This package is not maintained, if you would like to take over please go to this page.

GoogleEarth http://earth.google.co.jp/download-earth.html GoogleEarthのインストール方法はダウンロードした「GoogleEarthLinux.bin」を実行するだけです。リナクサー(と言う用語があるか知りませんが)諸氏おなじみの「tar zxvf bin.tar.gz && cd bin && ./configure && make && make install」ではないのがちょっと不思議だと思いませんか? インストールに必要な処理がひとつの実行ファイルにモノリシックに詰まっているのかと思いました。まずファイルの形式をみてみるとシェルスクリプトのようです。 $ file GoogleEarthLinux.bin GoogleEarthLinux.bin: Bourne shell script text executab
自分が好きなものや、気になるものをネット上で書いたり、集めたりする。そうすると、それをブックマークなり、フォローなりしてくれる人が出てくる。フォローという語感から考えると、自分に従属というか、追っかけるというようなニュアンスが出るけれども、実際は自分よりも上手というか、たいていの場合はある方面で必ず自分より優れている人である。だから最適戦略というのは、自分をフォローしたり、ブックマークしてくれる人を逆向きに追っかけるということである。自分の発信が最初にあるのだけれども、それによって推薦されるべき人(と情報)がそれにくっついてくるようなイメージである。最強のリコメンデーションというのは、こっちから発信して、そのフィードバックを逆向きに追っかけるということになる。よって、リコメンデーションで最も重要な点は、おそらく「自分の情報を出すこと」だろう。情報というのは、探すのではなくて、出すと寄ってく

訪問者への最適化的な意味合いでエラーページは重要性が高い。なのだけど真面目に作る気が起こらない。遊びのエラーページとかなら作りたくなるんだけど。最近読んだAdding meaning to your HTTP error pages!ではエラーページについてごく基本的なことをコンパクトにまとめてある。自戒を込めて翻訳した。 このサイトでは404だけは独自のものにしてある。が、リファラを調べてゴニョゴニョとかは面倒でやってなくて、「検索しろ嫌なら帰れ」みたいな感じでダメすぎる。検索というユーザーに能動的で頭を使う行動を強いるのは得策ではないとは思うので、どうにかしてやりたいとは思う。リファラ調べて~というのはアレな気がするので、アクセスしようとしたURLからゴニョゴニョするのは作ってみようと思う。このサイトのSitemapデータとかを使えば単純なミス(URLの末尾にゴミが付いていたりとか)の
どうやったら人がもっとサイトに訪れるのか? これは Web サイトを構築・運営においてよく耳にする質問ではありますが、投げかけるべき質問なのかどうか疑問です。私が知っている方の多くは質の高い HTML マークアップが出来る方が多く、妙な SEO トリックを使うことなく検索エンジンの上位に作成したサイトを表示させることが出来るでしょう。しかし、Web サイトにたくさんの方が多く訪れたらそれで良いのでしょうか。1日に数百万の方がアクセスするようになったとしても、彼等がそこで何もしなかったら意味がありません。Web は世界中に広がる大きなネットワークですが、Web だからこそ量ではなく質がものをいいます。訪れる人たちを顔が見えない数字として捉えるのではなく、どのような人たちに来てもらいたいのか、何を提供出来るのか、何を利用者にしてもらいたいのかを問いかけなければいけません。 つまり「どうやったら

Twitterのほうでひっそりと告知しましたが、404ページのデザインを変更してみました。なぜこんなところから始めたのかというと、サイト制作でいつも後回しになってしまう部分なので考えてみたかったですし、1ページ完結型なので早く形に出来るというのが理由です。いわゆるエラーページなわけですが、「見つかりませんでした」という結果表示ではなく何か補助出来ないかというのがテーマでした。 機械的なエラーの表示の仕方はケアが必要です。多くの利用者はエラーをみると、たとえシステムエラーでそうなったとしても、自分のせいにしてしまう場合があります。メッセージの出し方によっては「何か誤操作をしてしまったか」「そもそも何が起こったの?」「もしかして壊した?」といった感情を引き出してしまう可能性があります。利用者が悪くないのに、悪いと突き出してしまうような見せ方だけは避けなくてはいけません。 専門用語を使ったり、簡

In recent months we’ve worked quite hard to bring you some fantastic free stuff and we think that our growing collection of freebies is pretty awesome. So… Since icons are such a huge element in modern day web design, we decided to partner with one of the best icon designers we’ve come across to bring you a fantastic new web icon set. We’ve worked with Liam McKay before on theme designs (5 to be e
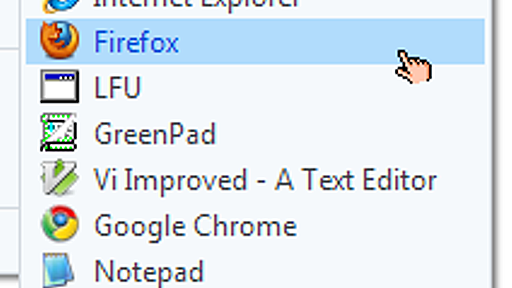
「送る」を使うよりも「プログラムから開く」を使いまくって充実させていく方が自分には合っているということに開眼したので、表示する時に一瞬ウェイトが入る「送る」を削除してエクスプローラーを使っている。当初は「プログラムから開く」でアプリケーションを選択するのが非常に面倒だったが、ある程度使い続けると中々使いやすい感じになってきた。「プログラムから開く」の一覧はファイルの拡張子ごとに保持されるので、拡張子によってダイナミックに変化する「送る」というのが近いと思う。 「送る」の、 全ファイルで共通 展開する時に一瞬のウェイト 書き込みできるドライブへの項目が消せない などという点が気になっている人は「プログラムから開く」を使うようにしてみると良いかも。 「送る」を右クリックメニューから削除するには、レジストリの以下のキーを開き、 HKEY_CLASSES_ROOT\AllFilesystemObj

告知通り HTML5 の Tech Talk に参加した。セッションは二つ。 オフライン・ウェブ・アプリケーションを作るための API の説明 HTML5 で絵を描くための Canvas の説明 本エントリーは後者の Canvas セッションのメモ書き。 Canvas VS. SVG ウェブ・ブラウザーで絵を描くといったら、SVG が有名。Canvas は何が違うのか? 相違点を列挙して下さった。 JavaScript を使って描画 描いた図を個別に認識できない (JavaScript で後からいじれない: 位置をずらすとかね) 描画が高速 ピクセル操作が可能 SVG XML 形式のマークアップで図を表現 描いた図を個別に認識できる (JavaScript で後からいじれる) 要素が増えると重くなる ピクセル操作は不可能 結果、Canvas はマンデルグローブ集合のような複雑な図を描くのが
The Search for a Trusted 메이저사이트: A World of Thrills, Security, and Immersive GamingdErsPOId - December 1, 2023In the dynamic world of online entertainment, the quest for finding a trustworthy 메이저사이트, or major site, is akin to navigating through a labyrinthine digital jungle. Much like the adventurers of old scouring for hidden treasures, modern-day netizens are on the lookout for that one platform
2009年9月16日、W2Cマークアップエンジニア・ワーキンググループでお話しした「マークアップエンジニアが知っておきたい3つの脆弱性」に関するサポートページです。とりあえず資料がダウンロードできます。 資料ダウンロードプレゼンテーション資料の PDF 版がダウンロードできます。 bakera_w2cWG.pdf (PDFファイル 487KB) 無断での再配布はご遠慮ください。また、資料内に含まれる画面キャプチャは全て削除されていますので、一部不自然な空白があります。 以下に若干の補足があります。 マークアップエンジニアが知っておきたい3つの脆弱性:補足 参考サイト話の中で触れたり、参考にしたりしたサイトです。 情報処理推進機構 (www.ipa.go.jp)経済産業省告示「ソフトウエア製品等脆弱性関連情報取扱基準」(PDF) (www.meti.go.jp)ソフトウェア等の脆弱性関連情報
2. XHTML 2 Working Group Expected to Stop Work End of 2009, W3C to Increase Resources on HTML 5 2009-07-02: Today the Director announces that when the XHTML 2 Working Group charter expires as scheduled at the end of 2009, the charter will not be renewed. By doing so, and by increasing resources in the HTML Working Group, W3C hopes to accelerate the progress of HTML 5 and clarify W3C's position reg

Everyone would agree that usability is an important aspect of Web design. Whether you’re working on a portfolio website, online store or Web app, making your pages easy and enjoyable for your visitors to use is key. Many studies have been done over the years on various aspects of Web and interface design, and the findings are valuable in helping us improve our work. Here are 10 useful usability fi
Captcha security check widgetpad.com is for sale Please prove you're not a robot View Price Processing
The YUI team is pleased to announce YUI 3.0 Preview Release 1. This preview is an early look at what we're working on for the next generation of YUI Library. Please review the API, play with the examples, and read the documentation on this site for details; download YUI 3.0 PR1 on the YUI project area on SourceForge; you can find us with questions or comments on the YUI 3.x discussion group. Pleas
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く