ابزارهای گوگل را برای ممیزی، بهبود و نظارت موثر وب سایت خود ترکیب کنید.
Core Web Vitals مجموعه ای از معیارها هستند که تجربه کاربر را بر اساس معیارهایی مانند عملکرد بارگذاری، پاسخگویی به ورودی کاربر و ثبات طرح ارزیابی می کنند.
یک گردش کار برای بهبود Core Web Vitals برای وبسایت شما در این راهنما بررسی میشود، اما اینکه آن گردش کار از کجا شروع میشود بستگی به این دارد که آیا شما دادههای میدانی خود را جمعآوری میکنید یا خیر. جایی که به پایان می رسد ممکن است به این بستگی دارد که کدام یک از ابزارهای Google برای تشخیص و رفع مشکلات تجربه کاربر مفید هستند.
Core Web Vitals به بهترین وجه در این زمینه اندازه گیری می شود
Core Web Vitals به طور خاص برای اندازهگیری نحوه تجربه کاربران از وبسایت شما طراحی شدهاند - آنها معیارهای کاربر محور هستند. ابزارهای مبتنی بر آزمایشگاه مانند Lighthouse ابزارهای تشخیصی برای برجسته کردن مشکلات بالقوه عملکرد و بهترین شیوهها هستند. ابزارهای مبتنی بر آزمایشگاه تحت شرایط خاص و از پیش تعریف شده اجرا می شوند و ممکن است اندازه گیری های واقعی Core Web Vitals را که کاربران شما تجربه می کنند منعکس نکنند.
به عنوان مثال، Lighthouse یک ابزار مبتنی بر آزمایشگاه است که آزمایش هایی را با دریچه گاز شبیه سازی شده در یک محیط شبیه سازی شده دسکتاپ یا موبایل اجرا می کند. در حالی که چنین شبیهسازیهایی از شرایط کندتر شبکه و دستگاه هنگام تلاش برای تشخیص مشکلات عملکرد مفید هستند، اما تنها یک تکه از تنوع زیاد در شرایط شبکه و قابلیتهای دستگاه هستند ، و بنابراین ممکن است آنچه را که کاربران در سایتهای شما تجربه میکنند منعکس نکنند.
ابزارهای مبتنی بر آزمایشگاه مانند Lighthouse معمولاً یک صفحه وب را به عنوان یک بازدیدکننده کاملاً جدید "بار سرد" انجام می دهند. این اغلب کندترین بار است، اما در زندگی واقعی، اگر بازدیدکنندگان قبلاً از سایت بازدید کرده باشند یا در حال مرور سایت هستند، ممکن است برخی از دارایی ها را در حافظه پنهان ذخیره کنند. بازدیدکنندگان و ابزارهای جدید نیز ممکن است با بنرهای کوکی یا سایر محتوای ارائه شده به آنها، سایت را به شکل متفاوتی تجربه کنند.
به طور خلاصه، در حالی که ابزارهای مبتنی بر آزمایشگاه میتوانند نشانهای از مشکلات عملکرد بالقوه ارائه دهند و به شما در رفع اشکال و تکرار کمک کنند، ممکن است نشاندهنده تعداد بازدیدکنندگان شما واقعی نباشند. از داده های میدانی برای اندازه گیری عملکرد دنیای واقعی و ابزارهای مبتنی بر آزمایشگاه مانند Lighthouse برای تشخیص نحوه بهبود آن استفاده کنید. همچنین به بخش زمان استفاده از فانوس دریایی مراجعه کنید.
Google Core Web Vitals را از طریق گزارش تجربه کاربر Chrome (CrUX) اندازهگیری میکند. این یک مجموعه داده عمومی است که از کاربران واقعی کروم جمع آوری شده است. این ستون فقرات بسیاری از ابزارهای گوگل و شخص ثالث است که Core Web Vitals یک سایت را گزارش می کنند.
اگرچه CrUX محدودیت های خود را دارد. اغلب می تواند به شما بگوید که چه زمانی مشکلی وجود دارد، اما اغلب داده های کافی برای گفتن علت وجود ندارد.
در صورت امکان داده های میدانی خود را جمع آوری کنید
بهترین مجموعه داده برای بهبود عملکرد وب سایت در این زمینه، مجموعه ای است که شما می سازید. این با جمع آوری داده های میدانی از بازدیدکنندگان وب سایت شما شروع می شود. نحوه انجام این کار به اندازه سازمان شما و اینکه آیا می خواهید برای راه حل شخص ثالث هزینه کنید یا راه حل خود را ایجاد کنید بستگی دارد.
راهحلهای پولی تقریباً مطمئناً Core Web Vitals (و سایر معیارهای عملکرد) را اندازهگیری میکنند و معمولاً ابزارهای مختلفی را برای بررسی دادههای حاصل ارائه میدهند. در سازمان های بزرگ با منابع قابل توجه، این روش ممکن است ترجیح داده شود.
با این حال، ممکن است شما بخشی از یک سازمان بزرگ نباشید - یا حتی سازمانی که توانایی پرداخت راه حل شخص ثالث را دارد. در این موارد، کتابخانه web-vitals گوگل به شما کمک می کند تا تمام موارد حیاتی وب را جمع آوری کنید. با این حال، شما مسئول نحوه گزارش، ذخیره و تجزیه و تحلیل داده ها خواهید بود.
اگر قبلاً از Google Analytics استفاده میکنید، اما شروع به جمعآوری دادههای میدانی خود نکردهاید، ممکن است فرصتی برای شما وجود داشته باشد که از کتابخانه web-vitals برای ارسال Web Vitals جمعآوریشده در این زمینه به Google Analytics و استفاده از BigQuery استفاده کنید. صادرات GA4 برای گزارش داده ها.
ابزارهای گوگل را بشناسید
صرف نظر از اینکه آیا شما داده های میدانی خود را جمع آوری می کنید، چندین ابزار Google وجود دارد که ممکن است در تجزیه و تحلیل Core Web Vitals مفید باشد. قبل از ایجاد یک گردش کار، یک نمای کلی در سطح بالا از هر ابزار می تواند به شما کمک کند تا بفهمید کدام ابزار ممکن است - یا ممکن است - برای شما بهترین باشد.
گزارش تجربه کاربر Chrome (CrUX)
همانطور که قبلا ذکر شد، CrUX یک مجموعه داده عمومی از داده های میدانی است که از بخشی از کاربران واقعی Google Chrome از میلیون ها وب سایت جمع آوری شده است. این شامل معیارهای Core Web Vital و سایر معیارها برای وب سایت هایی با ترافیک کافی است.
CrUX به عنوان یک مجموعه داده ماهانه BigQuery در سطح مبدا یا به عنوان یک API روزانه در URL یا سطح مبدا در دسترس است، مشروط بر اینکه یک URL یا مبدا نمونه های کافی در مجموعه داده CrUX داشته باشد. دادههای BigQuery نیز در داشبورد CrUX قابل مشاهده است و به سایتها اجازه میدهد تا روندهای تاریخی سایت خود را بررسی کنند.
زمان استفاده از CrUX
حتی اگر داده های میدانی خود را جمع آوری کنید، CrUX هنوز مفید است. اگرچه CrUX زیرمجموعهای از کاربران کروم را نشان میدهد، مقایسه دادههای میدانی وبسایت خود برای مشاهده اینکه چگونه با دادههای CrUX آن همسو میشود، مفید است. هر کدام مزایا و معایبی دارند که میتواند منجر به تفاوتهایی شود . اگر هیچ داده میدانی برای وب سایت خود جمع آوری نمی کنید، CrUX به ویژه برای ارائه یک نمای کلی در سطح بالا بسیار ارزشمند است - به شرطی که وب سایت شما در مجموعه داده های آن نشان داده شود.
می توانید مستقیماً از CrUX یا با استفاده از ابزار دیگری (از جمله موارد ذکر شده در زیر) استفاده کنید. استفاده مستقیم از مجموعه داده CrUX، چه با استفاده از BigQuery یا API، برای افشای دادههایی که در ابزارهای دیگر نشان داده نمیشوند مفید است - برای مثال دادههای سطح کشور اغلب در ابزارهای دیگر در دسترس نیستند، یا برای مشاهده معیارهای اضافی در CrUX که دوباره اغلب در ابزارهای دیگر ظاهر نمی شوند.
چه زمانی از CrUX استفاده نکنید
CrUX فقط کاربران Chrome را نشان می دهد و حتی در آن زمان، فقط زیرمجموعه ای از کاربران Chrome را نشان می دهد. یک راهحل RUM کامل میتواند شامل تجربیات بیشتری در Chrome و سایر مرورگرهایی باشد که معیارهای Web Vital را پشتیبانی میکنند.
وب سایت هایی که ترافیک کافی دریافت نمی کنند در مجموعه داده CrUX نشان داده نمی شوند. اگر این مورد برای شما صادق است، باید دادههای میدانی خود را جمعآوری کنید تا بفهمید وبسایت شما در این زمینه چگونه عمل میکند، زیرا CrUX یک گزینه نخواهد بود. از طرف دیگر، باید به دادههای آزمایشگاهی وابسته باشید، اما با محدودیتهایی که ممکن است آنطور که قبلاً توضیح داده شد نماینده نباشد.
از آنجایی که دادههایی که CrUX ارائه میکند میانگین چرخشی در 28 روز گذشته است، در طول توسعه ابزار ایدهآلی نیست، زیرا بهبودها در مجموعه دادههای CrUX منعکس میشوند زمان نسبتاً زیادی نیاز دارد.
در نهایت، به عنوان یک مجموعه داده عمومی، CrUX محدود به مقدار اطلاعاتی است که می تواند در دسترس قرار دهد و چگونه می توان از این داده ها پرس و جو کرد. گرفتن دادههای RUM خود به شما امکان میدهد جزئیات بیشتری را جمعآوری کنید (به عنوان مثال، عنصر LCP )، و برای شناسایی مشکلات، دادهها را بیشتر بخشبندی کنید. آیا کاربرانی که وارد سیستم شده اند، Core Web Vitals بهتر یا بدتری نسبت به کاربران خارج شده تجربه می کنند؟ آیا کاربران با LCP کند عنصر LCP خاصی دارند؟ کدام فعل و انفعالات باعث مقادیر بالای FID و INP می شوند؟
PageSpeed Insights (PSI)
PSI ابزاری است که داده های میدانی را از CrUX و آزمایشگاه از Lighthouse برای یک صفحه مشخص گزارش می کند. برای جزئیات بیشتر به این بخشها مراجعه کنید.
زمان استفاده از PSI
PSI برای ارزیابی عملکرد CrUX در سطح صفحه یا سطح مبدا، هم برای کاربران موبایل و هم برای کاربران دسکتاپ عالی است. این یک انتخاب خوب برای بررسی اولیه Core Web Vitals برای یک صفحه یا سایت است. همچنین به شما امکان می دهد داده های Core Web Vitals را برای سایت های دیگر مانند رقبا مشاهده کنید.
PSI همچنین دادههای Lighthouse را ارائه میکند که توصیههای مفیدی را برای بهبود Core Web Vitals شما ارائه میدهد - در صورتی که معیارها همسو باشند. در مواردی که اینها با هم هماهنگ نیستند، توصیههای Lighthouse ممکن است کمتر مرتبط باشند.
از آنجایی که Lighthouse از سرور اجرا میشود، میتواند پایه منسجمتری نسبت به اجرای Lighthouse از DevTools ایجاد کند.
چه زمانی از PSI استفاده نکنید
PSI فقط برای URL های عمومی در دسترس است. نمی توان از آن در سایت های توسعه ای که برای عموم در دسترس نیستند استفاده کرد.
دادههای CrUX تنها زمانی در دسترس است که سایتها معیارهای واجد شرایط بودن خاصی را داشته باشند، از جمله آستانه محبوبیت سایت. وقتی دادههای CrUX برای یک صفحه یا مبدا در دسترس نباشد، PSI کمتر مفید است، زیرا فقط میتواند دادههای آزمایشگاه Lighthouse را در این موارد نشان دهد.
به طور مشابه، اگر شما فقط دادههای CrUX سطح مبدا را به جای URL خاص در حال آزمایش دارید، در این صورت سودمندی آن در ارتباط دادههای فیلد سطح مبدا با تشخیص آزمایشگاه سطح صفحه نیز محدود میشود. داشتن دادههای میدانی سطح مبدا هنوز اطلاعات بسیار مفیدی برای داشتن خلاصهای از عملکرد سایت است و ممیزیهای Lighthouse ممکن است کمک کند، اما در این مورد باید احتیاط بیشتری به کار برد.
در نهایت، جایی که دادههای سطح صفحه در CrUX موجود است، اما با دادههای آزمایشگاه Lighthouse متفاوت است، توصیههای Lighthouse ممکن است ارزش محدودی داشته باشند. این می تواند به ویژه برای مسائل CLS پس از بارگذاری ، و برای تعاملی Core Web Vitals (FID و INP) که ممیزی های مبتنی بر آزمایشگاه کمتر مفید هستند، اتفاق بیفتد.
کنسول جستجو
کنسول جستجو، ترافیک و عملکرد جستجوی سایت شما، از جمله Core Web Vitals را اندازه گیری می کند. فقط برای صاحبان سایتی در دسترس است که مالکیت خود را بر سایت تأیید کرده اند.
یکی از ویژگیهای ارزشمند Search Console این است که صفحات مشابه (مثلاً صفحاتی که از یک الگو استفاده میکنند) را در یک ارزیابی گروهی گروهبندی میکند. کنسول جستجو همچنین شامل یک گزارش Core Web Vitals بر اساس دادههای میدانی از CrUX است.
زمان استفاده از کنسول جستجو
کنسول جستجو هم برای توسعهدهندگان و هم برای کسانی که نقشهای غیرتوسعهدهنده دارند مناسب است تا هم عملکرد جستجو و هم عملکرد صفحه را به روشی که دیگر ابزارهای Google انجام نمیدهند ارزیابی کنند. ارائه دادههای CrUX و گروهبندی صفحات بر اساس شباهت، بینش جدیدی را در مورد چگونگی تأثیر بهبود عملکرد بر کل دستههای صفحات ارائه میدهد.
چه زمانی از کنسول جستجو استفاده نکنید
کنسول جستجو ممکن است برای پروژههایی که از ابزارهای شخص ثالث مختلف استفاده میکنند که صفحات را بر اساس شباهت گروهبندی میکنند، مناسب نباشد، یا اگر یک وبسایت در مجموعه داده CrUX نشان داده نشده باشد.
هنگامی که صفحات نمونه در یک گروه ویژگی های متفاوتی نسبت به بقیه گروه دارند، گروه بندی صفحات نیز می تواند تا حدودی گیج کننده باشد - برای مثال، اگر گروه به طور کلی Core Web Vitals خاصی را با شکست مواجه کند، اما به نظر می رسد که صفحات نمونه همه از همان Core Web Vitals عبور می کنند. . این می تواند زمانی اتفاق بیفتد که یک گروه حاوی یک دنباله طولانی باشد یا صفحاتی که به ندرت بازدید می شوند و ممکن است کندتر بارگیری شوند، زیرا احتمال ذخیره شدن در حافظه پنهان کمتر است. هنگامی که حجم کافی از این صفحات در دم طولانی وجود داشته باشد، می توانند بر نرخ عبور کلی گروه تأثیر بگذارند.
فانوس دریایی
Lighthouse یک ابزار آزمایشگاهی است که فرصت های خاصی را برای بهبود عملکرد صفحه فراهم می کند. جریان های کاربر Lighthouse همچنین به توسعه دهندگان اجازه می دهد تا جریان های تعاملی را برای آزمایش عملکرد فراتر از بارگذاری صفحه اسکریپت کنند.
Lighthouse-CI یک ابزار مرتبط است که Lighthouse را در طول ساخت پروژه اجرا می کند و برای کمک به تست رگرسیون عملکرد استفاده می کند. این یک گزارش Lighthouse به همراه درخواست های کششی ارائه می دهد و معیارهای عملکرد را در طول زمان ردیابی می کند.
زمان استفاده از Lighthouse
Lighthouse برای یافتن فرصت های بهبود عملکرد در حین توسعه در هر دو محیط محلی و صحنه سازی عالی است. Lighthouse CI به طور مشابه در مراحل ساخت و استقرار در محیط های مرحله بندی و تولید مفید است، جایی که تست رگرسیون عملکرد برای حفظ تجربیات خوب کاربر مورد نیاز است.
چه زمانی از Lighthouse استفاده نکنید
Lighthouse (یا Lighthouse CI) جایگزینی برای داده های میدانی نیست . Lighthouse در درجه اول یک ابزار تشخیصی است که مسائل بالقوه و بهترین شیوه ها را از بارگذاری صفحه از پیش تعریف شده فهرست می کند. توصیه هایی که ارائه می دهد ممکن است همیشه با عملکرد تجربه شده توسط کاربران شما مطابقت نداشته باشد.
در حالی که Lighthouse میتواند برای تشخیص سایتهای تولید از طریق ابزارهایی مانند PageSpeed Insights استفاده شود، Lighthouse به طور ایدهآل در محیطهای توسعه و ادغام مداوم برای رسیدگی به مشکلات عملکرد قبل از رسیدن به تولید استفاده میشود.
افزونه Web Vitals
افزونه Web Vitals Chrome یک ابزار تشخیصی است که معیارهای Core Web Vitals را هنگام مرور وب نشان می دهد. همچنین اگر در مجموعه دادههای CrUX نشان داده شود، دادههای CrUX را برای صفحه فعلی در بر میگیرد و اطلاعات اشکالزدایی را برای کمک به شناسایی مشکلات عملکرد Core Web Vitals ارائه میکند.
چه زمانی از افزونه Web Vitals استفاده کنیم
برنامه افزودنی Web Vitals می تواند توسط هر کسی در هر نقشی برای ارزیابی Core Web Vitals صفحه در تمام نقاط چرخه عمر صفحه استفاده شود. این به عنوان یک نمای "زنده" عملکرد هنگام تعامل با صفحه برای کشف مشکلات عملکرد مفید است - به ویژه برای مشکلات پس از بارگیری که ممکن است با معیارهای CLS و INP مشاهده کنید.
چه زمانی از افزونه Web Vitals استفاده نکنید
افزونه Web Vitals یک ارزیابی جامع از عملکرد صفحه نیست. علاوه بر این، معیارهایی که گزارش میکند به شدت به محیطی که در آن اجرا میشود وابسته است و توسعهدهندگان اغلب ماشینهایی با قدرت بالاتر یا دسترسی به شبکههای سریعتر دارند.
پانل عملکرد در Chrome DevTools
Chrome DevTools مجموعه ای از ابزارهای توسعه درون مرورگر، از جمله پانل عملکرد است. پانل عملکرد یک ابزار آزمایشگاهی است که تمام فعالیت های صفحه را در طول بارگذاری صفحه یا یک دوره زمانی ثبت شده نمایه می کند. بینش عمیقی نسبت به همه چیزهایی که در ابعادی مانند شبکه، رندر، نقاشی، و فعالیت های اسکریپت نویسی و همچنین Core Web Vitals یک صفحه مشاهده می کند، ارائه می دهد.
زمان استفاده از پنل عملکرد
پنل عملکرد باید توسط توسعه دهندگان در طول توسعه استفاده شود تا بینش عمیقی در مورد عملکرد صفحه به دست آورند. این به ویژه برای اشکال زدایی مسائل مربوط به پاسخگویی موثر بر FID یا INP مفید است. هنگامی که یک تعامل ضعیف شناسایی شد و قابل تکرار بود، پانل عملکرد می تواند داده های زیادی را در مورد آنچه در مرورگر در حال انجام است ارائه دهد تا به درک موضوع کمک کند، از مسدود کردن رشته اصلی، پشته های فراخوانی جاوا اسکریپت و رندر کردن کار.
چه زمانی از پنل عملکرد استفاده نکنید
پانل عملکرد یک ابزار توسعه دهنده است که فقط داده های آزمایشگاهی را ارائه می دهد. این جایگزینی برای داده های میدانی نیست. این شامل بسیاری از اطلاعات اشکال زدایی است، اما به همین دلیل، درک آن برای توسعه دهندگان تازه کار یا کسانی که در نقش های غیر توسعه دهنده هستند دشوار است.
گردش کار سه مرحله ای برای اطمینان از سالم ماندن Core Web Vitals وب سایت شما
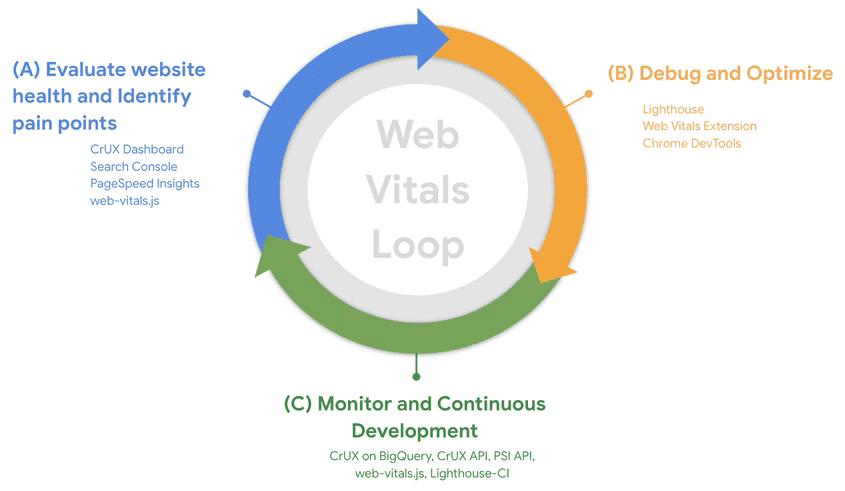
هنگام کار برای بهبود تجربه کاربری، بهتر است این فرآیند را به عنوان یک چرخه پیوسته در نظر بگیرید. برای بهبود Core Web Vitals و سایر معیارهای عملکرد، یک رویکرد می تواند این باشد:
- سلامت وب سایت را ارزیابی کنید و نقاط درد را شناسایی کنید.
- اشکال زدایی و بهینه سازی.
- با ابزارهای یکپارچه سازی مداوم برای گرفتن و جلوگیری از رگرسیون نظارت کنید.

مرحله 1: ارزیابی سلامت وب سایت و شناسایی فرصت های بهبود
برای ارزیابی سلامت وب سایت بهتر است با داده های میدانی شروع کنید.
- از PageSpeed Insights برای مشاهده معیارهای کلی تجربه Core Web Vitals در مبدأ و اطلاعات خاص در URL فردی استفاده کنید.
- کنسول جستجو می تواند برای شناسایی صفحاتی که نیاز به بهبود دارند مفید باشد، جایی که ویژگی گروه بندی صفحات آن به خوبی برای سایت شما کار می کند.
- اگر دادههای RUM دارید، اغلب بهترین گزینه برای شناسایی صفحات خاص یا بخشهای ترافیکی با مشکل است.
چه دادههای میدانی را که خودتان جمعآوری میکنید، چه دادههای CrUX را تجزیه و تحلیل میکنید، این اولین قدم حیاتی است. اگر دادههای میدانی را جمعآوری نمیکنید، دادههای CrUX ممکن است برای راهنمایی شما کافی باشد - دوباره، مشروط بر اینکه وبسایت شما در مجموعه داده نشان داده شود.
عملکرد سایت را با PageSpeed Insights تجزیه و تحلیل کنید

PageSpeed Insights دادههای CrUX را در 28 روز گذشته از دادههای تجربه کاربر در صدک 75 نمایش میدهد. این بدان معنی است که اگر 75٪ از تجربیات کاربر آستانه تعیین شده برای یک معیار معین را برآورده کنند، آنگاه تجربه "خوب" در نظر گرفته می شود.
اگر صفحه خاصی برای بررسی عملکرد آن در ذهن دارید، از آن استفاده کنید. برای یک نمای کلی از یک سایت، زمانی که برای اولین بار شروع به بهینه سازی می کنید، ممکن است بخواهید با صفحه اصلی شروع کنید، زیرا معمولاً یکی از محبوب ترین صفحات در بسیاری از سایت ها است.
روی آنچه کاربران واقعی شما در ابتدا تجربه می کنند، تمرکز کنید. حداکثر چهار نمای داده را خواهید دید: تلفن همراه و دسکتاپ برای URL وارد شده و کل مبدا. اینها را مقایسه کنید و ببینید چه تفاوتی با هم دارند. تلفن همراه معمولاً عملکرد کمتری نسبت به دسکتاپ دارد زیرا دستگاهی با منابع محدودتر است که تحت شرایط شبکه با ثبات کمتری کار می کند. اگر URL و داده های مبدا به طور قابل توجهی متفاوت هستند، پس سعی کنید دلیل آن را درک کنید: صفحات اصلی اغلب اولین صفحاتی هستند که بازدید می شوند (یعنی یک صفحه فرود) بنابراین می توانند کندتر از آنچه کاربران اصلی از کش مرورگر بدون پرایم استفاده می کنند کندتر باشند. صفحات بعدی احتمالاً سریعتر بارگذاری میشوند، زیرا هر دارایی مشترک در حافظه پنهان ذخیره میشود و کل دادههای سطح مبدا را پایین میآورد.
PSI همچنین هر سه Core Web Vitals (LCP، CLS و FID) و متریک INP معلق، به علاوه معیارهای تشخیصی TTFB و FCP را نشان میدهد. آیا هیچ یک از Core Web Vital ها از کار می افتند و چقدر؟ این نشان می دهد که کجا باید تلاش خود را متمرکز کنید.
روابط بین این اعداد را درک کنید - به ویژه برای LCP. اگر LCP کند است، همانطور که در این مثال وجود دارد، به TTFB و FCP که هر دو نقطه عطف برای آن معیار هستند نگاه کنید. در این مثال ما یک TTFB 1.8 ثانیه ای داریم که رسیدن به آستانه توصیه شده 2.5 ثانیه برای LCP خوب را بسیار سخت می کند. این نشان میدهد که یا باطن کند (مشکلات سرور یا کمبود CDN)، شبکههای کندتر یا تغییر مسیرهایی که اولین بایتهای HTML را به تأخیر میاندازند. برای اطلاعات بیشتر به راهنمای Optimize TTFB نگاه کنید. FCP یک ثانیه دیگر در بالای آن طول می کشد، که دوباره ممکن است نشان دهنده شبکه های کندتر باشد. LCP مدت زیادی بعد از FCP در این مثال نیست که نشان می دهد منبع LCP پس از بارگیری خود صفحه به خوبی بهینه شده است.
برای CLS، به امتیازات CrUX CLS و Lighthouse CLS نگاهی بیندازید تا ببینید آیا این یک مشکل CLS بار است (که Lighthouse به آن رسیدگی می کند و در مورد آن توصیه می کند)، یا یک مشکل CLS پس از بارگیری است که Lighthouse متوجه آن نمی شود. برای اطلاعات بیشتر به راهنمای Optimize CLS مراجعه کنید .
برای پاسخگویی، به امتیازات FID و INP نگاه کنید. به ممیزی های TBT در Lighthouse نگاه کنید تا ببینید آیا پردازش جاوا اسکریپت زیادی در طول بارگذاری صفحه اولیه اتفاق می افتد، که احتمالاً بر INP تأثیر می گذارد. INP می تواند معیاری دشوار برای بهبود باشد، بنابراین برای اطلاعات بیشتر به راهنمای Optimize INP مراجعه کنید.
صفحات با عملکرد ضعیف را در کنسول جستجو شناسایی کنید

در حالی که PSI زمانی مفید است که URL خاصی دارید که میخواهید آزمایش کنید یا سایت را بهطور کلی دارید، کنسول جستجو میتواند به هدف قرار دادن تلاشهای شما برای انواع خاصی از صفحات کمک کند. این به ویژه در صورتی مفید است که بسیاری از صفحات تم ها یا فناوری های مشترکی را به اشتراک بگذارند و کنسول جستجو بتواند با موفقیت آنها را شناسایی کند.
گزارش Core Web Vitals در Search Console تصویر کلی از عملکرد وب سایت شما را نشان می دهد، اما همچنان می توانید صفحات خاصی را که نیاز به توجه دارند بررسی کنید. با کنسول جستجو، همچنین می توانید:
- گروههای صفحهای که نیاز به بهبود دارند و آنهایی که تجربه کاربری خوبی ارائه میدهند را شناسایی کنید.
- دادههای دقیق عملکرد را براساس URL گروهبندی شده براساس وضعیت، متریک و گروههای صفحات وب مشابه (مانند صفحات جزئیات محصول در یک وبسایت تجارت الکترونیک) دریافت کنید.
- گزارشهای دقیقی دریافت کنید که نشانیهای وب را در هر دسته کیفیت تجربه کاربر برای تلفن همراه و دسکتاپ قرار میدهد.
هنگامی که صفحات خاصی برای مشاهده دارید، می توانید از PSI همانطور که قبلا توضیح داده شد برای درک بیشتر مسائل مربوط به آن صفحات استفاده کنید.
مرحله 2: اشکال زدایی و بهینه سازی
در مرحله 1، شما باید صفحاتی را که نیاز به بهبود عملکرد دارند و همچنین می خواهید کدام یک از معیارهای Core Web Vitals را بهبود ببخشید، شناسایی کرده باشید. میتوانید از ابزار Google برای دریافت اطلاعات بیشتر برای درک علت اصلی برای شناسایی مشکل استفاده کنید.
- برای دریافت راهنمایی در سطح صفحه، حسابرسی Lighthouse را اجرا کنید
- از افزونه Web Vitals برای تجزیه و تحلیل Core Web Vitals در زمان واقعی استفاده کنید.
- از پانل عملکرد در Chrome DevTools برای اشکال زدایی مشکلات عملکرد و آزمایش تغییرات کد استفاده کنید.
برای راهنمایی دقیق تر، این راهنماها را ببینید:
فرصت ها را با Lighthouse کشف کنید
PageSpeed Insights Lighthouse را برای شما اجرا میکند، اما برای توسعه محلی میتوان Lighthouse را از Chrome DevTools نیز اجرا کرد، که برای اعتبارسنجی اصلاحات به صورت محلی مفید است.

یک نکته کلیدی این است که تأیید کنید که ممیزی Lighthouse مسائلی را که شما سعی در حل آنها دارید تکرار می کند (مثلاً مشکلات LCP کند یا CLS). خارج از جعبه، Lighthouse فقط تجربه کاربر را در حین بارگذاری صفحه ارزیابی می کند. از آنجایی که این یک ابزار آزمایشگاهی است، FID و INP را به نفع TBT نیز حذف می کند.
هنگامی که معیارهای فانوس دریایی مشکلی مشابه با مشکلی که شما در تلاش برای حل آن هستید را نشان می دهد، انبوه اطلاعات موجود در ممیزی های آن می تواند به شناسایی مسائل و پیشنهاد راه حل کمک کند.
میتوانید ممیزیها را فقط بر روی Core Web Vitals مورد علاقه خود فیلتر کنید تا روی رفع مشکلات مربوط به یک معیار خاص تمرکز کنید:

برای FID و INP، از ممیزی های TBT برای شناسایی مسائلی استفاده کنید که به طور بالقوه می توانند بر آن معیارها تأثیر بگذارند، اما توجه داشته باشید که بدون تعامل، Lighthouse در میزان تشخیص محدود است.
در زمان واقعی با افزونه Web Vitals تجزیه و تحلیل کنید
برنامه افزودنی Web Vitals Chrome Core Web Vitals را در زمان بارگذاری صفحه و هنگام مرور یک صفحه به صورت واقعی نشان می دهد. به همین دلیل، میتواند FID و INP و همچنین تغییرات طرحبندی را که پس از بارگذاری رخ میدهد، ثبت کند. گزینه های اشکال زدایی اطلاعات دقیق تری را در مورد هر معیار نشان می دهد:

بهتر است افزونه Web Vitals را بهعنوان یک ابزار بررسی نقطهای برای یافتن مشکلات عملکرد در نظر بگیرید، نه یک ابزار اشکالزدایی جامع - این یک کار برای پانل عملکرد در Chrome DevTools است.
با پنل Performance تمرین کنید
پانل عملکرد در Chrome DevTools تمام رفتارهای صفحه را در یک دوره زمانی ضبط شده نمایه می کند.

زمانبندیهای کلیدی - مانند LCP، برای مثال - در مسیر زمانبندی نشان داده میشوند. برای جزئیات بیشتر روی اینها کلیک کنید.
آهنگ Layout Shifts تغییرات طرحبندی را برجسته میکند و با کلیک بر روی آنها جزئیات بیشتری در مورد عناصری که برای اشکالزدایی CLS جابجا شدهاند ارائه میدهد.
وظایف طولانی (که می تواند منجر به مشکلات FID و INP شود) نیز با مثلث های قرمز برجسته می شوند.
این ویژگیها - و همچنین اطلاعات موجود در سایر بخشهای پانل عملکرد - میتوانند به شما کمک کنند تا تعیین کنید که آیا اصلاحات تأثیری بر Core Web Vitals یک صفحه دارند یا خیر.
Core Web Vitals را در این زمینه اشکال زدایی کنید
ابزارهای آزمایشگاهی همیشه نمی توانند علت تمام مشکلات Core Web Vitals را که کاربران شما را تحت تأثیر قرار می دهند شناسایی کنند. این یکی از دلایلی است که چرا جمع آوری داده های میدانی خود بسیار مهم است، زیرا عواملی را در نظر می گیرد که داده های آزمایشگاهی نمی توانند.
برای اطلاعات بیشتر به عملکرد اشکال زدایی در این زمینه مراجعه کنید.
مرحله 3: برای تغییرات نظارت کنید

هنگامی که مشکلات را برطرف کردید، میخواهید مطمئن شوید که تأثیر لازم را دارند و مسائل جدید باعث ایجاد اختلال در Core Web Vitals شما نمیشود. این امر مستلزم نظارت بر مسائل مربوط به عملکرد به عنوان بخشی از گردش کار توسعهدهنده است تا از انتشار مشکلات مربوط به عملکرد به تولید جلوگیری کند، و برای اطمینان از این موضوع، دادههای میدانی را به طور منظم نظارت کنید.
نظارت بر الزامات عملکرد در محیط های یکپارچه سازی مداوم (CI).
Lighthouse-CI به شما این امکان را می دهد که به طور خودکار ممیزی های Lighthouse را روی commit های کد اجرا کنید تا از ورود رگرسیون های عملکرد به کد جلوگیری کنید. این میتواند زمانبندی عملکرد را بررسی کند (که در معرض تغییر هستند )، یا فقط برای ممیزیهای عملکرد ، به عنوان ابزاری برای جلوگیری از اعمال بد در کد، بررسی شود.
روند سلامت وب سایت را با داده های میدانی مشاهده کنید
در حالی که شما باید قبل از رسیدن به تولید، تمام مشکلات عملکرد را شناسایی و برطرف کنید، نظارت بر داده های میدانی خود با استفاده از RUM برای یافتن مواردی که از بین می روند ضروری است. بسیاری از محصولات تجاری RUM موجود هستند که می توانند به این امر کمک کنند. کتابخانه جاوا اسکریپت web-vitals میتواند جمعآوری دادههای میدانی یک وبسایت را خودکار کند و بهصورت اختیاری از این دادهها برای تأمین قدرت داشبوردهای سفارشی و سیستمهای هشدار استفاده کند.
برای سایت هایی که راه حل RUM ندارند، می توانید از داشبورد CrUX به عنوان تجزیه و تحلیل روند اصلی داده های میدانی استفاده کنید . موارد زیر را برای سایت های موجود در CrUX گزارش می کند:
- نمای کلی سایت ، که Core Web Vitals را به انواع دسکتاپ و دستگاه های تلفن همراه تقسیم می کند.
- روند تاریخی بر اساس نوع متریک ، که توزیعی از معیارها در طول زمان برای هر انتشار ماهانه موجود از داده های گزارش CrUX است.
- جمعیت شناسی کاربر ، که توزیع بازدیدهای صفحه را در کل مبدا برای کاربران در هر جمعیت شناسی از جمله دستگاه و انواع اتصال موثر نشان می دهد.

داشبورد CrUX بر اساس مجموعه داده های CrUX BigQuery است که هر ماه یک بار به روز می شود. این می تواند یادآوری خوبی برای بررسی منظم Core Web Vitals باشد.
نتیجه گیری
اطمینان از تجارب کاربر سریع و لذت بخش نیازمند یک طرز فکر عملکرد اول و اتخاذ یک گردش کار برای اطمینان از پیشرفت است. با ابزارها و فرآیندهای مناسب برای ممیزی، اشکال زدایی و نظارت، ایجاد تجربیات عالی برای کاربر و ماندن در آستانه های تعریف شده برای Core Web Vitals خوب در دسترس شماست.






