If you’re looking for a fun Scratch project to build, look no further! In this guide, you and your child will learn how to make a virtual pet in Scratch that will react when you pet it, and will eat food. After following this guide, you will have a great program that you can continue to work on and customize to make your own.
Enroll your child in award-winning free Scratch classes led live by an expert instructor and designed by professionals from Google, Stanford, and MIT, to create all sorts of cool games with Scratch coding.
Create Your Own Virtual Pet In Scratch
Follow along with the steps below to create your own virtual pet in Scratch. If you would like to start with our version of the project, you can find it here.
1. Create a New Project and Add a Backdrop

As with any other Scratch project, the first step is to create a new project. Navigate to Scratch and click “Create” to create a new project. Delete the cat sprite that will load in by default and then select a fitting backdrop by clicking the “Choose a Backdrop” button in the bottom right corner (shown in green in the image above). We chose “mountain,” but you can choose any background you like.
2. Add Your Pet!

To add your pet, click the green “Choose a Sprite” button. For this step as well, you can choose any pet you like, but try to choose one with an animation (it will move when you hover your mouse over it). For our project, we chose “hare.”
3. Load In Sounds

This project will use two different sounds - one sound for when the pet is talking, and one sound for when the pet eats. To load sounds into your project, click “sounds” in the top-right corner. Then, click “choose a sound.” It may also be helpful to set the filter to “Animals.” Find the sound you want your pet to make when talking and click on it to load it into your project. Repeat this process again to find a sound for when your pet is eating. We used “chatter” as our talking sound and “chomp” for our eating sound.
4. Make Your Pet Talk

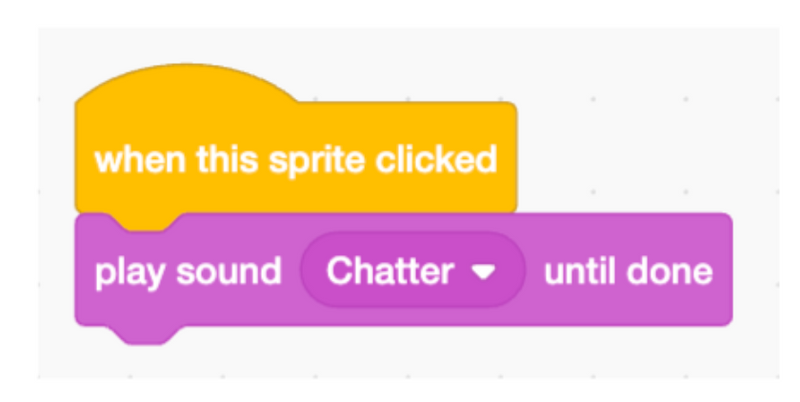
For our first bit of coding, we will make our pet talk when clicked. Take a look at the code above; the first block will activate the code below it when the sprite is clicked, and the second block will play the chosen sound. Together, these blocks make it so that our rabbit will talk when it is clicked. Once you understand the code, go ahead and add it to your project, being sure to change the selected sound to the sound you want to play when you click on your pet.
5. Add A Food Source

Of course, your pet will need to eat! To add this functionality, we need to add a second sprite. Click the “Choose a Sprite” button, as before, and choose a food source for your pet. We chose “apple.” Move the food to an appropriate place in your project.
6. Code The Food

We can add some simple code to program our food source. Click on the food source in your sprites window to select it. Then, add the code in the image above. The “when this sprite clicked” block will activate the code below when the food is clicked, and the “broadcast” block sends out a message other blocks can receive (more on that later). Be sure to click the “message1” message that loads in by default and change it to “food!” by clicking “new message.”
7. Make Your Pet Eat

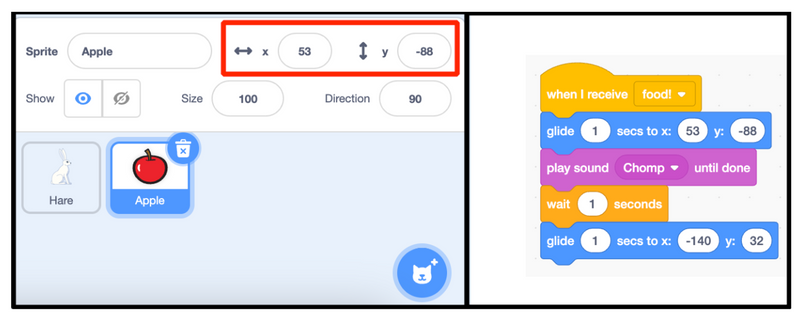
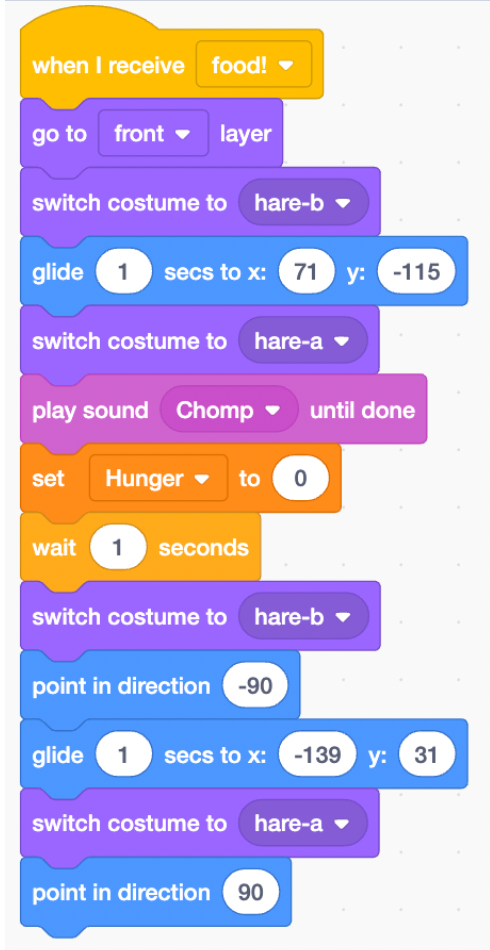
We are now ready to animate some movement into our pet. Return to animating your pet by clicking on the pet in the sprites tab. Then, add the code in the image above. Let’s take a look at what each block of code is doing:
- When I receive (food!): Before, we programmed our food source to broadcast the message “food” when it is clicked. We can make our pet listen for this broadcast, and when it hears it, it will take the action in the code below. In other words, when the food source is clicked, our pet will take the action in the following code.
- Glide (1) secs to x: (x) y: (y): Sprite placement in the Scratch canvas is controlled by an invisible grid, and you can place things around the grid by giving them an x value and a y value. The x value controls placement left to right, and the y value controls placement up and down. In this part of our code, we want our pet to move to the x and y values of our food. Find these values by clicking on your food, and then add them to this “glide” block. This block will make your animal glide for 1 second towards the target location.
- Play sound (sound) until done: This block will play the target sound - be sure to change “chomp” to the eating sound you chose for your pet!
- Wait (1) seconds: We want our pet to eat for a bit, so this block will have it wait on the food for 1 second so it has time to eat.
- Glide (1) secs to x: (x) y: (y): As before, we want our pet to glide to a new location. These x and y values are up to you, but choose somewhere that makes sense for your pet to rest, such as on a rock or on a chair. To make this easier, click and drag your pet to your target location, take note of the x and y values, and then add those values to this block.
8. Add some animation
At this point, your pet should move to the food and eat when the food is clicked, but there is no animation. We can add a few new blocks to our existing code to tighten up how it looks. Read below to understand the purpose of these new blocks, and then add them to your code.

- Go to (front) layer: We want our pet to be on top of the food as it eats; this block moves our pet on top of the food.
- Switch costume to (costume b): This changes our pet’s “costume” while they are gliding, which makes it look like they are moving.
- Switch costume to (costume a): While our pet eats, they can revert back to their previous “costume,” or animation frame.
- Switch costume to (costume b): Again, we want our pet to look like it is moving, so we can use their secondary costume while they glide.
- Point in direction: (-90): We don’t want our pet to move backwards, so we can use this block to change the direction it is facing. Depending on if your pet starts on the left side or the right side of your food, you may need to use this block further up in your code. You also may need to change the direction from -90 to 90.
- Switch costume to (costume a): Now that our pet is back to its resting spot, we can change it back to its original costume.
- Point in direction: (90): Similarly, we can change our pet’s direction back to normal now that it is back at its resting spot.
9. Create a Hunger Variable

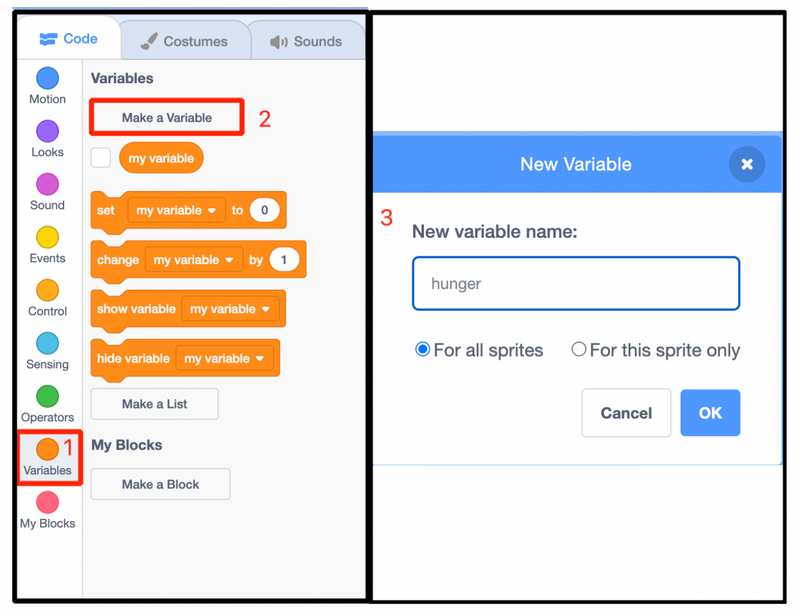
The next part of our project is to add in hunger. We can do this by creating a variable called “hunger.” Click “variables,” “make a variable,” and name the new variable “hunger.”
10. Increase the Hunger Variable

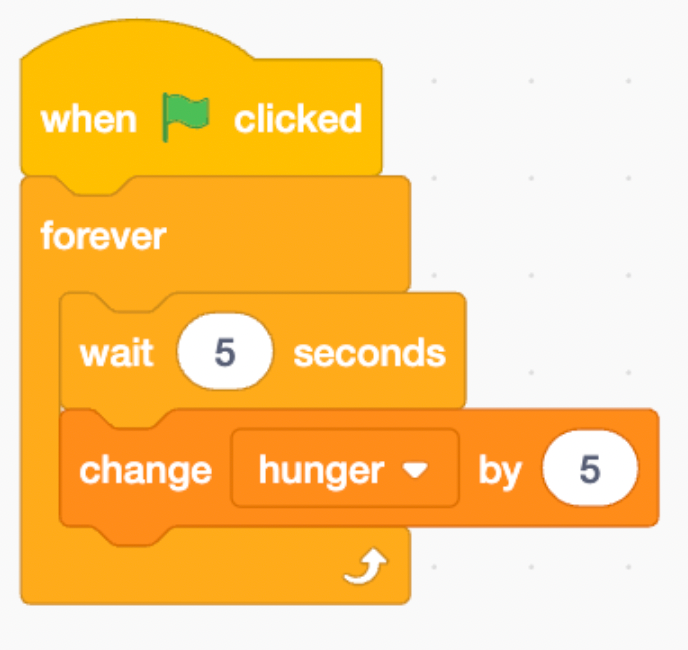
Next, we want to make our pet get hungry over time. We can do so with the code above. Let’s take a look at what each element does:
- When green flag clicked: The code below will start running when the green flag is clicked.
- Forever: The code inside this loop will run forever, which is what we want!
- Wait (5) seconds: We don’t want the hunger to update too quickly, so we will update it every 5 seconds.
- Change (hunger) by (5): This block causes our hunger to increase by 5 every time the block is triggered, which will suit our needs well
11. Allow Your Pet To Tell You When It Is Hungry

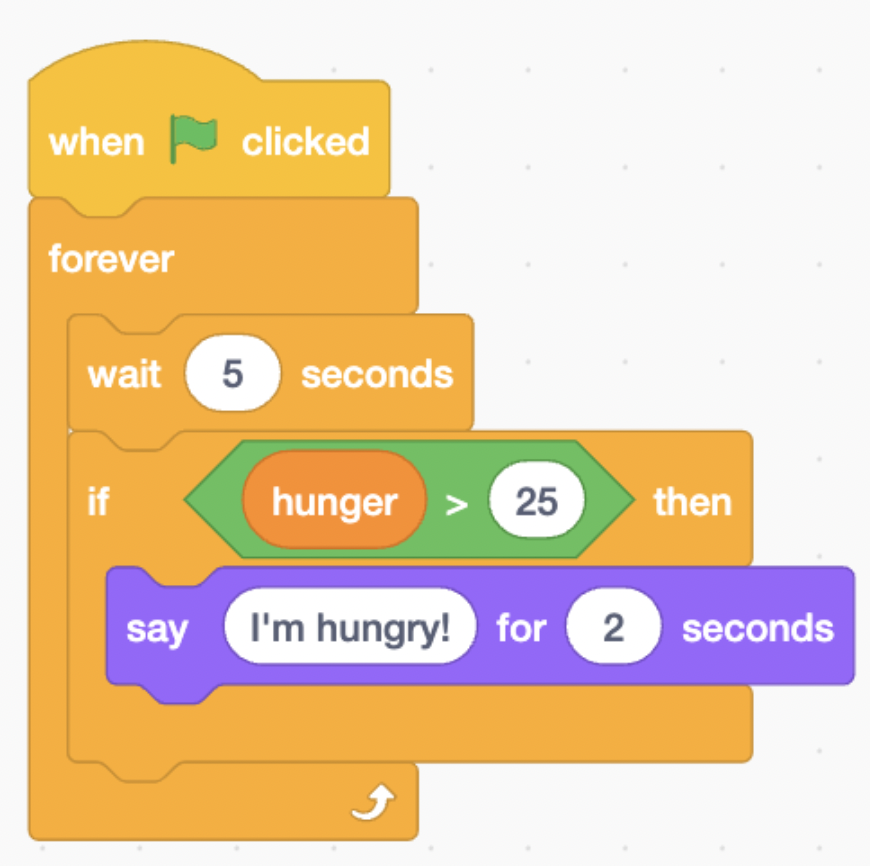
Your pet will need a way to tell you when it’s hungry! Let’s add the code above to do just that; take a look below to understand how it works.
When green flag clicked: The code below this block will run when the green flag is clicked.
Forever: This code will run forever once the green flag is clicked
Wait (5) seconds: We don’t want the animal to talk non-stop, so we will only check for hunger every 5 seconds.
If <(hunger) > (25)>: The code inside this loop will only run if the pet’s hunger is greater than 25.
Say (I’m hungry!) for (2) seconds: Whenever this block is activated, your pet will speak for two seconds to let you know it’s hungry.
12. Reset Hunger After Eating

The final step will be to reset your pet’s hunger after it has eaten. To do so, add this “set (hunger) to (0)” block to your existing code, as shown above.
Make A Virtual Pet In Scratch
At this point, you should have a virtual pet that will make a sound when you pet it, will let you know when it’s hungry, and will eat when you feed it! This project is great because it can continue to be customized - perhaps you could create a “thirst” variable and water your pet, or maybe you could create a ball that it can play with. The possibilities are endless!
If your student thought this project was fun and would like to continue to improve their skills with Scratch, check out our Scratch Ninja Course (for beginnerz) and Game Building Course (for more advanced coders). And, learn how to make snow fall in Scratch. Thanks for following along, and happy coding!
Written by Matt Schofield, an educator and avid coder. After studying Spanish at the University of Pennsylvania, Matt began teaching English as a second language to elementary students in Baltimore. In addition to his full-time teaching position, Matt enjoys teaching computer science in the evenings and weekends with Create & Learn.




