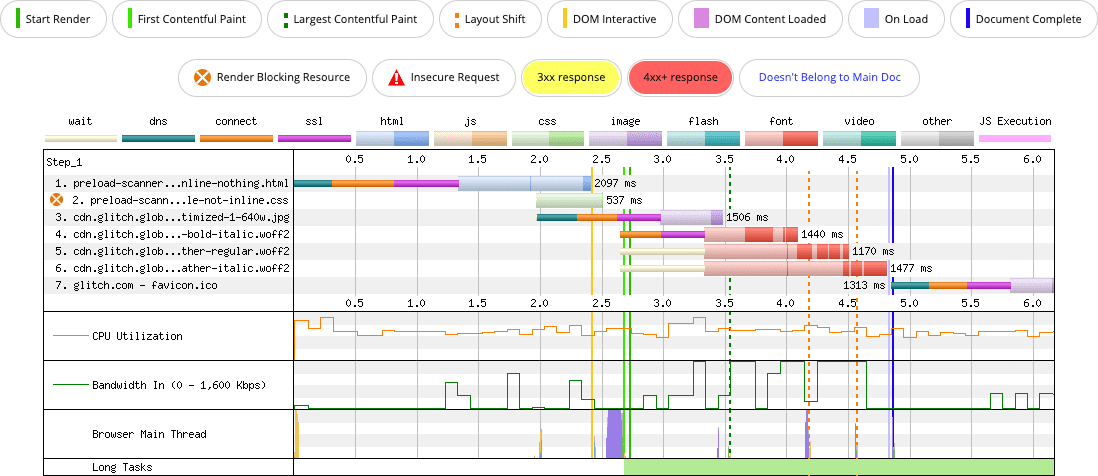
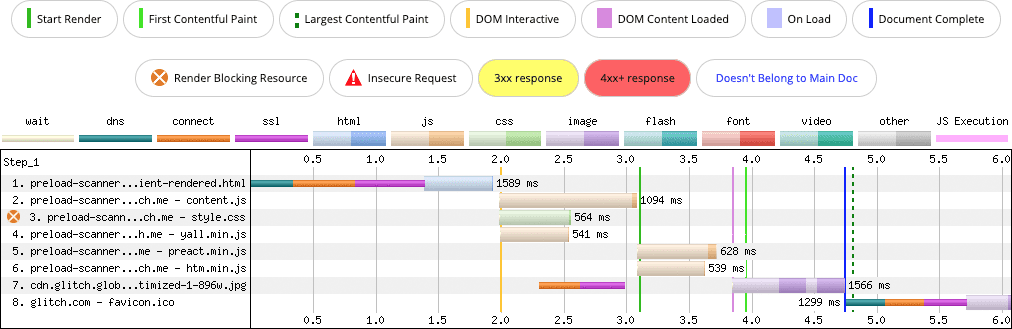
Bu sayfayı örnek alalım. Belirli koşullarda LCP adayı, sayfanın üst kısmındaki resimdir ve CSS, <link> öğesi tarafından yüklenen ayrı bir dosyada bulunur. Sayfada, CSS kaynağından ayrı dosyalar olarak istenen dört web yazı tipi de kullanılıyor.

<img> öğesinden yüklenen bir resimdir, ancak CSS ve sayfa için gereken yazı tipleri ayrı kaynaklarda yüklendiğinden, önceden yükleme tarayıcısı tarafından keşfedilir. Bu durum, ön yükleme tarayıcısının işini geciktirmesine neden olmaz.
CSS ve tüm yazı tipleri base64 kaynakları olarak satır içi içine alınmışsa ne olur?

<img> öğesinden yüklenen bir resimdir ancak CSS'nin ve dört yazı tipi kaynağının " içine yerleştirilmesi, ön yükleme tarayıcısının bu kaynaklar tamamen indirilene kadar resmi keşfetmesini geciktirir.
Satır içi satıra eklemenin etkisi, bu örnekte LCP ve genel olarak performans açısından olumsuz sonuçlar doğurur. Sayfanın hiçbir şeyi satır içi yapmayan sürümü, LCP resmini yaklaşık 3,5 saniye içinde boyar. Her şeyi satır içine alan sayfa, LCP resmini 7 saniyeden biraz daha uzun bir süreye kadar boyamaz.
Burada, önyükleme tarayıcısından daha fazlası sizi bekliyor. Base64, ikili kaynaklar için verimsiz bir biçim olduğundan yazı tiplerini satır içi yapmak ideal bir strateji değildir. Önemli bir başka faktör de CSSOM tarafından gerekli olmadığı sürece harici yazı tipi kaynaklarının indirilmemesidir. Bu yazı tipleri base64 olarak satır içine alındığında geçerli sayfa için gerekli olup olmadığına bakılmaksızın indirilir.
Önceden yükleme yapmak buradaki özellikleri iyileştirebilir mi? Elbette. LCP resmini önceden yükleyebilir ve LCP süresini azaltabilirsiniz. Ancak önbelleğe alınamayan HTML'nizi satır içi kaynaklarla doldurmak, performansla ilgili başka olumsuz sonuçlar doğurur. İlk Zengin İçerikli Boyama (FCP) da bu durumdan etkilenir. Sayfanın hiçbir şeyin satır içi yerleştirilmediği sürümünde FCP yaklaşık 2,7 saniyedir. Her şeyin satır içi olduğu sürümde FCP yaklaşık 5, 8 saniyedir.
Öğeleri, özellikle base64 kodlu kaynakları HTML içine satır içine alma konusunda çok dikkatli olun. Çok küçük kaynaklar dışında, genel olarak önerilmez. Mümkün olduğunca az satır içi yapın çünkü çok fazla satır için ateş etmek gerekir.
İşaretleri istemci tarafı JavaScript ile oluşturma
Hiç kuşku yok: JavaScript, sayfa hızını kesinlikle etkiliyor. Geliştiriciler, etkileşim sağlamak için bu teknolojiden yararlanmanın yanı sıra içerik sunma konusunda da yapay zekadan yararlanma eğilimindedir. Bu da bazı yönlerden geliştirici deneyimini iyileştirir. ancak geliştiricilere yönelik avantajlar her zaman kullanıcılar için avantaj sağlamayabilir.
Önceden yükleme tarayıcısını geçersiz kılabilecek kalıplardan biri, istemci taraflı JavaScript ile işaretlemeyi oluşturmaktır:

İşaretleme yükleri tarayıcıdaki JavaScript'in içine yerleştirildiğinde ve tamamen oluşturulduğunda, söz konusu işaretlemedeki kaynaklar önceden yükleme tarayıcısı tarafından etkili bir şekilde görünmez. Bu durum, önemli kaynakların keşfedilmesini geciktirir ve bu durum LCP'yi kesinlikle etkiler. Bu örneklerde, LCP resmine yönelik istek, JavaScript'in görünmesi için gerekli olmayan, sunucu tarafından oluşturulmuş eşdeğer deneyimle karşılaştırıldığında önemli ölçüde gecikmiştir.
Bu, bu makalenin odağından biraz saptar, ancak oluşturma işaretlemesinin istemci üzerindeki etkileri, önceden yükleme tarayıcıyı geçersiz kılmanın çok ötesine geçer. Birincisi, gerektirmeyen bir deneyimi desteklemek için JavaScript'i kullanmak, Sonraki Boyamayla Etkileşimi (INP) etkileyebilecek gereksiz işleme süresine yol açar. İstemcide çok büyük miktarlarda işaretleme oluşturmanın, sunucu tarafından gönderilen aynı miktardaki işaretlemeye kıyasla uzun görevler oluşturma olasılığı daha yüksektir. Bunun nedeni, JavaScript'in içerdiği ekstra işlemenin yanı sıra, tarayıcıların işaretlemeyi sunucudan aktarması ve oluşturmayı, uzun görevleri sınırlama eğiliminde olacak şekilde parçalara ayırmasıdır. Diğer yandan, istemci tarafından oluşturulan işaretleme, tek bir monolitik görev olarak ele alınır ve bu görev bir sayfanın INP değerini etkileyebilir.
Bu senaryonun çözümü, şu sorunun cevabına bağlıdır: Sayfanızın işaretlemesinin istemcide oluşturulması yerine sunucu tarafından sağlanamamasının bir nedeni var mı? Bu soruya verilecek cevap "hayır" ise mümkün olduğunda sunucu tarafı oluşturma (SSR) veya statik olarak oluşturulan işaretleme dikkate alınmalıdır. Çünkü bu, önceden yükleme tarayıcısının önemli kaynakları keşfedip fırsata göre önceden getirmesine yardımcı olacaktır.
Sayfanızın işaretlemesinin bazı bölümlerine işlev eklemek için JavaScript'e ihtiyacı varsa bu işlemi SSR ile, standart JavaScript ile veya her iki dünyanın da en iyisini elde etmek için hidratasyon ile yapabilirsiniz.
Önceden yükleme tarayıcısının size yardımcı olmasına yardımcı olun
Önceden yükleme tarayıcısı, sayfaların başlatma sırasında daha hızlı yüklenmesine yardımcı olan, son derece etkili bir tarayıcı optimizasyonudur. Önemli kaynakları önceden keşfetmesini engelleyen kalıplardan kaçınarak yalnızca geliştirmeyi kendiniz için daha basit hale getirmekle kalmaz, bazı web verileri de dahil olmak üzere birçok metrikte daha iyi sonuçlar sağlayacak daha iyi kullanıcı deneyimleri oluşturursunuz.
Özetlemek gerekirse, bu yayından almak isteyeceğiniz noktalar şunlardır:
- Tarayıcı önceden yükleme tarayıcısı, daha erken getirebileceği kaynakları fırsatsal olarak keşfetmesi engellenirse birincil tarayıcıdan önce tarama yapan ikincil bir HTML ayrıştırıcısıdır.
- İlk gezinme isteğinde sunucu tarafından sağlanan işaretlemede bulunmayan kaynaklar, önceden yükleme tarayıcısı tarafından keşfedilemez. Önceden yükleme tarayıcısını geçersiz kılma yöntemleri şunları içerebilir (ancak bunlarla sınırlı değildir):
- JavaScript ile DOM'ye kaynak (komut dosyası, resim, stil sayfası veya sunucudan gelen ilk işaretleme yükünde daha iyi olması gereken başka herhangi bir şey) yerleştirme.
- Ekranın üst kısmındaki resimleri veya iframe'leri JavaScript çözümü kullanarak geç yükleme.
- JavaScript kullanan belge alt kaynaklarına referanslar içerebilecek istemci oluşturma işaretlemesi.
- Önceden yükleme tarayıcısı yalnızca HTML'yi tarar. LCP adayları dahil olmak üzere önemli öğelere referanslar içerebilen diğer kaynakların (özellikle de CSS'lerin) içeriklerini incelemez.
Herhangi bir nedenle, önceden yükleme tarayıcısının yükleme performansını hızlandırma becerisini olumsuz etkileyen bir kalıptan kaçınamıyorsanız rel=preload kaynak ipucunu dikkate alın. rel=preload'yi kullanıyorsanız istediğiniz etkiyi sağladığından emin olmak için laboratuvar araçlarında test edin. Son olarak da çok fazla kaynağı önceden yüklemeyin. Her şeye öncelik verdiğinizde hiçbir şey olmaz.
Kaynaklar
- Komut dosyası enjekte edilen "eş zamansız komut dosyaları" zararlı kabul edildi
- Tarayıcı önceden yükleyicisi sayfaların daha hızlı yüklenmesini nasıl sağlar?
- Yükleme hızını iyileştirmek için önemli öğeleri önceden yükleyin
- Algılanan sayfa hızını iyileştirmek için ağ bağlantılarını erkenden oluşturun
- Largest Contentful Paint'i Optimize Etme