এই কোডল্যাবে, এই সাধারণ অ্যাপ্লিকেশনটির কর্মক্ষমতা উন্নত করুন যা ব্যবহারকারীদের এলোমেলো বিড়ালদের রেট দিতে দেয়। জাভাস্ক্রিপ্ট বান্ডিলকে কীভাবে অপ্টিমাইজ করতে হয় তা কম করে কতটা কোড ট্রান্সপিল করা হয় তা শিখুন।

নমুনা অ্যাপে, আপনি প্রতিটি বিড়ালকে কতটা পছন্দ করেন তা বোঝাতে আপনি একটি শব্দ বা ইমোজি নির্বাচন করতে পারেন। আপনি যখন একটি বোতামে ক্লিক করেন, অ্যাপটি বর্তমান বিড়ালের চিত্রের নীচে বোতামের মান প্রদর্শন করে।
পরিমাপ
কোন অপ্টিমাইজেশান যোগ করার আগে একটি ওয়েবসাইট পরিদর্শন করে শুরু করা সর্বদা একটি ভাল ধারণা:
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- নেটওয়ার্ক ট্যাবে ক্লিক করুন।
- অক্ষম ক্যাশে চেকবক্স নির্বাচন করুন।
- অ্যাপটি পুনরায় লোড করুন।

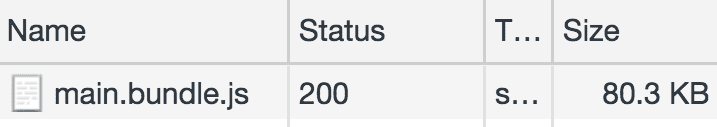
এই অ্যাপ্লিকেশনের জন্য 80 KB এর বেশি ব্যবহার করা হয়েছে! বান্ডিলের অংশগুলি ব্যবহার করা হচ্ছে না কিনা তা খুঁজে বের করার সময়:
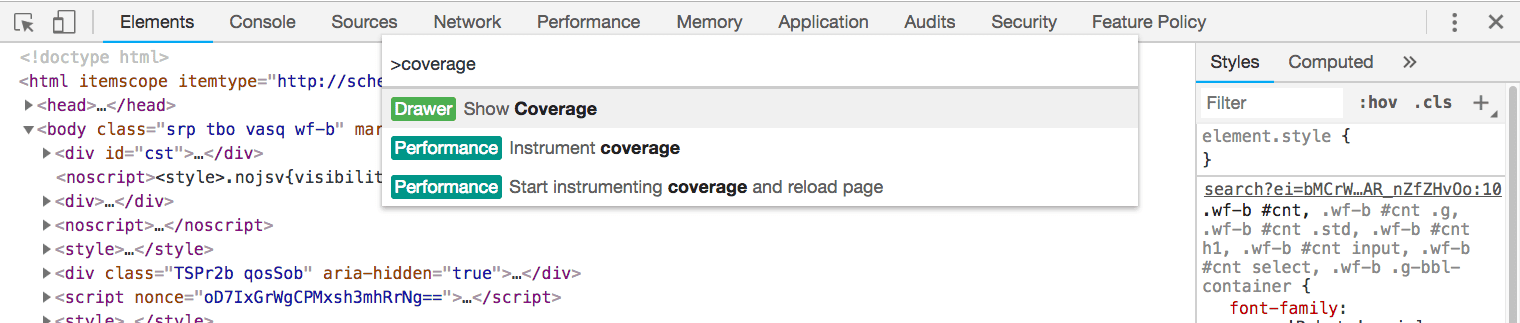
কমান্ড মেনু খুলতে
Control+Shift+P(বা Mac এCommand+Shift+P) টিপুন।
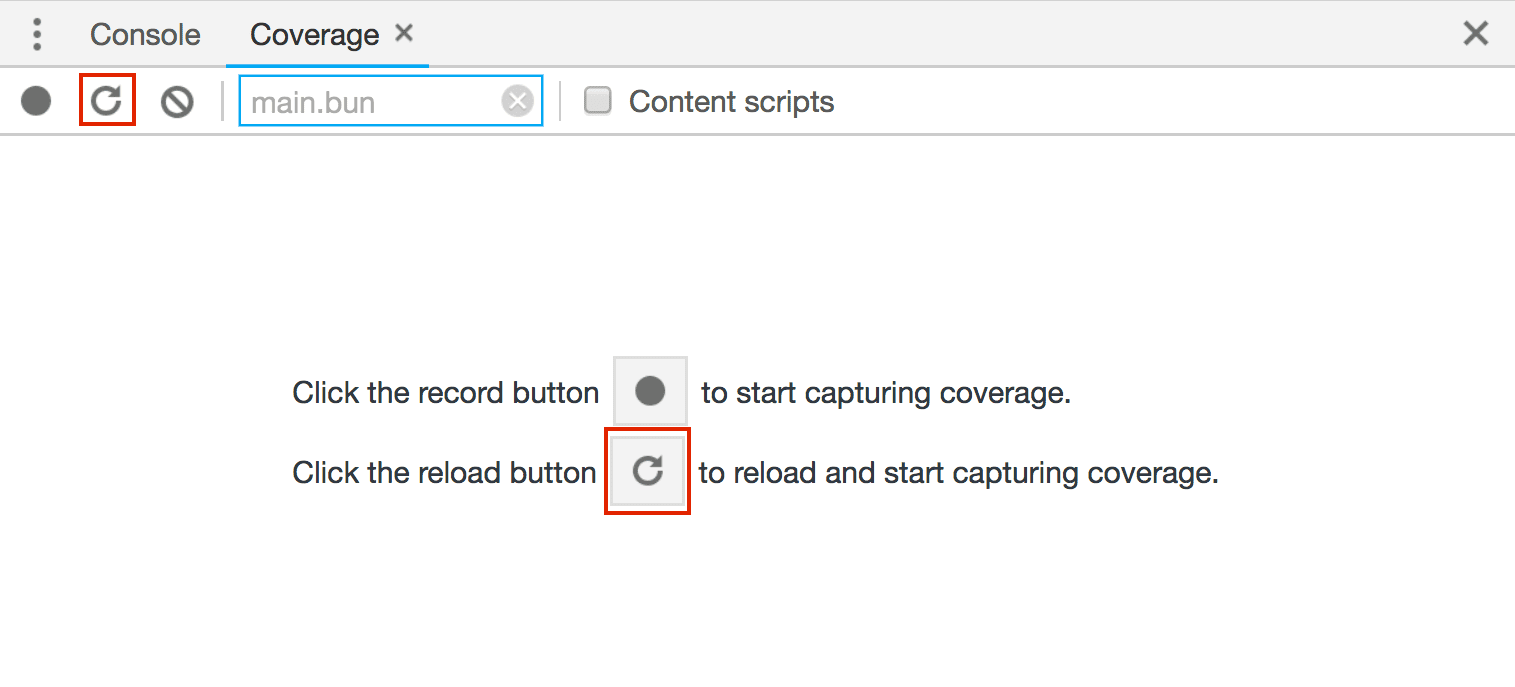
Show Coverageএবং কভারেজ ট্যাব প্রদর্শন করতেEnterটিপুন।কভারেজ ট্যাবে, কভারেজ ক্যাপচার করার সময় অ্যাপ্লিকেশনটি পুনরায় লোড করতে রিলোড ক্লিক করুন।

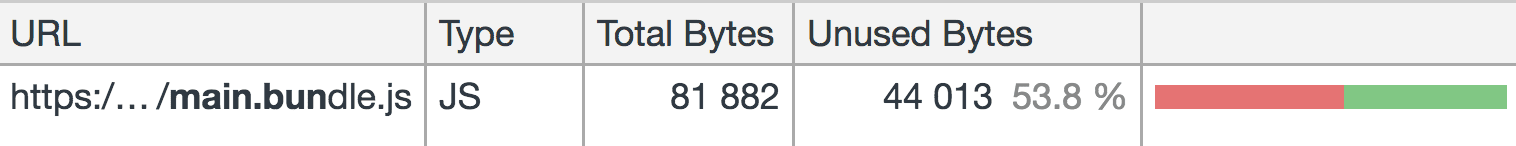
মূল বান্ডেলের জন্য কতটা লোড করা হয়েছিল বনাম কত কোড ব্যবহার করা হয়েছিল তা একবার দেখুন:

অর্ধেক বান্ডিল (44 KB) এমনকি ব্যবহার করা হয় না. এর কারণ হল অ্যাপ্লিকেশনটি পুরানো ব্রাউজারগুলিতে কাজ করে তা নিশ্চিত করতে পলিফিলগুলির মধ্যে অনেকগুলি কোড রয়েছে৷
@babel/preset-env ব্যবহার করুন
জাভাস্ক্রিপ্ট ভাষার সিনট্যাক্স ECMAScript বা ECMA-262 নামে পরিচিত একটি স্ট্যান্ডার্ডের সাথে সঙ্গতিপূর্ণ। স্পেসিফিকেশনের নতুন সংস্করণগুলি প্রতি বছর প্রকাশিত হয় এবং নতুন বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে যা প্রস্তাব প্রক্রিয়াটি পাস করেছে। প্রতিটি প্রধান ব্রাউজার সর্বদা এই বৈশিষ্ট্যগুলিকে সমর্থন করার একটি ভিন্ন পর্যায়ে থাকে।
নিম্নলিখিত ES2015 বৈশিষ্ট্যগুলি অ্যাপ্লিকেশনটিতে ব্যবহৃত হয়:
নিম্নলিখিত ES2017 বৈশিষ্ট্যটিও ব্যবহার করা হয়:
এই সবগুলি কীভাবে ব্যবহার করা হয় তা দেখতে src/index.js এর সোর্স কোডে বিনা দ্বিধায় ডুব দিন৷
এই সমস্ত বৈশিষ্ট্যগুলি ক্রোমের সর্বশেষ সংস্করণে সমর্থিত, তবে অন্যান্য ব্রাউজারগুলিকে কী সমর্থন করে না? ব্যাবেল , যা অ্যাপ্লিকেশনটিতে অন্তর্ভুক্ত করা হয়েছে, এটি সবচেয়ে জনপ্রিয় লাইব্রেরি যা কোড কম্পাইল করার জন্য ব্যবহৃত হয় যাতে নতুন সিনট্যাক্স কোডে রয়েছে যা পুরানো ব্রাউজার এবং পরিবেশ বুঝতে পারে। এটি দুটি উপায়ে এটি করে:
- পলিফিলগুলিকে নতুন ES2015+ ফাংশন অনুকরণ করতে অন্তর্ভুক্ত করা হয়েছে যাতে তাদের APIগুলি ব্রাউজার দ্বারা সমর্থিত না হলেও ব্যবহার করা যেতে পারে৷ এখানে
Array.includesপদ্ধতির একটি পলিফিলের উদাহরণ দেওয়া হল। - প্লাগইনগুলি ES2015 কোডকে (বা পরে) পুরানো ES5 সিনট্যাক্সে রূপান্তর করতে ব্যবহৃত হয়। যেহেতু এগুলি সিনট্যাক্স সম্পর্কিত পরিবর্তন (যেমন তীর ফাংশন), এগুলিকে পলিফিল দিয়ে অনুকরণ করা যায় না।
Babel লাইব্রেরিগুলি অন্তর্ভুক্ত করা হয়েছে তা দেখতে package.json এ দেখুন:
"dependencies": {
"@babel/polyfill": "^7.0.0"
},
"devDependencies": {
//...
"babel-loader": "^8.0.2",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
//...
}
-
@babel/coreহল মূল Babel কম্পাইলার। এটির সাহায্যে, সমস্ত Babel কনফিগারেশন প্রকল্পের মূলে একটি.babelrcএ সংজ্ঞায়িত করা হয়েছে। -
babel-loaderওয়েবপ্যাক নির্মাণ প্রক্রিয়ার মধ্যে বাবেলকে অন্তর্ভুক্ত করে।
এখন webpack.config.js দেখুন কিভাবে babel-loader একটি নিয়ম হিসাবে অন্তর্ভুক্ত করা হয়েছে:
module: {
rules: [
//...
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
-
@babel/polyfillযেকোনো নতুন ECMAScript বৈশিষ্ট্যের জন্য প্রয়োজনীয় সমস্ত পলিফিল সরবরাহ করে যাতে তারা তাদের সমর্থন করে না এমন পরিবেশে কাজ করতে পারে। এটি ইতিমধ্যেইsrc/index.js.
import "./style.css";
import "@babel/polyfill";
-
@babel/preset-envচিহ্নিত করে যে কোন ব্রাউজার বা টার্গেট হিসাবে বেছে নেওয়া পরিবেশের জন্য কোন ট্রান্সফর্ম এবং পলিফিলগুলি প্রয়োজনীয়।
Babel কনফিগারেশন ফাইলটি দেখুন, .babelrc , এটি কীভাবে অন্তর্ভুক্ত করা হয়েছে তা দেখতে:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions"
}
]
]
}
এটি একটি ব্যাবেল এবং ওয়েবপ্যাক সেটআপ। আপনি যদি ওয়েবপ্যাকের চেয়ে আলাদা মডিউল বান্ডলার ব্যবহার করেন তবে কীভাবে আপনার অ্যাপ্লিকেশনটিতে বাবেলকে অন্তর্ভুক্ত করবেন তা শিখুন ।
.babelrc এ targets অ্যাট্রিবিউট চিহ্নিত করে কোন ব্রাউজারগুলোকে টার্গেট করা হচ্ছে। @babel/preset-env ব্রাউজারলিস্টের সাথে একীভূত হয়, যার মানে আপনি ব্রাউজারলিস্ট ডকুমেন্টেশনে এই ক্ষেত্রে ব্যবহার করা যেতে পারে এমন সামঞ্জস্যপূর্ণ প্রশ্নের একটি সম্পূর্ণ তালিকা খুঁজে পেতে পারেন।
"last 2 versions" মান প্রতিটি ব্রাউজারের শেষ দুটি সংস্করণের জন্য অ্যাপ্লিকেশনে কোডটি স্থানান্তর করে।
ডিবাগিং
ব্রাউজারের সমস্ত ব্যাবেল লক্ষ্যগুলির পাশাপাশি অন্তর্ভুক্ত সমস্ত রূপান্তর এবং পলিফিলগুলি সম্পূর্ণ দেখতে, .babelrc-এ একটি debug ক্ষেত্র যুক্ত করুন .babelrc:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
}
]
]
}
- টুলস এ ক্লিক করুন।
- লগ-এ ক্লিক করুন।
অ্যাপ্লিকেশনটি পুনরায় লোড করুন এবং সম্পাদকের নীচে গ্লিচ স্ট্যাটাস লগগুলি দেখুন।
টার্গেটেড ব্রাউজার
বাবেল সংকলন প্রক্রিয়া সম্পর্কে কনসোলে অনেকগুলি বিবরণ লগ করে, যার জন্য কোডটি সংকলিত করা হয়েছে এমন সমস্ত লক্ষ্য পরিবেশ সহ।

ইন্টারনেট এক্সপ্লোরারের মতো বন্ধ ব্রাউজারগুলি কীভাবে এই তালিকায় অন্তর্ভুক্ত করা হয়েছে তা লক্ষ্য করুন৷ এটি একটি সমস্যা কারণ অসমর্থিত ব্রাউজারগুলিতে নতুন বৈশিষ্ট্য যোগ করা হবে না এবং ব্যাবেল তাদের জন্য নির্দিষ্ট সিনট্যাক্স ট্রান্সপিল করে চলেছে৷ ব্যবহারকারীরা আপনার সাইটে অ্যাক্সেস করার জন্য এই ব্রাউজার ব্যবহার না করলে এটি অপ্রয়োজনীয়ভাবে আপনার বান্ডেলের আকার বাড়িয়ে দেয়।
ব্যাবেল ব্যবহৃত রূপান্তর প্লাগইনগুলির একটি তালিকাও লগ করে:

যে একটি চমত্কার দীর্ঘ তালিকা! এই সমস্ত প্লাগইন যা ব্যাবেলকে সমস্ত টার্গেট করা ব্রাউজারগুলির জন্য যেকোনো ES2015+ সিনট্যাক্সকে পুরানো সিনট্যাক্সে রূপান্তর করতে ব্যবহার করতে হবে৷
যাইহোক, ব্যাবেল ব্যবহার করা হয় এমন কোনো নির্দিষ্ট পলিফিল দেখায় না:
![]()
এর কারণ হল সম্পূর্ণ @babel/polyfill সরাসরি আমদানি করা হচ্ছে।
পলিফিলগুলি পৃথকভাবে লোড করুন
ডিফল্টরূপে, Babel একটি সম্পূর্ণ ES2015+ পরিবেশের জন্য প্রয়োজনীয় প্রতিটি পলিফিল অন্তর্ভুক্ত করে যখন @babel/polyfill একটি ফাইলে আমদানি করা হয়। টার্গেট ব্রাউজারগুলির জন্য প্রয়োজনীয় নির্দিষ্ট পলিফিলগুলি আমদানি করতে, কনফিগারেশনে একটি useBuiltIns: 'entry' যোগ করুন।
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
"useBuiltIns": "entry"
}
]
]
}
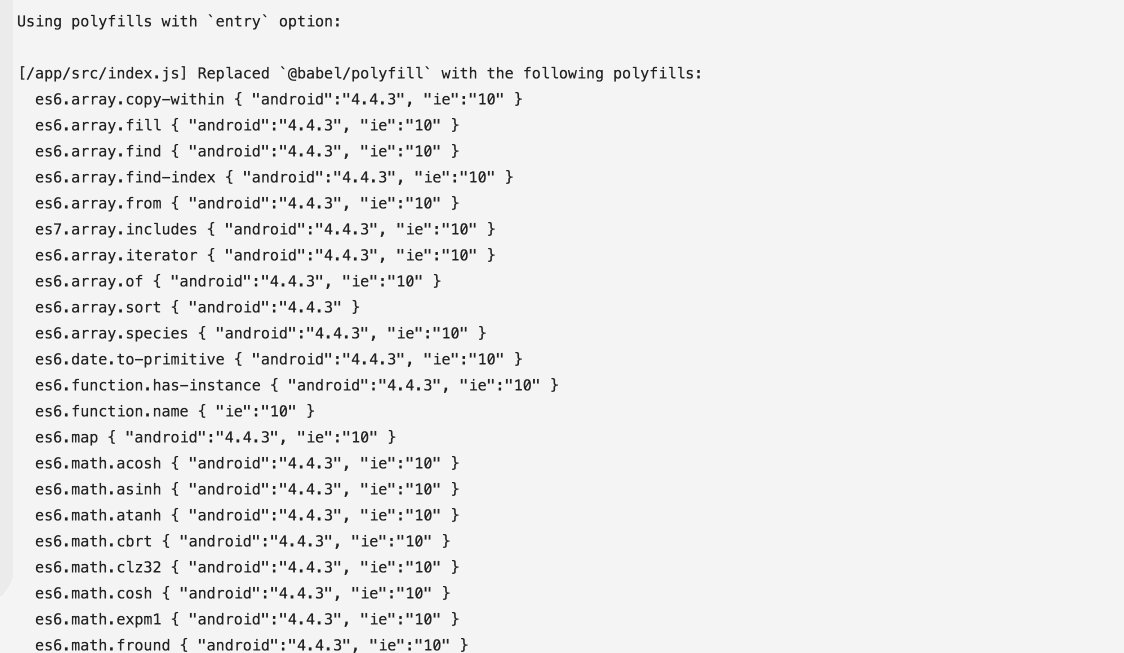
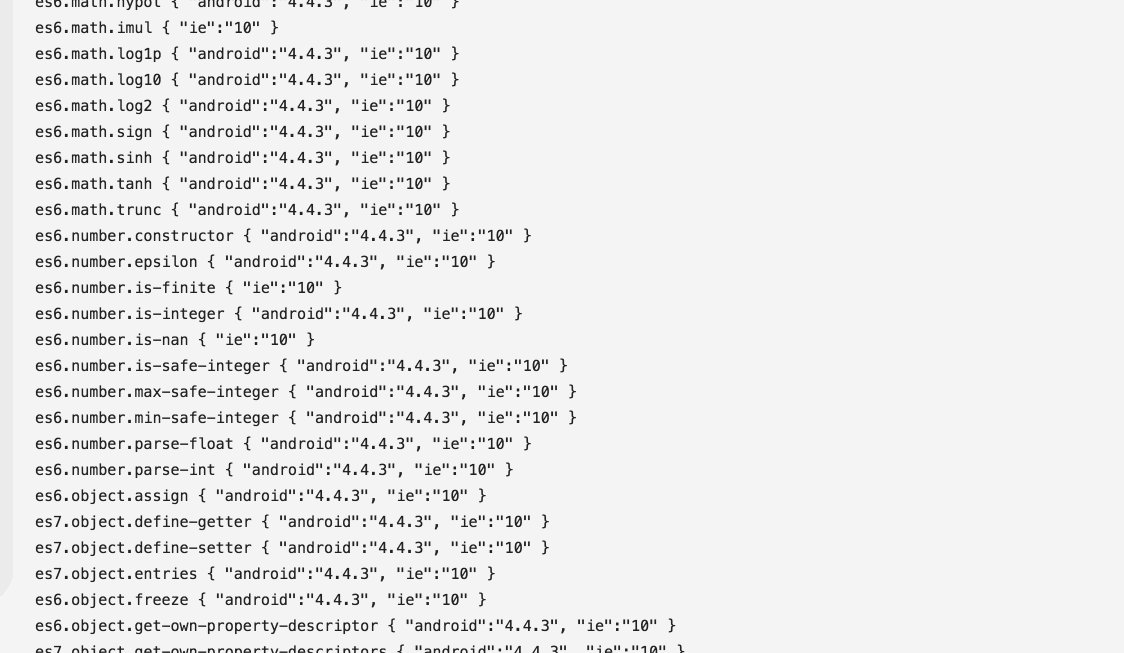
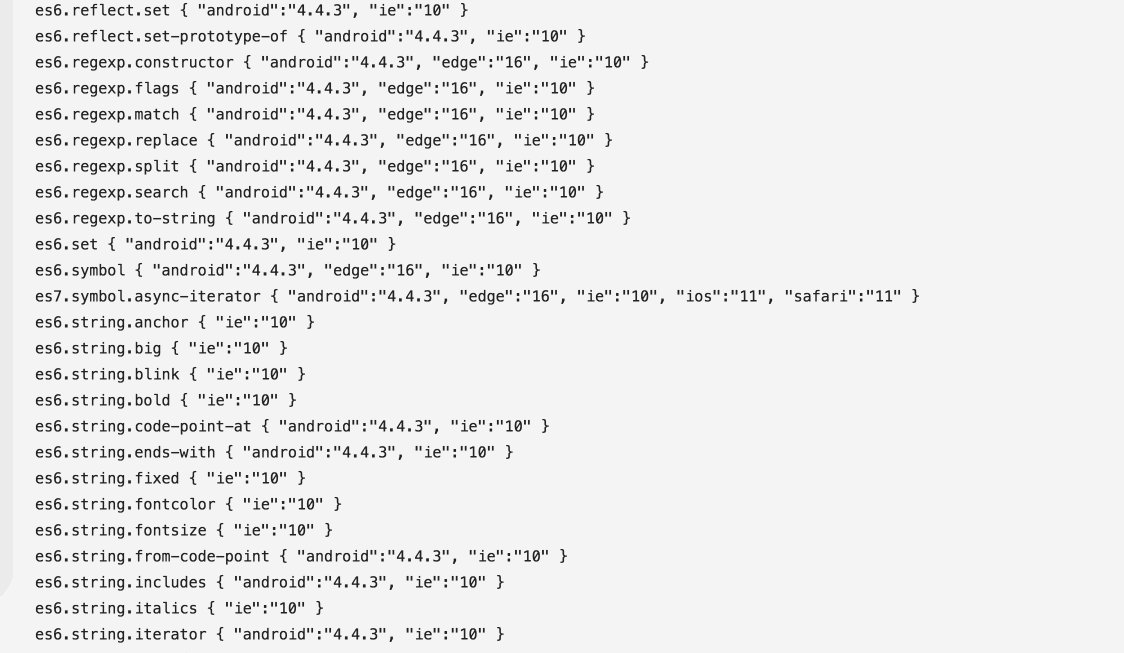
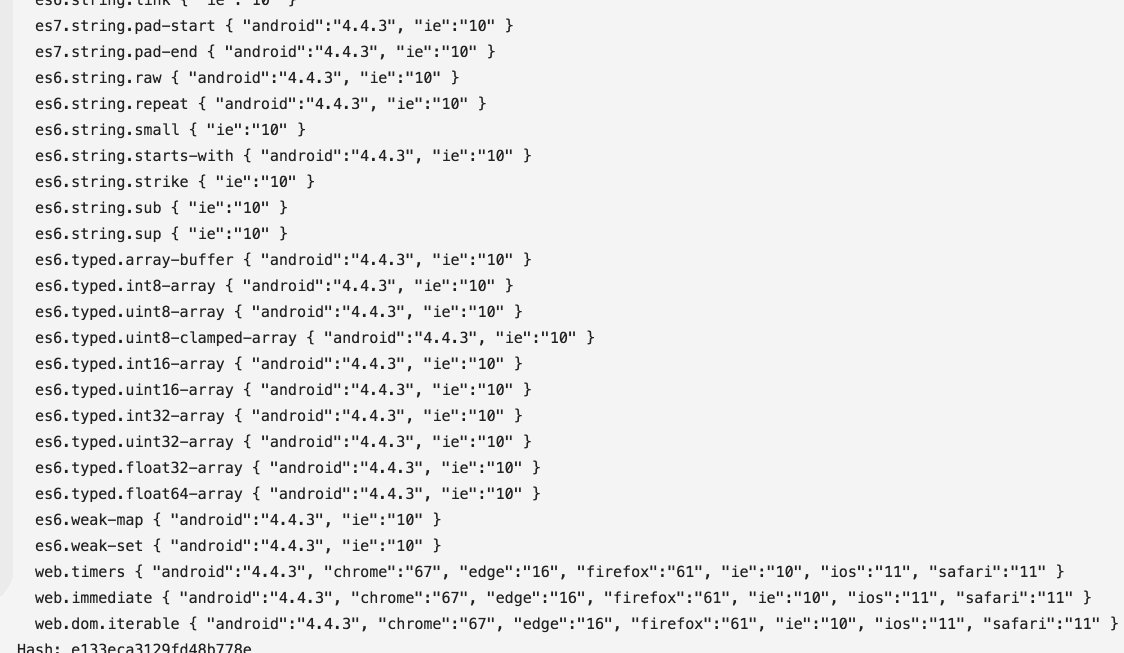
অ্যাপ্লিকেশনটি পুনরায় লোড করুন। আপনি এখন অন্তর্ভুক্ত সমস্ত নির্দিষ্ট পলিফিল দেখতে পারেন:

যদিও "last 2 versions" এর জন্য শুধুমাত্র প্রয়োজনীয় পলিফিলগুলি এখন অন্তর্ভুক্ত করা হয়েছে, এটি এখনও একটি অতি দীর্ঘ তালিকা! এর কারণ হল প্রতিটি নতুন বৈশিষ্ট্যের জন্য লক্ষ্য ব্রাউজারগুলির জন্য প্রয়োজনীয় পলিফিলগুলি এখনও অন্তর্ভুক্ত রয়েছে৷ কোডে ব্যবহৃত বৈশিষ্ট্যগুলির জন্য প্রয়োজনীয় বৈশিষ্ট্যগুলিকে অন্তর্ভুক্ত করতে usage বৈশিষ্ট্যের মান পরিবর্তন করুন৷
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true,
"useBuiltIns": "entry"
"useBuiltIns": "usage"
}
]
]
}
এটির সাথে, পলিফিলগুলি স্বয়ংক্রিয়ভাবে যেখানে প্রয়োজন সেখানে অন্তর্ভুক্ত করা হয়। এর মানে হল আপনি src/index.js. এ @babel/polyfill আমদানি মুছে ফেলতে পারেন।
import "./style.css";
import "@babel/polyfill";
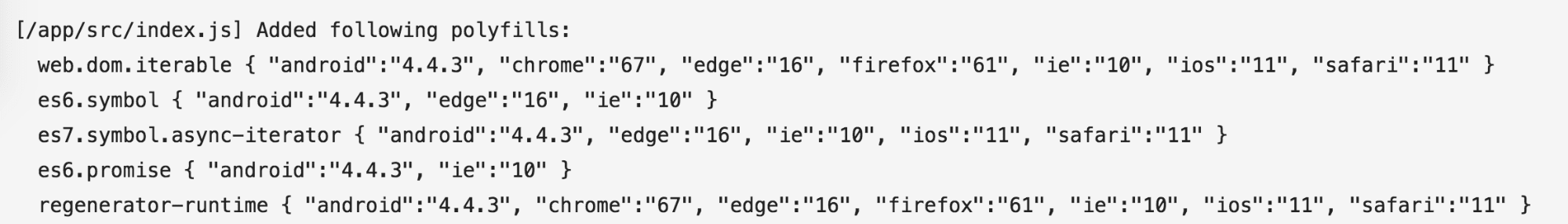
এখন শুধুমাত্র আবেদনের জন্য প্রয়োজনীয় পলিফিলগুলি অন্তর্ভুক্ত করা হয়েছে।

অ্যাপ্লিকেশন বান্ডিল আকার উল্লেখযোগ্যভাবে হ্রাস করা হয়.

সমর্থিত ব্রাউজারগুলির তালিকা সংকুচিত করা হচ্ছে
অন্তর্ভুক্ত ব্রাউজার টার্গেটের সংখ্যা এখনও বেশ বড়, এবং অনেক ব্যবহারকারী ইন্টারনেট এক্সপ্লোরারের মতো বন্ধ করা ব্রাউজার ব্যবহার করেন না। নিম্নলিখিত কনফিগারেশন আপডেট করুন:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"targets": [">0.25%", "not ie 11"],
"debug": true,
"useBuiltIns": "usage",
}
]
]
}
আনা বান্ডিল জন্য বিশদ বিবরণ দেখুন.

যেহেতু অ্যাপ্লিকেশনটি খুব ছোট, তাই এই পরিবর্তনগুলির সাথে সত্যিই খুব বেশি পার্থক্য নেই। যাইহোক, একটি ব্রাউজার মার্কেট শেয়ার শতাংশ ব্যবহার করে (যেমন ">0.25%" ) নির্দিষ্ট ব্রাউজারগুলি বাদ দিয়ে যা আপনি নিশ্চিত যে আপনার ব্যবহারকারীরা ব্যবহার করছেন না তা প্রস্তাবিত পদ্ধতি। এই বিষয়ে আরও জানতে জেমস কাইলের ক্ষতিকারক নিবন্ধ হিসেবে বিবেচিত "শেষ 2 সংস্করণ" দেখুন।
<script type="module"> ব্যবহার করুন
উন্নতির আরও জায়গা আছে। যদিও অনেকগুলি অব্যবহৃত পলিফিল সরানো হয়েছে, তবে এমন অনেকগুলি পাঠানো হচ্ছে যা কিছু ব্রাউজারগুলির জন্য প্রয়োজন নেই৷ মডিউল ব্যবহার করে, নতুন সিনট্যাক্স লেখা এবং সরাসরি ব্রাউজারে পাঠানো যেতে পারে কোনো অপ্রয়োজনীয় পলিফিল ব্যবহার না করে।
JavaScript মডিউল হল একটি অপেক্ষাকৃত নতুন বৈশিষ্ট্য যা সমস্ত প্রধান ব্রাউজারে সমর্থিত। অন্যান্য মডিউল থেকে আমদানি এবং রপ্তানি করে এমন স্ক্রিপ্টগুলিকে সংজ্ঞায়িত করতে একটি type="module" বৈশিষ্ট্য ব্যবহার করে মডিউল তৈরি করা যেতে পারে। যেমন:
// math.mjs
export const add = (x, y) => x + y;
<!-- index.html -->
<script type="module">
import { add } from './math.mjs';
add(5, 2); // 7
</script>
অনেক নতুন ECMAScript বৈশিষ্ট্য ইতিমধ্যেই এমন পরিবেশে সমর্থিত যা জাভাস্ক্রিপ্ট মডিউল সমর্থন করে (ব্যাবেলের প্রয়োজনের পরিবর্তে।) এর মানে হল যে আপনার অ্যাপ্লিকেশনের দুটি ভিন্ন সংস্করণ ব্রাউজারে পাঠাতে Babel কনফিগারেশন পরিবর্তন করা যেতে পারে:
- একটি সংস্করণ যা নতুন ব্রাউজারে কাজ করবে যা মডিউল সমর্থন করে এবং এতে একটি মডিউল রয়েছে যা মূলত আনট্রান্সপিলড কিন্তু একটি ছোট ফাইলের আকার রয়েছে
- একটি সংস্করণ যাতে একটি বৃহত্তর, ট্রান্সপিলড স্ক্রিপ্ট রয়েছে যা যেকোনো লিগ্যাসি ব্রাউজারে কাজ করবে
ব্যাবেলের সাথে ES মডিউল ব্যবহার করা
অ্যাপ্লিকেশনের দুটি সংস্করণের জন্য আলাদা @babel/preset-env সেটিংস থাকতে, .babelrc ফাইলটি সরান। অ্যাপ্লিকেশনের প্রতিটি সংস্করণের জন্য দুটি ভিন্ন সংকলন বিন্যাস নির্দিষ্ট করে ওয়েবপ্যাক কনফিগারেশনে ব্যাবেল সেটিংস যোগ করা যেতে পারে।
webpack.config.js এ লিগ্যাসি স্ক্রিপ্টের জন্য একটি কনফিগারেশন যোগ করে শুরু করুন:
const legacyConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: false
}
}]
]
}
},
cssRule
]
},
plugins
}
লক্ষ্য করুন যে "@babel/preset-env" এর জন্য targets মান ব্যবহার করার পরিবর্তে, false মান সহ esmodules ব্যবহার করা হয়। এর মানে হল যে সমস্ত ব্রাউজারকে টার্গেট করার জন্য Babel সমস্ত প্রয়োজনীয় রূপান্তর এবং পলিফিলগুলি অন্তর্ভুক্ত করে যা এখনও ES মডিউল সমর্থন করে না৷
webpack.config.js ফাইলের শুরুতে entry , cssRule , এবং corePlugins অবজেক্ট যোগ করুন। এগুলি ব্রাউজারে পরিবেশিত মডিউল এবং লিগ্যাসি স্ক্রিপ্ট উভয়ের মধ্যে ভাগ করা হয়।
const entry = {
main: "./src"
};
const cssRule = {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
};
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"})
];
এখন একইভাবে, নীচের মডিউল স্ক্রিপ্টের জন্য একটি কনফিগার অবজেক্ট তৈরি করুন যেখানে legacyConfig সংজ্ঞায়িত করা হয়েছে:
const moduleConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].mjs"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: true
}
}]
]
}
},
cssRule
]
},
plugins
}
এখানে প্রধান পার্থক্য হল একটি .mjs ফাইল এক্সটেনশন আউটপুট ফাইলের নামের জন্য ব্যবহার করা হয়। esmodules মান এখানে সত্য হিসাবে সেট করা হয়েছে যার অর্থ হল এই মডিউলে যে কোডটি আউটপুট করা হয়েছে তা হল একটি ছোট, কম কম্পাইল করা স্ক্রিপ্ট যা এই উদাহরণে কোনও রূপান্তরের মধ্য দিয়ে যায় না যেহেতু ব্যবহৃত সমস্ত বৈশিষ্ট্য ইতিমধ্যেই মডিউল সমর্থন করে এমন ব্রাউজারগুলিতে সমর্থিত।
ফাইলের একেবারে শেষে, একটি একক অ্যারেতে উভয় কনফিগারেশন রপ্তানি করুন।
module.exports = [
legacyConfig, moduleConfig
];
এখন এটি ব্রাউজারগুলির জন্য একটি ছোট মডিউল তৈরি করে যা এটিকে সমর্থন করে এবং পুরানো ব্রাউজারগুলির জন্য একটি বড় ট্রান্সপিলড স্ক্রিপ্ট।
যে ব্রাউজারগুলি মডিউল সমর্থন করে তারা একটি nomodule বৈশিষ্ট্য সহ স্ক্রিপ্টগুলিকে উপেক্ষা করে। বিপরীতভাবে, যে ব্রাউজারগুলি মডিউল সমর্থন করে না type="module" সহ স্ক্রিপ্ট উপাদানগুলিকে উপেক্ষা করে। এর মানে আপনি একটি মডিউলের পাশাপাশি একটি সংকলিত ফলব্যাক অন্তর্ভুক্ত করতে পারেন। আদর্শভাবে, অ্যাপ্লিকেশনটির দুটি সংস্করণ এইভাবে index.html এ হওয়া উচিত:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
যে ব্রাউজারগুলি মডিউল সমর্থন করে main.mjs আনয়ন করে এবং চালায় এবং main.bundle.js. যে ব্রাউজারগুলি মডিউল সমর্থন করে না তারা বিপরীত কাজ করে।
এটি লক্ষ্য করা গুরুত্বপূর্ণ যে নিয়মিত স্ক্রিপ্টগুলির বিপরীতে, মডিউল স্ক্রিপ্টগুলি সর্বদা ডিফল্টরূপে স্থগিত করা হয়। আপনি যদি সমতুল্য nomodule স্ক্রিপ্টটিও স্থগিত করতে চান এবং শুধুমাত্র পার্সিংয়ের পরে কার্যকর করতে চান, তাহলে আপনাকে defer অ্যাট্রিবিউট যোগ করতে হবে:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js" defer></script>
এখানে শেষ যে জিনিসটি করা দরকার তা হল মডিউল এবং লিগ্যাসি স্ক্রিপ্টে যথাক্রমে module এবং nomodule অ্যাট্রিবিউট যোগ করা, webpack.config.js এর একেবারে উপরে ScriptExtHtmlWebpackPlugin আমদানি করুন:
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const ScriptExtHtmlWebpackPlugin = require("script-ext-html-webpack-plugin");
এখন এই প্লাগইনটি অন্তর্ভুক্ত করতে কনফিগারেশনে plugins অ্যারে আপডেট করুন:
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"}),
new ScriptExtHtmlWebpackPlugin({
module: /\.mjs$/,
custom: [
{
test: /\.js$/,
attribute: 'nomodule',
value: ''
},
]
})
];
এই প্লাগইন সেটিংস সমস্ত .mjs স্ক্রিপ্ট উপাদানগুলির জন্য একটি type="module" বৈশিষ্ট্য যোগ করে এবং সেই সাথে সমস্ত .js স্ক্রিপ্ট মডিউলগুলির জন্য একটি nomodule বৈশিষ্ট্য যুক্ত করে৷
HTML নথিতে মডিউল পরিবেশন করা
শেষ যে জিনিসটি করা দরকার তা হল HTML ফাইলে উত্তরাধিকার এবং আধুনিক স্ক্রিপ্ট উপাদান উভয়ই আউটপুট করা। দুর্ভাগ্যবশত, যে প্লাগইনটি চূড়ান্ত HTML ফাইল তৈরি করে, HTMLWebpackPlugin , সেটি বর্তমানে মডিউল এবং নমোডিউল স্ক্রিপ্ট উভয়ের আউটপুট সমর্থন করে না । যদিও এই সমস্যাটি সমাধানের জন্য তৈরি করা হয়েছে সমাধান এবং পৃথক প্লাগইন, যেমন BabelMultiTargetPlugin এবং HTMLWebpackMultiBuildPlugin , এই টিউটোরিয়ালের উদ্দেশ্যে ম্যানুয়ালি মডিউল স্ক্রিপ্ট উপাদান যোগ করার একটি সহজ পদ্ধতি ব্যবহার করা হয়েছে।
ফাইলের শেষে src/index.js এ নিম্নলিখিত যোগ করুন:
...
</form>
<script type="module" src="main.mjs"></script>
</body>
</html>
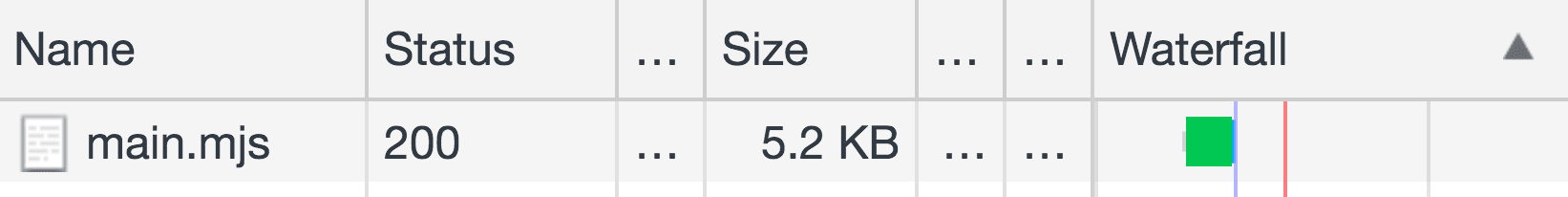
এখন এমন একটি ব্রাউজারে অ্যাপ্লিকেশনটি লোড করুন যা মডিউল সমর্থন করে, যেমন Chrome এর সর্বশেষ সংস্করণ।

শুধুমাত্র মডিউলটি আনা হয়েছে, একটি অনেক ছোট বান্ডিল আকারের কারণে এটি মূলত আনট্রান্সপিলড! অন্য স্ক্রিপ্ট উপাদান ব্রাউজার দ্বারা সম্পূর্ণরূপে উপেক্ষা করা হয়.
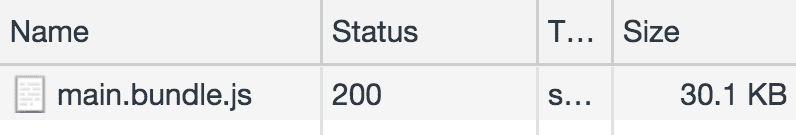
আপনি যদি একটি পুরানো ব্রাউজারে অ্যাপ্লিকেশনটি লোড করেন, তবে সমস্ত প্রয়োজনীয় পলিফিল এবং রূপান্তর সহ শুধুমাত্র বড়, ট্রান্সপিলড স্ক্রিপ্ট আনা হবে। এখানে Chrome এর পুরানো সংস্করণে করা সমস্ত অনুরোধের জন্য একটি স্ক্রিনশট রয়েছে (সংস্করণ 38)৷

উপসংহার
আপনি এখন বুঝতে পারছেন কিভাবে @babel/preset-env ব্যবহার করতে হয় শুধুমাত্র টার্গেট করা ব্রাউজারগুলির জন্য প্রয়োজনীয় পলিফিল প্রদান করতে। আপনি আরও জানেন কিভাবে জাভাস্ক্রিপ্ট মডিউল একটি অ্যাপ্লিকেশনের দুটি ভিন্ন ট্রান্সপিলড সংস্করণ পাঠানোর মাধ্যমে কর্মক্ষমতা আরও উন্নত করতে পারে। এই উভয় কৌশল কীভাবে আপনার বান্ডিলের আকারকে উল্লেখযোগ্যভাবে কমাতে পারে তার একটি শালীন বোঝার সাথে, এগিয়ে যান এবং অপ্টিমাইজ করুন!


