ปัญหาที่คำขอต้นทางที่เกี่ยวข้องช่วยแก้ปัญหา
พาสคีย์จะเชื่อมโยงกับเว็บไซต์หนึ่งๆ เท่านั้น และใช้เพื่อลงชื่อเข้าใช้เว็บไซต์ที่สร้างพาสคีย์นั้นไว้ได้เท่านั้น
ซึ่งระบุไว้ในรหัสบุคคลที่เชื่อถือ (รหัส RP) ซึ่งสำหรับพาสคีย์ที่สร้างสำหรับโดเมน example.com อาจเป็น www.example.com หรือ example.com
แม้ว่ารหัส RP จะป้องกันไม่ให้ใช้พาสคีย์เป็นข้อมูลเข้าสู่ระบบเดียวสำหรับการตรวจสอบสิทธิ์ในทุกที่ แต่รหัส RP ก็ทำให้เกิดปัญหาต่อไปนี้
- เว็บไซต์ที่มีหลายโดเมน: ผู้ใช้จะใช้พาสคีย์เดียวกันเพื่อลงชื่อเข้าใช้โดเมนที่เจาะจงประเทศต่างๆ (เช่น
example.comและexample.co.uk) ที่จัดการโดยบริษัทเดียวกันไม่ได้ - โดเมนที่มีแบรนด์: ผู้ใช้จะใช้ข้อมูลเข้าสู่ระบบเดียวกันในโดเมนต่างๆ ที่แบรนด์เดียวใช้ไม่ได้ (เช่น
acme.comและacmerewards.com) - แอปบนอุปกรณ์เคลื่อนที่: แอปบนอุปกรณ์เคลื่อนที่มักไม่มีโดเมนของตนเอง ทำให้การจัดการข้อมูลเข้าสู่ระบบเป็นเรื่องยาก
มีวิธีแก้ปัญหาตามการรวมศูนย์ข้อมูลประจำตัว และวิธีอื่นๆ ก็อิงตาม iframe แต่ในบางกรณีก็อาจใช้งานได้ยาก คำขอต้นทางที่เกี่ยวข้องมีวิธีแก้ปัญหา
โซลูชัน
คำขอต้นทางที่เกี่ยวข้องช่วยให้เว็บไซต์ระบุต้นทางที่ได้รับอนุญาตให้ใช้รหัส RP ได้
ซึ่งจะช่วยให้ผู้ใช้ใช้พาสคีย์เดียวกันซ้ำในหลายเว็บไซต์ที่คุณดำเนินการได้
หากต้องการใช้คำขอแหล่งที่มาที่เกี่ยวข้อง คุณต้องแสดงไฟล์ JSON พิเศษที่ URL https://{RP ID}/.well-known/webauthn ที่เฉพาะเจาะจง หาก example.com ต้องการอนุญาตให้ต้นทางเพิ่มเติมใช้รหัสดังกล่าวเป็นรหัส RP example.com ควรแสดงไฟล์ต่อไปนี้ที่ https://example.com/.well-known/webauthn:
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
ครั้งถัดไปที่เว็บไซต์เหล่านี้เรียกใช้การสร้างพาสคีย์ (navigator.credentials.create) หรือการรับรองความถูกต้อง (navigator.credentials.get) ที่ใช้ example.com เป็นรหัส RP เบราว์เซอร์จะตรวจพบรหัส RP ที่ไม่ตรงกับต้นทางที่ส่งคำขอ หากเบราว์เซอร์รองรับคำขอต้นทางที่เกี่ยวข้อง ระบบจะมองหาไฟล์ webauthn ที่ https://{RP ID}/.well-known/webauthn ก่อน หากมีไฟล์อยู่ เบราว์เซอร์จะตรวจสอบว่าต้นทางที่ส่งคำขออยู่ในรายการที่อนุญาตในไฟล์นั้นหรือไม่ หากใช่ ระบบจะดำเนินการต่อไปยังขั้นตอนการสร้างพาสคีย์หรือการตรวจสอบสิทธิ์
หากเบราว์เซอร์ไม่รองรับคำขอแหล่งที่มาที่เกี่ยวข้อง ระบบจะแสดง SecurityError
การสนับสนุนเบราว์เซอร์
- Chrome: รองรับตั้งแต่ Chrome 128
- Safari: รองรับตั้งแต่ macOS 15 เบต้า 3 และบนอุปกรณ์เคลื่อนที่ iOS 18 เบต้า 3
- Firefox: กำลังรอตำแหน่ง
วิธีตั้งค่าคำขอต้นทางที่เกี่ยวข้อง
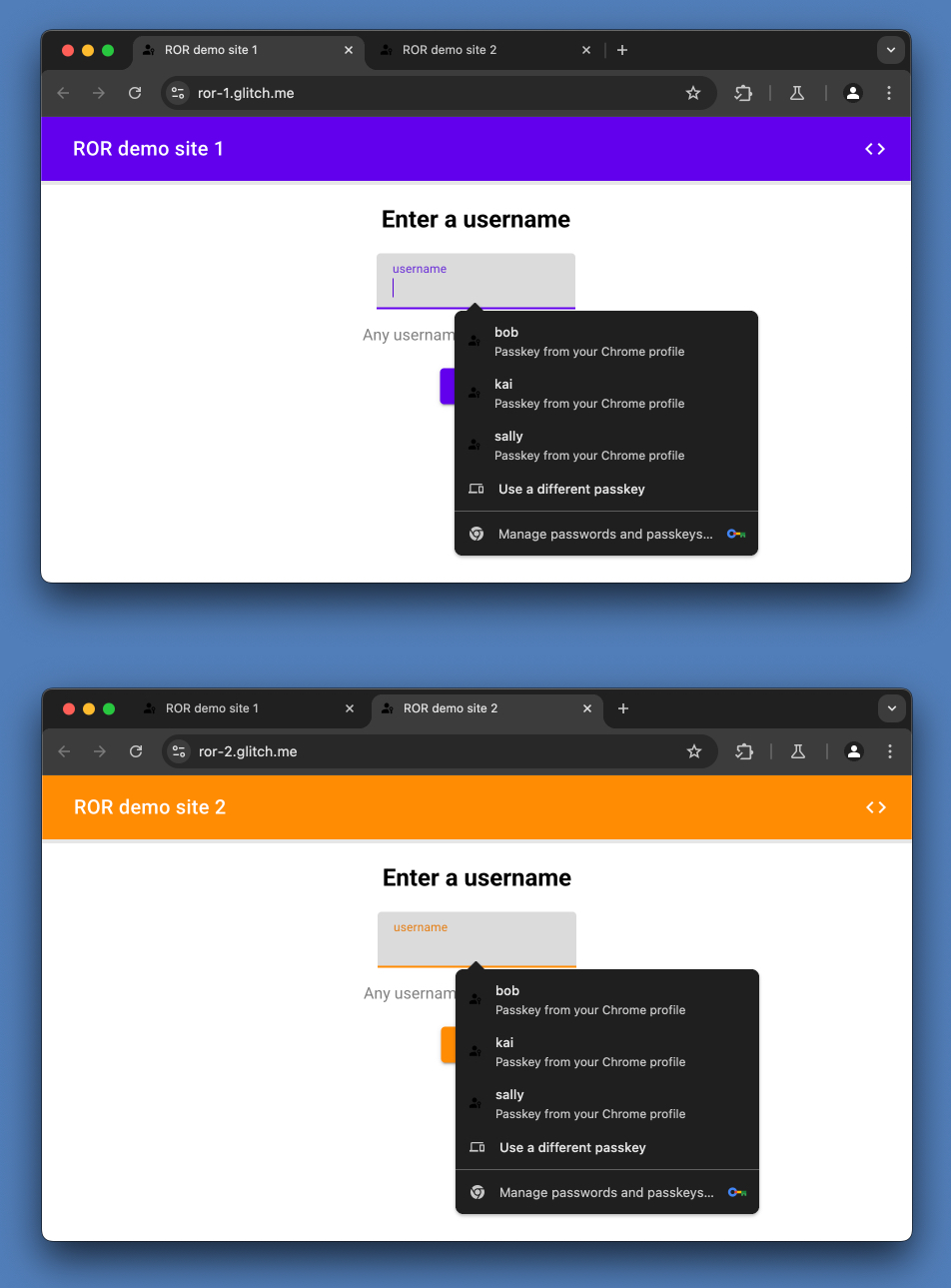
การสาธิตต่อไปนี้ใช้ตัวอย่างเว็บไซต์ 2 แห่ง ได้แก่ https://ror-1.glitch.me และ https://ror-2.glitch.me
เว็บไซต์ดังกล่าวใช้คำขอต้นทางที่เกี่ยวข้องเพื่ออนุญาตให้ ror-2.glitch.me ใช้ ror-1.glitch.me เป็นรหัส RP เพื่อให้ผู้ใช้ลงชื่อเข้าใช้ด้วยพาสคีย์เดียวกันในทั้ง 2 เว็บไซต์ได้
สาธิต
https://ror-2.glitch.me ใช้คำขอต้นทางที่เกี่ยวข้องเพื่อใช้ ror-1.glitch.me เป็นรหัส RP ดังนั้นทั้ง ror-1 และ ror-2 จึงใช้ ror-1.glitch.me เป็นรหัส RP เมื่อสร้างพาสคีย์หรือตรวจสอบสิทธิ์ด้วยพาสคีย์
นอกจากนี้ เรายังได้ติดตั้งฐานข้อมูลพาสคีย์ที่แชร์ในเว็บไซต์เหล่านี้ด้วย
ตรวจสอบประสบการณ์ของผู้ใช้ต่อไปนี้
- คุณสามารถสร้างพาสคีย์และตรวจสอบสิทธิ์ด้วยพาสคีย์ดังกล่าวได้ใน
ror-2แม้ว่ารหัส RP ของพาสคีย์จะเป็นror-1(ไม่ใช่ror-2) - เมื่อสร้างพาสคีย์ใน
ror-1หรือror-2แล้ว คุณจะตรวจสอบสิทธิ์ด้วยพาสคีย์ดังกล่าวได้ทั้งในror-1และror-2เนื่องจากror-2ระบุror-1เป็นรหัส RP การสร้างพาสคีย์หรือส่งคำขอการตรวจสอบสิทธิ์จากเว็บไซต์เหล่านี้จึงเหมือนกับการส่งคำขอใน ror-1 รหัส RP เป็นสิ่งที่เชื่อมโยงคำขอกับต้นทางเท่านั้น - เมื่อสร้างพาสคีย์ใน
ror-1หรือror-2แล้ว Chrome จะป้อนข้อความอัตโนมัติลงในทั้งror-1และror-2ได้ - ข้อมูลเข้าสู่ระบบที่สร้างขึ้นในเว็บไซต์เหล่านี้จะมีรหัส RP เป็น
ror-1

ดูโค้ด
- ดูไฟล์
./well-known/webauthnที่ตั้งค่าใน ror-1 Codebase - พบ
RP_ID_RORครั้งในโค้ดเบส ror-2
ขั้นตอนที่ 1: ใช้ฐานข้อมูลบัญชีที่ใช้ร่วมกัน
หากต้องการให้ผู้ใช้ลงชื่อเข้าใช้ด้วยพาสคีย์เดียวกันทั้งใน site-1 และ site-2 ได้ ให้ใช้ฐานข้อมูลบัญชีที่ใช้ร่วมกันใน 2 เว็บไซต์นี้
ขั้นตอนที่ 2: ตั้งค่าไฟล์ JSON .well-known/webauthn ใน site-1
ก่อนอื่น ให้กำหนดค่า site-1.com เพื่อให้ site-2.com ใช้เป็นรหัส RP ได้ โดยสร้างไฟล์ JSON ของ webauthn ดังนี้
{
"origins": [
"https://site-2.com"
]
}
ออบเจ็กต์ JSON ต้องมีคีย์ชื่อ "origins" ซึ่งค่าเป็นอาร์เรย์สตริงอย่างน้อย 1 รายการที่มีต้นทางของเว็บ
ข้อจํากัดที่สําคัญ: ป้ายกํากับสูงสุด 5 รายการ
ระบบจะประมวลผลองค์ประกอบแต่ละรายการของรายการนี้เพื่อดึงป้ายกํากับ eTLD + 1
เช่น ป้ายกํากับ eTLD + 1 ของ example.co.uk และ example.de จะเป็น example ทั้งคู่ แต่ป้ายกำกับ eTLD + 1 ของ example-rewards.com คือ example-rewards
ใน Chrome จำนวนป้ายกำกับสูงสุดคือ 5 รายการ
ขั้นตอนที่ 3: แสดง .well-known/webauthn JSON ใน site-1
จากนั้นแสดงไฟล์ JSON ในส่วน site-1.com/.well-known/webauthn
เช่น ใน Express
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
เราใช้ Express res.json ซึ่งตั้งค่า content-type ('application/json') ที่ถูกต้องไว้แล้ว
ขั้นตอนที่ 4: ระบุรหัส RP ที่ต้องการใน site-2
ในฐานของโค้ด site-2 ให้ตั้งค่า site-1.com เป็นรหัส RP ในทุกที่ที่จำเป็น
- เมื่อสร้างข้อมูลเข้าสู่ระบบแล้ว
- ตั้งค่า
site-1.comเป็นรหัส RP ในการสร้างข้อมูลเข้าสู่ระบบoptionsที่ส่งไปยังการเรียกใช้navigator.credentials.createฟรอนต์เอนด์ และโดยปกติแล้วสร้างขึ้นฝั่งเซิร์ฟเวอร์ - ตั้งค่า
site-1.comเป็นรหัส RP ที่คาดไว้ขณะที่คุณทำการยืนยันข้อมูลเข้าสู่ระบบก่อนที่จะบันทึกลงในฐานข้อมูล
- ตั้งค่า
- เมื่อตรวจสอบสิทธิ์แล้ว ระบบจะดำเนินการดังนี้
- ตั้งค่า
site-1.comเป็นรหัส RP ในoptionsการตรวจสอบสิทธิ์ที่ส่งไปยังการเรียกใช้ฟรอนต์เอนด์navigator.credentials.getและมักสร้างขึ้นฝั่งเซิร์ฟเวอร์ - ตั้งค่า
site-1.comเป็นรหัส RP ที่คาดไว้เพื่อรับการยืนยันบนเซิร์ฟเวอร์ เมื่อคุณเรียกใช้การยืนยันข้อมูลเข้าสู่ระบบก่อนตรวจสอบสิทธิ์ผู้ใช้
- ตั้งค่า
การแก้ปัญหา


ข้อควรพิจารณาอื่นๆ
แชร์พาสคีย์ในเว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่
คำขอต้นทางที่เกี่ยวข้องอนุญาตให้ผู้ใช้ของคุณนำพาสคีย์มาใช้ซ้ำในหลายเว็บไซต์ได้ หากต้องการให้ผู้ใช้ใช้พาสคีย์ซ้ำในเว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่ ให้ใช้เทคนิคต่อไปนี้
- ใน Chrome: ลิงก์เนื้อหาดิจิทัล ดูข้อมูลเพิ่มเติมได้ที่เพิ่มการรองรับ Digital Asset Link
- ใน Safari: โดเมนที่เกี่ยวข้อง
แชร์รหัสผ่านในเว็บไซต์ต่างๆ
คำขอต้นทางที่เกี่ยวข้องช่วยให้ผู้ใช้ใช้พาสคีย์ซ้ำในเว็บไซต์ต่างๆ ได้ โซลูชันการแชร์รหัสผ่านในเว็บไซต์ต่างๆ จะแตกต่างกันไปในแต่ละเครื่องมือจัดการรหัสผ่าน สำหรับเครื่องมือจัดการรหัสผ่านบน Google ให้ใช้ลิงก์ชิ้นงานดิจิทัล Safari มีระบบอื่น
บทบาทของเครื่องมือจัดการข้อมูลเข้าสู่ระบบและ User Agent
การดำเนินการนี้อยู่นอกเหนือขอบเขตของคุณในฐานะนักพัฒนาเว็บไซต์ แต่โปรดทราบว่าในระยะยาว รหัส RP ไม่ควรเป็นแนวคิดที่ผู้ใช้มองเห็นใน User Agent หรือเครื่องมือจัดการข้อมูลเข้าสู่ระบบที่ผู้ใช้ใช้ แต่ตัวแทนผู้ใช้และเครื่องมือจัดการข้อมูลเข้าสู่ระบบควรแสดงตำแหน่งที่มีการใช้ข้อมูลเข้าสู่ระบบของผู้ใช้ การเปลี่ยนแปลงนี้ ต้องใช้เวลาในการดำเนินการ วิธีแก้ปัญหาชั่วคราวคือการแสดงทั้งเว็บไซต์ปัจจุบันและเว็บไซต์การลงทะเบียนเดิม


