Wypróbuj nowy interfejs Lighthouse API, aby mierzyć wydajność i sprawdzone metody na całej ścieżce użytkownika.
Lighthouse to świetne narzędzie do testowania wydajności i sprawdzonych metod podczas początkowego wczytywania strony. Jednak tradycyjnie trudno było używać Lighthouse do analizowania innych aspektów działania strony, takich jak:
- Wczytywanie strony z ciepłej pamięci podręcznej
- Strony z aktywowanym skryptem Service Worker
- Uwzględnianie potencjalnych interakcji użytkowników
Oznacza to, że Lighthouse może pominąć ważne informacje. Podstawowe wskaźniki internetowe są obliczane na podstawie wszystkich załadowań stron, a nie tylko tych z pustą pamięcią podręczną. Dodatkowo dane takie jak skumulowane przesunięcie układu (CLS) można mierzyć przez cały czas, gdy strona jest otwarta.
Lighthouse ma nowy interfejs API przebiegu użytkownika, który umożliwia przeprowadzanie testów laboratoryjnych w dowolnym momencie cyklu życia strony. Puppeteer służy do skryptowego wczytywania stron i wywoływania syntetycznych interakcji użytkownika. Lighthouse można wywoływać na różne sposoby, aby podczas tych interakcji uzyskiwać najważniejsze statystyki. Oznacza to, że skuteczność można mierzyć podczas wczytywania strony oraz podczas interakcji z nią. Kontrole ułatwień dostępu można przeprowadzać w CI, nie tylko na początkowym widoku, lecz także w obrębie procesu płatności, aby mieć pewność, że nic nie powróci.
Teraz w dowolnym miejscu niemal każdego skryptu Puppeteer napisanego w celu zapewnienia prawidłowego działania ścieżki użytkownika można wstawić Lighthouse, aby mierzyć skuteczność i sprawdzać, czy są stosowane sprawdzone metody. W tym samouczku omówimy nowe tryby Lighthouse, które umożliwiają pomiar różnych części ścieżek użytkowników: nawigacji, migawek i przedziałów czasowych.
Konfiguracja
Interfejsy API do obsługi przepływu użytkowników są nadal w wersji testowej, ale są już dostępne w Lighthouse. Aby wypróbować poniższe wersje demonstracyjne, musisz mieć Node w wersji 14 lub nowszej. Utwórz pusty katalog i uruchom w nim:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
Nawigacje
Nowy tryb „nawigacji” Lighthouse to w istocie nazwa standardowego (dotychczasowego) działania Lighthouse: analizowanie wczytywania strony z zimnego stanu. Ten tryb służy do monitorowania szybkości wczytywania stron, ale ścieżki użytkownika dają też możliwość uzyskania nowych statystyk.
Aby skrypt Lighthouse przechwycił wczytanie strony:
- Użyj puppeteer, aby otworzyć przeglądarkę.
- Rozpocznij przepływ użytkownika Lighthouse.
- Przejdź do docelowego adresu URL.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
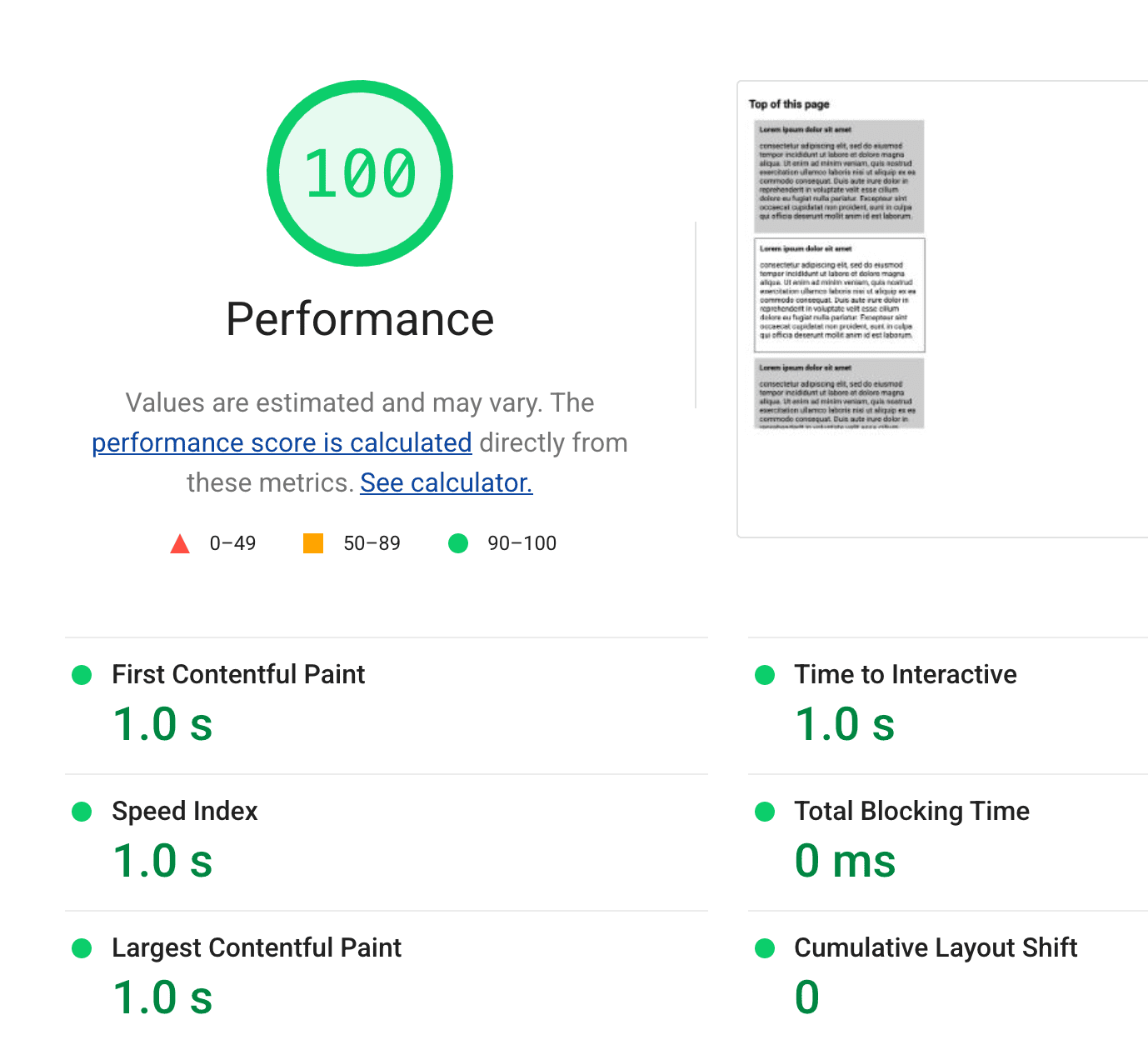
To najprostszy proces. Po otwarciu raport wyświetla podsumowanie z jednym krokiem. Kliknięcie tego kroku wyświetli tradycyjny raport Lighthouse dotyczący danej nawigacji.

Zgodnie z zasadami Lighthouse ta strona jest wczytywana po wyczyszczeniu pamięci podręcznej i lokalnej, ale w przypadku prawdziwych użytkowników wizyty będą się różniły pod względem wczytywania z zimnej i ciepłej pamięci podręcznej. Może to powodować dużą różnicę w wydajności między wczytywaniem z zimnej a powrotem na stronę z ciepłej pamięci podręcznej.
Rejestrowanie wczytywania „na ciepło”
Możesz też dodać do tego skryptu drugą nawigację, tym razem wyłączając czyszczenie pamięci podręcznej i miejsca na dane, które Lighthouse domyślnie wykonuje w przypadku nawigacji. W następnym przykładzie wczytujemy artykuł na stronie web.dev, aby przekonać się, jak dobrze korzysta z buforowania:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
Wygenerowany raport przepływu wygląda mniej więcej tak:

Połączenie testów z zimnym i ciepłym obciążeniem daje pełniejszy obraz wrażeń rzeczywistych użytkowników. Jeśli masz witrynę, w której użytkownicy wczytują wiele stron podczas jednej wizyty, możesz uzyskać bardziej realistyczny obraz tego, jak się czują w danym obszarze.
Zrzuty
Momentalne skanowanie to nowy tryb, w którym przeprowadzane są audyty Lighthouse w pojedynczym punkcie w czasie. W przeciwieństwie do zwykłego uruchomienia Lighthouse strona nie jest ponownie wczytywana. Dzięki temu można skonfigurować stronę i przetestować ją dokładnie w takim stanie, w jakim może być – na przykład z otwartym menu lub częściowo wypełnionym formularzem.
Załóżmy, że chcesz sprawdzić, czy nowe UI ustawień zaawansowanych w Squoosh przechodzi automatyczne kontrole Lighthouse. Te ustawienia są widoczne tylko po wczytaniu obrazu i rozwinięciu menu opcji, aby wyświetlić ustawienia zaawansowane.

Ten proces można skryptować w Puppeteer, a na każdym kroku można wykonać zrzut ekranu w Lighthouse:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
Wynikowy raport pokazuje, że wyniki są zwykle zadowalające, ale niektóre kryteria ułatwień dostępu trzeba sprawdzić ręcznie:

Okresy
Jedną z największych różnic między wynikami dotyczącymi wydajności w warunkach rzeczywistych (np. z raportu CrUX) a w warunkach laboratoryjnych (np. z raportu Lighthouse) jest brak danych wejściowych od użytkownika. Z pomocą przydaje się zakres czasu – ostatni tryb przepływu użytkownika.
Okres czasu obejmuje przeprowadzanie audytów Lighthouse w określonym czasie, który może, ale nie musi zawierać nawigacji. To świetny sposób na rejestrowanie tego, co dzieje się na stronie podczas interakcji. Na przykład Lighthouse domyślnie mierzy CLS podczas wczytywania strony, ale w przypadku testów w warunkach rzeczywistych CLS jest mierzony od momentu początkowej nawigacji do momentu zamknięcia strony. Jeśli CLS jest wywoływany przez interakcje użytkownika, Lighthouse nie będzie w stanie wykryć i poprawić tego problemu.
Aby to zademonstrować, przedstawiamy witrynę testową, która symuluje reklamy wstrzykiwane do artykułu podczas przewijania bez przydzielonego miejsca. W długiej serii kart co jakiś czas pojawia się czerwony kwadrat, gdy slot znajdzie się w widocznym obszarze. Ponieważ dla tych czerwonych kwadratów nie zarezerwowano miejsca, karty znajdujące się pod nimi są przesunięte w kierunku, co powoduje przesunięcie układu.
Zwykła nawigacja w Lighthouse ma wartość CLS równą 0. Jednak po przewinięciu strony mogą wystąpić problemy z przesunięciami układu, a wartość CLS będzie rosnąć.
Poniższy skrypt wygeneruje raport przepływu użytkownika zawierający oba działania, aby pokazać różnicę.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
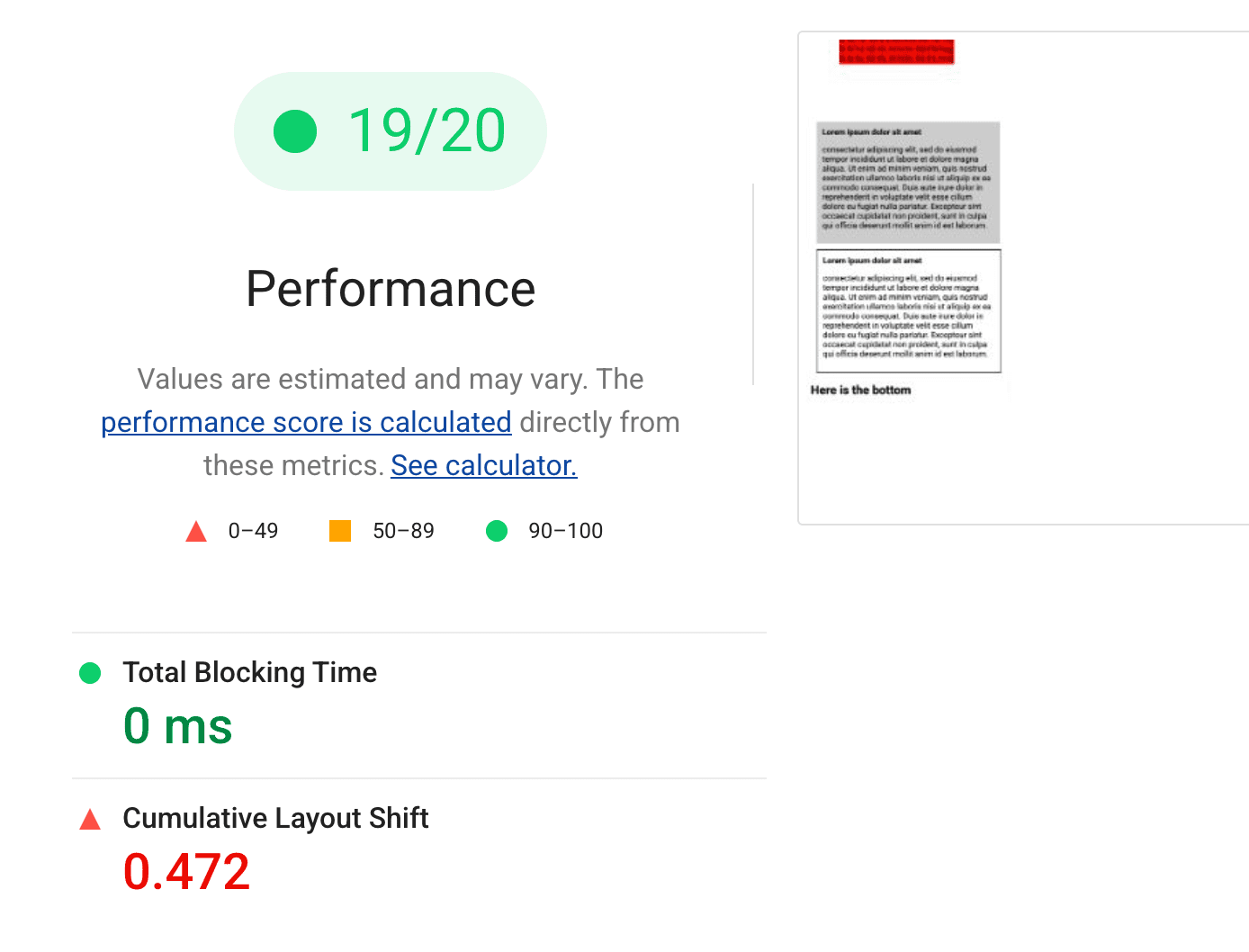
Spowoduje to wygenerowanie raportu porównującego zwykłą nawigację z przedziałem czasu, który obejmuje zarówno nawigację, jak i przewijanie po niej:

Jeśli przyjrzymy się poszczególnym krokom, zobaczymy, że krok dotyczący tylko nawigacji ma wartość CLS 0. Świetna strona.

Krok „Przewijanie i przesuwanie” mówi jednak coś innego. Obecnie w zakresie czasowym dostępne są tylko łączny czas blokowania i skumulowane przesunięcie układu, ale wczytywane zwłoką zawartość na tej stronie wyraźnie obniża CLS witryny.

Wcześniej Lighthouse nie był w stanie wykryć tego problemowego zachowania CLS, choć prawie na pewno pojawiało się ono w przypadku rzeczywistych użytkowników. Testy wydajności w ramach skryptowanych interakcji znacznie zwiększają zgodność z testami laboratoryjnymi.
Prośba o opinię
Nowe interfejsy API przepływu użytkownika w Lighthouse mogą wykonywać wiele nowych zadań, ale pomiar rodzaju scenariuszy, z którymi spotykają się użytkownicy, może być skomplikowany.
Jeśli masz pytania, zadawaj je na forach dyskusyjnych Lighthouse, a w razie znalezienia błędów lub sugestii zgłaszaj je na stronie śledzenia problemów.


