Firefox Developer Edition
Velkommen til din nye favoritt-nettleser. Få de seneste funksjonene, rask ytelse, og de utviklerverktøyene som du trenger for å bygge det åpne nettet.
Firefox Developer Edition — Norsk bokmål
Systemet ditt oppfyller kanskje ikke kravene for Firefox, men du kan prøve en av disse versjonene:
Firefox Developer Edition — Norsk bokmål
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Download for Linux 64-bit
- Download for Linux 32-bit
Using Debian, Ubuntu or any Debian-based distribution?
You can set up our APT repository instead.
Firefox Developer Edition sender automatisk tilbakemelding til Mozilla. Les mer

Firefox Developer Edition
The browser made for developers
All the latest developer tools in beta in addition to features like the Multi-line Console Editor and WebSocket Inspector.
A separate profile and path so you can easily run it alongside Release or Beta Firefox.
Preferences tailored for web developers: Browser and remote debugging are enabled by default, as are the dark theme and developer toolbar button.

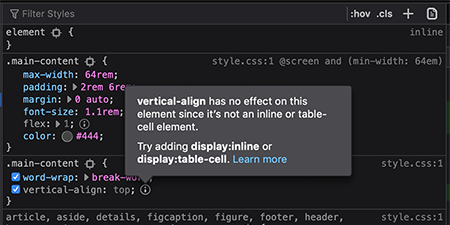
Inaktiv CSS
Firefox DevTools bruker ikke CSS-deklarasjoner som ikke har noen innvirkning på siden. Når du holder musepekeren over informasjonsikonet, ser du en nyttig melding om hvorfor CSS ikke blir brukt, inkludert et hint om hvordan du løser problemet.
Les mer

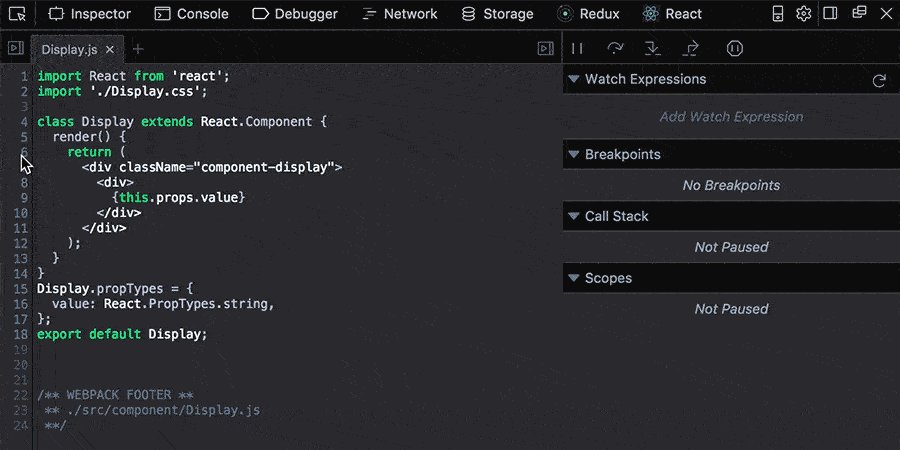
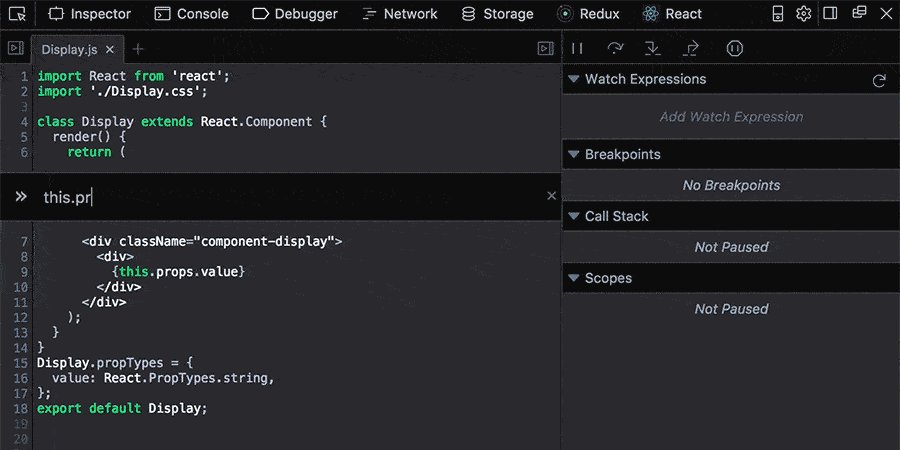
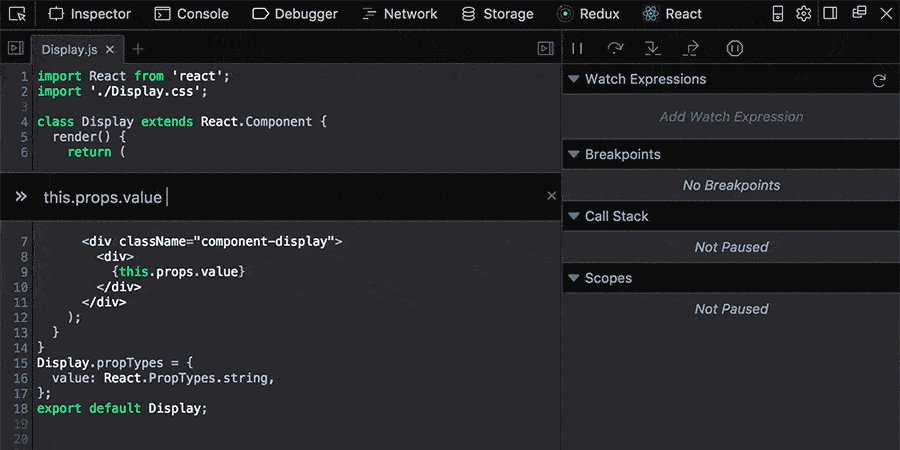
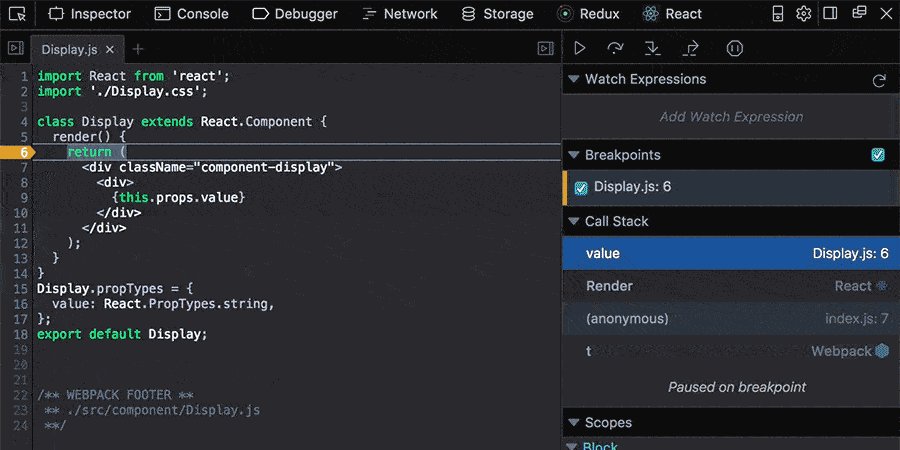
Firefox DevTools
Den nye Firefox DevTools er avanserte og fleksible, og du kan du tilpasse dem etter behov. Du får blant annet en JavaScript-debugger, som er langt bedre enn andre debuggere. Den nye debuggeren er bygd i React og Redux, og du kan bruke den med ulike nettlesere.
Les mer

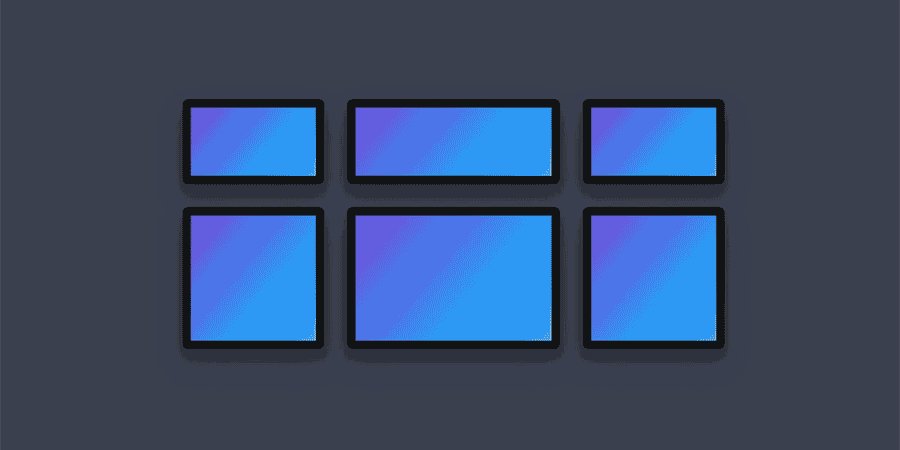
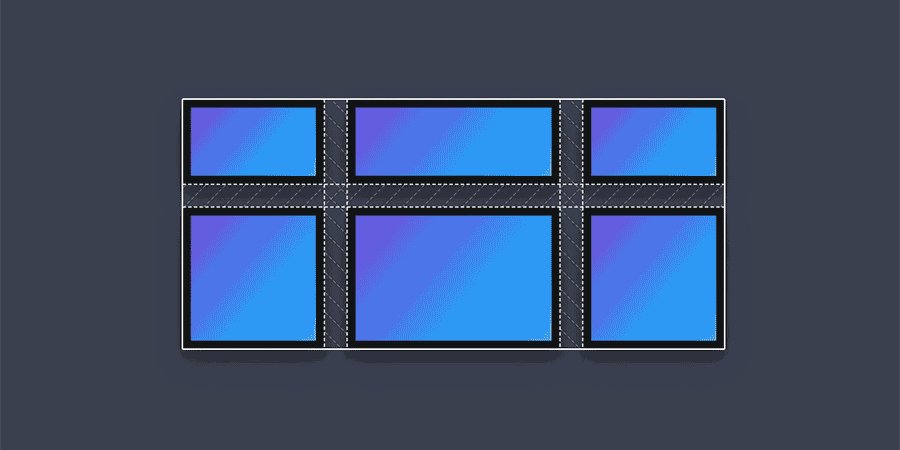
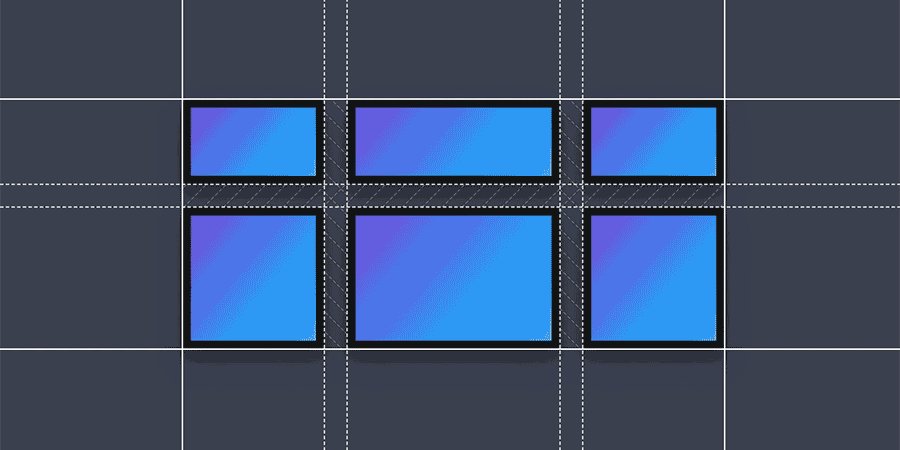
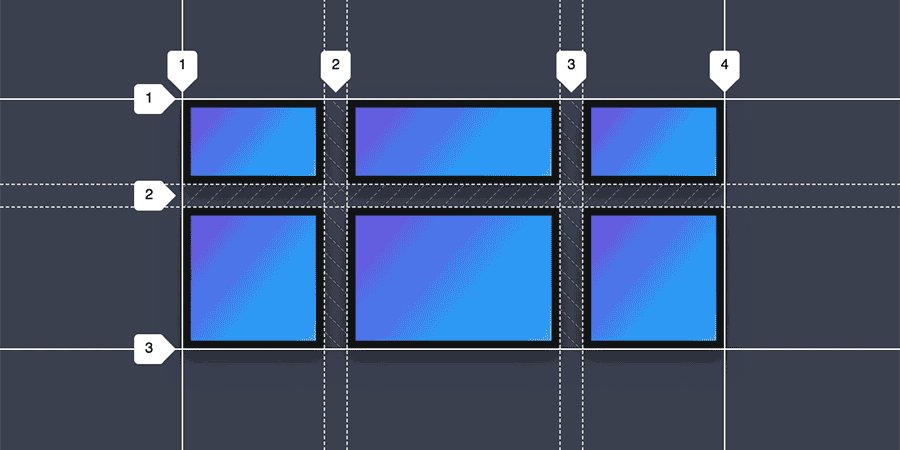
Mestre CSS-rutenett
Firefox er den eneste nettleseren med verktøy som er bygget spesielt for å bygge og designe med CSS-rutenett. Disse verktøyene lar deg visualisere rutenettet, vise tilknyttede områdenavn, forhåndsvisning av transformasjoner på rutenettet og mye mer.
Les mer

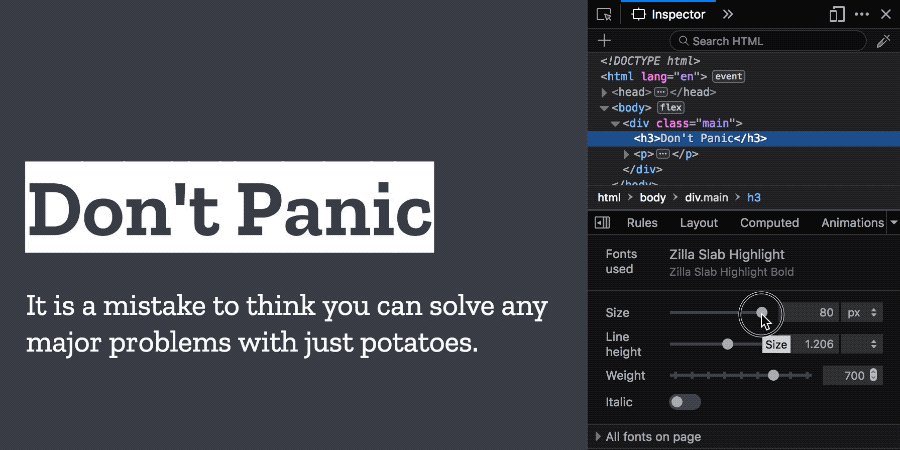
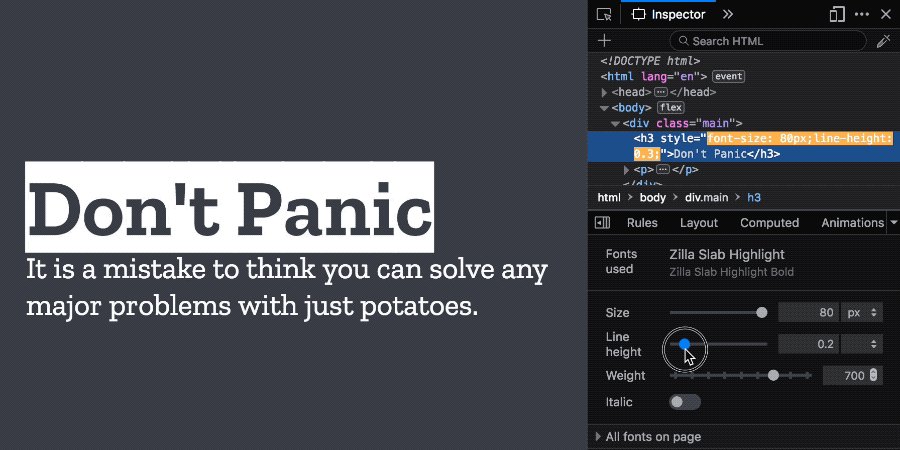
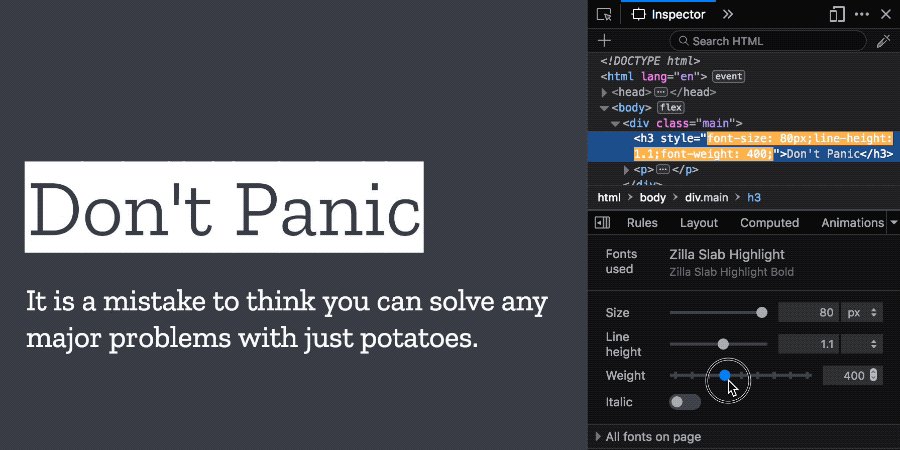
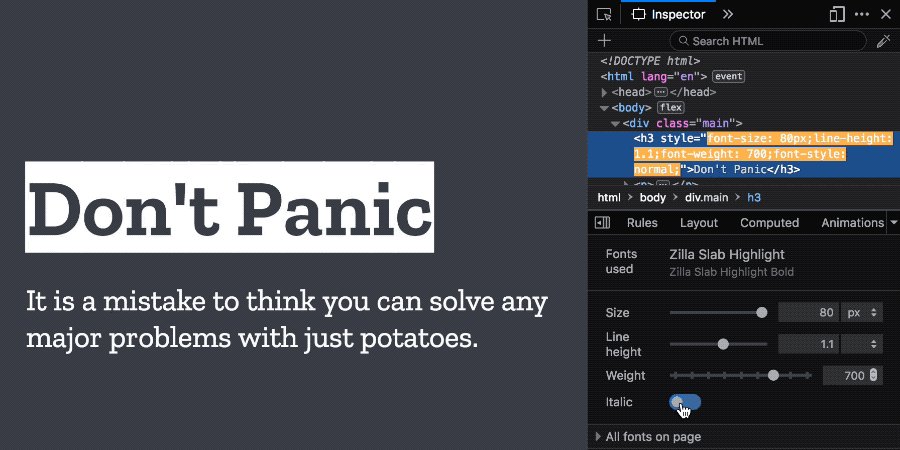
Skrift-panel
Det nye skrift-panelet i Firefox DevTools gir utviklere rask tilgang til all informasjonen de trenger om skrifttyper som brukes i et element. Den inneholder også verdifull informasjon som skrift-kilde, vekt, stil og mer.
Les mer
Designe. Kode. Teste. Raffinere.
Bygg og perfeksjoner nettstedene
dine med Firefox DevTools

Inspector
Inspiser og forbedre koden for å lage piksel-perfekte utforminger.

Debugger
Kraftig JavaScript-debugger med støtte for ditt rammeverk (framework).

Nettverk
Overvåk nettverkforespørsler som kan senke eller blokkere nettsiden din.

Storage panel
Legg til, endre og slett hurtiglager, infokapsler, databaser og øktdata.

Responsiv design-modus (Responsive Design Mode)
Test nettsteder på emulerte enheter i nettleseren din.

Visuell redigering (Visual Editing)
Finjuster animasjoner, plassering og utfyllelse.

Ytelse (Performance)
Fjern flaskehalser, effektiviser prosesser, optimaliser tilgang.

Stilredigerer (Style Editor)
Rediger og behandle alle CSS-stilsettene dine, i nettleseren din.
Si din mening
Tilbakemelding gjør oss bedre. Forteller oss hvordan vi kan forbedre nettleseren og utviklerverktøyene (Developer Tools).
Engasjer deg
Hjelp oss med å bygge den siste uavhengige nettleseren. Skriv kode, rett feil, lag utvidelser, med mer.
Last ned Firefox-nettleseren som er laget for utviklere