
uuCSSBoost.js は uuAltCSS.js に名前が変更になりましたが、一部の説明が記事を書いた当時の古い名前のままになっています。最新版では、uuCSSBoost.revalidate() は廃止され uuAltCSS() を呼び出すように変更になっています。 コードの解説を追記しました。 「最新の規格を実装したブラウザが登場しても、IE6 のせいで諦めるしかないのか」 「CSS3セレクタを古いブラウザでも使いたい!」 といった現場の声にお応えして、ほぼ全てのブラウザで CSS3 セレクタを利用したページデザインが可能になるJavaScript ライブラリを作ってみました。 特徴 軽いよ いろんなブラウザで動くよ(Firefox2+, Opera9.2x+, Safari3+, IE6+, Google Chrome1+) 95%〜98%ぐらいのシェアをカバーできるんじゃない

はてなグループの終了日を2020年1月31日(金)に決定しました 以下のエントリの通り、今年末を目処にはてなグループを終了予定である旨をお知らせしておりました。 2019年末を目処に、はてなグループの提供を終了する予定です - はてなグループ日記 このたび、正式に終了日を決定いたしましたので、以下の通りご確認ください。 終了日: 2020年1月31日(金) エクスポート希望申請期限:2020年1月31日(金) 終了日以降は、はてなグループの閲覧および投稿は行えません。日記のエクスポートが必要な方は以下の記事にしたがって手続きをしてください。 はてなグループに投稿された日記データのエクスポートについて - はてなグループ日記 ご利用のみなさまにはご迷惑をおかけいたしますが、どうぞよろしくお願いいたします。 2020-06-25 追記 はてなグループ日記のエクスポートデータは2020年2月28

近いうちにFirefox 3.5が登場するようです。 Web上に公開されている情報を見てFirefox 3.5がリリースされた瞬間からインターネットトラフィックの傾向が微妙に変化するのではないかと思いました。 来週ぐらい?にFirefox 3.5がリリースされそうという話は「AMN : Firefox 3.5 ブロガーミーティング」というイベントがあることから知りました。 そこで、Firefoxの新機能一覧を「Mozilla Developer Center : Firefox 3.5 for developers」で見たのですが、その中にDNSプリフェッチが含まれています。 DNSプリフェッチ機能 Firefox 3.5からDNSプリフェッチ機能が標準搭載されるようです。 (参考 : Mozilla Developer Center : Controlling DNS prefetchi
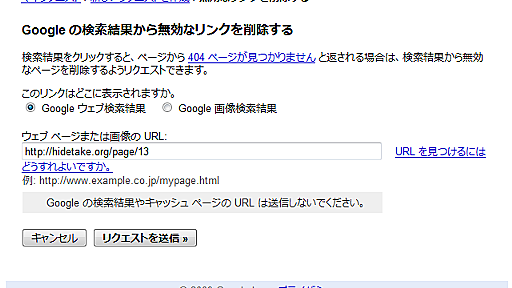
Seleniumといえばソフトウェア開発を連想する人が多いと思いますが、日常の繰り返し作業を効率化するツールとしても活用できます。毎週の会議室予約などのWebブラウザから単調な操作を繰り返す作業は、Seleniumでまとめて処理しましょう。 ここでは、リンク切れになったWebページをGoogleの検索結果から一括削除する方法をご紹介します。 (1)操作の記録 Googleの検索結果からリンクを削除するにはこのページでURLを申請します。申請が承認されるとリンクが削除されます。リンク先が404 Not Foundを返さない場合は承認が却下されます。たくさんのリンクを削除するには、下の画面でURLを入力する作業を繰り返さなければなりません。 まずは、1回の申請操作を記録しておきます。メニューの[ツール]→[Selenium IDE]でSeleniumを起動します。起動時には右上の赤いボタンが押

まあいろいろあるけども、聞かれた場合にはこんなアドバイスをする。 とりあえず、趣味で使うのとビジネスで使う場合で重視する点に違いがあるかと思う。 共通 ドキュメントが充実している 詳しい知り合いがいる デプロイが容易 サンプルコードが多い 開発環境の構築が簡単 趣味 記述するコードが短い 自分の好きな言語 勉強しやすい ビジネス メンテナンスされている(セキュリティパッチなど) バージョンアップ時の互換性を考慮している プラガブル(フレームワークによる縛りが少ない) パフォーマンス/スケールアウトを考慮している 習得が容易 大雑把ではあるが、こんなもんかねー。 趣味だと「楽しくすばやく書ける」というのが良いと思うけど、ビジネスで使うなら「問題解決のための道具」だからねー。

社内情報の公開 正直、この程度のグチが機密情報の漏洩になるのか否かというのはさておいて。 ・・・これがNGであれば、年俸は幾らとか、残業が多い少ないとか、待遇に関するものは全部NGになりそうなもんだけど。 大体、プライベートな生活に口を出すということで企業としては一線を超えてしまったと思うのだけどね。 この人にとっては会社の悪評なんてそれこそ会社を辞めてしまえば関係ないだろうけど、会社に残って頑張って働いてる人からしてみたら迷惑どころの話じゃないよ。 その企業で働いている人間の全員が全員「社外勉強会自粛」の方針を是としているわけでもないと思うよ。 そもそも、企業に対して、そこまで気を使わなくてもいい気がするのだが。
This browser is no longer supported. Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Blogs from the JScript team in Microsoft Steps Toward Creating Compatible ECMAScript 5 Implementations As we’ve discussed in the past, Microsoft has been actively involved in the developing the... Author: GauravS Date: 06/29/2009 Native JSON Support in I

WebサイトやWebアプリケーションの高速化のため、CSS Spritesを採用するサイトが増えてきています。 CSS Spritesは、ページで使うアイコンやロゴ、背景など、画像ファイルを大きな画像の塊にまとめ、CSS側でレイアウトを制御するテクニックです。複数の画像をまとめるため、HTTPリクエスト数を減らしことができ、高速化や負荷軽減につながるという利点があります。また、:hoverや:activeなどと組み合わせることにより、動的表現をJavaScriptなしで実現できることも、CSS Spritesが好まれている理由のひとつです。 一方で、CSSの画像置換に関連する問題や、画像の作成や配置にかかる手間など、懸念事項もあります。そんな中、Mozillaの開発者であるVladimir Vukićevićが、「メモリ消費量が増えてしまう」という問題について語っています。 To Spri
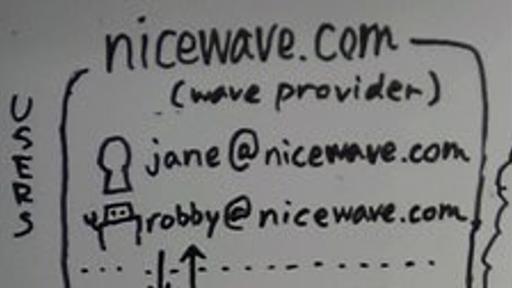
★ この説明は Google Wave Federation Protocol の Draft Protocol Spec (June 8, 2009) を読んで、僕なりに噛み砕いたものです。感覚をつかむ事を目的としているので、説明には間違いや不正確な部分があるかもしれません。ご了承ください。 Wave ≒ Mail ツールとしての「メール」は現役ですが、古い技術です。Google は、この「メール」をもっとマシなものにできないかと考えて、この「Google Wave」を生み出しました。 Google が定義した取り決め*1では、Wave サービス をユーザーに提供する Wave プロバイダ(または Wave サーバー)が存在します。これは、メールサービス を提供する メールサーバー と似ています。 ユーザーはそれぞれ、Wave プロバイダからもらった Wave アドレス を持っています。

2009年06月23日 いぬ×ねこ画像ください! 画像-動物 | 動物・ペット 1:以下、名無しにかわりましてVIPがお送りします[sage]:2009/06/22(月) 22:44:30.12 ID:XeMHfIyw0 こんなかんじのお願いします 15:以下、名無しにかわりましてVIPがお送りします:2009/06/22(月) 23:01:35.28 ID:IzxmuEVxO 可愛い超可愛いシベリアンハスキーたまらん 2:以下、名無しにかわりましてVIPがお送りします[sage] :2009/06/22(月) 22:45:56.38 ID:XeMHfIyw0 3:以下、名無しにかわりましてVIPがお送りします:2009/06/22(月) 22:48:22.77 ID:XeMHfIyw0 4:以下、名無しにかわりましてVIPがお送りします:2009/06/22(月) 22:50:16.89

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く