Ein Cookie ist ein Datenblock, der im Browser gespeichert wird und zum Beibehalten des Status und anderer Informationen verwendet wird, die eine Website zur Ausführung ihrer Funktionen benötigt.
Ein Cookie ist eine kleine Datei, die Websites auf den Geräten ihrer Nutzer speichern. Die gespeicherten Informationen werden zwischen dem Browser und der Website hin und her übertragen.
Jedes Cookie besteht aus einem Schlüssel/Wert-Paar mit einer Reihe von Attributen, mit denen gesteuert wird, wann und wo das Cookie verwendet wird. Mit diesen Attributen können Sie beispielsweise ein Ablaufdatum festlegen oder angeben, dass das Cookie nur über HTTPS gesendet werden soll. Sie können ein Cookie in einem HTTP-Header oder über die JavaScript-Oberfläche setzen.
Cookies sind eine der verfügbaren Methoden, um Websites einen persistenten Status hinzuzufügen. Im Laufe der Jahre wurden ihre Fähigkeiten stetig erweitert und weiterentwickelt, aber die Plattform blieb mit einigen problematischen Legacy-Problemen hinterher. Aus diesem Grund ändern sich Browser (einschließlich Chrome, Firefox und Edge) in ihrem Verhalten, um datenschutzfreundlichere Standardeinstellungen zu erzwingen.
Cookies in Aktion
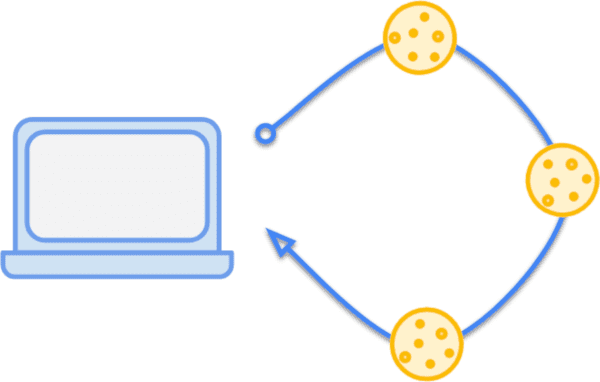
Angenommen, Sie haben einen Blog, in dem Sie Angebot zu Ihrem Nutzenden. Nutzer können die Werbeaktion schließen. Sie wird ihnen dann eine Zeit lang nicht mehr angezeigt. Du kannst diese Einstellung in einem Cookie speichern, das in einem Monat abläuft (2.600.000 Sekunden) und senden sie nur über HTTPS. Dieser Header würde so aussehen: dies:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie-Header.
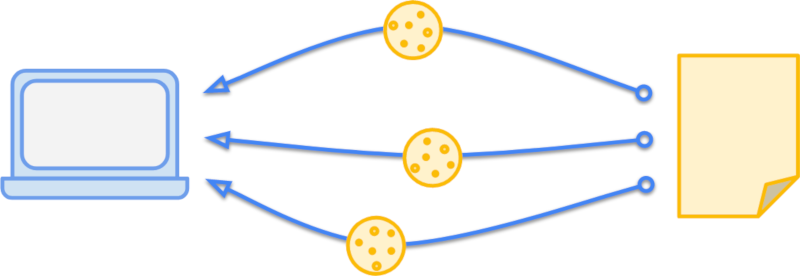
Wenn Leser eine Seite aufrufen, die diese Anforderungen erfüllt, sichere Verbindung und das Cookie ist weniger als einen Monat alt – im Browser sendet diesen Header in der Anfrage:
Cookie: promo_shown=1

Cookie-Header zurück.
Sie können auch die für diese Website in JavaScript verfügbaren Cookies mithilfe von
document.cookie Wenn Sie eine Zuweisung an document.cookie vornehmen, wird ein bzw.
ein Cookie mit diesem Schlüssel überschreiben. Sie können beispielsweise Folgendes in Ihrem
JavaScript-Konsole des Browsers:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
Wenn document.cookie gelesen wird, werden alle Cookies ausgegeben, auf die in der aktuellen Datei zugegriffen werden kann.
Kontext, wobei die einzelnen Cookies durch ein Semikolon getrennt sind:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie auf Cookies zugreifen.
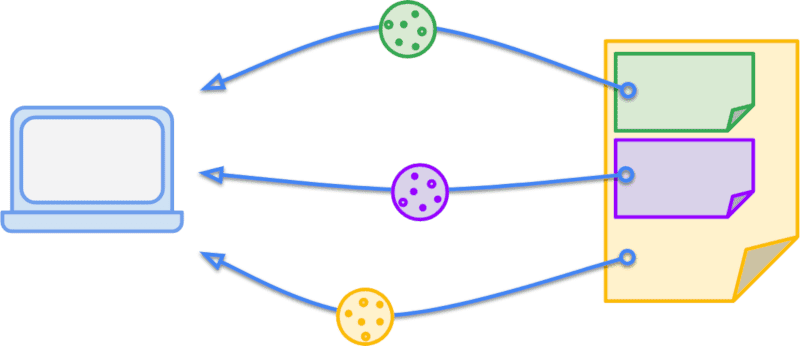
Wenn Sie dies auf einigen beliebten Websites ausprobieren, werden Sie feststellen, dass die meisten
setzten sie deutlich mehr als drei Cookies. In den meisten Fällen
Cookies werden bei jeder Anfrage an diese Domain gesendet. Diese Domain hat eine Reihe von
die Auswirkungen. Die Uploadbandbreite ist häufig stärker eingeschränkt als die Downloadbandbreite.
sodass der Mehraufwand für alle ausgehenden Anfragen Ihre Zeit verzögert.
bis zum ersten Byte. Gehen Sie bei der Anzahl und Größe von Cookies vorsichtig vor. Marke
Verwendung des Attributs Max-Age zur Vermeidung von Cookies
länger als nötig.
Was sind Erstanbieter- und Drittanbieter-Cookies?
Wenn Sie zu der Website-Auswahl zurückkehren, die Sie sich zuvor angesehen haben, dass es Cookies für verschiedene Domains gibt, nur die Website, die Sie gerade besuchen. Cookies, die mit der Domain der der aktuellen Website, also was in der Adressleiste des Browsers angezeigt wird, eigene Cookies. Ebenso können Cookies von anderen Domains aktuelle Website als Drittanbieter-Cookies bezeichnet. Dies ist kein absoluter ist jedoch relativ zum Kontext der nutzenden Person. kann ein Cookie Erstanbieter oder Drittanbieter, je nachdem, auf welcher Website sich der Nutzer gerade befindet.
<ph type="x-smartling-placeholder">
Nehmen wir an, einer Ihrer Blogposts enthält
Bild einer besonders wundervollen Katze. Die Gastgeber
/blog/img/amazing-cat.png Weil es so ein tolles Bild ist,
direkt auf ihrer Website verwendet. Wenn ein Besucher Ihr Blog besucht hat und
promo_shown Cookie, dann wird beim Ansehen von amazing-cat.png auf der anderen Seite
Website eines Nutzers dieses Cookies bei dieser Bildanfrage gesendet wird. Dieses
ist für niemanden nützlich, da „promo_shown“ für nichts verwendet wird
Website dieser anderen Person hinzugefügt, erhöht das lediglich den Aufwand.
Wenn dies eine unbeabsichtigte Wirkung ist, wozu dient das? Das wars Mechanismus, der es Websites ermöglicht, ihren Status beizubehalten, wenn sie in einem Kontext von Drittanbietern. Wenn du beispielsweise ein YouTube-Video auf deiner Website einbettest, wird Besuchern der Hinweis „Später ansehen“ im Player angezeigt. Wenn Ihr Besucher angemeldet sind, wird diese Sitzung im in den eingebetteten Player durch ein Drittanbieter-Cookie, d. h. die Option „Später ansehen“ Schaltfläche das Video in einem Schritt speichern und nicht aufgefordert werden, sich anzumelden. von der Seite weg und zu YouTube zurückkehren.
<ph type="x-smartling-placeholder">
Eines der kulturellen Eigenschaften des Webs ist, dass es in der Regel von Menschen
Standardeinstellung. Das ist Teil dessen, was es
so vielen Menschen ermöglicht hat,
ihre eigenen Inhalte und Apps. Dies hat jedoch auch zu einer Reihe von
Sicherheit und Datenschutz. CSRF-Angriffe (Cross-Site Request Forgery) basieren auf
dass Cookies mit Anfragen eines bestimmten Ursprungs verknüpft sind, unabhängig davon,
der die Anfrage initiiert. Wenn Sie beispielsweise evil.example aufrufen,
Anfragen an your-blog.example auslösen und Ihr Browser hängt
die zugehörigen Cookies. Wenn Ihr Blog bei der Validierung dieser URLs
Anfragen, bei denen evil.example Aktionen wie das Löschen von Beiträgen oder das Hinzufügen von
für ihre eigenen Inhalte.
Die Nutzer werden zunehmend darüber informiert, wie Cookies zur Verfolgung ihrer
Aktivitäten auf mehreren Websites. Bisher gab es jedoch keine Möglichkeit,
den Intent explizit mit dem Cookie angeben. Ihr promo_shown-Cookie sollte
nur im Erstanbieterkontext gesendet werden, während ein Sitzungscookie für ein Widget
die auf anderen Websites eingebettet werden sollen,
Status „angemeldet“ in einem Drittanbieterkontext.
Sie können Ihren Intent explizit mit einem Cookie angeben, indem Sie das entsprechende SameSite-Attribut festlegen.
Informationen dazu, wie Sie Ihre eigenen Cookies identifizieren und geeignete Attribute festlegen, finden Sie unter Rezepte für eigene Cookies.


