搭配使用 Google 工具,有效稽核、改善及監控網站。
發布日期:2020 年 5 月 28 日
網站使用體驗核心指標是一組指標,可根據載入效能、回應使用者輸入內容的速度和版面配置穩定性等標準評估使用者體驗。
本指南將深入探討改善網站 Core Web Vitals 的工作流程,但無論您是否收集自己的實際資料,工作流程的第一步都不同。這取決於您認為哪些 Google 工具可用於診斷及修正使用者體驗問題。
Core Web Vitals 最適合用於評估
網站使用體驗核心指標是專門用來評估使用者對網站的體驗,屬於以使用者為中心的指標。Lighthouse 等實驗室式工具是診斷工具,可以凸顯潛在的效能問題和最佳做法。研究室型工具是在特定預先定義的條件下執行,且可能無法反映實際的 Core Web Vitals 評估結果。
舉例來說,Lighthouse 是以研究室為基礎的工具,在模擬的電腦或行動裝置環境中透過模擬節流執行測試。雖然模擬較慢的網路和裝置條件有助於診斷效能問題,但這只是網路條件和裝置功能的其中一個面向,因此可能無法反映使用者在網站上的體驗。
實驗室工具 (例如 Lighthouse) 通常也會以全新訪客的角度,對網頁進行「冷載入」作業。這通常是載入速度最慢的情況,但在實際情況中,如果訪客曾造訪網站,或在瀏覽網站時,可能會快取一些素材資源。新訪客和工具也可能會因 Cookie 橫幅或其他內容的呈現方式,而對網站有不同的體驗。
簡單來說,雖然實驗室式工具可指出潛在的效能問題,並協助您偵錯及疊代,但可能無法反映實際造訪網站的訪客人數。使用實地資料評估實際效能,並使用 Lighthouse 等實驗室工具診斷如何改善效能。另請參閱「使用 Lighthouse 的時機」一節。
Google 會透過 Chrome 使用者體驗報告 (CrUX) 評估 Core Web Vitals。這是從真實 Chrome 使用者收集的公開資料集。這是許多 Google 和第三方工具的核心,可回報網站的 Core Web Vitals。
不過,CrUX 也有限制。這類工具通常可以告訴您何時發生問題,但通常資料不足,無法告訴您為何發生問題。
盡可能自行收集現場資料
您建立的資料集,是改善該領域網站成效的最佳資料集。首先,您必須從網站訪客收集實地資料。這取決於貴機構的規模,以及您想付費使用第三方解決方案,還是自行建立解決方案。
付費解決方案幾乎一定會評估網站使用體驗核心指標 (以及其他成效指標),通常也會提供各種工具,讓您深入瞭解結果資料。在擁有大量資源的大型機構中,我們通常會建議使用這個方法。
不過,您不是大型機構的成員,或者有第三方解決方案皆有提供第三方解決方案的人士。在這種情況下,Google 的 web-vitals 程式庫可協助您收集「所有」網站體驗指標。不過,您必須負責設定資料回報、儲存和分析方式。
如果您已使用 Google Analytics,但尚未開始收集自己的欄位資料,不妨利用 web-vitals 程式庫將在欄位中收集到的網站體驗指標傳送給 Google Analytics,並使用 GA4 的 BigQuery 匯出作業製作資料報表。
瞭解 Google 的工具
無論您是否收集自己的現場資料,Google 有幾項工具可協助您分析 Core Web Vitals。在建立工作流程之前,先概略瞭解每個工具的功能,有助您瞭解哪些工具可能適合您,哪些工具可能不太適合。
Chrome 使用者體驗報告 (CrUX)
如先前所述,CrUX 是一份公開資料集,其中包含來自數百萬個網站的真實 Google Chrome 使用者所提供的現場資料。其中包含 Core Web Vitals 指標和其他指標,適用於流量充足的網站。
CrUX 可做為來源層級的每月 BigQuery 資料集,或網址或來源層級的每日 API,前提是網址或來源在 CrUX 資料集中有足夠的樣本。您也可以在 CrUX 資訊主頁中查看 BigQuery 資料,查看網站的歷來趨勢。
使用 CrUX 的時機
即使您自行收集現場資料,CrUX 仍可提供實用資訊。雖然 CrUX 代表的是部分 Chrome 使用者,但比較網站的現場資料,有助於瞭解其與 CrUX 資料的一致性。每種方法各有優缺,可能會產生差異。但如果您沒有為網站收集「任何」欄位資料,只要網站在資料集中顯示,CrUX 才會有利於提供概略總覽。
您可以直接使用 CrUX,也可以使用其他工具 (包括下文提及的工具)。直接使用 CrUX 資料集 (無論是透過 BigQuery 還是 API),即可顯示其他工具未顯示的資料,例如其他工具通常不會顯示的國家/地區層級資料,或是CrUX 中的其他指標 (其他工具通常不會顯示)。
不使用 CrUX 的情況
CrUX 只代表 Chrome 使用者,而且只代表部分 Chrome 使用者。完整的 RUM 解決方案可提供更多 Chrome 和其他瀏覽器的使用體驗,藉此支援 Web Vitals 指標。
CrUX 資料集不會顯示流量不足的網站。如果是這種情況,就必須收集自己的欄位資料,以便瞭解網站在實際環境中的成效,因為無法選擇 CrUX。或者,您可以使用實驗室資料,但如先前所述,實驗室資料可能無法代表實際情況。
由於 CrUX 提供的資料是過去 28 天的滾動平均值,因此在開發期間並非理想的工具,因為 CrUX 資料集需要一段時間才能反映出改善情形。
最後,由於 CrUX 是公開資料集,因此只能提供有限的資訊,且無法查詢這類資料。擷取自己的 RUM 資料可讓您收集更多詳細資料 (例如 LCP 元素),並進一步區隔資料來找出問題。登入的使用者體驗的 Core Web Vitals 是否優於或遜於未登入的使用者?LCP 緩慢的使用者是否有特定的 LCP 元素?哪些互動導致 FID 和 INP 值偏高?
PageSpeed Insights (PSI)
PSI 是一項工具,可針對特定網頁回報 CrUX 和 Lighthouse 的實驗室資料。請參閱個別章節瞭解詳情。
使用 PSI 的時機
PSI 非常適合評估行動版和電腦版使用者的網頁層級或來源層級 CrUX 效能。建議您針對網頁或網站,初步瞭解 Core Web Vitals 的初步概況。您也可以查看競爭對手等其他網站的網站體驗核心指標資料。
PSI 也會提供 Lighthouse 資料,提供實用的建議,協助您改善 Core Web Vitals (如果指標一致的話)。如果這些項目不一致,Lighthouse 的最佳化建議可能就會失準。
由於 Lighthouse 是從伺服器執行,因此比起從 DevTools 執行 Lighthouse,可以形成更一致的基線。
「不」使用 PSI 的時機
PSI 僅適用於公開網址,無法用於非公開的開發網站。
網站必須符合特定資格條件 (包括網站熱門程度門檻),系統才會提供 CrUX 資料。如果網頁或來源沒有 CrUX 資料,PSI 就比較沒用,因為在這種情況下,PSI 只能顯示 Lighthouse 研究室資料。
同樣地,如果您只有來源層級 CrUX 資料,而非測試的特定網址,那麼這也會限制將來源層級欄位資料與網頁層級實驗室診斷結果建立關聯的效用。提供來源層級欄位資料仍非常實用,有助於掌握網站成效的摘要,Lighthouse 稽核也或許有幫助,但在這個情況下,應格外謹慎。
最後,如果 CrUX 提供的網頁層級資料與 Lighthouse 實驗室資料不同,則 Lighthouse 的最佳化建議可能就沒有太大幫助。尤其是在載入 CLS 後的問題,以及互動 Core Web Vitals (FID 和 INP) 的互動中,以研究室為基礎的稽核較不實用。
Search Console
Search Console 會評估網站的搜尋流量和成效,包括 Core Web Vitals。只有確認網站擁有權的網站擁有者能夠使用這項工具。
Search Console 的一項實用功能,就是將類似的網頁 (例如使用相同範本的網頁) 歸納為單一群組評估。Search Console 也提供 Core Web Vitals 報告,其中包含 CrUX 的現場資料。
使用 Search Console 的時機
Search Console 適合開發人員和非開發人員角色,非常適合使用其他 Google 工具無法評估搜尋和網頁成效。這項工具會呈現 CrUX 資料,並依相似性將網頁分組,提供全新洞察資料,讓您瞭解效能改善對整個網頁類別的影響。
不適合使用 Search Console 的時機
如果專案使用不同的第三方工具 (依相似程度將頁面分組),或者 CrUX 資料集中未顯示網站,則 Search Console 可能不適用 Search Console。
如果同一群組中的網頁有別於同一組網頁的其他特徵 (例如群組整體而言未通過特定 Core Web Vitals 評估,但這些示例網頁全都通過相同的 Core Web Vitals 評估),有時可能會導致網頁分組造成令人困惑。如果群組包含長尾或很少造訪的網頁,但載入速度較慢,因為較不容易快取這類網頁。如果長尾中有足夠數量的這類網頁,就可能影響群組的整體通過率。
燈塔
Lighthouse 是一項實驗室工具,可提供改善網頁效能的特定商機。Lighthouse 使用者流程也允許開發人員編寫互動流程指令碼,以便進行網頁載入以外的效能測試。
Lighthouse-CI 是相關工具,可在專案建構和部署期間執行 Lighthouse,協助進行效能迴歸測試。這項工具會在合併要求中顯示 Lighthouse 報表,並追蹤一段時間內的效能指標。
使用 Lighthouse 的時機
Lighthouse 適用於在本機和測試環境中開發期間,想要找出效能提升的機會。在建構和部署階段,Lighthouse CI 同樣可用於暫存和實際工作環境,因為這兩種環境都需要進行效能回歸測試,才能維持良好的使用者體驗。
「不」適合使用 Lighthouse 的時機
Lighthouse (或 Lighthouse CI) 並非實地資料的替代方案。Lighthouse 主要是診斷工具,會列出預先定義網頁載入中的潛在問題和最佳做法。系統顯示的最佳化建議不一定會與使用者帶來的成效一致。
雖然 Lighthouse 可透過 PageSpeed Insights 等工具診斷實際工作環境網站,但最好還是在開發和持續整合環境中使用 Lighthouse,以便在問題進入實際工作環境前解決。
Chrome 開發人員工具中的「效能」面板
Chrome 開發人員工具是一組瀏覽器內建的開發工具,包括效能面板。效能面板是包含兩種「模式」的研究室工具:
首次開啟「Performance」面板時,「Live Metrics」畫面會顯示目前的 Core Web Vitals 指標,並可從 CrUX 匯入現場資料。這項功能可讓您在與網頁互動時,以「即時」方式查看效能,以便找出效能問題,特別是 CLS 和 INP 指標可能會顯示的載入後問題。
第二,「成效」面板可讓開發人員擷取網頁載入期間或記錄時間範圍內所有網頁活動的設定檔 (或追蹤記錄)。這個檢視畫面可深入分析網路、轉譯、繪製和指令碼活動,以及網頁的 Core Web Vitals 等觀察到的所有內容。
使用效能面板的時機
開發人員應使用「成效」面板,深入瞭解特定網頁的成效。
即時指標檢視畫面可協助您快速瞭解網頁目前的效能特性,並在與網頁互動時找出潛在問題。
如要針對影響 INP 的回應問題進行偵錯,追蹤記錄檢視畫面特別實用。一旦找出並可重現回應不佳的互動,效能面板就能提供豐富的資料,說明瀏覽器發生的情況,協助您瞭解問題,從主執行緒封鎖、JavaScript 呼叫堆疊到算繪工作。
不適合使用「成效」面板的時機
「效能」面板是開發人員工具,主要提供實驗室資料,但也會提供 CrUX 的部分背景資訊。但不能取代實地資料。
追蹤記錄檢視畫麵包含許多偵錯資訊,但因此,無論是新手或非開發人員角色,可能都難以理解。不過,面板開啟的即時指標檢視畫面可解決這個問題,為不需要完整詳細資料的使用者提供更容易使用的介面。
三步驟工作流程,確保網站的 Core Web Vitals 維持良好狀態
努力改善使用者體驗時,建議您將這個過程視為一個持續的循環。如要改善 Core Web Vitals 和其他效能指標,可以採取以下做法:
- 評估網站健康狀態並找出問題點。
- 偵錯及最佳化。
- 使用持續整合工具進行監控,找出並避免迴歸問題。

步驟 1:評估網站健康狀況並找出改善機會
建議您先從實際資料著手,評估網站健康度。
- 使用 PageSpeed Insights 查看來源的整體網站使用體驗核心指標指標,以及個別網址的特定資訊。
- Search Console 的網頁分組功能可有效運用於網站,協助您找出需要改善的網頁。
- 如果您有 RUM 資料,通常這是找出有問題的特定網頁或流量區隔的最佳做法。
無論您要分析自己收集的現場資料或 CrUX 資料,第一步都是很重要的。如果您沒有收集實地資料,Chrome 使用者體驗報告資料可能就足以提供參考資訊,前提是您的網站必須出現在資料集中。
使用 PageSpeed Insights 分析網站成效

PageSpeed Insights 會顯示過去 28 天使用者體驗資料的 CrUX 資料,並以第 75 百分位數顯示。也就是說,如果 75% 的使用者體驗符合特定指標設定的門檻,系統就會將該體驗視為「良好」。
如果您想查看特定網頁的成效,請使用該網頁。如要全面掌握網站,建議您從首頁著手,因為這是許多網站上最受歡迎的網頁之一。
一開始,請專注於 PSI 的「實際使用者體驗」部分。您最多可看到四種資料檢視畫面:輸入的網址的行動版和電腦版,以及整個來源。比較這兩者,看看它們有何不同。行動裝置的資源較為有限,且可能在網路狀況不穩定的情況下運作,因此通常比桌面裝置的效能較低。如果網址和來源資料有顯著差異,請試著找出原因:首頁通常是使用者首先造訪的網頁 (也就是到達網頁),因此可能比來源網頁慢,因為使用者必須承受未預先載入的瀏覽器快取所造成的影響。系統會快取所有共用資源,藉此減少匯總來源層級的資料,因此後續網頁的載入速度可能會更快。
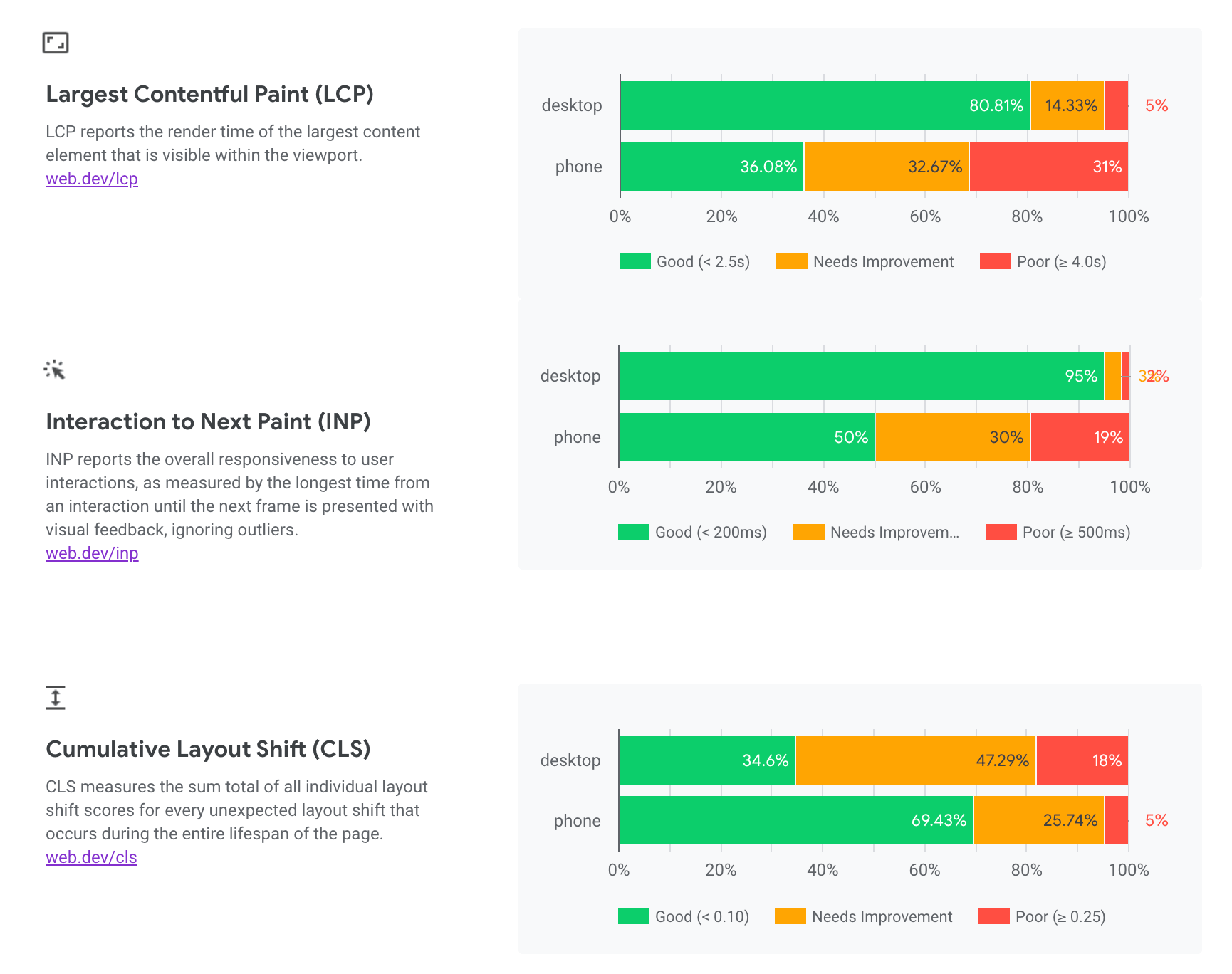
PSI 也會顯示所有三項 Core Web Vitals (LCP、CLS 和 INP),以及 TTFB 和 FCP 診斷指標。是否有任何 Core Web Vitals 的運作結果會失敗?這個問題的發生原因為何?這會指出您應集中精力的地方。
瞭解這些數字 (尤其是 LCP) 之間的關係。如果 LCP 速度緩慢 (如本例所示),請查看 TTFB 和 FCP,這兩項指標都是 LCP 的里程碑。這個範例中的 TTFB 為 1.8 秒,因此很難達到 2.5 秒可滿足 LCP 建議的門檻。這表示後端速度緩慢 (伺服器問題或缺少 CDN)、網路速度較慢,或是重新導向延遲了第一個 HTML 位元組。詳情請參閱最佳化 TTFB 指南。加上 FCP 所需的時間,又會再多花一秒,這可能又是網路速度較慢的徵兆。在本例中,LCP 與 FCP 之間的時間差距不大,表示網頁載入後,LCP 資源已充分最佳化。
針對 CLS,請查看 CrUX CLS 和 Lighthouse CLS 分數,瞭解這是否為載入 CLS 問題 (Lighthouse 會偵測並提供建議),或是 Lighthouse 無法偵測的載入後 CLS 問題。詳情請參閱「如何改善 CLS」指南。
如要瞭解回應性,請查看 INP 分數。請查看 Lighthouse 中的 TBT 稽核,瞭解初始網頁載入期間是否有大量 JavaScript 處理作業,這可能會影響 INP。INP 是難以改善的指標,詳情請參閱INP 最佳化指南。
透過 Search Console 找出成效不佳的網頁

雖然 PSI 可用於測試特定網址或整個網站,但 Search Console 可協助您將努力重點放在特定類型的網頁上。如果許多網頁共用相同主題或技術,且 Search Console 可以成功辨識這些主題或技術,這項功能就特別實用。
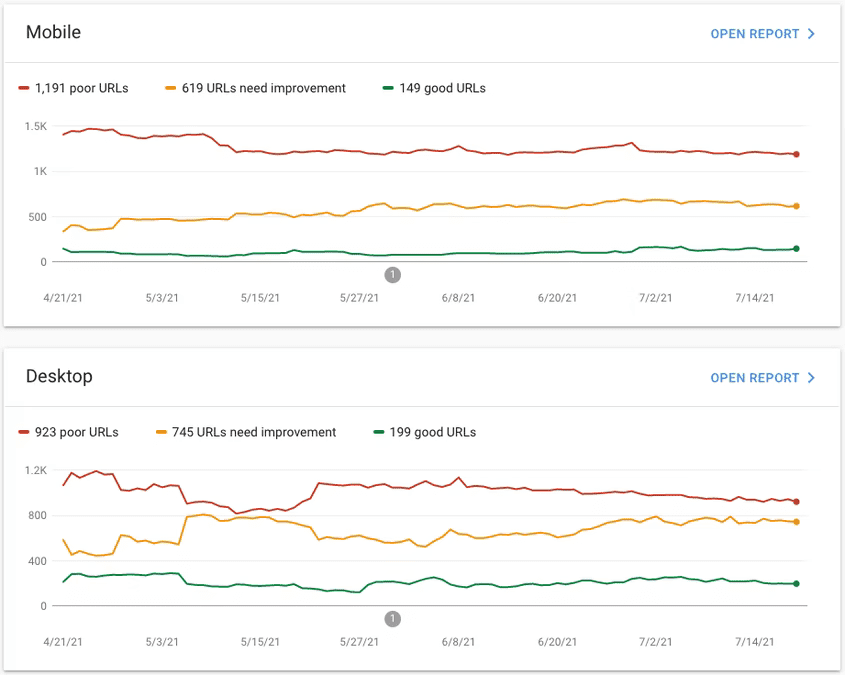
Search Console 中的 Core Web Vitals 報告會顯示網站成效的整體概況,但您還是可以深入探討需要注意的特定網頁。使用 Search Console 時,你還可以:
- 找出需要改善的個別網頁群組,以及提供良好使用者體驗的網頁群組。
- 取得精細的效能資料,並按網址分組,以便依據狀態、指標和類似網頁群組 (例如電子商務網站上的產品詳細資料頁面) 進行分析。
- 取得詳細報表,將行動版和電腦版的網址分類至各個使用者體驗品質類別。
找到要查看的特定網頁後,您可以使用先前說明的 PSI,進一步瞭解這些網頁的問題。
步驟 2:偵錯及最佳化
在步驟 1 中,您應該已找出需要改善成效的網頁,以及要改善哪些 Core Web Vitals 指標。您可以使用 Google 工具取得更多資訊,瞭解問題的根本原因,進而找出問題。
- 執行 Lighthouse 稽核,取得網頁層級指引
- 使用「效能」面板即時指標檢視畫面,即時分析 Core Web Vitals。
- 使用「效能」面板追蹤記錄,偵錯效能問題並測試程式碼變更。
如需更詳細的說明,請參閱下列指南:
透過 Lighthouse 發掘商機
PageSpeed Insights 可為您執行 Lighthouse,但您也可以透過 Chrome 開發人員工具執行 Lighthouse,這有助於在本機驗證修正結果。

重點是驗證 Lighthouse 稽核結果是否複製了您要解決的問題 (例如 LCP 速度緩慢或 CLS 問題)。開箱即用時,Lighthouse 只會評估網頁載入期間的使用者體驗。由於這是實驗室工具,因此也會排除 INP,改用 TBT。
如果 Lighthouse 指標顯示與你要解決的問題類似,稽核中的豐富資訊可協助你找出問題並提供解決方案。
您可以篩選稽核項目,只顯示想查看的 Core Web Vitals 資料,集中查看特定指標相關問題的修正結果:

針對 INP,請使用 TBT 稽核找出可能影響這些指標的問題,但請注意,Lighthouse 假如沒有互動,Lighthouse 的診斷結果有限。
使用 Chrome 開發人員工具即時指標畫面即時分析
「效能」面板中的 Chrome 開發人員工具即時指標畫面,會在網頁載入期間「和」網頁瀏覽期間即時顯示 Core Web Vitals。因此,它可以擷取 INP,以及載入後發生的版面配置變動。您也可以查看各項指標的詳細資訊:

雖然這個檢視畫面提供許多實用資訊,有助於找出效能問題,但您也可以透過追蹤記錄深入瞭解更多資訊。
透過成效面板細查
您可以使用 Chrome 開發人員工具中的「效能」面板,記錄一段時間內所有網頁行為的設定檔 (或追蹤記錄)。

時間碼 (例如 LCP) 會顯示在 Timings 軌道中。按一下即可瞭解詳情。
「版面配置轉移」追蹤功能會標示版面配置轉移,點選這些項目即可進一步瞭解為了偵錯 CLS 而轉移的元素。
長時間工作 (可能導致 INP 問題) 也會以紅色三角形標示。
這些功能 (以及「效能」面板其他部分的資訊) 有助於判斷修正是否對網頁的 Core Web Vitals 有任何影響。
在實地調試 Core Web Vitals
實驗室工具不一定能找出影響使用者的所有 Core Web Vitals 問題。這也是為什麼收集實地資料如此重要,因為實驗室資料無法考量到這些因素。
詳情請參閱「在現場偵錯效能」。
步驟 3:監控變更

修正問題後,請務必確保問題達到必要的影響,並確保新問題不會影響 Core Web Vitals。如此一來,開發人員工作流程中必須監控效能問題,以免發生效能問題。此外,請定期監控現場資料,確保達到這個目標。
在持續整合 (CI) 環境中監控效能要求
Lighthouse-CI 可讓您自動對程式碼修訂版本執行 Lighthouse 稽核,避免效能迴歸問題出現在程式碼中。這項功能可檢查效能時間 (可能會變化),或只檢查效能稽核,做為 linting 工具,以防範程式碼中的不良做法。
使用欄位資料查看網站健康度趨勢
雖然您應盡量在所有效能問題進入實際執行環境前,就先找出並修正問題,但使用 RUM 監控欄位資料,對於找出任何漏網問題至關重要。市面上有許多商用 RUM 產品可協助您解決這個問題。web-vitals JavaScript 程式庫可自動收集網站的欄位資料,並視需要使用這些資料來支援自訂資訊主頁和警示系統。
如果網站沒有 RUM 解決方案,您可以使用 CrUX 資訊主頁,對欄位資料進行基本趨勢分析。這項指標會針對 CrUX 中的網站回報下列資訊:
- 網站總覽:將網站體驗核心指標細分為電腦和行動裝置類型。
- 依指標類型區分的歷來趨勢:顯示各種每月 Chrome 使用者體驗報告資料的歷來指標分佈情形。
- 使用者客層:顯示整個來源中,各個客層 (包括裝置和有效連線類型) 使用者網頁瀏覽量的分佈情形。

CrUX 資訊主頁是以 CrUX BigQuery 資料集為基礎,這個資料集每月更新一次。這項功能可提醒你定期檢查 Core Web Vitals。
結論
為了確保提供快速且令人滿意的使用者體驗,您必須以效能為優先,並採用工作流程來確保進度。只要使用合適的工具和程序稽核、偵錯及監控,就能打造良好的使用者體驗,同時讓效能維持在改善 Core Web Vitals 目標的門檻。






