Firefox Developer Edition
Velkomen til den nye favorittnettlesaren din. Få dei siste funksjonane, rask yting, og utviklarverktøya du treng for å byggje det opne nettet.
Firefox Developer Edition — Norsk nynorsk
Datamaskina oppfyller kanskje ikkje krava for Firefox, men du kan prøva ein av desse versjonane:
Firefox Developer Edition — Norsk nynorsk
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Last ned Linux 64-bit
- Last ned Linux 32-bit
Brukar du Debian, Ubuntu eller ein Debian-basert distribusjon?
Då kan du konfigurere APT-arkivet vårt i staden.
Firefox Developer Edition sender automatisk tilbakemeldingar til Mozilla. Les meir

Firefox Developer Edition
nettlesaren laga for utviklarar
Alle dei nyaste utviklarverktøya i beta i tillegg til funksjonar som Multi-line Console Editor og WebSocket Inspector.
Ein separat profil og bane slik at du enkelt kan køyre han saman med Release eller Beta Firefox.
Innstillingar tilpassa nettutviklarar: Nettlesar- og ekstern feilsøking er aktivert som standard, det same er det mørke temaet og knappen Utviklar på verktøylinja.

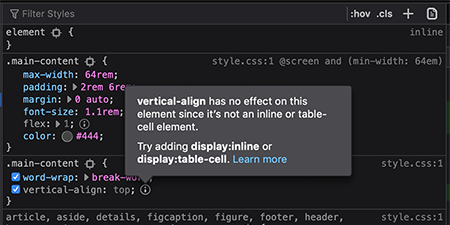
Inaktiv CSS
Firefox DevTools brukar ikkje CSS-deklarasjonar som ikkje har nokon innverknad på sida. Når du held musepeikaren over informasjonsikonet, ser du ei nyttig melding om kvifor CSS ikkje blir brukt, inkludert eit hint om korleis du løyser problemet.
Les meir

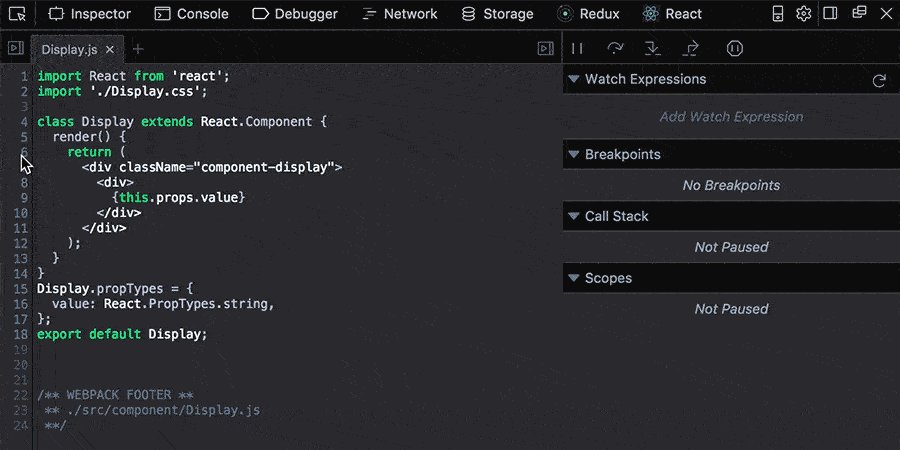
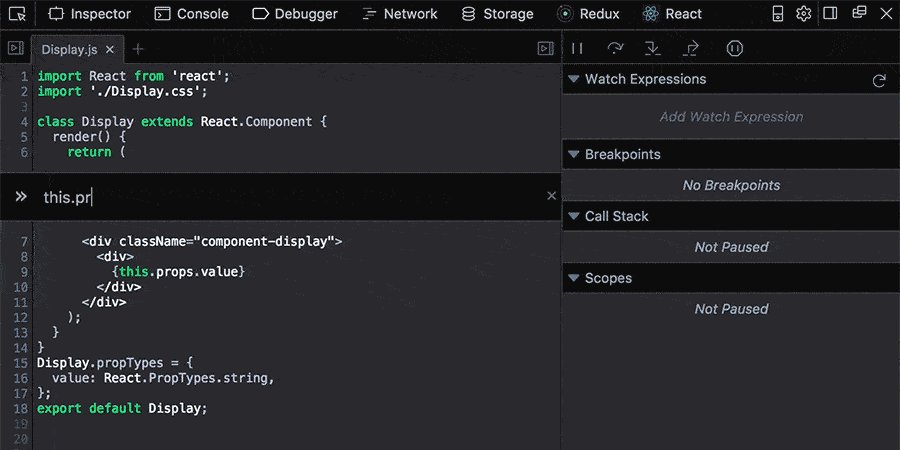
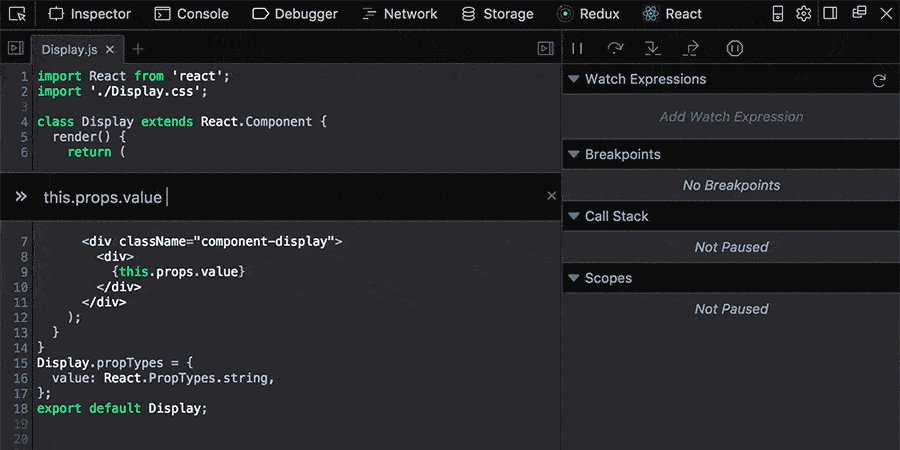
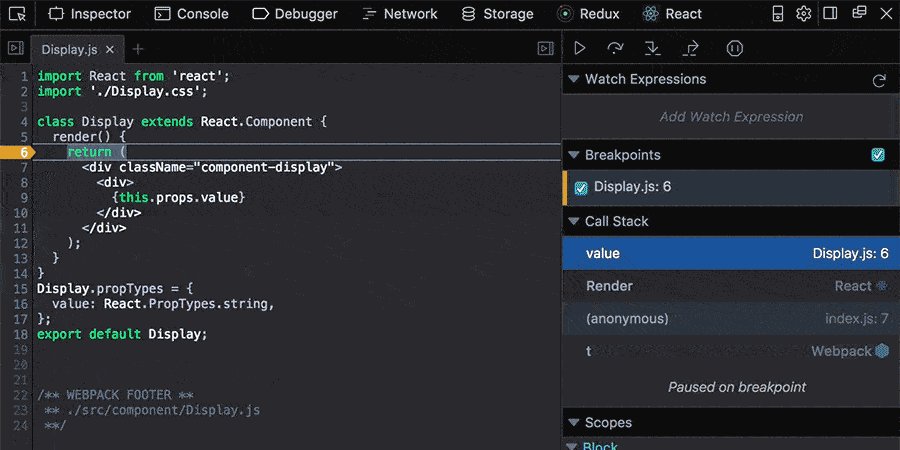
Firefox DevTools
Dei nye Firefox DevTools er avanserte og fleksible, og du kan du tilpasse dei etter behov. Du får mellom anna ein JavaScript-feilsøkar, som er langt betre enn andre feilsøkarar. Den nye JavaScriptfeilsøkaren er bygd i React og Redux, og du kan bruke han med ulike nettlesarar.
Les meir

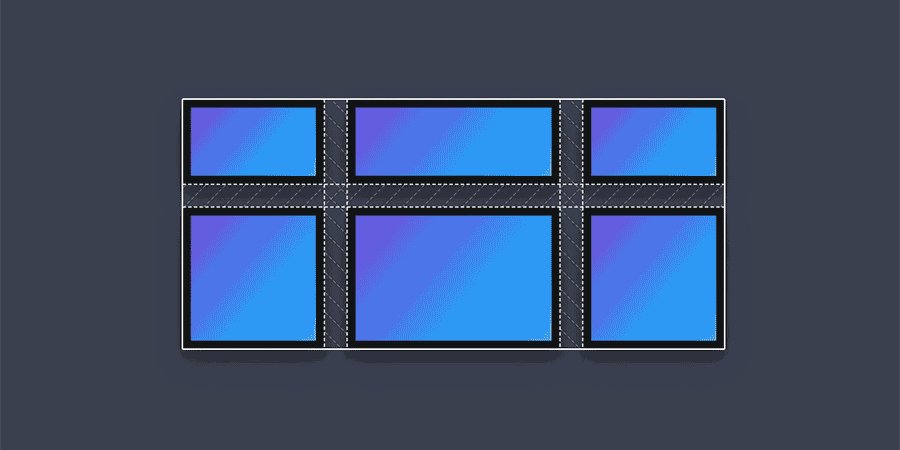
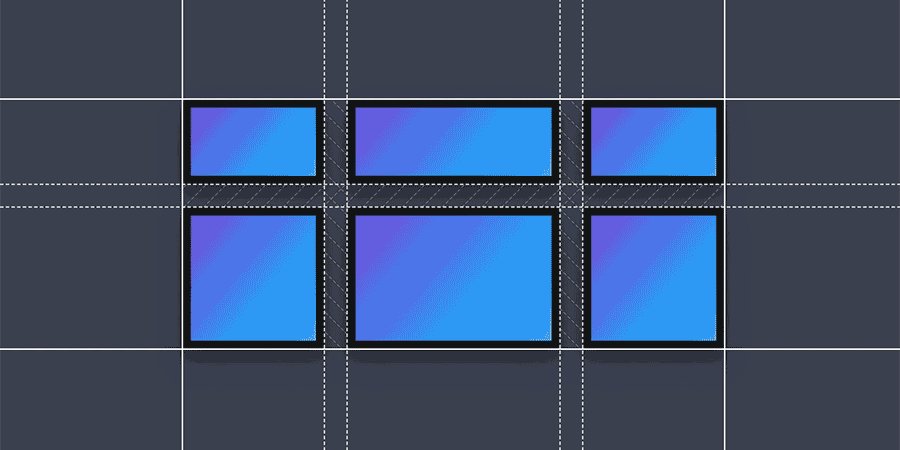
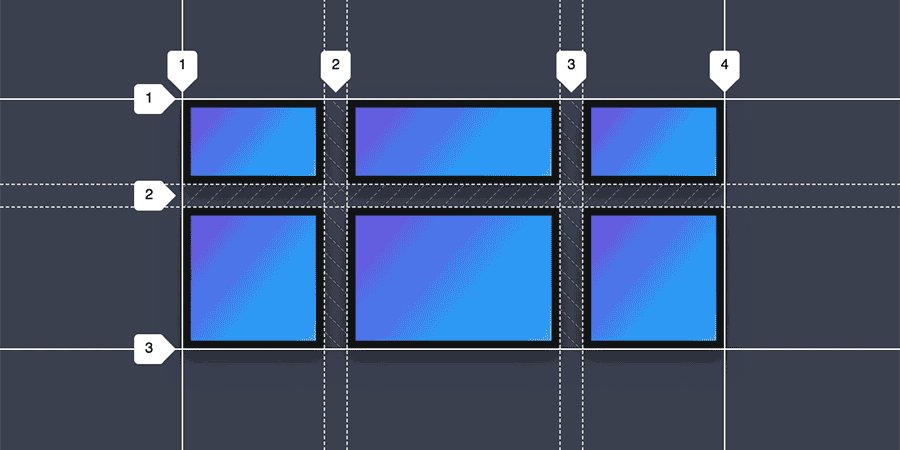
Meistre CSS-rutenett
Firefox er den einaste nettlesaren med verktøy som er bygd spesielt for å byggje og designe med CSS-rutenett. Desse verktøya lèt deg visualisere rutenettet, vise tilknytte områdenamn, førehandsvise transformasjonar på rutenettet og mykje meir.
Les meir

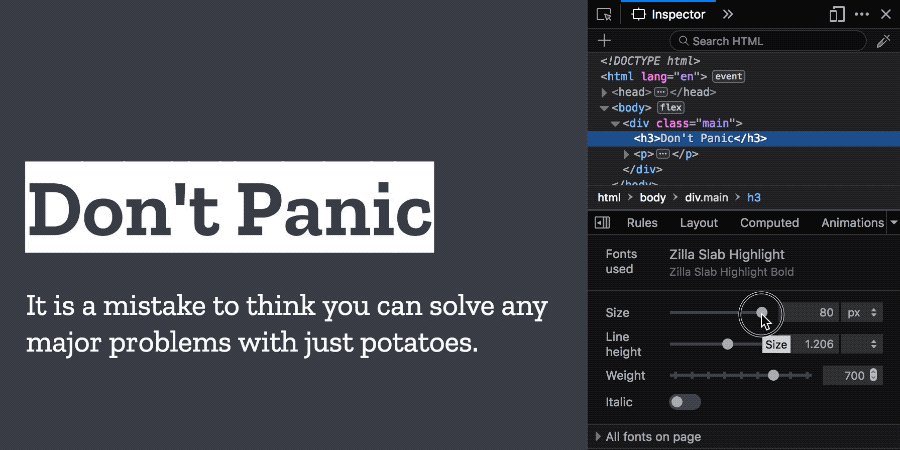
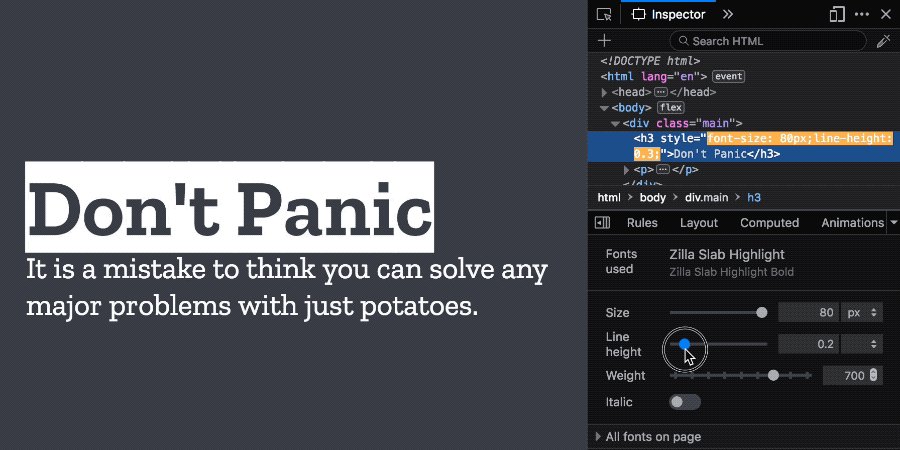
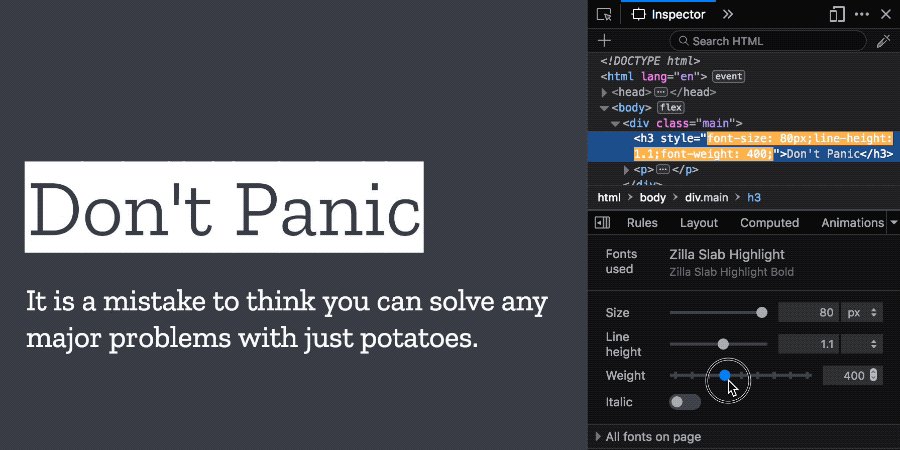
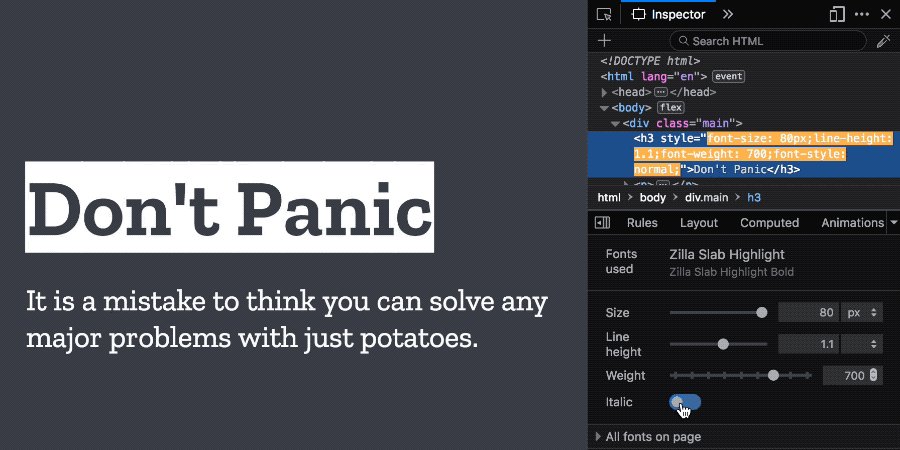
Skrift-panel
Det nye skrift-panelet i Firefox DevTools gjev utviklarar rask tilgang til all informasjonen dei treng om skrifttypar som er nytta i eit element. Det inneheld også verdifull informasjon som skrift-kjelde, vekt, stil og meir.
Les meir
Designe. Kode. Teste. Raffinere.
Bygg og perfeksjoner nettsidene
dine med Firefox DevTools

Inspektør
Inspiser og forbetre koden for å lage pixel-perfekte utformingar.

Feilrettar
Kraftig JavaScript-debugger med støtte for ditt rammeverk (framework).

Nettverk
Overvak nettverksførespurnadar som kan senke eller blokkere nettsida di.

Lagringspanel
Legg til, endre og slett cache, infokapslar, databasar og øktdata.

Responsiv design-modus
Test nettstadar på emulerte einingar i nettlesaren din.

Stilredigerar
Rediger og handter alle CSS-stilsetta dine, i nettlesaren din.
Sei meininga di
Tilbakemelding gjer oss betre. Fortel oss korleis vi kan forbetre nettlesaren og utviklarverktøya (Developer Tools).
Ver med
Hjelp oss med å byggje den siste uavhengige nettlesaren. Skriv kode, rett feil, lag utvidingar, med meir.
Last ned Firefox-nettlesaren som er laga for utviklarar