Firefox Developer Edition
Welcome to your new favourite browser. Get the latest features, fast performance, and the development tools you need to build for the open web.
Firefox Developer Edition — English (Canadian)
Your system may not meet the requirements for Firefox, but you can try one of these versions:
Firefox Developer Edition — English (Canadian)
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Download for Linux 64-bit
- Download for Linux 32-bit
Using Debian, Ubuntu or any Debian-based distribution?
You can set up our APT repository instead.
Firefox Developer Edition automatically sends feedback to Mozilla. Learn more

Firefox Developer Edition
The browser made for developers
All the latest developer tools in beta in addition to features like the Multi-line Console Editor and WebSocket Inspector.
A separate profile and path so you can easily run it alongside Release or Beta Firefox.
Preferences tailored for web developers: Browser and remote debugging are enabled by default, as are the dark theme and developer toolbar button.

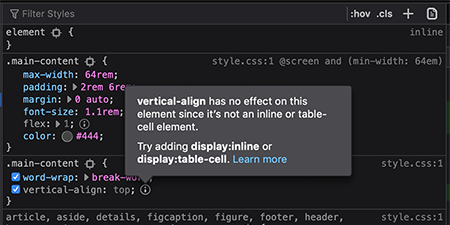
Inactive CSS
Firefox DevTools now grays out CSS declarations that don’t have an effect on the page. When you hover over the info icon, you’ll see a useful message about why the CSS is not being applied, including a hint about how to fix the problem.
Learn more

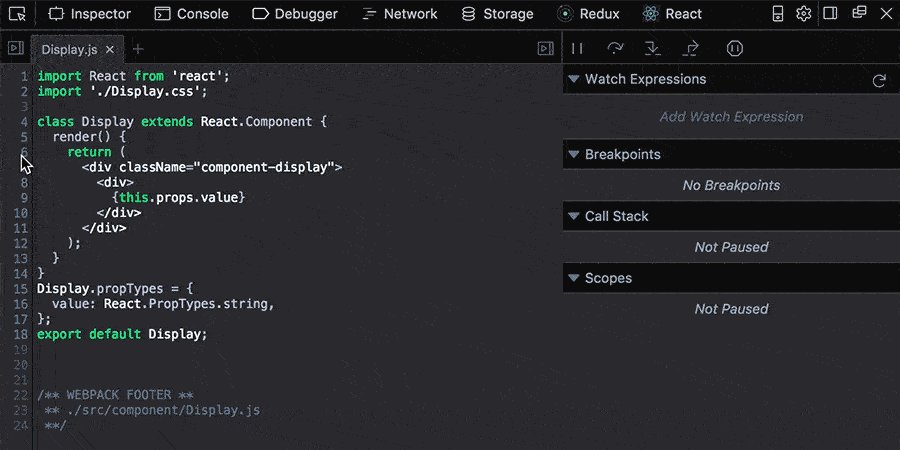
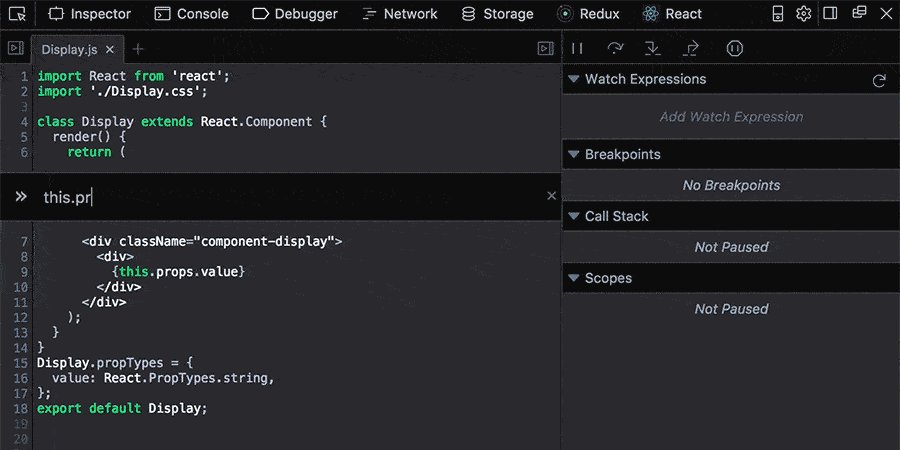
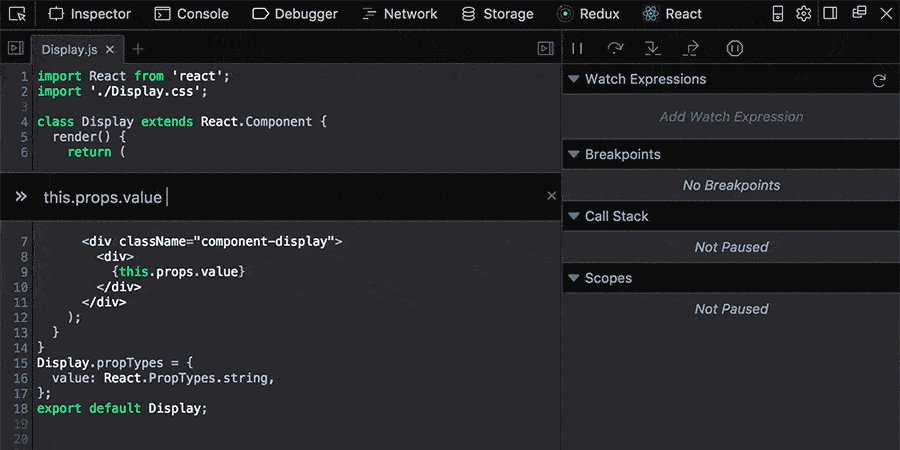
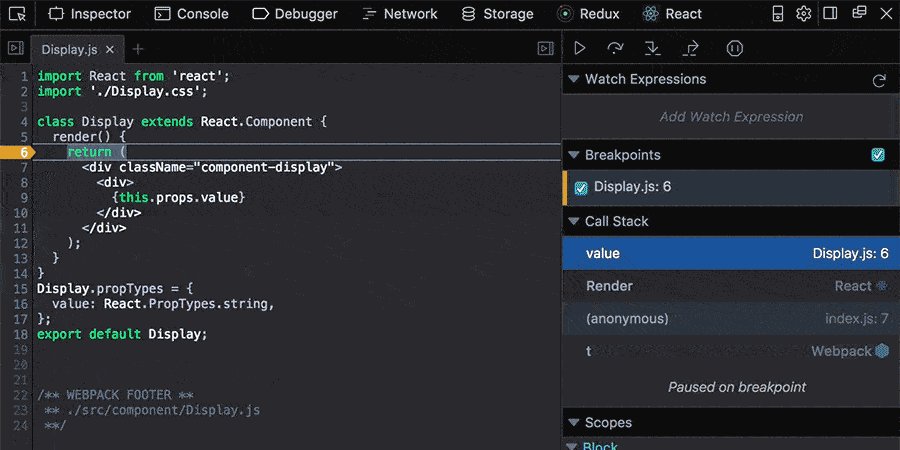
Firefox DevTools
The new Firefox DevTools are powerful, flexible, and best of all, hackable. This includes a best-in-class JavaScript debugger, which can target multiple browsers and is built in React and Redux.
Learn more

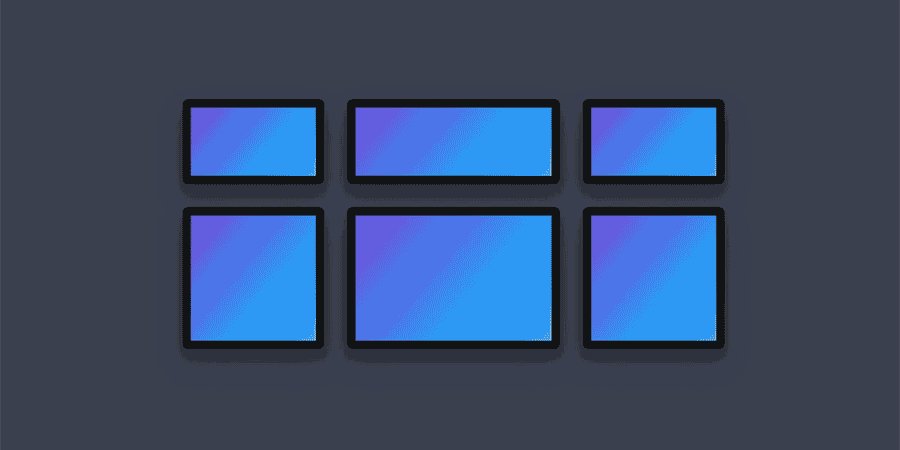
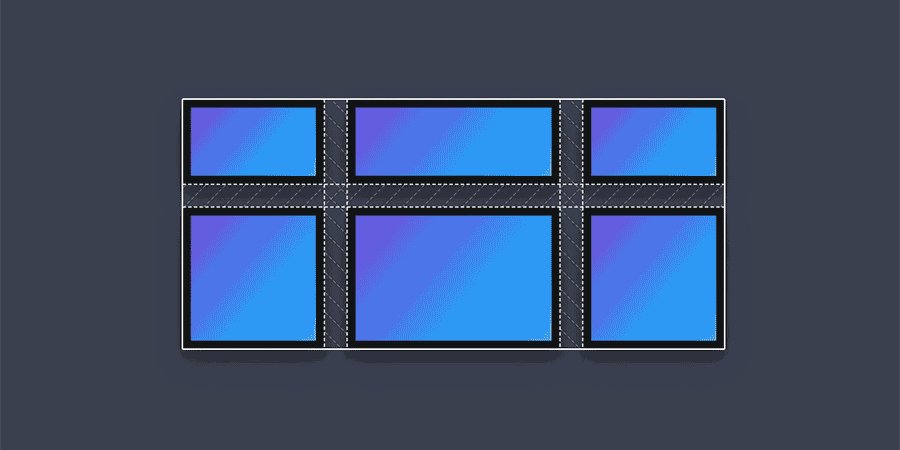
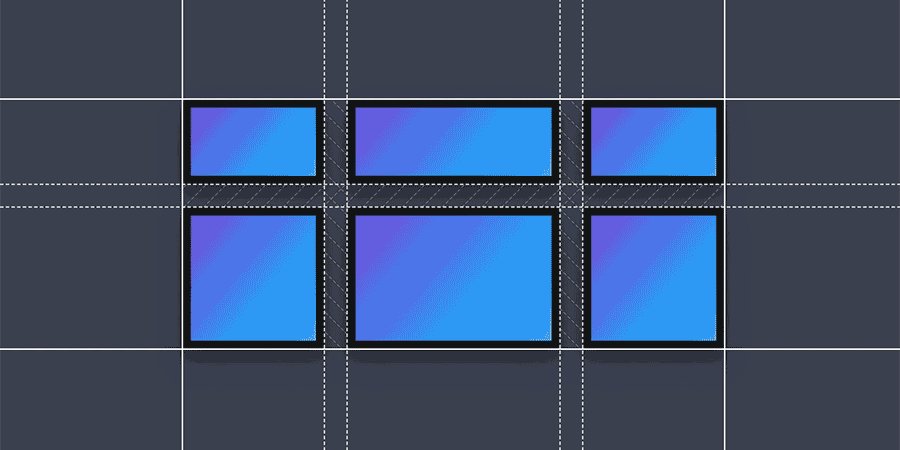
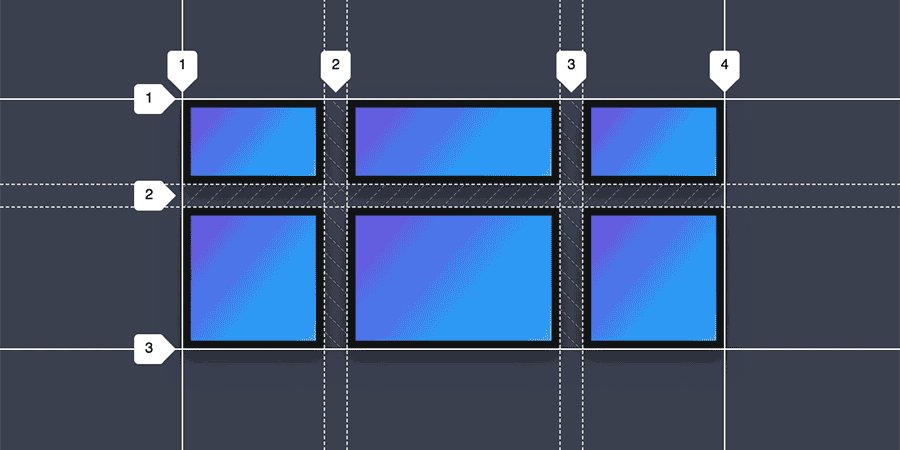
Master CSS Grid
Firefox is the only browser with tools built specifically for building and designing with CSS Grid. These tools allow you to visualize the grid, display associated area names, preview transformations on the grid and much more.
Learn more

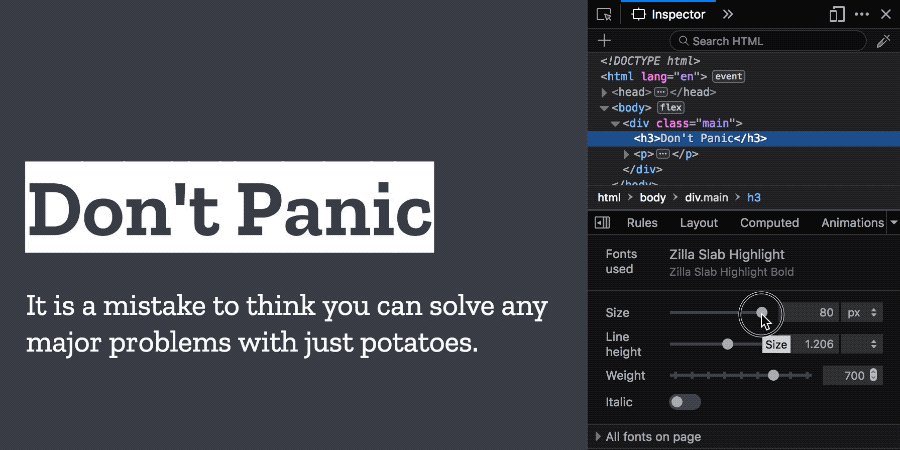
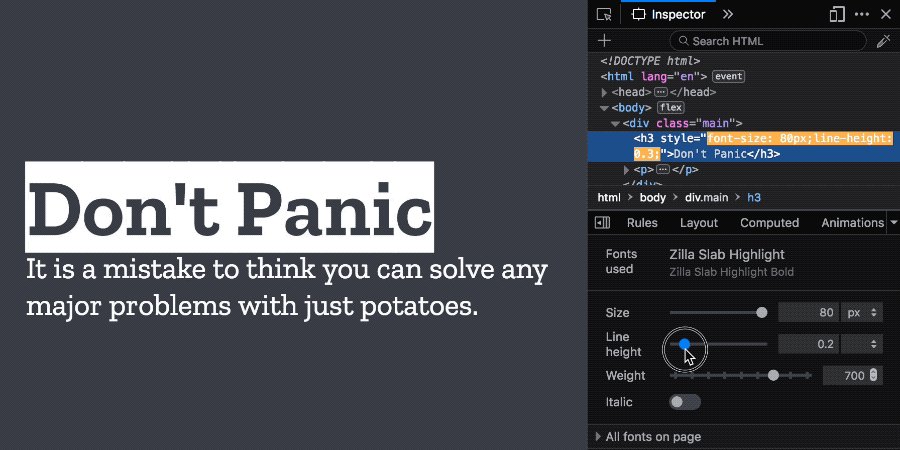
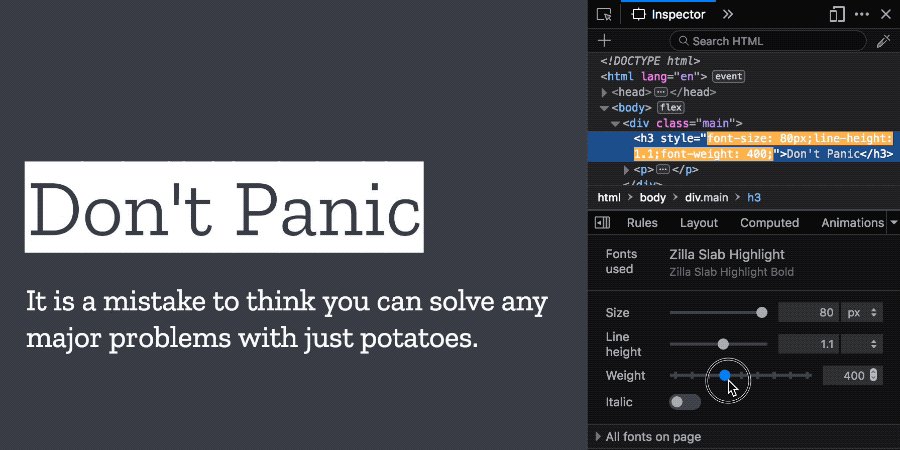
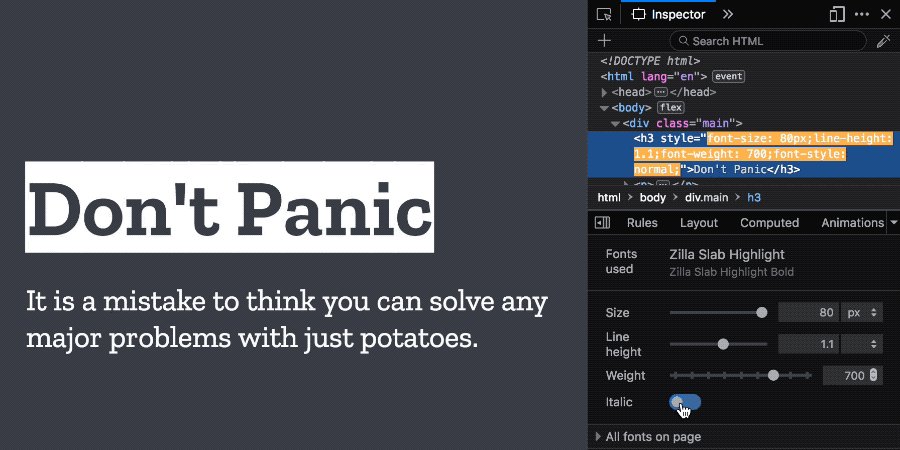
Fonts Panel
The new fonts panel in Firefox DevTools gives developers quick access to all of the information they need about the fonts being used in an element. It also includes valuable information such as the font source, weight, style and more.
Learn more
Design. Code. Test. Refine.
Build and Perfect your sites
with Firefox DevTools

Debugger
Powerful JavaScript debugger with support for your framework.

Storage panel
Add, modify and remove cache, cookies, databases and session data.

Responsive Design Mode
Test sites on emulated devices in your browser.

Performance
Unblock bottlenecks, streamline processes, optimize assets.

Style Editor
Edit and manage all your CSS stylesheets in your browser.
Speak up
Feedback makes us better. Tell us how we can improve the browser and Developer tools.
Get involved
Help build the last independent browser. Write code, fix bugs, make add-ons, and more.
Download the Firefox browser made for developers