Firefox Developer Edition
Vitajte vo svojom novom obľúbenom prehliadači. Získajte najnovšie funkcie, rýchly výkon a vývojárske nástroje, ktoré potrebujete k tvorte otvoreného webu.
Firefox Developer Edition — slovenčina
Váš systém nemusí spĺňať požiadavky pre Firefox. Môžete však skúsiť niektorú z nasledujúcich verzii:
Firefox Developer Edition — slovenčina
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Stiahnite si pre Linux (64‑bitová verzia)
- Stiahnite si pre Linux (32‑bitová verzia)
Používate Debian, Ubuntu alebo akúkoľvek distribúciu založenú na Debiane?
Môžete si nastaviť naše úložisko APT.
Firefox Developer Edition automaticky odosiela spätnú väzbu Mozille. Ďalšie informácie

Firefox Developer Edition
Prehliadač vytvorený pre vývojárov
Všetky najnovšie vývojárske nástroje v beta verzii spolu s funkciami, ako je viacriadkový editor v konzole a WebSocket Inspector.
Samostatný profil a cesta, takže ho môžete jednoducho spustiť spolu s klasickým vydaním alebo s verziou Firefox Beta.
Predvoľby prispôsobené webovým vývojárom: prehliadač a vzdialené ladenie sú predvolene povolené, rovnako ako tmavá téma a tlačidlo pre vývojárov na paneli s nástrojmi.

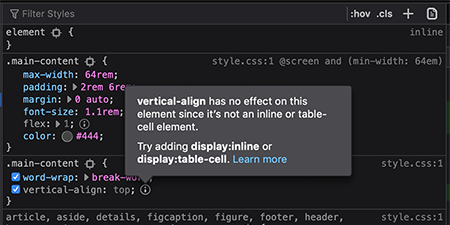
Neaktívne CSS
Firefox DevTools vám ukážu deklarácie CSS, ktoré na vzhľad stránky nemajú žiadny vplyv. Po prejdení myšou sa zobrazia ďalšie informácie o tom, prečo to tak je, a takisto rady, ako to napraviť.
Ďalšie informácie

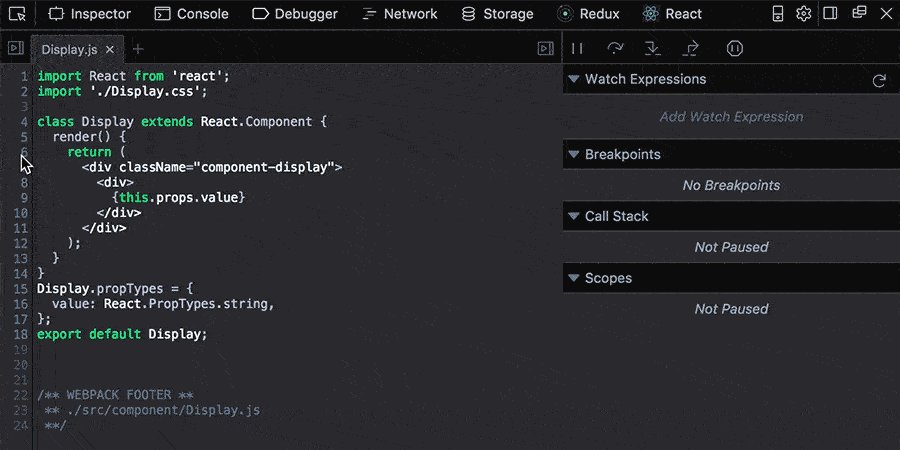
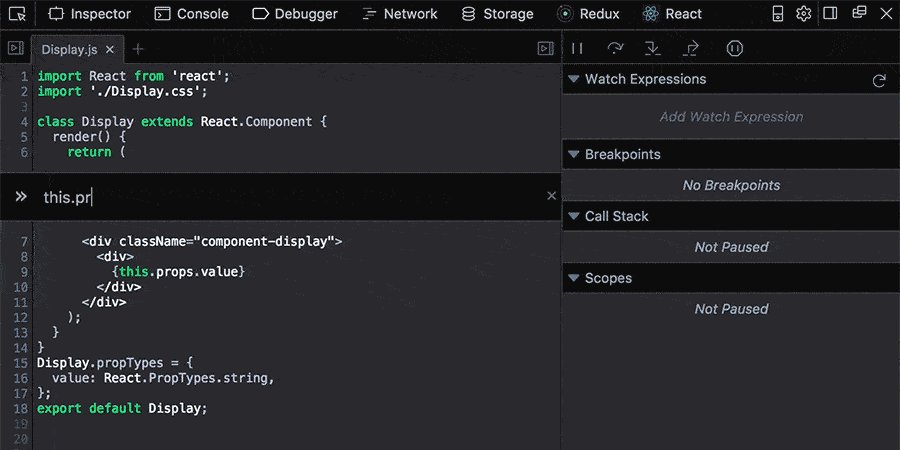
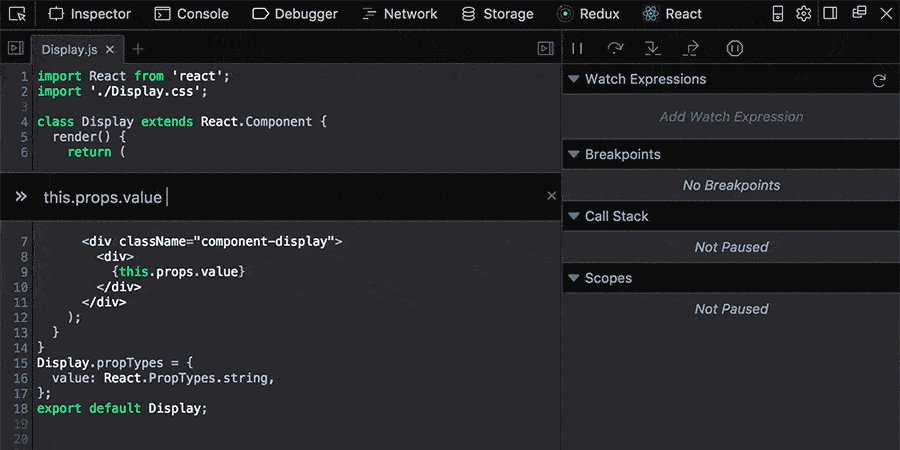
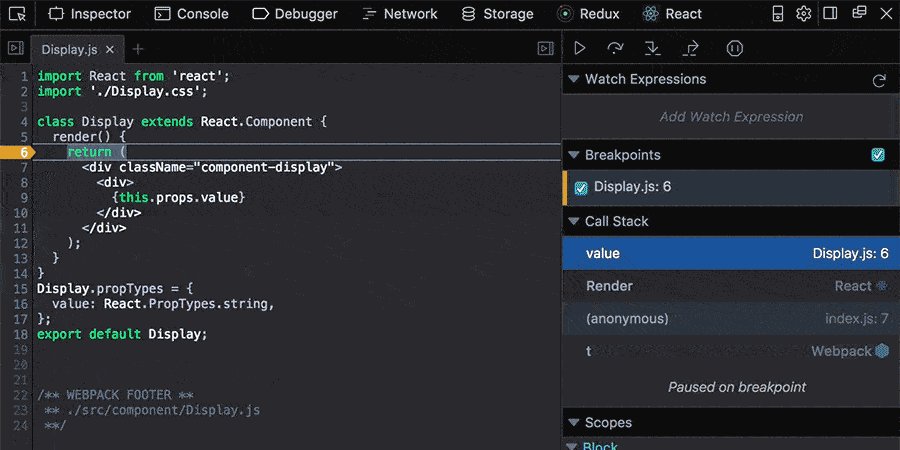
Firefox DevTools
Nové nástroje pre vývojárov Firefox DevTools sú výkonné, flexibilné a hlavne, upraviteľné. Obsahujú najlepší nástroj na ladenie JavaScriptu, ktorý cieli na niekoľko prehliadačov a je napísaný v Reacte a Reduxe.
Ďalšie informácie

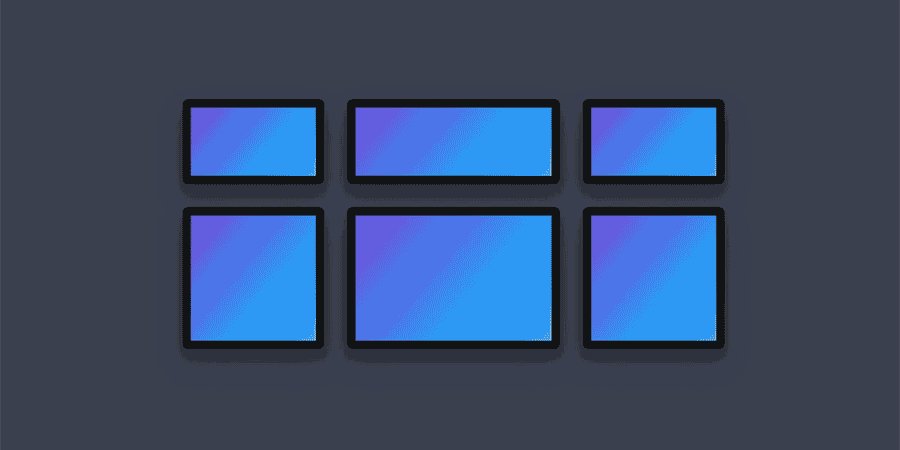
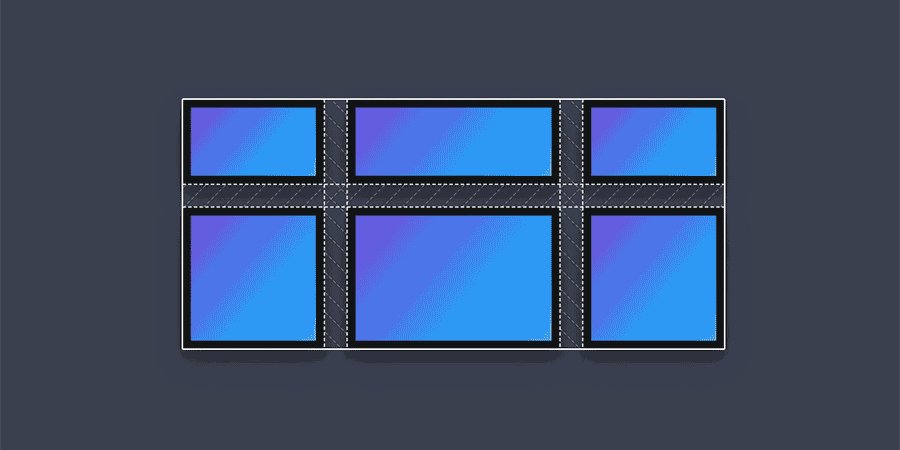
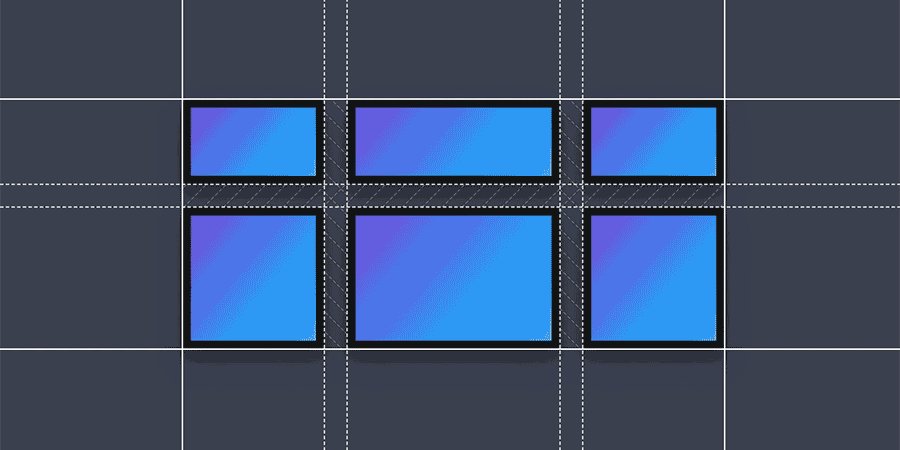
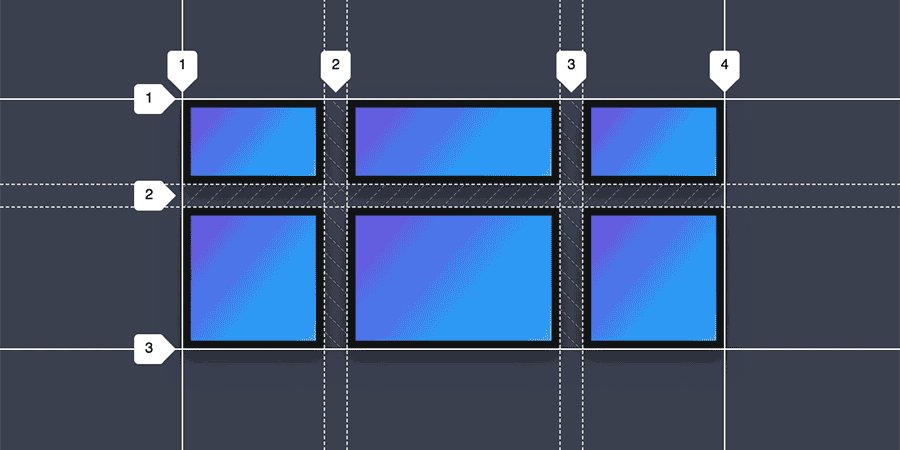
Ovládnite CSS Grid
Firefox je jediný prehliadač, ktorý obsahuje nástroje špeciálne vyvinuté pre tvorbu a dizajn CSS Gridu. Tieto nástroje vám umožňujú vizualizovať grid, zobrazovať priradené názvy oblastí, zobrazovať transformácie gridu a mnohé ďalšie.
Ďalšie informácie

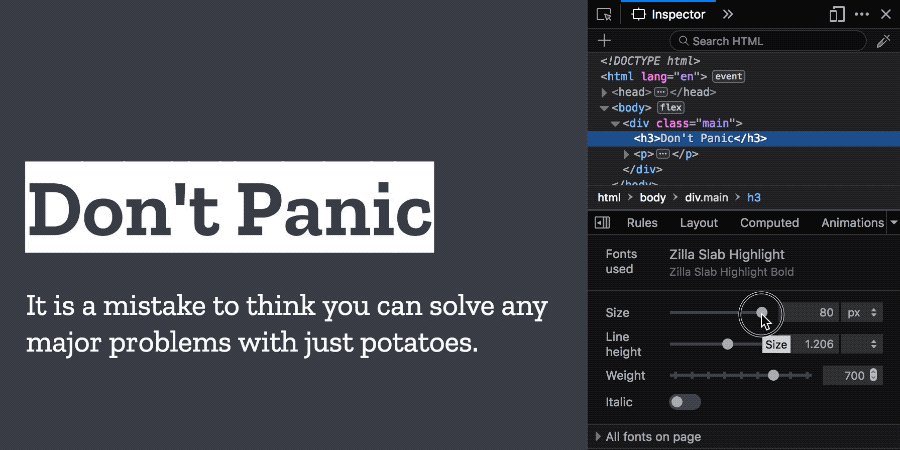
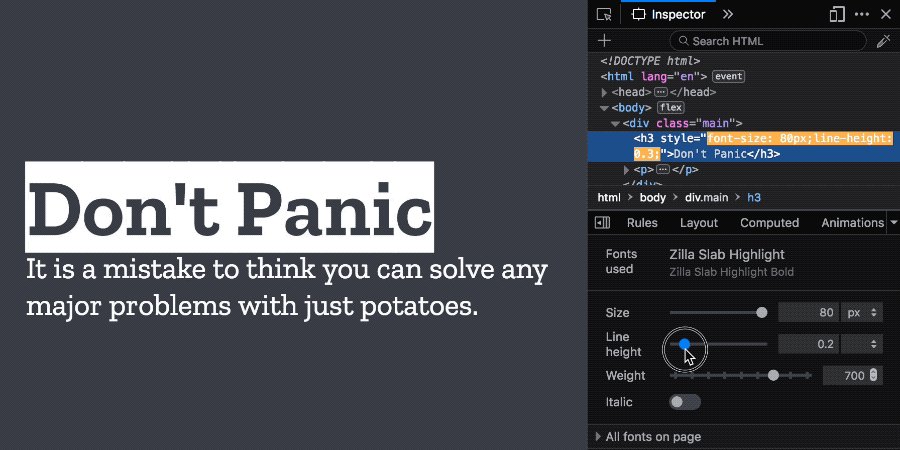
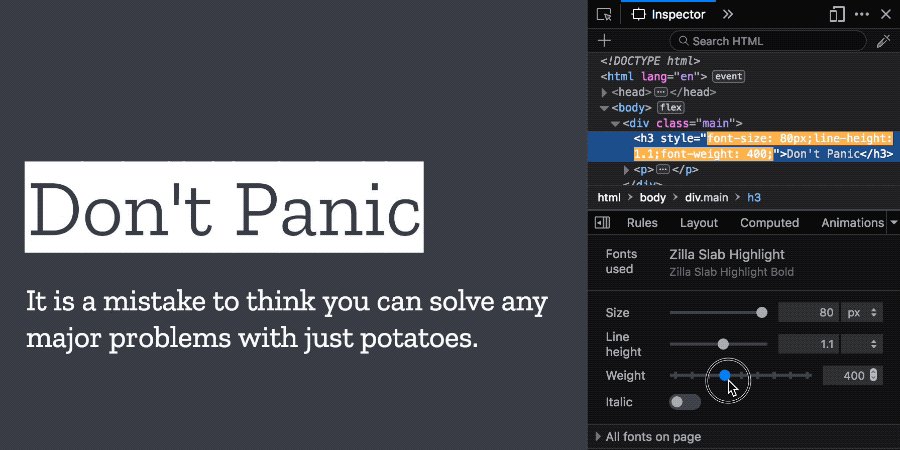
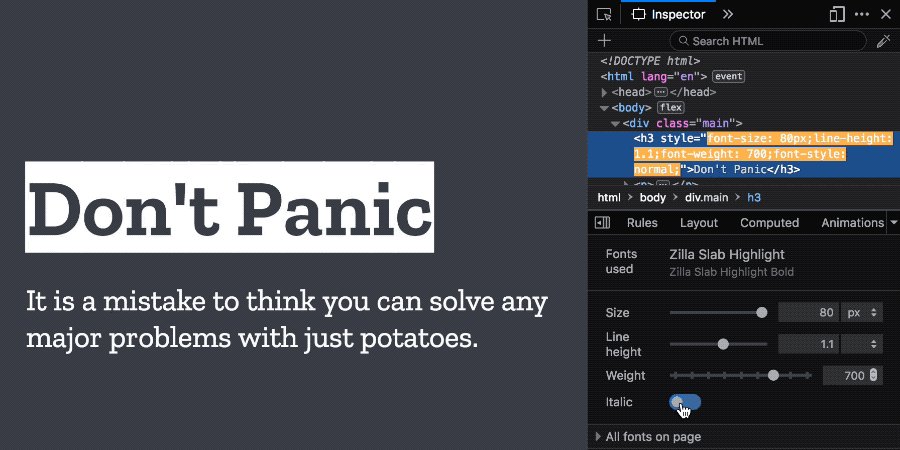
Panel písiem
Nový panel písiem vo Firefox DevTools poskytuje vývojárom rýchly prístup k informáciám o písmach použitých v prvkoch. Obsahuje taktiež užitočné informácie, ako napríklad zdroj písma, štýl a ďalšie.
Ďalšie informácie
Navrhujte. Kódujte. Testujte. Vylepšujte.
Tvorte a zdokonaľujte svoje stránky
s Firefox DevTools

Konzola
Sledujte CSS, JavaScript a bezpečnostné a sieťové problémy.

Sieťová aktivita
Monitorujte sieťové požiadavky, ktoré spomaľujú alebo blokujú vašu stránku.

Panel Úložisko
Pridávajte, upravujte alebo odstraňujte vyrovnávaciu pamäť, cookies, databázy či údaje relácií.

Režim Responzívny dizajn
Testujte stránky na emulátore zariadení priamo v prehliadači.

Vizuálne úpravy
Vylaďte animácie, zarovnanie a odsadenie.

Výkon
Odhaľte problematické miesta, zjednodušte procesy a optimalizujte assety.

Pamäť
Preskúmajte spotrebu pamäte svojej aplikácie a vylaďte ju.

Editor štýlov
Upráva a správa vašich CSS štýlov priamo vo vašom prehliadači.
Povedzte nám, čo si myslíte
Vďaka spätnej väzbe sme lepší. Povedzte nám, ako by sme mohli vylepšiť prehliadač a nástroje pre vývojárov.
Zapojte sa
Pomôžte nám budovať posledný nezávislý prehliadač. Píšte kód, opravujte chyby, tvorte doplnky…
Stiahnite si Firefox vytvorený pre vývojárov