<ph type="x-smartling-placeholder">
Google Chrome Firefox Edge und andere ihr Standardverhalten gemäß IETF ändern, Angebot Inkrementell bessere Cookies damit:
- Cookies ohne
SameSite-Attribut werden wieSameSite=Laxbehandelt. Das bedeutet, dass Cookies standardmäßig auf Erstanbieter beschränkt sind. nur Kontexte. - Für Cookies für die websiteübergreifende Nutzung muss
SameSite=None; Secureangegeben werden, die Einbeziehung in den Drittanbieter-Kontext ermöglichen.
Falls noch nicht geschehen, sollten Sie die Attribute für Ihre damit sie in Zukunft nicht blockiert werden.
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Anwendungsfälle für websiteübergreifende oder Drittanbieter-Cookies
Es gibt eine Reihe von gängigen Anwendungsfällen und Muster, bei denen Cookies die im Zusammenhang mit einem Drittanbieter gesendet wurden. Wenn Sie eine der folgenden Möglichkeiten zur Verfügung stellen oder auf sie angewiesen sind: stellen Sie sicher, dass entweder Sie oder der Anbieter ihre Cookies dass der Dienst ordnungsgemäß funktioniert.
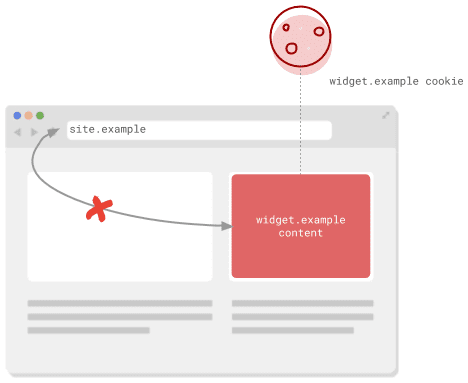
Inhalte in einem <iframe>
Inhalte von anderen Websites, die in einem <iframe> angezeigt werden, gehören einem Drittanbieter
Kontext. Zu den standardmäßigen Anwendungsfällen gehören:
- Eingebettete Inhalte, die von anderen Websites geteilt werden, z. B. Videos, Karten, Codebeispiele, und Beiträge in sozialen Medien.
- Widgets von externen Diensten wie Zahlungen, Kalender, Buchungen und zu ermöglichen.
- Widgets wie soziale Schaltflächen oder Dienste zur Betrugsbekämpfung, die weniger offensichtliche
<iframes>
Cookies können hier unter anderem verwendet werden, um den Sitzungsstatus aufrechtzuerhalten, allgemeine Einstellungen festlegen, Statistiken aktivieren oder Inhalte für Nutzer mit bestehenden Konten.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Da das Web grundsätzlich zusammensetzbar ist, werden <iframes> auch zum Einbetten
Content auf oberster Ebene oder in Erstanbieter-Kontext angesehen werden. Alle Cookies, die die Website
die in den iFrames angezeigt werden, werden als Drittanbieter-Cookies betrachtet. Wenn Sie
Erstellen von Websites, die auf anderen Websites eingebettet werden sollen, und für deren Erstellung Cookies erforderlich sind
müssen Sie auch darauf achten, dass diese
für die websiteübergreifende Nutzung gekennzeichnet sind
kann anmutig ohne sie zurückgegriffen werden.
„Unsicher“ websiteübergreifender Anfragen
„Unsicher“ mag hier beunruhigend klingen, aber es bezieht sich auf jede Anfrage,
den Status ändern soll. Im Web sind das hauptsächlich POST-Anfragen. Kekse
SameSite=Lax gekennzeichnet sind, werden in sicheren Navigationsmenüs auf oberster Ebene gesendet, z. B. wenn sie
um zu einer anderen Website zu gelangen. Eine <form> Einreichung an
eine andere Website mit POST verwendet,
enthält keine Cookies.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Dieses Muster wird für Websites verwendet, bei denen der Nutzer an eine Remote-
vor der Rückgabe einen Vorgang auszuführen, z. B. eine Weiterleitung an
externen Identitätsanbieter. Bevor der Nutzer die Website verlässt, wird ein Cookie
Set, das ein einmaliges Token mit der Erwartung enthält, dass dieses Token
bei der Rückgabeanfrage geprüft, um das Problem
Cross-Site Request Forgery (CSRF)
. Wenn die zurückgegebene Anfrage über POST eingeht, müssen Sie die
Cookies als SameSite=None; Secure.
Remote-Ressourcen
Jede Remote-Ressource auf einer Seite, z. B. aus <img>-Tags oder <script>-Tags,
sind möglicherweise auf Cookies angewiesen, die mit einer Anfrage gesendet werden. Zu den häufigsten Anwendungsfällen gehören
Tracking-Pixel und die Personalisierung von Inhalten.
Dies gilt auch für Anfragen, die von Ihrem JavaScript-Code mit fetch oder
XMLHttpRequest. Wenn fetch() mit der Methode
Option credentials: 'include',
enthalten diese Anfragen wahrscheinlich Cookies.
Unter XMLHttpRequest sind erwartete Cookies in der Regel durch ein
Wert: withCredentials
für true. Diese Cookies müssen entsprechend gekennzeichnet sein, damit sie in
websiteübergreifenden Anfragen.
Inhalte in einer WebView
Ein WebView in einer plattformspezifischen App wird von einem Browser unterstützt. Entwickler müssen zu testen, ob die Einschränkungen oder Probleme, die ihre Apps betreffen, auch auf WebViews ihrer App.
Außerdem können die plattformspezifischen Apps von Android Cookies direkt über die
CookieManager API.
Genau wie bei Cookies, die mithilfe von Headern oder JavaScript gesetzt werden, sollten Sie die Verwendung
SameSite=None; Secure, wenn sie für die websiteübergreifende Verwendung bestimmt sind.
So implementieren Sie SameSite noch heute
Kennzeichnen Sie alle Cookies, die nur für eigene Zwecke benötigt werden, als SameSite=Lax.
oder SameSite=Strict. Wenn Sie diese Cookies nicht markieren
und können sich stattdessen auf das Standardverhalten des Browsers verlassen,
und in den verschiedenen Browsern
möglicherweise Konsolenwarnungen auslösen.
Cookie.
Set-Cookie: first_party_var=value; SameSite=Lax
Achten Sie darauf, alle Cookies, die für Drittanbieter benötigt werden, als
SameSite=None; Secure Beide Attribute sind erforderlich. Wenn Sie nur
None ohne Secure wird das Cookie abgelehnt. Um Unterschiede zu berücksichtigen
in Browserimplementierungen müssen Sie möglicherweise einige abschwächende
im Abschnitt Umgang mit nicht kompatiblen Clients beschrieben.
Set-Cookie: third_party_var=value; SameSite=None; Secure
Umgang mit inkompatiblen Clients
Weil diese Änderungen zur Berücksichtigung von None und zur Aktualisierung des Standardverhaltens weiterhin bestehen
relativ neu sind, werden sie in verschiedenen Browsern unterschiedlich verarbeitet. Sie können Google Workspace empfehlen.
zur Aktualisierungsseite auf chromium.org.
finden Sie eine Liste bekannter Probleme. Diese Liste ist jedoch möglicherweise nicht vollständig.
Eine Behelfslösung besteht darin, für jedes Cookie sowohl das neue als auch das alte Design festzulegen:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
Browser, die das neuere Verhalten implementieren, setzen das Cookie mit dem SameSite
Wert. Browser, die das neue Verhalten nicht implementieren, ignorieren diesen Wert und legen
das 3pcookie-legacy-Cookie. Bei der Verarbeitung eingeschlossener Cookies sollte Ihre Website
überprüfen Sie zuerst, ob der neue Cookie-Stil vorhanden ist, und greifen dann auf
das alte Cookie, falls kein neues gefunden wird.
Das folgende Beispiel zeigt, wie dies in Node.js mit dem Express-Framework und seine cookie-parser-Middleware:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
Dieser Ansatz erfordert zusätzliche Arbeit, indem Sie redundante Cookies einrichten und beim Festlegen und Lesen des Cookies ändert. Es sollte jedoch werden unabhängig von ihrem Verhalten alle Browser abgedeckt und Drittanbieter-Cookies werden beibehalten. funktionieren.
Alternativ können Sie den Client mithilfe des User-Agent-Strings erkennen, wenn ein
Set-Cookie-Header wurde gesendet. Weitere Informationen finden Sie in der
Liste der inkompatiblen Clients,
und verwenden Sie eine geeignete User-Agent-Erkennungsbibliothek für Ihre Plattform,
Beispiel: Die ua-parser-js-Bibliothek
auf Node.js. Bei diesem Ansatz müssen Sie nur eine Änderung vornehmen, aber der User-Agent
Dabei werden möglicherweise nicht alle
betroffenen Nutzenden erkannt.
Unterstützung für SameSite=None in Sprachen, Bibliotheken und Frameworks
Die meisten Sprachen und Bibliotheken unterstützen das SameSite-Attribut für
Cookies. Da das Hinzufügen von SameSite=None jedoch noch relativ
müssen Sie möglicherweise einige Standardeinstellungen umgehen.
Diese Verhaltensweisen sind in der
SameSite-Beispiel-Repository auf GitHub.
Hilfe erhalten
Cookies werden überall im Web verwendet und für kein Entwicklungsteam so selten verwendet. um umfassende Kenntnisse darüber zu haben, wo ihre Website sie einsetzt und nutzt, insbesondere in websiteübergreifenden Anwendungsfällen. Wenn du auf ein Problem stößt, ist es vielleicht das erste Mal, jeder hat schon einmal darauf gestoßen, also wende dich an:
- Melden Sie ein Problem in der
SameSite-Beispiel-Repository auf GitHub. - Stellen Sie eine Frage im "samesite" -Tag auf StackOverflow.
- Meldet bei Problemen mit dem Verhalten von Chromium einen Fehler im Chromium-Problemverfolgung
- Verfolge den Fortschritt von Chrome auf der
Seite mit Neuigkeiten zu
SameSite.


