Kebijakan origin yang sama adalah fitur keamanan browser yang membatasi cara dokumen dan skrip di satu origin dapat berinteraksi dengan resource pada origin lain.
Browser dapat memuat dan menampilkan resource dari beberapa situs sekaligus. Anda mungkin memiliki beberapa tab dibuka bersamaan, atau situs dapat menyematkan beberapa iframe dari situs yang berbeda. Jika tidak ada batasan pada interaksi antara sumber daya, dan skrip disusupi oleh penyerang, skrip itu dapat mengekspos segala sesuatu di browser pengguna.
Kebijakan dari origin yang sama mencegah hal ini dengan memblokir akses baca ke resource yang dimuat dari origin yang berbeda. "Tunggu," Anda mengatakan, "Saya memuat gambar dan skrip dari origin lain sepanjang waktu". Browser memungkinkan beberapa tag untuk menyematkan resource dari origin yang berbeda. Kebijakan ini sebagian besar berisi data artefak dan dapat membuat situs Anda rentan terhadap kerentanan, seperti clickjacking menggunakan iframe. Anda dapat membatasi pembacaan lintas asal tag ini menggunakan setelan Keamanan Konten Kebijakan kami.
Apa yang dianggap sebagai origin yang sama?
Asal ditentukan oleh skema (disebut juga protokol, misalnya
HTTP atau HTTPS), port (jika ditentukan), dan host. Ketika ketiganya sama
untuk dua URL, keduanya dianggap origin yang sama. Misalnya,
http://www.example.com/foo adalah origin yang sama dengan
http://www.example.com/bar
tetapi bukan https://www.example.com/bar
karena skemanya berbeda.
Apa yang diizinkan dan apa yang diblokir?
Secara umum, menyematkan resource lintas origin diperbolehkan, saat membaca resource lintas origin diblokir.
| iframe |
Penyematan lintas-asal biasanya diizinkan (bergantung pada perintah X-Frame-Options), tetapi pembacaan lintas origin (seperti menggunakan JavaScript untuk mengakses dokumen dalam iframe) tidak.
|
| CSS |
CSS lintas origin dapat disematkan menggunakan elemen <link> atau @import di file CSS. Header Content-Type yang benar mungkin diperlukan.
|
| formulir |
URL lintas origin dapat digunakan sebagai nilai atribut action elemen formulir. Aplikasi web dapat menulis data formulir ke tujuan lintas origin.
|
| gambar | Penyematan gambar lintas origin diizinkan. Namun, pembacaan data gambar lintas origin (seperti mengambil data biner dari gambar lintas origin menggunakan JavaScript) diblokir. |
| multimedia |
Video dan audio lintas origin dapat disematkan menggunakan elemen <video> dan <audio>.
|
| skrip | Skrip lintas origin dapat disematkan; Namun, akses ke API tertentu (seperti permintaan pengambilan lintas origin) mungkin diblokir. |
TODO: DevSite - Penilaian Think and Check
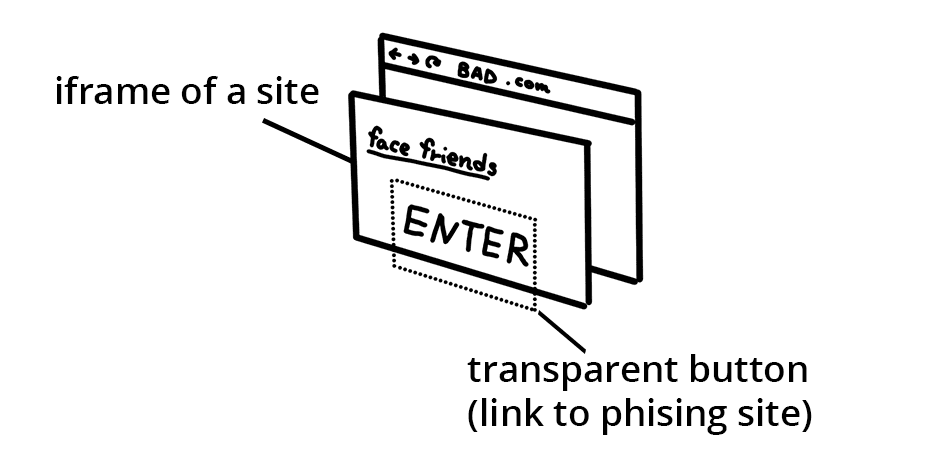
Cara mencegah Clickjacking

Serangan yang disebut "clickjacking" menyematkan situs di iframe dan overlay
tombol transparan yang menautkan
ke tujuan yang berbeda. Pengguna tertipu
untuk berpikir bahwa mereka mengakses
aplikasi Anda sambil mengirim data ke
penyerang.
Untuk memblokir situs lain agar tidak menyematkan situs di iframe, tambahkan konten
kebijakan keamanan dengan frame-ancestors
perintah
ke header HTTP.
Atau, Anda dapat menambahkan X-Frame-Options ke header HTTP
MDN
untuk daftar opsi.
Rangkuman
Semoga Anda merasa sedikit lega karena {i>browser<i} bekerja keras untuk menjadi penjaga gerbang keamanan di web. Meskipun browser berusaha aman dengan memblokir akses ke resource, terkadang Anda ingin mengakses resource lintas origin dalam menggunakan berbagai aplikasi obrolan. Dalam panduan berikutnya, pelajari Cross-Origin Resource Sharing (CORS) dan cara memberi tahu browser bahwa pemuatan resource lintas origin diizinkan dari sumber tepercaya.

