Help:Gadget-UserMessages
| This is the documentation for UserMessages, a JavaScript gadget which can be enabled or disabled in your Preferences. The script itself is located at MediaWiki:Gadget-UserMessages.js. |
If you need more help, please ask at the discussion page or at Commons:Help desk. Documentation: Deutsch ∙ English ∙ русский ∙ Tiếng Việt ∙ 中文 |
User Messages is a gadget which provides links to easily leave standardised messages for users via common message templates. It provides a number of links in the Toolbox when visiting a user's talk page. The gadget is activated by visiting Preferences and ticking the "User Messages" box. The script itself can be found at MediaWiki:Gadget-UserMessages.js.
What's this gadget?
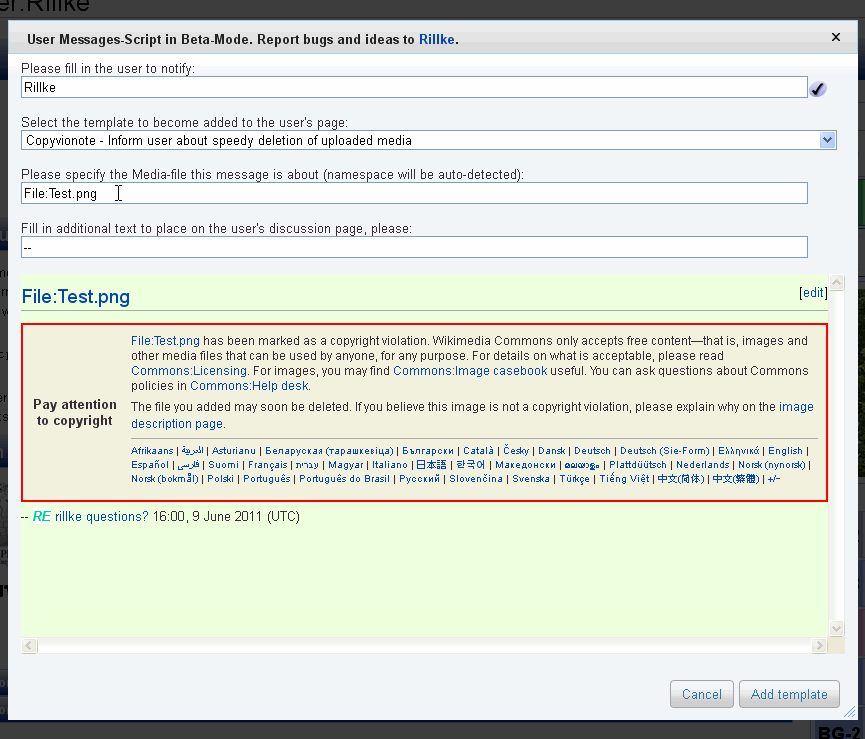
[edit]AxUserMsg adds a "Notify this user" toolbox-link. Clicking this link will allow you to simply add templates from a selection dialog to the user's talk page.

What has been improved?
[edit]- More convenient editing. Who knows the old method which was using browsers navigation to "fake" an edit, will be convinced.
- No double-adding of messages when you click on the back-button like the old script did.
- Adding template is slightly faster. Using Load-On-Demand to speed-up your page-loading.
- No cluttering of your toolbox. Only one link with full functionality.
- Namespace auto-detection. You can fill in files and users with or without namespace - as you prefer.
- No modal dialog boxes preventing tab-switching during execution.
- Improved summaries, which often are addressed to the user you are talking to, now.
- Don't talk to users who do not exist. Your input will be checked.
- Closing a security-vulnerability, the old script had. Example (works only for those who have installed) of a prepared link.
- Instant preview container. Did you select the tag you wanted to? Did you format your text correct? - You'll see it.
Documentation
[edit]- First select the tag to insert

- Then, insert the required fields

Developing and finding and fixing Bugs
[edit]Dependencies:
Custom settings
[edit]- 0. Please link images
- Copyvionote
- Derivativenote
- No fair use
- Please name images
- Please tag images
- Please describe images
- Project scope
- No comments
- Welcome
- End of copyvios
- Off topic
- No re-uploading
- Test
- Test2
- Test3
- Test4
- Inappropriate imagenotes
- Dont remove delete
- Dont remove nsd or nld
- Dont remove speedy
- Dont remove warnings
- Be civil
- Be civil final
- Blocked user
- Inappropriate username
- Copyviouploadindefblock
- Indefblockeduser
- Imposter
- Sockpuppet
- Please register
- Provide better quality
- Please use SVG
- No scaled down dupes
- Unfree
- Attackimage
- Attackpage
- Dont overwrite
- Dont recreate
- Speedywhat
- No advertising
- Sign
- empty option
- Blocked
- Sockpuppeteer
- Anonblock
- Blocked proxy
- IPsock
- Geocoding
- Sourcefield
- Dateformat
- Do not upload thumbnails
- Flickrvionote
- Speedynote
To specify a pre-selected/ default tag, add e.g.
window.AxUserMsgPreSelect = 5; // For registered users, selects "Please tag images" window.AxUserMsgPreSelectIP = 13; // For IPs, selects "No sandboxing"
to your common.js.
List of possible values: see right side.
If you prefer to clutter your toolbox like the old script did, add
window.installOldLinks = true;
To restore the behavior of immediately firing a message after clicking a link (and install the old links), add
window.AxUserMsgFireAsYouClick = true;
You can customize the default-user-additional-talk-note:
window.AxUserMsgCustomText = 'Sincerely -+-';
To disable the instant-preview, add
window.AxUserMsgNoParse = true;
In order to disable the filter-box and get a light-weight select control, add
window.AxUserMsgUseSelect = true;
If you just want to set the maximum-list-items provided by the filter-box, add
window.AxUserMsgMaxSelect = 10;
To add custom tags, use the following sytax:
$(document).bind('scriptLoaded', function(evt, st, o) {
if (st) {
if ('AxUserMsg' === st && o) {
o.umTemplate.push(['Template', "Display", "Summary and display", number-Type, "talk-Summary"]);
// Example
o.umTemplate.push(['Nopenis', "No penises", "Commons doesn't need excessive amount of images depicting genitalia", 128]);
}
}
});
- Template: The template that will be substituted
- Display: The link to display in the tool-box (if enabled) and in the select
- Summary and display: This text is used as a summary if the optional summary param (below is not used)
- number-Type: Combinations like this possible: (1|2|16)
- 1: Media query
- 2: Username required
- 4: Media must filled in
- 8: Add Namespace
- 16: universal parameter 1
- 32: universal parameter 2
- 64: Message for IP only
- 128: Message for logged in users only
- talk-Summary: This parameter is optional.
To either your common.css or skin.css
[edit]To hide the edit-summary, add
#umSummaryWrapper { display:none; };