此 Codelab 将介绍如何使用 Workbox 实现弹性搜索体验。它使用的演示版应用包含一个搜索框,该搜索框会调用服务器端点,并将用户重定向到基本 HTML 网页。
测量
在添加优化措施之前,最好先分析应用的当前状态。
- 点击 Remix to Edit 以使项目可修改。
- 如需预览网站,请按 View App(查看应用)。然后按 Fullscreen(全屏)
。
在刚刚打开的新标签页中,查看网站离线时的行为:
- 按 `Ctrl+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击网络标签页。
- 打开 Chrome 开发者工具,然后选择“Network”面板。
- 在“节流”下拉列表中,选择离线。
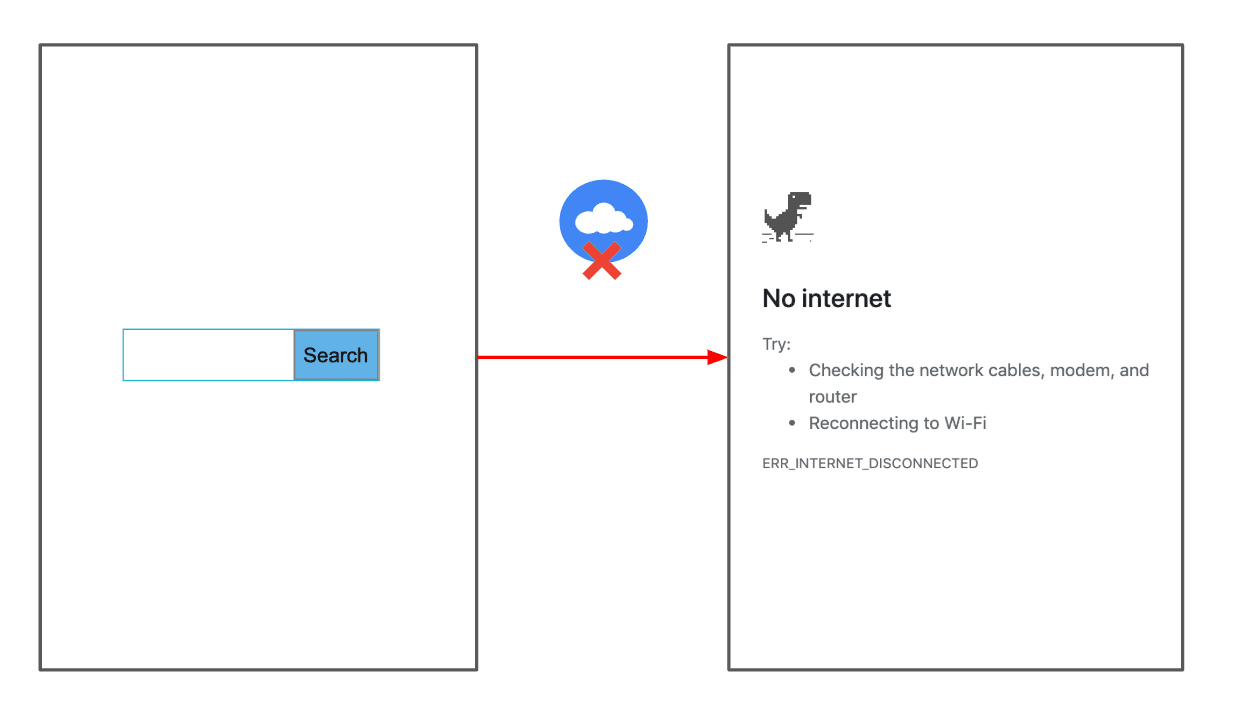
- 在演示版应用中输入搜索查询,然后点击搜索按钮。
系统会显示标准的浏览器错误页面:

提供后备响应
该服务工件包含用于将离线网页添加到预缓存列表的代码,因此该网页始终可以在服务工件 install 事件中缓存。
通常,您需要通过将该库与您选择的构建工具(例如 webpack 或 gulp)集成,指示 Workbox 在构建时将此文件添加到预缓存列表。
为简单起见,我们已为您完成此操作。public/sw.js 中的以下代码会执行此操作:
const FALLBACK_HTML_URL = '/index_offline.html';
…
workbox.precaching.precacheAndRoute([FALLBACK_HTML_URL]);
接下来,添加代码以使用离线网页作为后备响应:
- 如需查看来源,请按查看来源。
- 将以下代码添加到
public/sw.js的底部:
workbox.routing.setDefaultHandler(new workbox.strategies.NetworkOnly());
workbox.routing.setCatchHandler(({event}) => {
switch (event.request.destination) {
case 'document':
return caches.match(FALLBACK_HTML_URL);
break;
default:
return Response.error();
}
});
代码会执行以下操作:
- 定义将应用于所有请求的默认仅限广告资源网策略。
- 通过调用
workbox.routing.setCatchHandler()来管理失败的请求,声明全局错误处理程序。如果请求的是文档,系统会返回后备离线 HTML 页面。
如需测试此功能,请执行以下操作:
- 返回运行应用的另一个标签页。
- 将 Throttling 下拉列表设回 Online。
- 按 Chrome 的返回按钮,返回到搜索页面。
- 确保已停用 DevTools 中的 Disable cache(停用缓存)复选框。
- 长按 Chrome 的重新加载按钮,然后选择清空缓存并强制重新加载,以确保您的服务工件得到更新。
- 将限制下拉列表重新设为离线。
- 输入搜索查询,然后再次点击搜索按钮。
系统会显示回退 HTML 页面:

请求通知权限
为简单起见,位于 views/index_offline.html 的离线页面已包含用于在底部的脚本块中请求通知权限的代码:
function requestNotificationPermission(event) {
event.preventDefault();
Notification.requestPermission().then(function (result) {
showOfflineText(result);
});
}
代码会执行以下操作:
- 当用户点击订阅通知时,系统会调用
requestNotificationPermission()函数,该函数会调用Notification.requestPermission()以显示默认的浏览器权限提示。该 promise 会解析为用户选择的权限,该权限可以是granted、denied或default。 - 将已解析的权限传递给
showOfflineText(),以向用户显示适当的文本。
保留离线查询,并在恢复在线状态后重试
接下来,实现 Workbox 后台同步以保留离线查询,以便在浏览器检测到连接已恢复时重试这些查询。
- 打开
public/sw.js进行修改。 - 在文件末尾添加以下代码:
const bgSyncPlugin = new workbox.backgroundSync.Plugin('offlineQueryQueue', {
maxRetentionTime: 60,
onSync: async ({queue}) => {
let entry;
while ((entry = await queue.shiftRequest())) {
try {
const response = await fetch(entry.request);
const cache = await caches.open('offline-search-responses');
const offlineUrl = `${entry.request.url}¬ification=true`;
cache.put(offlineUrl, response);
showNotification(offlineUrl);
} catch (error) {
await this.unshiftRequest(entry);
throw error;
}
}
},
});
代码会执行以下操作:
workbox.backgroundSync.Plugin包含将失败请求添加到队列中的逻辑,以便稍后重试。这些请求将持久存储在 IndexedDB 中。maxRetentionTime表示请求可以重试的时间量。在本例中,我们选择了 60 分钟(之后将被舍弃)。onSync是此代码最重要的部分。当连接恢复时,系统会调用此回调,以便检索队列中的请求,然后从网络提取这些请求。- 网络响应会添加到
offline-search-responses缓存中,并附加¬ification=true查询参数,以便在用户点击通知时提取此缓存条目。
如需将后台同步与您的服务集成,请为对搜索网址 (/search_action) 的请求定义 NetworkOnly 策略,并传递之前定义的 bgSyncPlugin。将以下代码添加到 public/sw.js 的底部:
const matchSearchUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return url.pathname === '/search_action' && !(notificationParam === 'true');
};
workbox.routing.registerRoute(
matchSearchUrl,
new workbox.strategies.NetworkOnly({
plugins: [bgSyncPlugin],
}),
);
这会告知 Workbox 始终转到网络,并在请求失败时使用后台同步逻辑。
接下来,将以下代码添加到 public/sw.js 的底部,为来自通知的请求定义缓存策略。使用 CacheFirst 策略,以便从缓存中提供资源。
const matchNotificationUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return (url.pathname === '/search_action' && (notificationParam === 'true'));
};
workbox.routing.registerRoute(matchNotificationUrl,
new workbox.strategies.CacheFirst({
cacheName: 'offline-search-responses',
})
);
最后,添加用于显示通知的代码:
function showNotification(notificationUrl) {
if (Notification.permission) {
self.registration.showNotification('Your search is ready!', {
body: 'Click to see you search result',
icon: '/img/workbox.jpg',
data: {
url: notificationUrl
}
});
}
}
self.addEventListener('notificationclick', function(event) {
event.notification.close();
event.waitUntil(
clients.openWindow(event.notification.data.url)
);
});
测试功能
- 返回正在运行应用的另一个标签页。
- 将 Throttling 下拉列表设回 Online。
- 按 Chrome 的返回按钮即可返回到搜索页。
- 长按 Chrome 的重新加载按钮,然后选择清空缓存并硬重新加载,以确保您的 Service Worker 得到更新。
- 将限制下拉列表重新设为离线。
- 输入搜索查询,然后再次点击搜索按钮。
- 点击订阅通知。
- 当 Chrome 询问您是否要授予该应用发送通知的权限时,请点击允许。
- 输入另一个搜索查询,然后再次点击搜索按钮。
- 将 Throttling 下拉列表重新设为 Online。
连接恢复后,系统会显示一条通知:

总结
Workbox 提供了许多内置功能,可让您的 PWA 更具弹性和吸引力。 在此 Codelab 中,您探索了如何通过 Workbox 抽象实现 Background Sync API,以确保离线用户查询不会丢失,并且可以在连接恢复后重试。 此演示是一款简单的搜索应用,但您可以对更复杂的场景和用例(包括聊天应用、在社交网络上发布消息等)使用类似的实现。



