あけましておめでとうございます! 今いる場所がシアター!Huluの動画サイトにはまり、かなり引きこもりがちなブラウンです。 超寝不足。。。やばいです。。。

今回は流行りの【レスポンシブ・ウェブデザイン】について、デザイナー目線の記事を書こうと思います。
少し前までは『レスポンシブ!?そんなんいらんわっ!!無視や!無視っ!!』って思って勉強することから逃げていました。しかしもうダメのようです…
もうIT業界では、レスポンシブ・ウェブデザインは当たり前って流れがきてます。確かにアクセス解析ではPCよりスマホやタブレットからの方が多いですし。
とにかく、今回レスポンシブ・ウェブデザインで作られているサイトを開きまくった結果、
いくつかの共通するデザイン要素を見つけたのでご紹介します。
レスポンシブ・ウェブデザインでよく使うデザイン要素
ミニボタンメニューをクリック! 左にプリッと表示!

メニュー項目をミニボタンへと変化させ、クリックすると左側に隠れていたメニューがプリッと表示される。普段メニューは隠れているのでコンテンツが見やすいのが利点。
これはFacebookのアプリに似ていてとても使いやすいですね。
(参照元: http://dev.classmethod.jp/ )
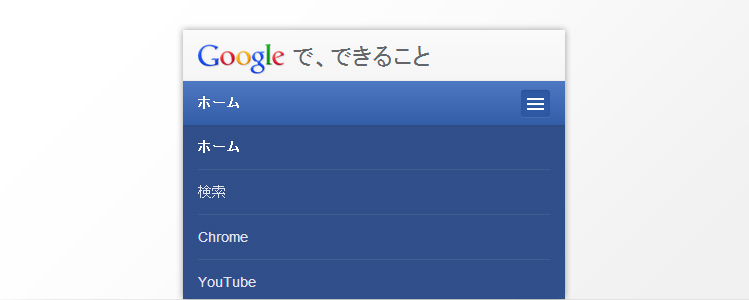
ミニボタンメニューをクリック! ドロップダウンで表示!

先ほどと同様、ヘッダーのメニュー項目をミニボタンへと変化させ、クリックすると下に向かってドロップダウンして表示します。このパターンを使っているサイトが一番多かったです。
(参照元: http://www.google.co.jp/dekiru/products/index.html )
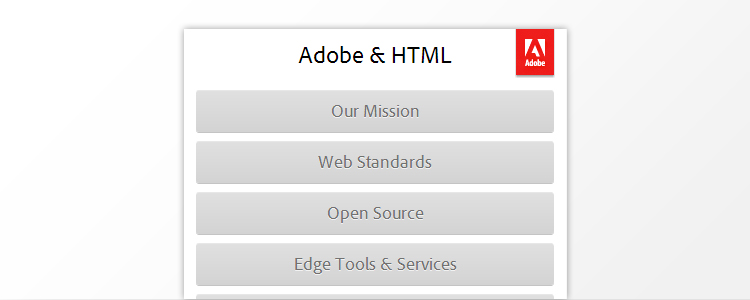
メニュー項目を縦並べ 常時表示!

ミニボタンではなくメニュー項目を縦に並べて常時表示させています。見せたい項目がハッキリとしたサイトではこのように常時表示させる方が見やすいですね。イベントサイトなどに向いているかもです。
(参照元: http://html.adobe.com/ )
メインイメージ スライドパターン

各ブレイクポイントによってテキストの表示位置が変化します。前後のスライドボタンも分かりやすく押しやすいですね。
(参照元: http://www.microsoft.com/ja-jp/default.aspx )
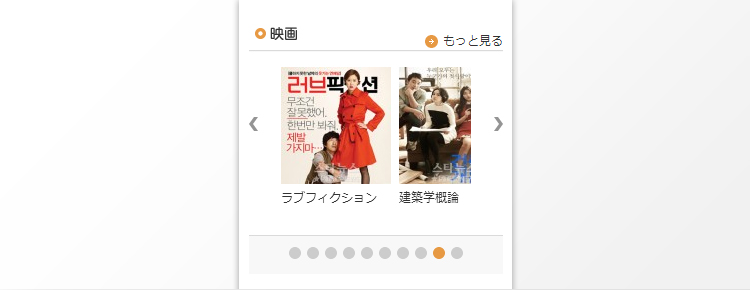
画像をスライドでスクロールするパターン

スマホで閲覧した際、本のページを指でめくる感覚でドンドンスクロールします。せっかくのタッチパネルなので取り入れていきたいものです。
(参照元: http://www.kstarnews.jp/ )
サイドカラムを落とすパターン

2カラムなど複数カラムの場合、サイドカラムをメインコンテンツの下に移動させます。基本的にレスポンシブウェブデザインはこの縦長レイアウトパターンが一般的のようです。
この方法が一番多いように思います。
(参照元: http://evening-edition.com/ )
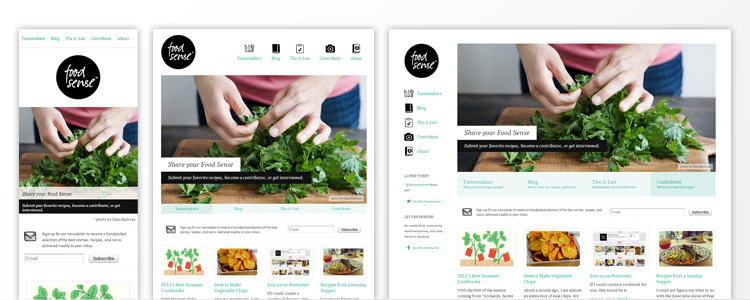
レイアウトをガンガン変更するパターン

1280px・768px・320pxのように、各ブレイクポイント毎にレイアウトパターンを変更して表示しています。全て目的に沿ったデザイン!とても参考になりますね!
(参照元: http://foodsense.is/ )
1カラムのままのレイアウトパターン

Simple is Best ! このくらいシンプルだとスマホなと横幅の狭いディバイスで見てもノンストレスですよね。
(参照元: http://saneef.com/ )
上に戻るボタンを使っているパターン

レスポンシブ・ウェブデザインだとどうしても縦長のサイトになってしまいます。ページ末まで読み終えた後上に戻るのが大変。このように上に戻るボタンを設置するのが親切です。
(参照元: http://atl.recruit-tech.co.jp , http://dev.classmethod.jp/ , http://www.hollgraphic.jp/ )
ソーシャルボタンがきれいに配置されたパターン

ソーシャルサイトの投稿ボタンは今やとてもたくさんあります。もちろん公式サイトで配布されているボタンを使用するのがいいと思いますが、やはりキレイに整列させユーザビリティを上げたいですよね。例サイトのようなボタンだとつい押しちゃいそうです。
(参照元: http://dustycartridge.com/ , http://techwalls.com/news/set-custom-url-google-plus-profile/ ,
http://www.asahi.com/mauritshuis2012/ )
無限スクロールで快適スクロール

WordPressをご利用の方はご存知の方が多いと思います。WordPressプラグイン【Jetpack】の機能の一つに【無限スクロール – Infinite Scroll】があります。有効化すれば、スクロールするだけでドンドン次の記事の内容を読み込んでくれるものです。
TwitterやFacebookのサイトも同じですよね!
今後、スマホに必須アイテムではないかと思っています。
(参照元: http://jetpack.me/ , http://jetpack.me/support/infinite-scroll/ )
以上。
今後、皆様の作業が少しでもスムーズになるよう、お役に立てればいいなと思います。
参考図書
著者情報
- 右脳専門!感覚だけのデザイナー人間!







