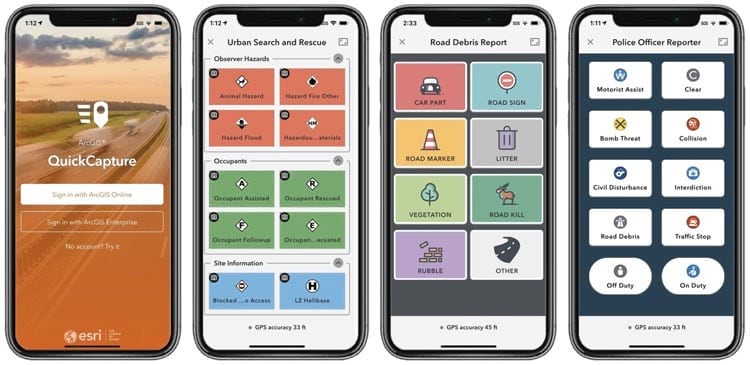
With ArcGIS QuickCapture, a field data collection app from Esri, you can capture data simply and quickly. It was designed to support field teams that need to rapidly collect data from a moving vehicle, helicopter, bicycle, or all-terrain vehicle (ATV). But it’s simple, form-based interface makes it an excellent choice for collecting almost any type of data.

You can capture both the location and attributes of assets or incidents as you travel. The project author crafts the form and determines the arrangement of buttons, how they appear, and the information they collect. You can use the app to capture both photos and sensor information from a device.
The essential steps to use QuickCapture include the following:
- Create a feature layer to store what is captured
- Configure the feature layer for the desired attributes
- Create a new QuickCapture project
- Use QuickCapture designer to change the look and feel of the form
- Open the project in the QuickCapture app
- View the results
For the purposes of this tip, you will create a simple QuickCapture form to enable students to capture photographs and locations of things they see around a school campus. The things they will capture are:
- big trees
- small trees
- shrubs
- rocks
- signs
- lights
- art
- people
- cars
- animals
Create a feature layer
To capture the desired QuickCapture data, a feature layer is used. A feature layer can be created in many ways; one way is to use ArcGIS Pro, but for this simple example we can do everything using ArcGIS Online.
Feature layers can be created from a template, from an existing layer, from a URL pointing to an existing service, or from scratch. For this example, the feature layer will be created from scratch.
To create the feature layer, follow these steps.
Step 1: If you have not done so already, sign in to your ArcGIS Online organizational account. You must have sufficient privileges to create hosted feature layers.
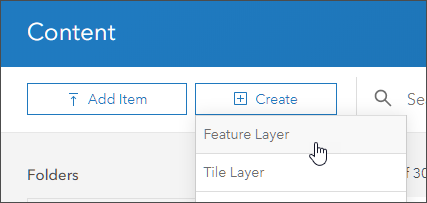
Step 2: In the Content tab, click Create, then choose Feature Layer.

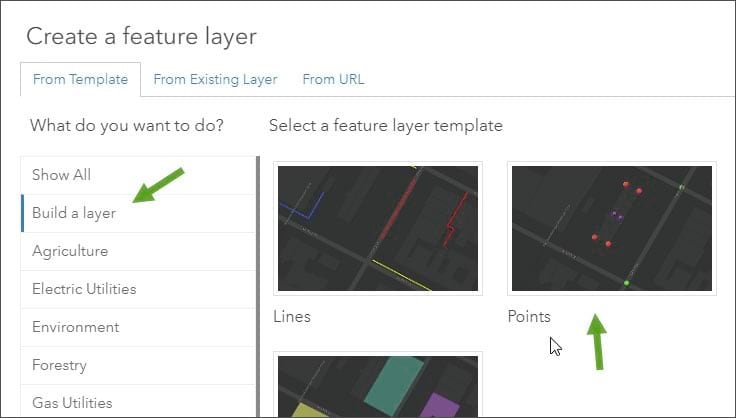
Step 3: In the From Template tab, choose Build a layer, then select Points.

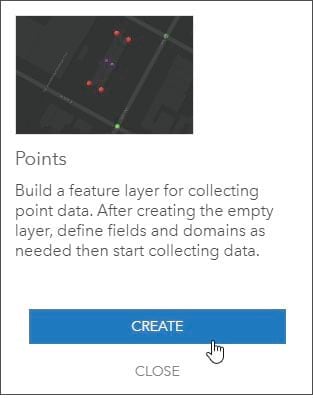
Step 4: Click Create.

Step 5: Edit the name of the feature layer. Click Next when finished.

Step 6: Set the extent for where you want to collect your data using the map and then click Next.
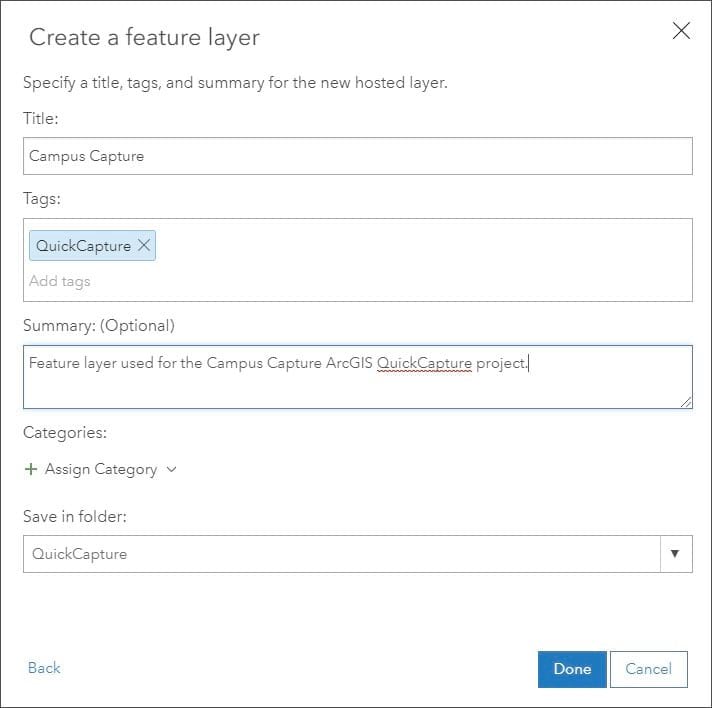
Step 7: Add a title, tags, and summary for the new hosted feature layer item. Click Done when finished.

Please note that it’s a best practice to complete the item pages after the hosted feature layer has been created. Consider adding a well-crafted thumbnail and a detailed description. You can also set Delete Protection in the Settings tab. See Protect your ArcGIS Online items for more information.
Configure the feature layer
In the steps that follow, you will configure the attribute fields to capture the desired information. In this example, a pre-determined list of values is needed to capture the features noted at the beginning of this article such as the trees, shrubs, rocks, and signs.
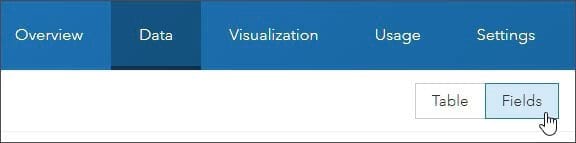
Step 1: Open the Data tab for the feature layer item and click Fields.

Step 2: Click Add.

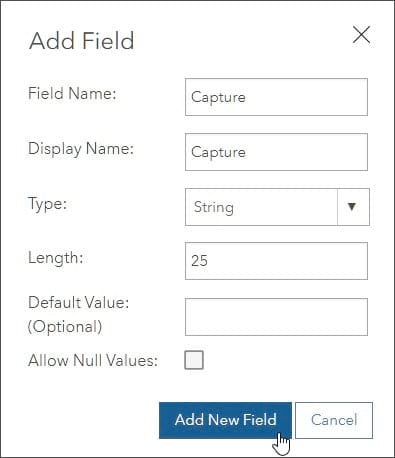
Step 3: Add the field.
Add a field name and display name. Ensure that the type is String. The length can be shortened to 25 characters. Disable Null values. Then Click Add New Field.

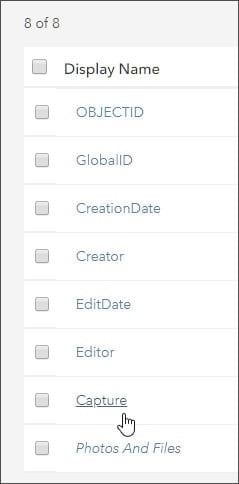
Step 4: Select the newly added field by clicking the field name.

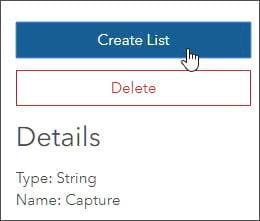
Step 5: Create the list of attribute values. In the upper right, click Create List.

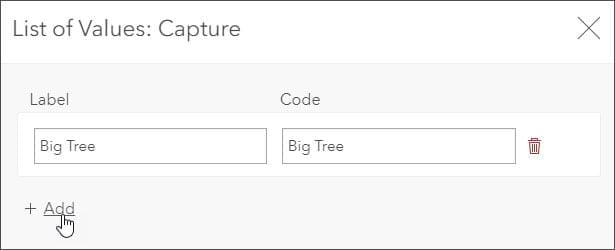
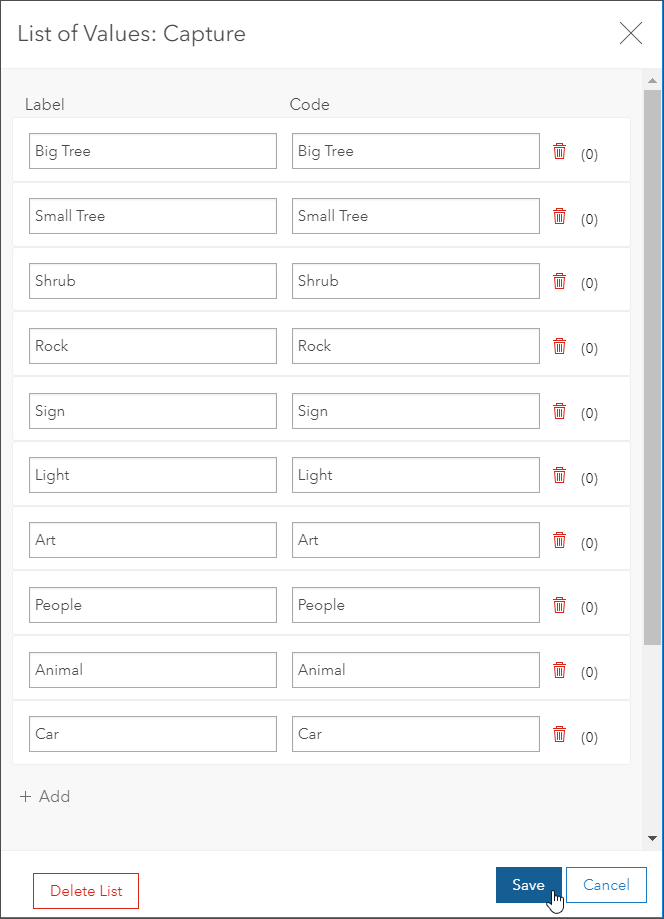
Step 6: Enter Label (the displayed value) and Code (the stored value) pairs for the attributes.
The Code can be different than the Label, but for this example its simpler to keep both the same. Click add, or enter a carriage return, to add more pairs to the list.

When completed the list should look like this:

Click Save when finished.
Step 7: Symbolize the values.
Rather than display all the values as one color, they can be displayed uniquely. Open the Visualization tab.

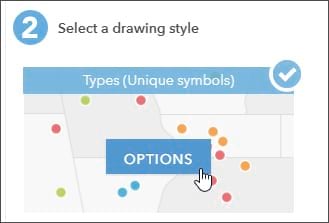
Step 8: Click the Change Style button to edit the layer style.

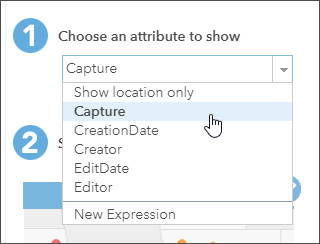
Step 9: From the dropdown, select the attribute you want to symbolize on, in this case Capture.

Step 10: Change the symbols by clicking Options.

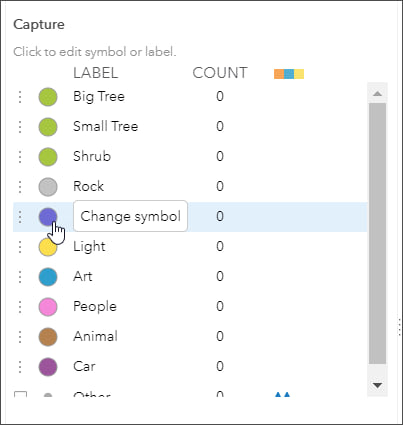
Step 11: Edit the symbols as desired.

When finished, click OK, then click Done.
Step 12: Click Save Layer to save all of the changes you have made.

Create the QuickCapture project
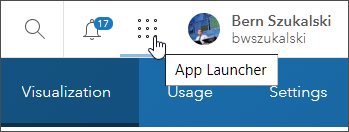
Step 1: Open QuickCapture designer from the App Launcher, which is found next to the avatar button.


Step 2: Click New Project.

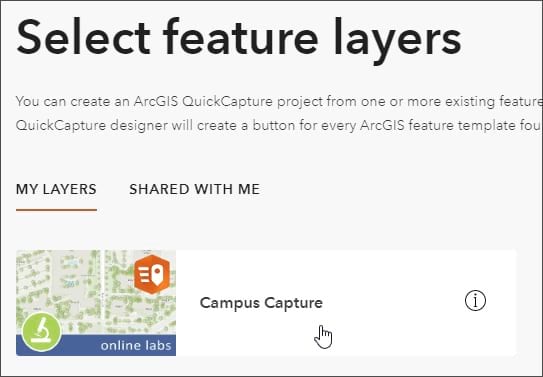
Step 3: Choose the feature layer created in the sections above. In this example, the layer is titled Campus Capture.

Then click Next.

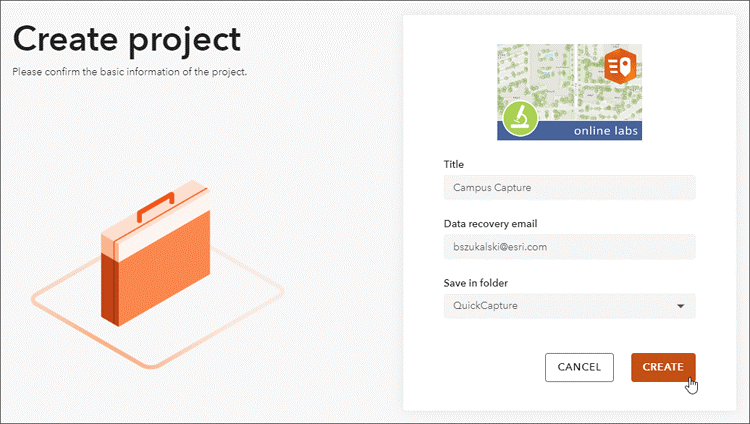
Step 4: Confirm the project information, make any desired edits, then click Create.

Design with QuickCapture designer
You can modify the look and feel of the app with QuickCapture designer. You can use QuickCapture designer to change properties for an entire group or for individual buttons. It’s also used for a variety of other settings and options.
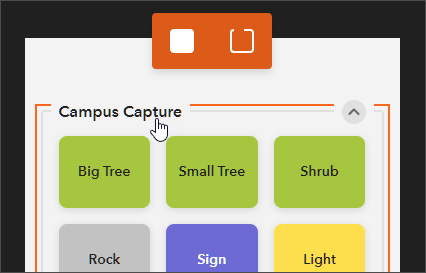
Step 1: Click the group label (Campus Capture) to apply changes to the entire button group. When selected, the group will be outlined in orange.

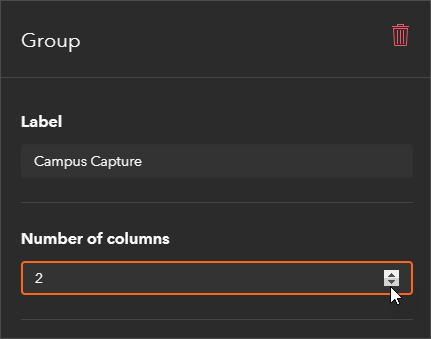
Step 2: In the group properties, set the number of columns to 2.

Next, you will set properties for the buttons.
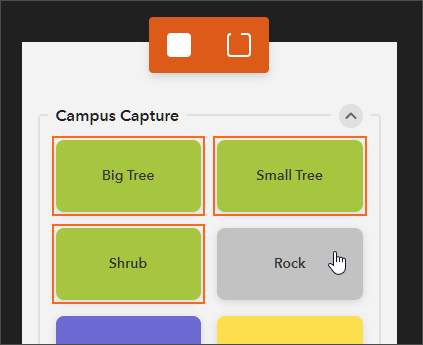
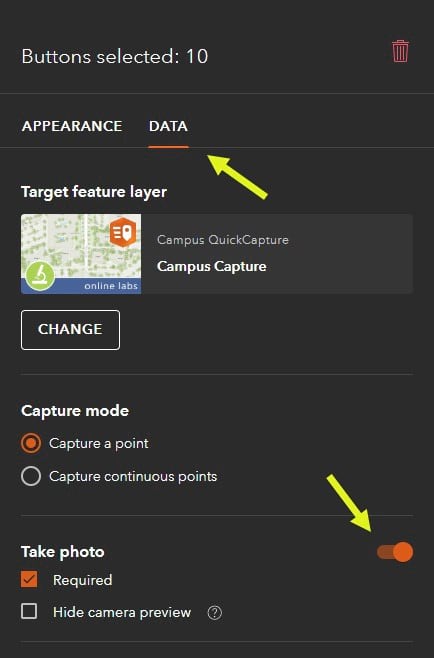
Step 3: Press the <shift> key and click to select all of the buttons. Selected buttons will be outlined in orange.

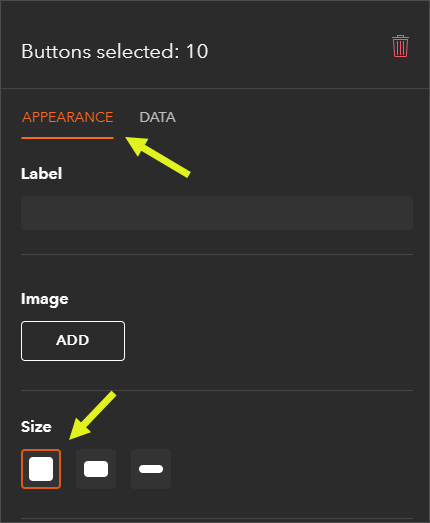
Step 4: With all buttons selected, open the Appearance tab and choose the large button size.

Step 5: With all buttons selected, open the Data tab and enable photos.

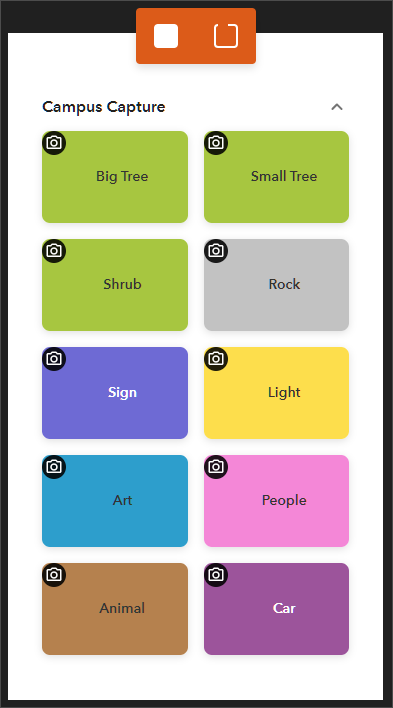
The project should look like this:

Step 6: Save and share the project.
Click Save when finished, then click Share to make the project available to all members of your organization, or to a specific group with members. For the purposes of this tip, you will share the project to your organization.

Open the project in the QuickCapture app
Next, the project you just designed will be opened and used on a mobile device. The device pictured below is an iPhone X.
Step 1: Install the QuickCapture mobile app from the Apple or Google Play app store onto your device.
Step 2: Open the QuickCapture mobile app and sign in. Alternatively, you can open the link or QR code (from Step 6 above) to present the sign in page immediately.

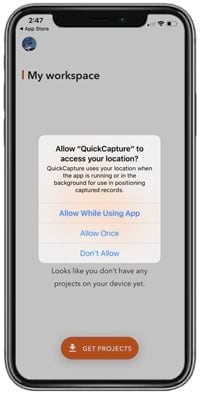
Step 3: If prompted, choose to allow QuickCapture to access your location. This enables your device’s location to be captured in the feature layer.

Step 4: Open the project.
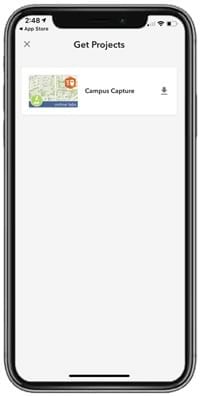
Tap Get Projects to view available projects. The project created above will be displayed (along with any others that are available).

Step 5: Download the Campus Capture project.

Step 6: Open the project.
After you download the project, click the project icon to open it.

When collecting data, click the appropriate button to capture a feature. The camera will open, enabling you to capture a photo. When you finish, the location and photo will be stored in the feature layer, along with the date and account name of the QuickCapture user.
View the QuickCapture results
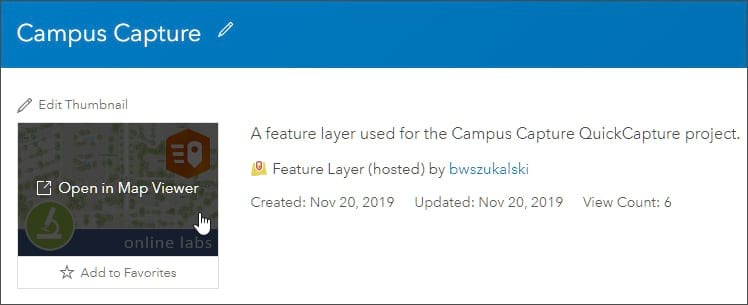
To view the QuickCapture data, find the feature layer item in your contents and click the thumbnail to Open in Map Viewer.

You can also open the QuickCapture designer, hover over the project, and click View Results.

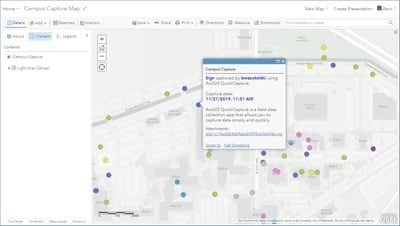
Besides viewing your results in QuickCapture Designer, you can also open your feature layers in a web map.
For example, open the Campus Capture map made using the Campus Capture project detailed in this tip.

Click on a feature and note the attachments. You can use the Attachment Viewer configurable app template to view photos and videos stored as feature attachments, making the app well-suited for use with maps made using QuickCapture. See Browse attachments using Attachment Viewer for more information.
Open the Attachment Viewer configurable app template with the Campus Capture map.

ArcGIS QuickCapture offers many more capabilities than what’s covered in this tip. You can capture data for multiple feature layers, and capture line and polygon feature types. QuickCapture designer lets you add images to buttons, specify horizontal accuracy, edit the project JSON, and more.
Currently ArcGIS QuickCapture requires a named user to open a project in the mobile app. Support for public QuickCapture projects is planned for early this year.
For more information, see the following:


