14 media query
- 1. MEDIA QUERY AMIROH, S.Kom SMKN 3 JOMBANG
- 2. Konsep Media Query Saat ini layout sebuah website telah mengalami perkembangan dengan menyesuaikan berbagai perangkat yang digunakan untuk mengaksesnya Misalnya, sebuah website akan menampilkan layout yang berbeda ketika diakses melalui PC desktop dengan layout ketika diakses menggunakan Tablet/HP
- 3. Konsep Media Query Konsep media query inilah yang menjadi dasar berkembangnya Responsive Website yang akhir- akhir ini banyak digunakan oleh web developer Media query dibuat dengan menggunakan CSS3 yang memungkinkan kita untuk mengubah stylesheet berdasarkan lebar & tinggi perangkat/media yang kita digunakan, seperti PC Desktop atau Tablet atau HP
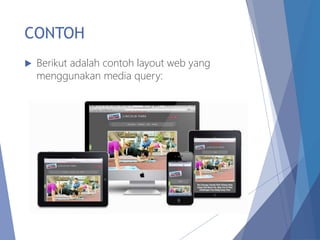
- 4. CONTOH Berikut adalah contoh layout web yang menggunakan media query:
- 5. CONTOH SEDERHANA Berikut adalah contoh layout web sederhana yang memanfaatkan media query: Background website berwarna Hijau ketika lebar screen full (1024px) Layout 1
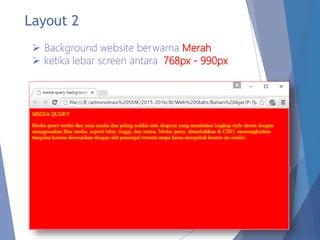
- 6. Layout 2 Background website berwarna Merah ketika lebar screen antara 768px - 990px
- 7. Layout 3 Background website berwarna Biru ketika lebar screen antara 480px – 768px
- 8. Layout 4 Background website berwarna Kuning ketika lebar screen < 480
- 9. Syntax Media query dibuat dengan menggunakan CSS3 @media dengan penulisan sebagai berikut: @media <jenis media> and <ukuran media> { Elemen CSS } Contoh: @media all and (min-width: 768px) and (max-width: 991px) { body { background:red; Color:yellow } }
- 10. CONTOH: Layout 1 (Lebar screen > 700px)
- 11. Layout 2 (Lebar screen < 700px)
- 12. Project 1
- 13. Ketentuan: Buatlah sebuah responsive website dengan tampilan berikut Script dibuat menggunakan HTML5 dan CSS3 Layout website menggunakan Layout 1 untuk lebar Screen >700px dan Layout 2 untuk lebar Screen < 700px Gunakan external stylesheet
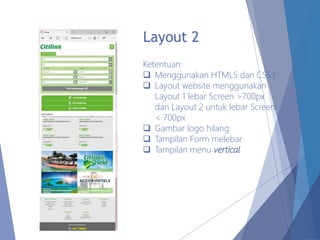
- 16. Layout 2 Ketentuan: Menggunakan HTML5 dan CSS3 Layout website menggunakan Layout 1 lebar Screen >700px dan Layout 2 untuk lebar Screen < 700px Gambar logo hilang Tampilan Form melebar Tampilan menu vertical
- 17. 2. Layout 1 Website https://ib.bri.co.id
- 18. Layout 2
- 19. Referensi http://www.w3schools.com/html/html_form_el ements.asp http://www.w3schools.com/html/html_form_at tributes.asp http://www.w3schools.com/html/html_form_in put_types.asp