सीएसएस ग्रिड एक बहुत ही ताकतवर लेआउट इंजन है, लेकिन लाइन और
पैरंट ग्रिड पर बनाए गए कॉलम ट्रैक का इस्तेमाल, सिर्फ़ डायरेक्ट पोज़िशन के लिए किया जा सकता है
ग्रिड कंटेनर के चिल्ड्रेन. किसी भी लेखक ने ग्रिड एरिया और
लाइनों के बीच का अंतर,
बच्चे से सीधे बात करते हैं. subgrid की मदद से ट्रैक का साइज़, टेंप्लेट, और नाम शेयर किए जा सकते हैं
का इस्तेमाल किया जा सकता है. इस लेख में बताया गया है कि यह सुविधा कैसे काम करती है.
सबग्रिड से पहले, कॉन्टेंट को लोगों के हिसाब से बनाया जाता था, ताकि बड़े-बड़े लेआउट से बचा जा सके, जैसे कि यह वाला.

सबग्रिड के बाद, अलग-अलग साइज़ के कॉन्टेंट को अलाइन किया जा सकता है.

सबग्रिड की बुनियादी बातें
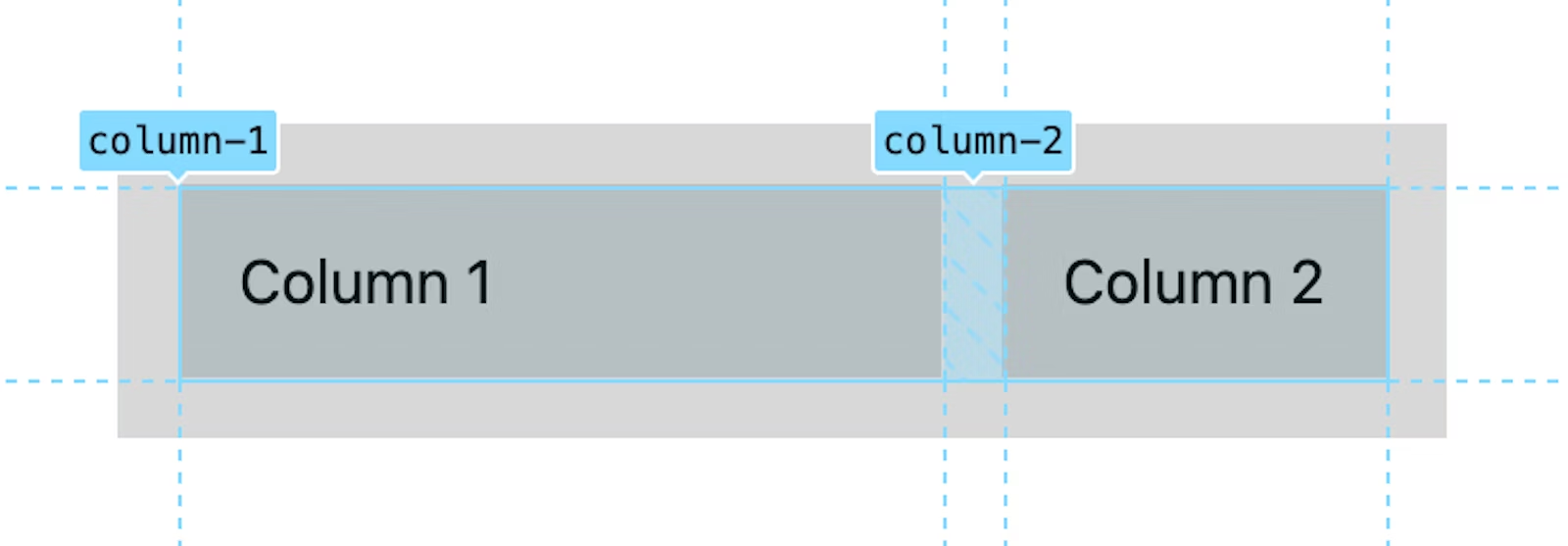
यहां इस्तेमाल का एक उदाहरण दिया गया है. इसमें सीएसएस subgrid की बुनियादी बातों के बारे में बताया गया है. ऐप्लिकेशन
ग्रिड में नाम वाले दो कॉलम होते हैं. पहला 20ch चौड़ा और दूसरा है
"बाकी सब" 1fr स्पेस में से. कॉलम के नाम ज़रूरी नहीं हैं, लेकिन वे
शिक्षा के मकसद से बनाया गया है.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
इसके बाद, उस ग्रिड का चाइल्ड, उन दो कॉलम को बढ़ाता है, एक ग्रिड कंटेनर के रूप में सेट किया जाता है,
और grid-template-columns को इस पर सेट करके अपने पैरंट के कॉलम को एग्रीगेट करता है
subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

बस, पैरंट ग्रिड के कॉलम को एक लेवल नीचे सबग्रिड में भेज दिया गया है. यह सबग्रिड, अब इनमें से किसी भी कॉलम में चाइल्ड एंट्री असाइन कर सकता है.
चैलेंज! वही डेमो दोहराएं, लेकिन grid-template-rows के लिए.
पेज स्तरीय "मैक्रो" शेयर करें जीआरआईडी
डिज़ाइनर अक्सर शेयर किए गए ग्रिड का इस्तेमाल करते हैं. वे पूरे डिज़ाइन पर लाइनें बनाते हैं. अलाइन करने में मदद मिलती है जो वे चाहते हैं. अब वेब डेवलपर भी कर सकते हैं! यह सटीक वर्कफ़्लो को पूरा करने के साथ-साथ और भी बहुत कुछ किया जा सकता है.
सबसे सामान्य डिज़ाइनर ग्रिड वर्कफ़्लो को लागू करने से,
subgrid की क्षमताओं, वर्कफ़्लो, और क्षमताओं के बारे में जानकारी.
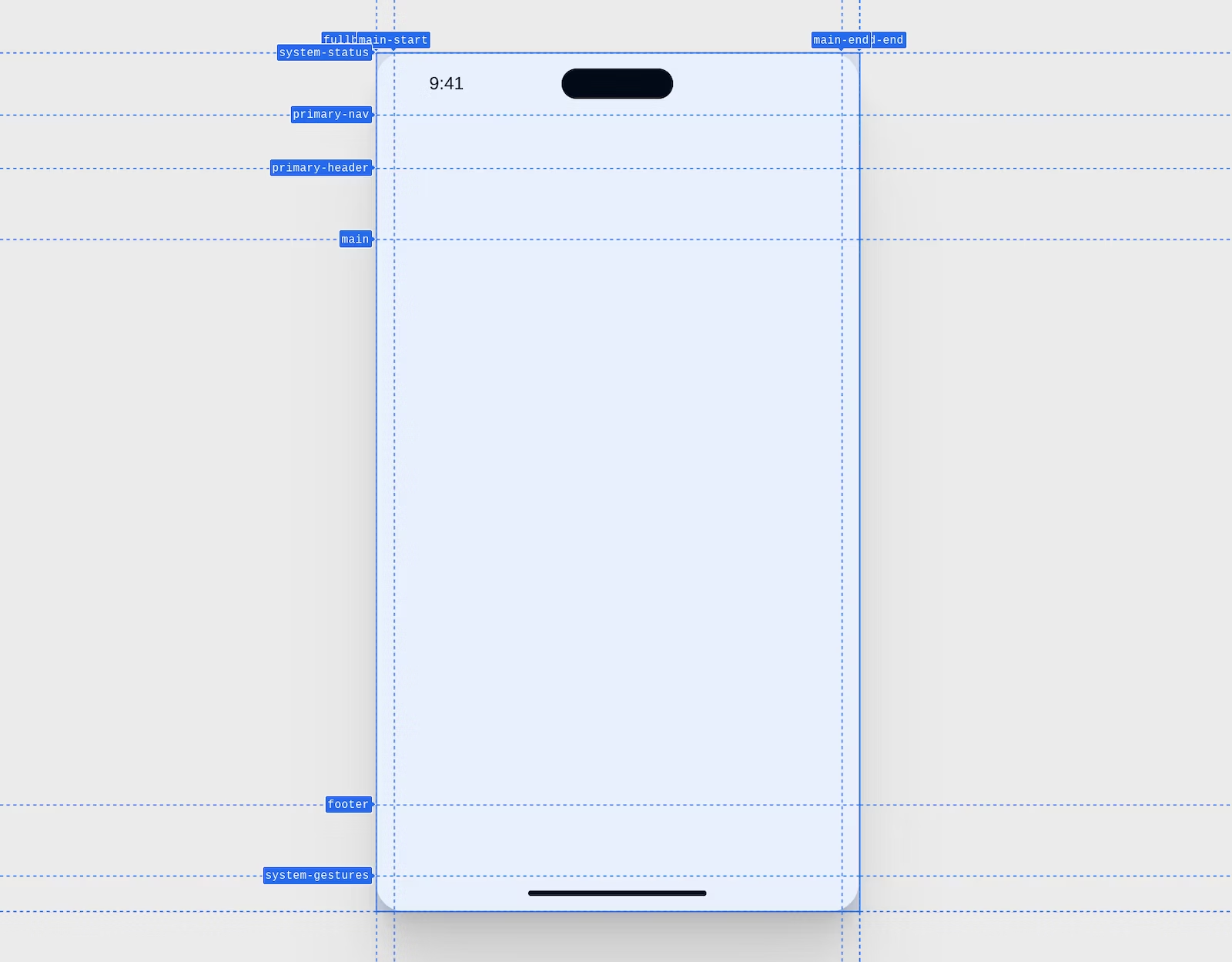
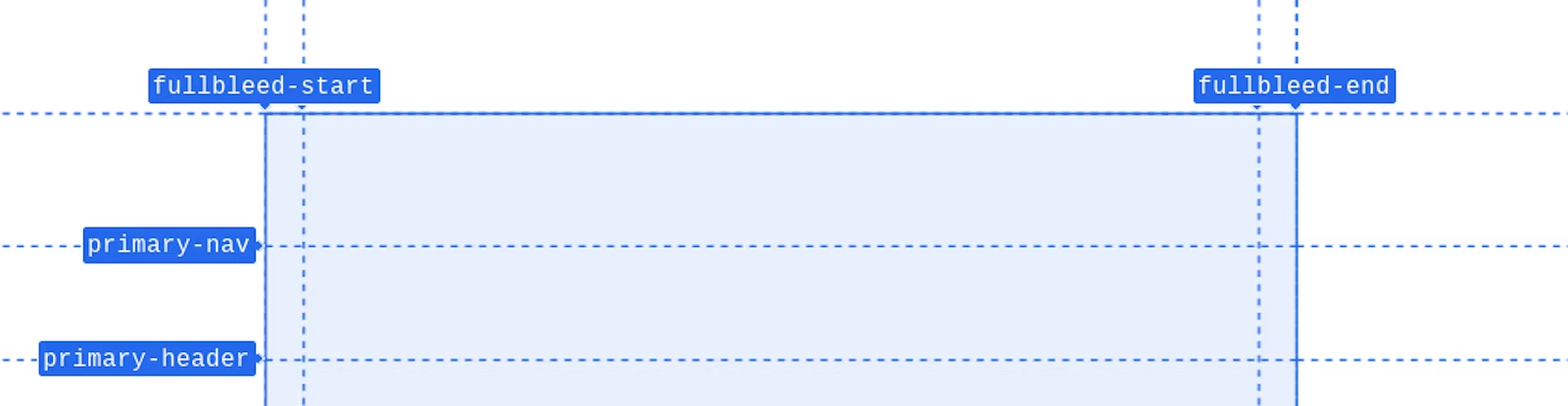
यहां मोबाइल पेज लेआउट मैक्रो के Chrome DevTools से लिया गया स्क्रीनशॉट दिया गया है ग्रिड. लाइनों के नाम होते हैं और कॉम्पोनेंट को प्लेस करने के लिए साफ़ जगह होती है.

यह सीएसएस, डिवाइस के नाम वाली पंक्तियों और कॉलम के साथ यह ग्रिड बनाती है लेआउट. हर लाइन और कॉलम का साइज़ होता है.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
कुछ अतिरिक्त स्टाइल से यह डिज़ाइन मिलता है.

इस पैरंट एलिमेंट में, नेस्ट किए गए कई एलिमेंट मौजूद हैं. डिज़ाइन बनाने के लिए,
नेविगेशन और हेडर पंक्तियों के नीचे चौड़ाई वाली इमेज. सबसे बाईं और दाईं ओर मौजूद कॉलम के नाम fullbleed-start और fullbleed-end हैं. ग्रिड लाइनों को इस तरह से नाम दें
इसकी मदद से बच्चे, प्लेसमेंट (विज्ञापन की जगह) के साथ हर एक को
शॉर्टहैंड
fullbleed महीने में से. यह बहुत सुविधाजनक है, क्योंकि इसे जल्द ही देखा जाएगा.

नाम वाली पंक्तियों और कॉलम से बनाए गए डिवाइस का लेआउट इस्तेमाल करने के लिए,
अच्छी नाम वाली पंक्तियों और कॉलम को नेस्ट किए गए ग्रिड लेआउट में पास करने के लिए subgrid. यह
क्या वह subgrid का खास पल है. डिवाइस का लेआउट नाम वाली पंक्तियों को पास करता है और
कॉलम जोड़कर ऐप्लिकेशन कंटेनर में जोड़ना है, जो इसे इसके हर एक कॉलम में भेज देता है
बच्चे.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
सीएसएस सबग्रिड, ग्रिड ट्रैक की सूची की जगह इस्तेमाल की जाने वाली वैल्यू है. पंक्तियां और
कॉलम, जो एलिमेंट में अपने पैरंट तक फैले हुए हैं, अब वे वही पंक्तियां हैं और
कॉलम जो इसमें उपलब्ध हैं. इससे .device ग्रिड में मौजूद लाइनों के नाम उपलब्ध हो जाते हैं
सिर्फ़ .app के बजाय, .app के बच्चों को. .app के अंदर के एलिमेंट थे
सबग्रिड से पहले .device के बनाए गए ग्रिड ट्रैक का रेफ़रंस नहीं दे सकते.
यह सब तय करने के बाद, नेस्ट की गई इमेज अब पूरी तरह से
लेआउट, subgrid की वजह से. इसमें कोई नकारात्मक वैल्यू या तरकीब नहीं है, बल्कि
एक लाइन में लिखा है, “मेरा लेआउट fullbleed-start से लेकर fullbleed-end तक है.”
.app > main img {
grid-area: fullbleed;
}

वहां आपको एक मैक्रो ग्रिड मिल जाएगा, जैसे कि डिज़ाइनर इस्तेमाल करते हैं, जिसे सीएसएस में लागू किया जाता है. यह कॉन्सेप्ट को आपके साथ ज़रूरत के मुताबिक आगे बढ़ाया जा सकता है और उसे आगे बढ़ाया जा सकता है.
सहायता देखें
सीएसएस और सबग्रिड का इस्तेमाल करके, प्रोग्रेसिव ऐनिमेशन को बेहतर बनाया जा सकता है. साथ ही, यह प्रोसेस आसान है.
@supports का इस्तेमाल करें और ब्रैकेट के अंदर ब्राउज़र से पूछें कि क्या वह सबग्रिड को टेंप्लेट कॉलम या लाइनों की वैल्यू के तौर पर समझता है. नीचे दिए गए उदाहरण में बताया गया है कि क्या
grid-template-columns प्रॉपर्टी, subgrid कीवर्ड के साथ काम करती है. यह अगर
सही का मतलब है कि सबग्रिड का इस्तेमाल
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
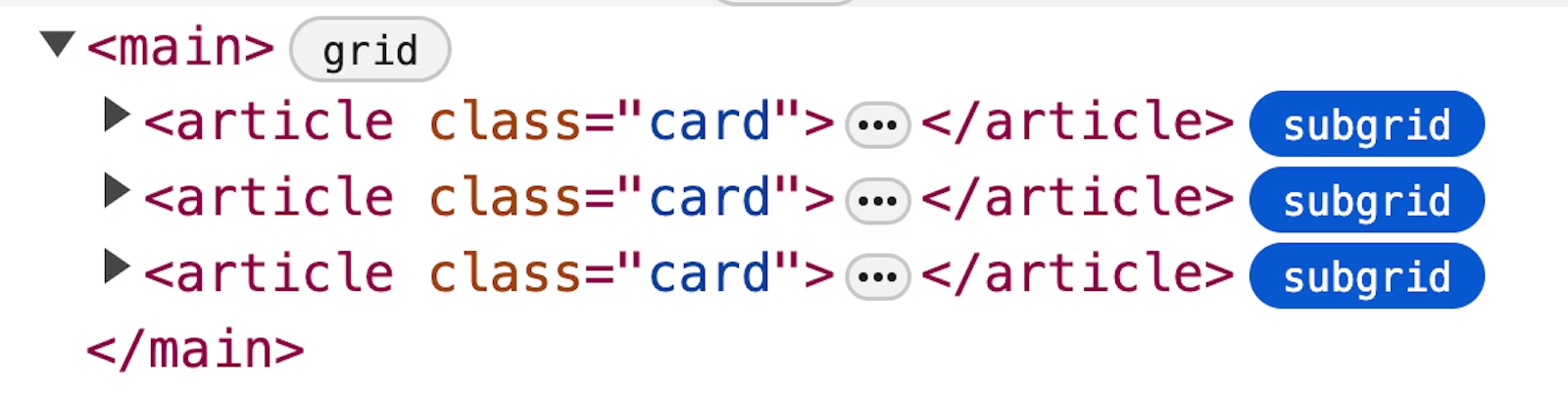
Devtools
Chrome, Edge, Firefox, और Safari में बेहतरीन सीएसएस ग्रिड डेवलपर टूल हैं. साथ ही, Chrome, Edge, और Firefox में सबग्रिड से जुड़ी मदद करने के लिए खास टूल हैं. Chrome की घोषणा की गई Google के टूल 115 Firefox में ये एक साल या उससे ज़्यादा समय से मौजूद हैं.

सबग्रिड बैज, ग्रिड बैज की तरह काम करता है. हालांकि, यह विज़ुअल तौर पर, ग्रिड, सबग्रिड होते हैं, जबकि नहीं.
संसाधन
इस सूची में, सबग्रिड के बारे में लेख, डेमो, और शुरू करने के लिए प्रेरणा देने वाली जानकारी शामिल है. अगर आपको सबग्रिड के लिए अगले चरण की तलाश है, तो शिक्षा, इन सभी शानदार संसाधनों को एक्सप्लोर करने का आनंद लें!
- MDN
- रेचल एंड्रयू, कैप्शन के साथ अलाइन होते हैं
- रेचल एंड्रयू, 10 बेहतरीन उदाहरणों के साथ
- रेचल एंड्रयू के साथ उदाहरण की साइट
- अहमद शेडीद का लेख
- सीएसएस डे 2022 में मिशेल बार्कर
- कार्ड
- क्रिस कॉयर फ़ॉर्म के साथ
- फ़ॉर्म अलाइनमेंट के साथ फ़ैकंडो कोरादिनी
- सूची के आइटम मार्कर को अलाइन करते हुए क्रिस कोयियर
- पैरंट ग्रिड के साथ अलाइन करने के लिए, मिशेल बार्कर को कंटेनर से बाहर पॉप आउट करते हुए दिखाने का तरीका
- नाम वाली लाइन के नाम और सबग्रिड इंटरैक्शन दिखाने वाली मिरियम सुज़ैन
- इलाके के नाम के बारे में बुनियादी जानकारी के साथ केविन पॉवेल
- अलाइन की गई सूचियों के साथ केविन पॉवेल
- अलाइन की गई सूचियों के साथ शैनन मइललेअर
- पेज लेवल ग्रिड के साथ केविन पॉवेल
- देवटूल ओवरले और फ़ॉलबैक के साथ इलाड शैक्टर
- अरेन इकर ने फ़ुटनोट के बेसलाइन अलाइनमेंट के लिए, सबग्रिड के टाइपोग्राफ़ी का बेहतरीन इस्तेमाल किया है
- एडम आर्गाइल की फ़ुलब्लीड इमेज, जो किसी लेख में शामिल है

