گوگل در ابتدا WebP را به عنوان یک فرمت تصویری با اتلاف برای جایگزینی JPEG توسعه داد، فرمتی که قادر به تولید فایل های کوچکتر از یک فایل تصویری با کیفیت قابل مقایسه با کد JPEG بود. بهروزرسانیهای بعدی این فرمت، گزینه فشردهسازی بدون اتلاف، شفافیت کانال آلفای PNG مانند، و انیمیشنهای GIF مانند را معرفی کرد که همگی میتوانند در کنار فشردهسازی با اتلاف به سبک JPEG استفاده شوند. WebP یک قالب باورنکردنی همه کاره است.
الگوریتم فشرده سازی با اتلاف WebP مبتنی بر روشی است که کدک ویدیویی VP8 برای فشرده سازی فریم های کلیدی در فیلم ها استفاده می کند. در سطح بالا، شبیه به کدگذاری JPEG است: WebP به جای پیکسلهای مجزا، بر حسب «بلوکها» عمل میکند و تقسیمبندی مشابهی بین روشنایی و رنگپذیری دارد. بلوکهای luma WebP ۱۶×۱۶ هستند، در حالی که بلوکهای کروما ۸×۸ هستند، و آن «ماکرو بلوکها» بیشتر به بلوکهای فرعی ۴×۴ تقسیم میشوند.
تفاوت اساسی WebP با JPEG در دو ویژگی است: «پیشبینی بلوک» و «کوانتیزاسیون بلوک تطبیقی».
بلوک پیش بینی
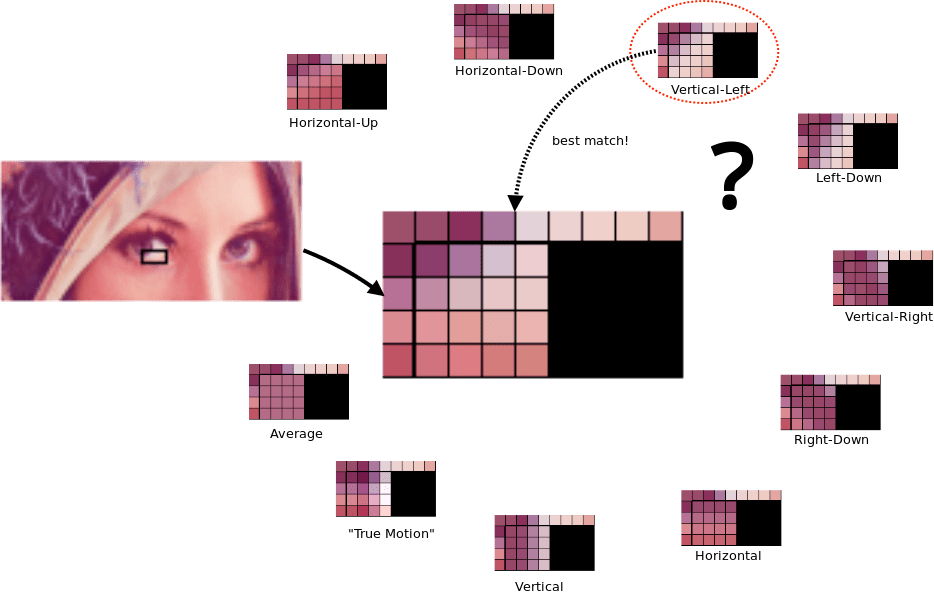
پیشبینی بلوک فرآیندی است که از طریق آن محتویات هر بلوک کرومینانس و درخشندگی بر اساس مقادیر بلوکهای اطراف آنها – بهویژه بلوکهای بالا و سمت چپ بلوک فعلی، پیشبینی میشود. همانطور که ممکن است تصور کنید، الگوریتم هایی که این کار را انجام می دهند نسبتاً پیچیده هستند، اما به زبان ساده: "اگر بالای بلوک فعلی آبی وجود دارد و در سمت چپ بلوک فعلی آبی وجود دارد، فرض کنید این بلوک آبی است."
در حقیقت، هر دو PNG و JPEG نیز این نوع پیش بینی را تا حدی انجام می دهند. با این حال، WebP از این نظر منحصر به فرد است که از داده های بلوک های اطراف نمونه برداری می کند و سپس سعی می کند بلوک فعلی را از طریق چندین "حالت پیش بینی" مختلف پر کند، و به طور موثر سعی می کند قسمت گم شده تصویر را "رسم" کند. سپس نتایج ارائه شده توسط هر حالت پیشبینی با دادههای تصویر واقعی مقایسه میشود و نزدیکترین تطابق پیشبینی انتخاب میشود.

البته، حتی نزدیکترین تطابق پیشبینیکننده نیز کاملاً درست نخواهد بود، بنابراین تفاوتهای بین مقادیر پیشبینیشده و واقعی آن بلوک در فایل کدگذاری میشود. هنگام رمزگشایی تصویر، موتور رندر از دادههای یکسانی برای اعمال منطق پیشبینی مشابه استفاده میکند که منجر به مقادیر پیشبینیشده یکسانی برای هر بلوک میشود. سپس تفاوت بین پیشبینی و تصویر مورد انتظاری که در فایل رمزگذاری شده بود، روی پیشبینیها اعمال میشود - مشابه اینکه چگونه یک Git commit یک پچ دیفرانسیل را نشان میدهد که روی فایل محلی اعمال میشود، نه یک کپی کاملاً جدید از فایل.
برای نشان دادن: به جای کاوش در ریاضیات پیچیده مربوط به الگوریتم پیشبینی واقعی، یک رمزگذاری شبیه به WebP با یک حالت پیشبینی واحد اختراع میکنیم و از آن برای انتقال کارآمد شبکهای از اعداد به روشی که با قالبهای قدیمی انجام دادیم استفاده میکنیم. . الگوریتم ما یک حالت پیشبینی دارد که آن را «حالت پیشبینی یک» مینامیم: مقدار هر بلوک مجموع مقادیر بلوکهای بالای آن و سمت چپ آن است که با 1 شروع میشود.
اکنون، فرض کنید که با داده های تصویر واقعی زیر شروع می کنیم:
111151111
122456389
با استفاده از مدل پیش بینی ما برای تعیین محتوای یک شبکه 2x9، نتیجه زیر را به دست خواهیم آورد:
111111111
123456789
دادههای ما برای الگوریتم پیشبینی که اختراع کردهایم مناسب است - دادههای پیشبینیشده مطابقت نزدیکی با دادههای واقعی ما دارند. البته مناسب نیست - داده های واقعی دارای چندین بلوک هستند که با داده های پیش بینی شده متفاوت هستند. بنابراین، رمزگذاری که ما ارسال میکنیم نه تنها شامل روش پیشبینی برای استفاده، بلکه تفاوت بلوکهایی است که باید با مقادیر پیشبینیشدهشان متفاوت باشد:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
به همان زبان ساده ای که برخی از کدگذاری های قالب قدیمی که در مورد آنها بحث کردیم، قرار دهید:
شبکه 2x9 با استفاده از حالت پیش بینی یک. +4 به 1x5، -1 تا 2x3، -4 تا 2x7.
نتیجه نهایی یک فایل رمزگذاری شده کارآمد باورنکردنی است.
کوانتیزاسیون بلوک تطبیقی
فشردهسازی JPEG یک عملیات عمومی است که همان سطح کوانتیزاسیون را برای هر بلوک در تصویر اعمال میکند. در یک تصویر با ترکیب بندی یکنواخت، مطمئناً منطقی است - اما عکس های دنیای واقعی یکنواخت تر از دنیای اطراف ما نیستند. در عمل، این بدان معناست که تنظیمات فشردهسازی JPEG ما نه با جزئیات فرکانس بالا - جایی که فشردهسازی JPEG برتری دارد - بلکه توسط قسمتهایی از تصویر ما که در آن مصنوعات فشردهسازی به احتمال زیاد ظاهر میشوند تعیین میشوند.

همانطور که در این مثال اغراقآمیز مشاهده میکنید، بالهای پادشاه در پیشزمینه نسبتاً تیز به نظر میرسند – در مقایسه با نمونه اصلی با وضوح بالا، کمی دانهریز به نظر میرسند، اما مطمئناً بدون نسخه اصلی قابل مقایسه با آن نیست. به همین ترتیب، گلآذین دقیق علف شیر، و برگها در پیشزمینه – من و شما ممکن است با چشمهای آموزشدیدهمان آثاری از آثار فشردهسازی را ببینیم، اما حتی با فشردهسازی بسیار فراتر از سطوح معقول، چیزها در پیشزمینه هنوز بهطور قابل قبولی واضح به نظر میرسند. اطلاعات با فرکانس پایین در سمت چپ بالای تصویر - پس زمینه سبز تار برگ ها - وحشتناک به نظر می رسد. حتی یک بیننده آموزش ندیده هم بلافاصله متوجه مشکل کیفیت می شود - گرادیان های ظریف در پس زمینه به بلوک های ناهموار و تک رنگ گرد می شوند.
برای جلوگیری از این امر، WebP یک رویکرد تطبیقی برای کوانتیزه کردن اتخاذ می کند: یک تصویر به چهار بخش از نظر بصری مشابه تقسیم می شود و پارامترهای فشرده سازی برای آن بخش ها به طور مستقل تنظیم می شوند. استفاده از همان فشرده سازی بزرگتر با WebP:

اندازه هر دو این فایل های تصویری تقریباً یکسان است. وقتی به بالهای پادشاه نگاه میکنیم، کیفیت تقریباً یکسان است - اگر خیلی بسیار دقیق نگاه کنید، میتوانید چند تفاوت کوچک را در نتیجه نهایی مشاهده کنید، اما تفاوت واقعی در کیفیت کلی وجود ندارد. در WebP، گلهای علف شیر فقط کمی تیزتر هستند – باز هم، احتمالاً به اندازهای نیستند که قابل توجه باشند، مگر اینکه این دو را در کنار یکدیگر مقایسه کنید و واقعاً به دنبال تفاوتهایی در کیفیت باشید. پس زمینه داستان کاملاً متفاوتی است: به سختی اثری از مصنوعات آشکار JPEG وجود دارد. WebP همان اندازه فایل را در اختیار ما قرار می دهد، اما تصویری با کیفیت بسیار بالاتر - جزئیات کوچکی را ارائه دهید یا بگیرید که اگر ما این دو را از نزدیک مقایسه نمی کردیم، سیستم های روان بصری ما قادر به تشخیص آن نبودند.
با استفاده از WebP
بخشهای داخلی WebP ممکن است بسیار پیچیدهتر از رمزگذاری JPEG باشد، اما به همان اندازه برای کار روزانه ما ساده است: تمام پیچیدگی رمزگذاری WebP حول یک مقدار "کیفیت" استاندارد شده است - که از 0 تا 100 بیان میشود، درست مانند JPEG. . و بار دیگر، این بدان معنا نیست که شما به یک تنظیم کلی "کیفیت" محدود شده اید. شما می توانید – و باید – با تمام جزئیات دقیق رمزگذاری WebP به درک بهتری از این که این تنظیمات معمولاً نامرئی می توانند بر اندازه و کیفیت فایل تأثیر بگذارند، بپردازید.
Google یک رمزگذار خط فرمان cwebp را ارائه می دهد که به شما امکان می دهد فایل های جداگانه یا کل فهرست های تصاویر را تبدیل یا فشرده کنید:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
و اگر تمایلی به خط فرمان ندارید، Squoosh به همان اندازه برای رمزگذاری WebP در خدمت ما خواهد بود. این امکان را به ما می دهد که بتوانیم بین کدگذاری های مختلف، تنظیمات، سطوح کیفیت و تفاوت در اندازه فایل با کدگذاری JPEG مقایسه کنیم.

