일부 특수한 경우를 제외하고 로컬 개발에 http://localhost를 사용하면 대부분 문제가 해결됩니다. 이 게시물에서는 HTTPS를 사용하여 로컬 개발 사이트를 실행해야 하는 경우를 설명합니다.
참고 항목: 로컬 개발에 HTTPS를 사용하는 방법
이 게시물에서 localhost에 관한 문은 127.0.0.1 및 [::1]에도 유효합니다. 둘 다 로컬 컴퓨터 주소('루프백 주소'라고도 함)를 설명하기 때문입니다. 또한 편의를 위해 포트 번호는 지정하지 않습니다.
따라서 http://localhost가 표시되면 http://localhost:{PORT} 또는 http://127.0.0.1:{PORT}로 읽습니다.
요약
로컬에서 개발하는 경우 기본적으로 http://localhost를 사용합니다. 서비스 워커, Web Authentication API 등이 함께 작동합니다.
하지만 다음과 같은 경우에는 로컬 개발에 HTTPS가 필요합니다.
- 여러 브라우저에서 일관된 방식으로 보안 쿠키 설정
- 혼합 콘텐츠 문제 디버깅
- HTTP/2 이상 사용
- HTTPS가 필요한 타사 라이브러리 또는 API 사용
커스텀 호스트 이름 사용

로컬 개발에 HTTPS를 사용하는 경우
✨ 더 자세한 내용을 알고 싶으시면 계속 읽어 주세요!
개발 사이트가 안전하게 작동해야 하는 이유
예기치 않은 문제가 발생하지 않도록 하려면 로컬 개발 사이트가 프로덕션 웹사이트와 최대한 유사하게 작동하기를 원합니다. 따라서 프로덕션 웹사이트에서 HTTPS를 사용하는 경우 로컬 개발 사이트가 HTTPS 사이트처럼 작동하기를 바랍니다.
기본적으로 http://localhost 사용
브라우저는 특별한 방식으로 http://localhost를 취급합니다. HTTP이지만 대부분 HTTPS 사이트처럼 동작합니다.
http://localhost에서는 서비스 워커, 센서 API, 인증 API, 결제, 특정 보안 보장이 필요한 기타 기능이 지원되며 HTTPS 사이트와 동일하게 작동합니다.
로컬 개발에 HTTPS를 사용하는 경우
http://localhost가 HTTPS 사이트처럼 작동하지 않는 특수한 경우가 발생하거나 http://localhost이 아닌 맞춤 사이트 이름을 사용하려고 할 수 있습니다.
다음과 같은 경우에 로컬 개발에 HTTPS를 사용해야 합니다.
로컬에서
Secure또는SameSite:none이거나__Host접두사가 있는 쿠키를 설정해야 합니다.Secure쿠키는 HTTPS에서만 설정되고 모든 브라우저에 대해http://localhost에는 설정되지 않습니다.SameSite:none및__Host도 쿠키가Secure여야 하므로 로컬 개발 사이트에서 이러한 쿠키를 설정하려면 HTTPS도 필요합니다.혼합 콘텐츠 문제와 같은 HTTPS 웹사이트에서만 발생하고 HTTP 사이트에서는 발생하지 않는 문제는 로컬에서 디버그해야 합니다.
http://localhost조차도 마찬가지입니다.HTTP/2 이상과 관련된 동작을 로컬에서 테스트하거나 재현해야 합니다. HTTP/2 이상에서 로드 성능을 테스트해야 하는 경우를 예로 들 수 있습니다. 안전하지 않은 HTTP/2 이상은
localhost에서도 지원되지 않습니다.HTTPS를 요구하는 서드 파티 라이브러리 또는 API (예: OAuth)를 로컬에서 테스트해야 합니다.
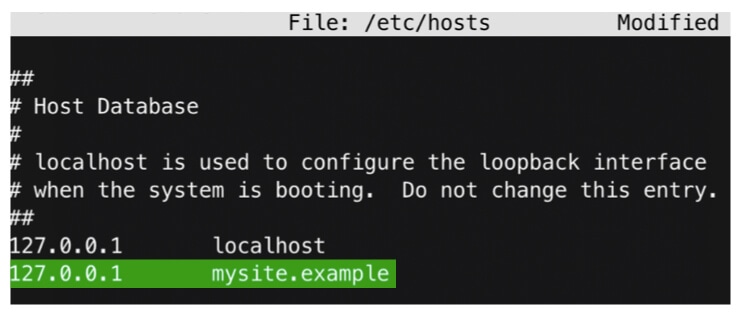
localhost를 사용하지 않고 로컬 개발을 위한 커스텀 호스트 이름(예:mysite.example)을 사용합니다. 이는 일반적으로 로컬 호스트 파일을 재정의했음을 의미합니다.
호스트 파일을 수정하여 커스텀 호스트 이름 추가 이 경우 Chrome, Edge, Safari, Firefox는 기본적으로
mysite.example가 로컬 사이트임에도 불구하고 안전한 것으로 간주하지 않습니다. 따라서 HTTPS 사이트처럼 작동하지 않습니다.다른 경우에는 전체 목록은 아니지만 여기에 나열되지 않은 케이스가 있는 경우
http://localhost에서 문제가 발생하거나 프로덕션 사이트처럼 작동하지 않을 수 있습니다. 🙃
이 모든 경우에 로컬 개발에 HTTPS를 사용해야 합니다.
로컬 개발에 HTTPS를 사용하는 방법
로컬 개발에 HTTPS를 사용해야 하는 경우 로컬 개발에 HTTPS를 사용하는 방법을 참고하세요.
맞춤 호스트 이름 사용 시 도움말
커스텀 호스트 이름을 사용하는 경우(예:호스트 파일 수정)
mysite과 같은 기본 호스트 이름은 사용하지 마세요. 동일한 이름 (mysite)을 가진 최상위 도메인 (TLD)이 있으면 문제가 발생할 수 있습니다. 가능성은 작지 않습니다. 2020년 기준 TLD는 1,500개가 넘고, 그 목록은 계속 늘어나고 있습니다.coffee,museum,travel및 여러 대기업 이름 (근무하는 회사 포함)이 TLD입니다. 전체 목록은 여기를 참고하세요.- 내가 소유했거나 이 목적으로 예약된 도메인만 사용하세요. 자체 도메인이 없는 경우
test또는localhost(mysite.localhost) 중 하나를 사용할 수 있습니다.test는 브라우저에서 특별한 취급을 하지 않지만localhost는 특별히 취급합니다. Chrome 및 Edge는 즉시http://<name>.localhost를 지원하며 localhost가 지원하는 경우 안전하게 작동합니다. 직접 사용해 보세요. localhost에서 사이트를 실행하고 Chrome 또는 Edge에서http://<whatever name you like>.localhost:<your port>에 액세스하세요. Firefox 및 Safari에서도 곧 지원될 예정입니다. 이렇게 할 수 있는 이유 (mysite.localhost과 같은 하위 도메인 있음)는localhost이 단순한 호스트 이름이 아니라com와 같은 전체 TLD이기도 하기 때문입니다.
자세히 알아보기
모든 검토자, 특히 라이언 슬리비, 필리포 발소르다, 밀리카 미하즐리야, 로완 메어우드, 제이크 아치볼드를 비롯한 모든 검토자에게 기여하고 의견을 제공해 주셔서 감사합니다. 🙌
Unsplash에 있는 @moses_lee의 히어로 이미지를 수정했습니다.


