If you are a designer, you probably already know what UI/UX designs mean. If you don’t know yet, we invite you to get to know and master some of the top trends that will be popular this year.
We also have exciting aspects this year that further align us with the approach shaping (2025). After reading it, keep scrolling below to see the top ‘UI/UX’ trending list for (2025). We strive to provide interesting content to our readers, so trust us as we have gathered comprehensive information and we want you to trust our insights.
You may also like:
UI and UX design are two important elements of digital product or website development that affect user experience and interaction. UX design is concerned with the functionality, structure and logic of use of the product, while UI design is concerned with the appearance, colors, typography and graphic elements of the product.
UX and UI designers work together to create a product that is attractive, simple and enjoyable to use. Here are some key differences between UX and UI design:
UX is (user experience), UI is (user interface). Generally speaking, both UX and UI are part of design. UX is the logic and user experience, UI is the graphical representation of that. Let us consider both stages separately.
UX Design
UX is one of the first stages of the solution. A UX designer conducts a needs study and starts prototyping: he lays out the structure and logic, elements, interrelationships between elements, designs the initial functionality. During this phase, the user journey through the entire project is designed, providing essential ‘call to action’ elements.
Call to action is an essential result of any project, i.e. what we expect from the visitor in the ideal case: purchase, filling out the inquiry form, contact form, reading the article in full, etc. The project may have more than one ‘Call to action’, but the most essential one must be singled out.
UI Design
The UI designer uses the prototype prepared by the UX designer and ‘turns’ it into a design (creating graphic elements, style guidelines, interface animations, font selection, etc.). In other words, the final product prepared by the UI designer looks exactly as it will look programmed to the users of the project.
The UX and UI stages can be performed by one and the same person, if he has all the necessary competencies, but these stages are usually performed by professionals in these fields. In conclusion, UX and UI design complement each other and both play an important role in the development of digital products. By understanding the differences between UX and UI design, designers can create designs that are both functional and aesthetic.
Let’s go to the latest UI/UX design trends list:
Trends That will Stay Relevant in (2025)
The introduction of AI and VR are relatively new trends in UX/UI design. However, not all trends that will be relevant in (2025) are innovative. Principles such as inclusiveness and minimalism, already known to most designers and developers, will not lose popularity.
After all, the main goals are for applications/websites to be understandable to users, and information presentation to be as simple as possible. The design trends of the best programming languages have already been considered. For example, HTML5 is actively used in the development of Telegram games.
Credit to: tubik UX
1. Design Inclusivity
UI/UX designers in (2025) should ensure that digital experiences are accessible to users with different skills, gender, age, preferences and disability limitations. That is, web design must be created for the widest possible audience. Implementing this principle often requires:
- Ensuring readability through properly selected contrast;
- Creating alternative text for images;
- Customize keyboard and voice navigation.
2. Reorganize Hero Sections
In order to make a good first impression, the designers directed to the hero section of the site. in 2025 we will see a deconstruction of the hero department, taking us away from the usual methods.
Bold typography and images are just a few examples of how beautiful this portrait will look. Since the idea is to break away from the usual method, designers can hope to push their creativity and create hero chapters that are worth revisiting. For the sake of memorability, let’s wait and watch as designers redesign the hero sections of websites.
3. Minimalism and Ease Perception
In 2025 the trend towards simplicity in design and clean interfaces will continue. Designers should emphasize:
- Making text more readable;
- Intuitive navigation;
- Emphasizing functional buttons and main content;
- Minimizing the number of additional elements and creating sufficient free space.
One suitable design style that goes well with minimalism is Glassmorphism, which creates a frosted glass effect. Transparency is emphasized through a colorful, often neon background, and elements with thin illuminated edges ‘float’ in space. However, it is important to use this effect only for individual parts of the interface in order to preserve the comfort of visual perception.
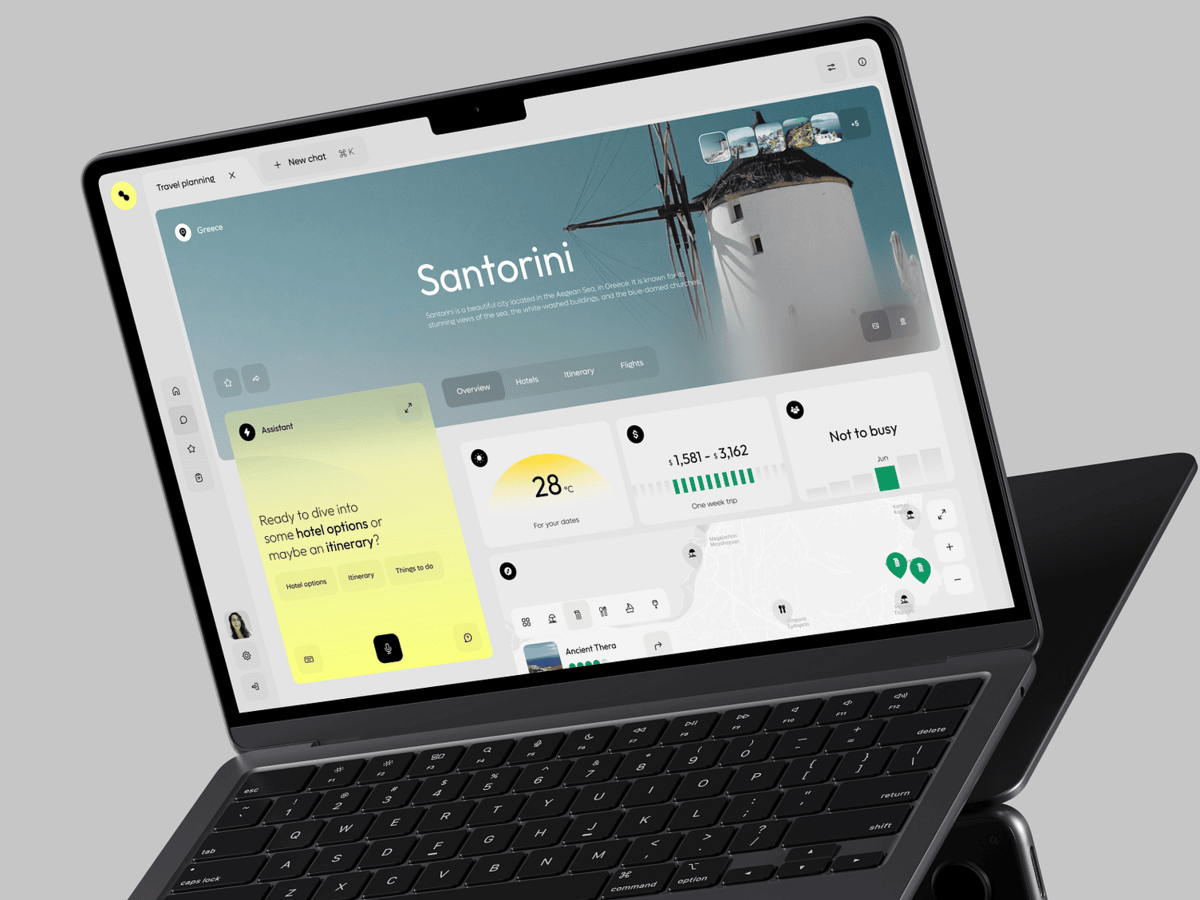
Credit to: Yi Li
Some of the critical features of this trend include:
- Minimalism;
- Accessibility;
- Dynamic effects;
- Cross-platform compatibility.
The effects created by this trend, especially transparency and light refraction, make interfaces look modern. Although this trend first became popular in (2020), it continues to develop inertly.
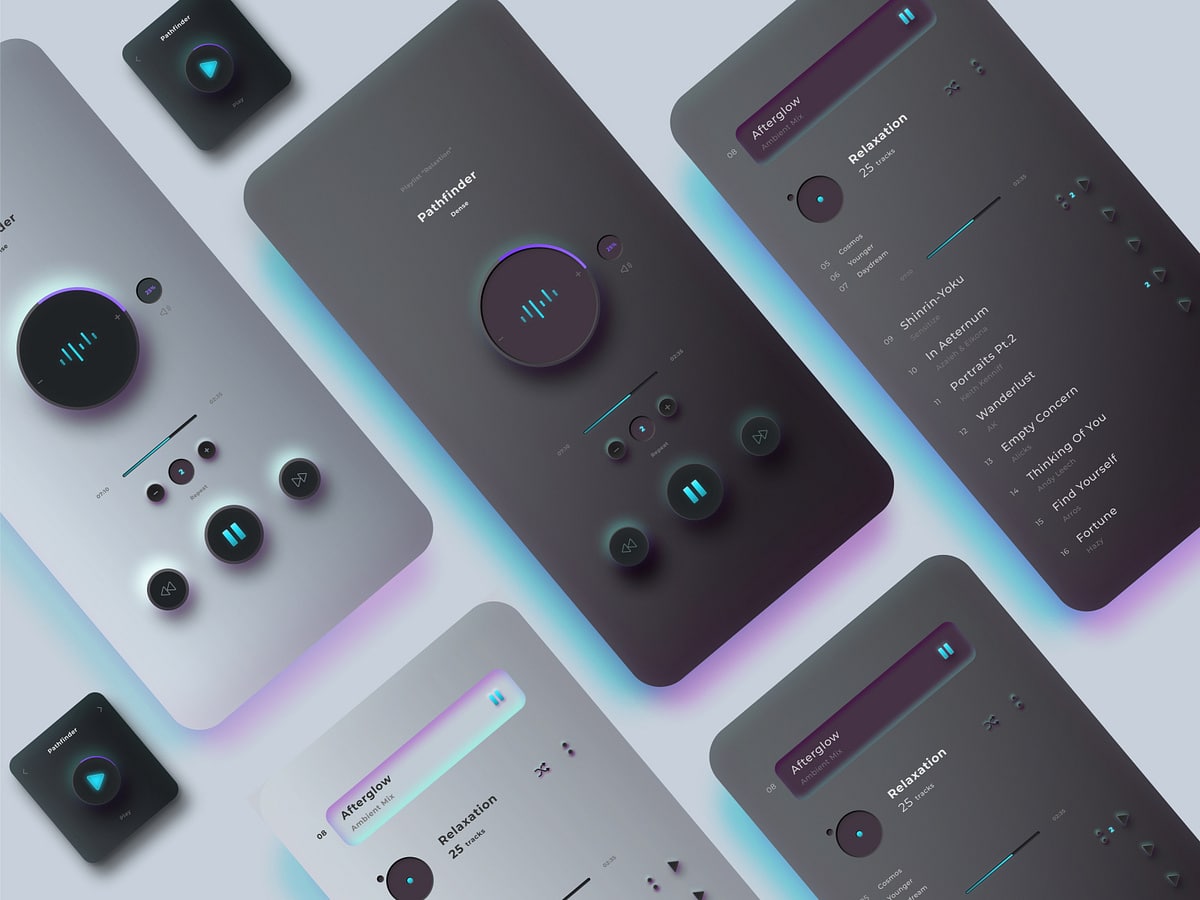
Neomorphism with three-dimensional elements ‘pushed’ out of the background is another popular style that is also combined with minimalism. Smooth transitions are one of the features. All elements are often created in the same style, and highlighting is done by working with shadows.
Credit to: Elena Zelova
4. ‘AI’ Integration Continues
There are many areas of application of artificial intelligence in design, but let’s distinguish the main directions:
- Analyzing large volumes of user data
AI will independently process data on potential customer inquiries and identify trends in their behavior. UI/UX developers definitely need to familiarize themselves with various studies;
- Automation
Routine and repetitive tasks, such as creating template layouts, can be delegated to artificial intelligence;
- Developing navigation instructions for customers
AI will make it easier for users to find the information/section they need, and algorithms will follow the characteristic behavior of a particular user. This applies both to the creation of different parts of the main source and to feedback messages to customers (such as AI-based chatbots);
- Improved prototyping and testing
AI will help create prototypes and mockups that are more responsive to visitor requests;
- Increased accessibility
AI creates a more inclusive design that targets the wider CA and is tailored to individual users;
- Creating emotional design
AI combined with facial and emotion recognition technologies will be able to adapt the interface to the emotional state of visitors. This means that the look of the site will literally change. Such interfaces will be more sensitive;
- Attracting new customers and retaining the audience
This is possible because artificial intelligence can quickly identify the user and offer him the right products / services at the right time.
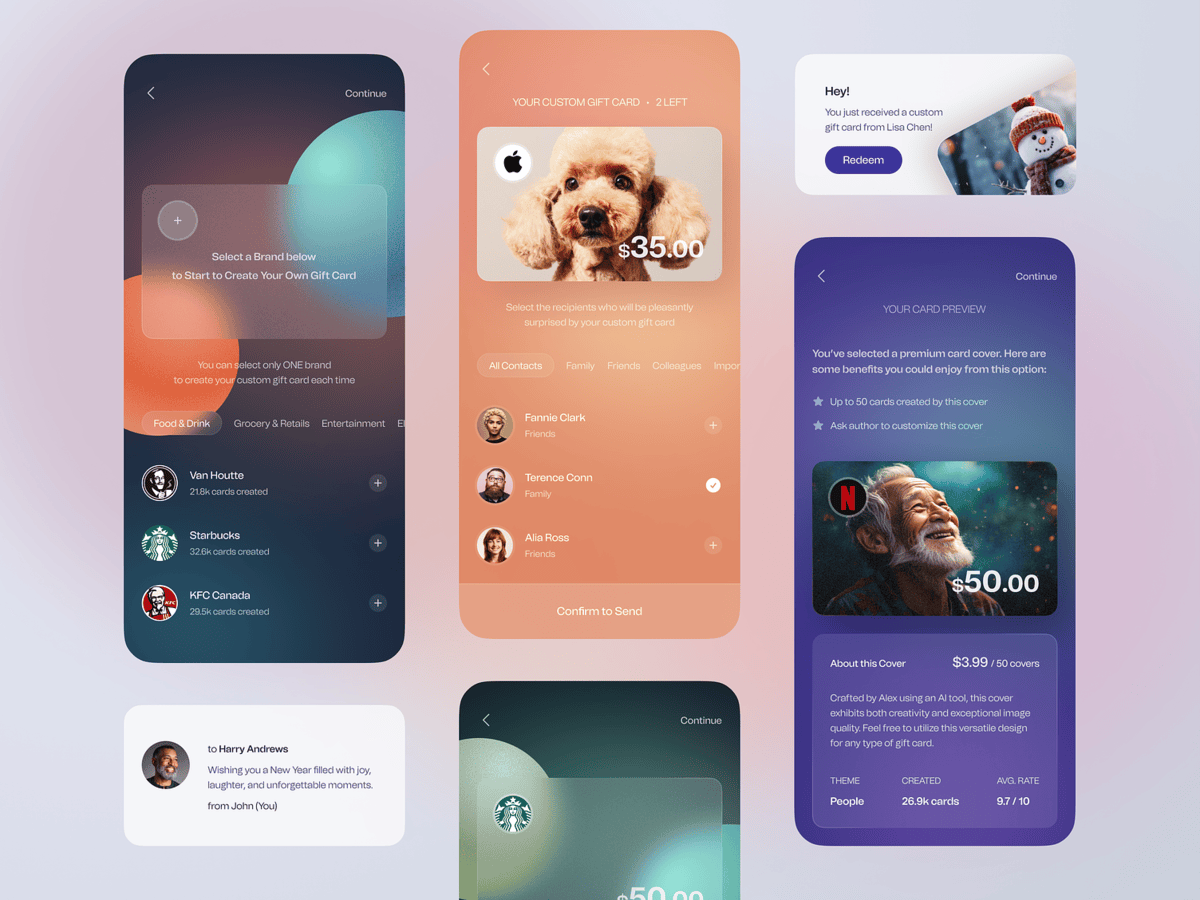
Credit to: Jack R. for RonDesignLab
Predictive analytics provided by AI plays a key role in understanding consumer behavior in shaping designs that meet business goals and objectives. Information generated by AI also helps designers create better user interfaces that adapt to users’ needs.
In addition, generative designs are also improving every day as these algorithms can generate solutions based on parameters and constraints. So, in the future, the collaboration between the designer and their AI assistant will be unique.
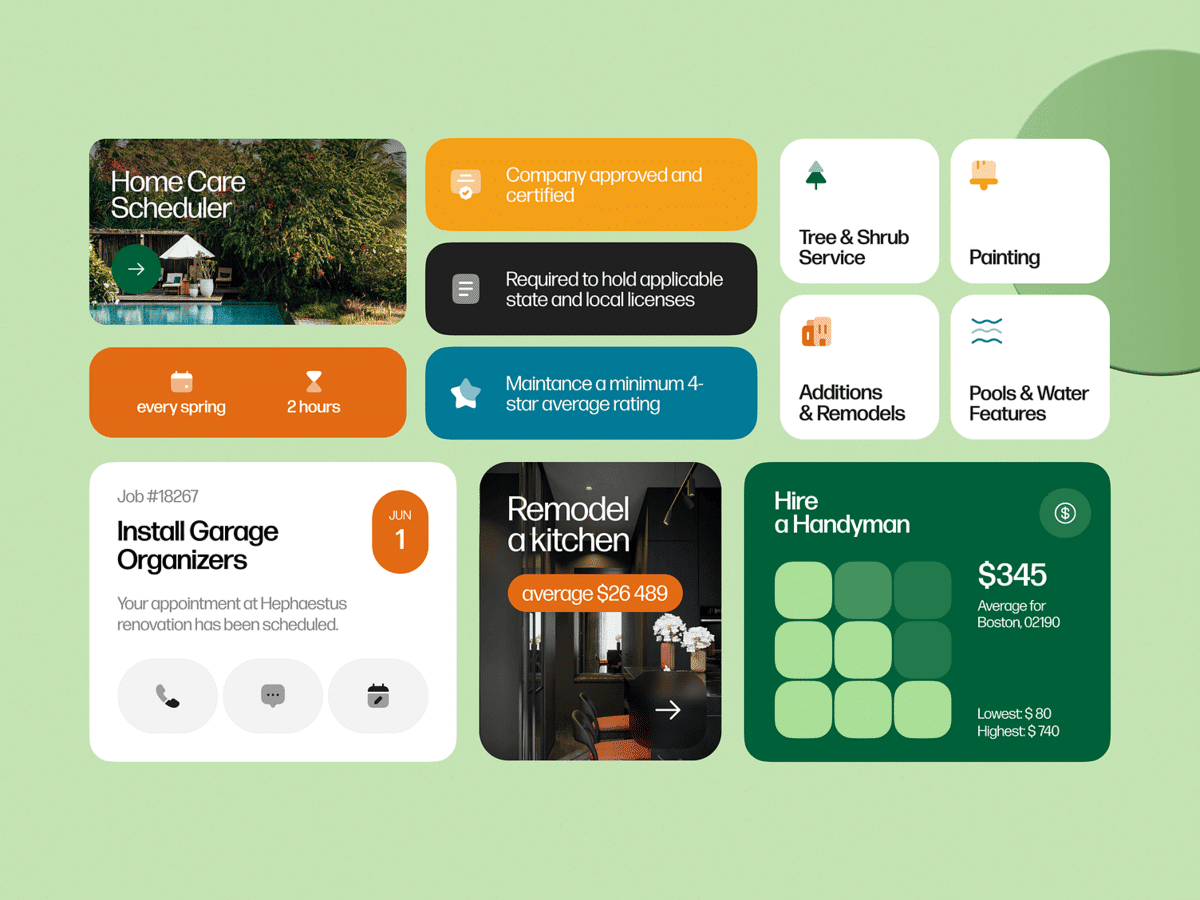
5. Simplifying Data Through Visualization
Complex data sets are treated differently than they need to be viewed. It takes a tremendous amount of effort to break down these complexities, and one has to wonder why they were introduced. And here another trend emerges.
Data needs to be simplified, and for that data visualization has become the new norm. Advances in UX user interface design and development in coding have helped designers deal with complexity and present easy-to-understand data.
The user-friendly ways to do so include:
- Infographics;
- Images;
- Mind maps;
- Flowcharts and more.
6. Interactions via Multimodal Interfaces
We are entering an era of different types of interfaces, some more advanced than others and some more convenient than others. These and many other interfaces will always be accepted if they are directed to the user.
With multimodal mode, we want to access interfaces through a variety of inputs, including hand gestures, touch, speech, and so on. They are designed to harmonize human interaction and better understand human needs.
With a perfect sense of personalization, multi-faceted interfaces increase accessibility based on users’ preferred interaction styles. This function also corresponds to understanding the needs of various users and meeting what they need most.
7. Personalization and Privacy
Consumers these days want personalized or customized experiences. From options to recommendations, they have to be tailored to the individual’s preferences. To achieve this, brands collect data, analyze it and try to give consumers what they want.
This is a challenge because without a personalized user experience, it is impossible to create a design that complements the narrative or emotions. So how do you overcome this challenge? Well, remember:
- Create well-defined goals that help your business and respect the individual’s privacy.
- Educate your users about privacy laws and ask for their permission before extracting information.
- Develop a broader understanding of your users so you can think from their perspective.
8. Good Mood in the Digital Age
In today’s digital era, digital well-being is becoming increasingly important. Although we are often connected to people through technology, we are disconnected from the most important person: ourselves. In an age where technology takes center stage, we often lose sight of our own needs. Changing the way we work and live, the sense that technology controls us has increasingly contributed to human decision-making.
It’s important that apps also include features like Screen Time and other digital wellness tools so that everyone is aware of their use. Understanding screen time is the first step towards change, because we need to be mindful before we act.
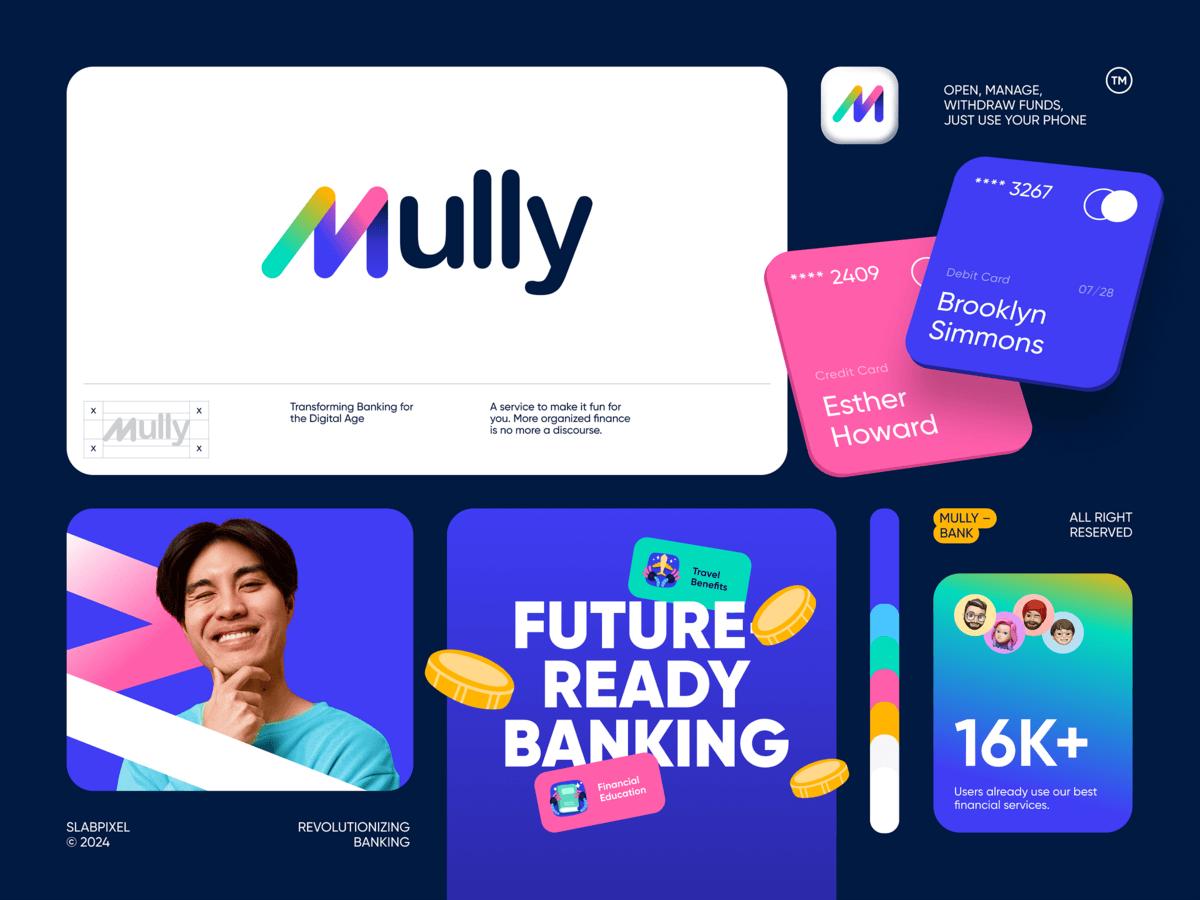
Credit to: SlabPixel Designer
9. Voice User Interfaces
It’s no surprise that you’ll walk into your neighbor’s house, your friend’s house, or just about anyone’s house, only to hear them yelling ‘Alexa’ or ‘Siri’ to play their 90s playlist or remind you to buy celery on Thursday. Voice assistants have settled comfortably as ‘friends’ and ‘helpers’, making our daily lives easier.
According to an article by Medium, 22% of internet users shop for groceries using voice assistants, and 27% of the global internet population use the voice search option. So if you haven’t joined this train yet, you might be missing out on a lot.
Final Thoughts
Although the world is changing at lightning speed, it is very important to keep up with the times, to be ahead and try to do better than ever before. Especially for designers who aspire to be the best thing or are on the verge of the next greatest design of all time, keeping up with new trends is a must. Who knows, you might be the next big design thing in the digital and physical worlds.
Some inspiration has been taken from: Merehead and Pepper Square Thanks.