1. परिचय
Flutter, Google का यूज़र इंटरफ़ेस (यूआई) टूलकिट है. इसकी मदद से, एक ही कोड बेस से मोबाइल, वेब, और डेस्कटॉप पर सुंदर और मूल रूप से कंपाइल किए गए ऐप्लिकेशन बनाए जा सकते हैं. इस कोडलैब में, आपको Flutter ऐप्लिकेशन बनाने का तरीका पता चलेगा. यह ऐप्लिकेशन, Android, iOS, वेब, Windows, macOS या Linux पर चलने वाले प्लैटफ़ॉर्म के हिसाब से अपने-आप ऑप्टिमाइज़ हो जाता है.
आप इन चीज़ों के बारे में जानेंगे
- मोबाइल के लिए डिज़ाइन किए गए Flutter ऐप्लिकेशन को तैयार करने का तरीका. यह ऐप्लिकेशन, Flutter के साथ काम करने वाले सभी छह प्लैटफ़ॉर्म पर काम करता है.
- प्लैटफ़ॉर्म का पता लगाने और हर एपीआई का इस्तेमाल कब करना है, यह जानने के लिए अलग-अलग Flutter एपीआई उपलब्ध हैं.
- वेब पर ऐप्लिकेशन चलाने की पाबंदियों और उम्मीदों के मुताबिक काम करना.
- Flutter के सभी प्लैटफ़ॉर्म का इस्तेमाल करने के लिए अलग-अलग पैकेज को एक-दूसरे के साथ कैसे इस्तेमाल करें.
आपको क्या बनाना होगा
इस कोडलैब में, शुरुआत में Android और iOS के लिए Flutter ऐप्लिकेशन बनाया जाएगा. इससे, Flutter की YouTube प्लेलिस्ट एक्सप्लोर की जा सकेगी. इसके बाद, ऐप्लिकेशन विंडो के साइज़ के हिसाब से जानकारी दिखाने के तरीके को बदलकर, इस ऐप्लिकेशन को इन तीन डेस्कटॉप प्लैटफ़ॉर्म (Windows, macOS, और Linux) पर काम करने के लिए तैयार किया जाएगा. इसके बाद, वेब उपयोगकर्ताओं की उम्मीद के मुताबिक, ऐप्लिकेशन में दिखने वाले टेक्स्ट को चुनने लायक बनाएं. इससे, ऐप्लिकेशन को वेब पर इस्तेमाल किया जा सकेगा. आखिर में, आपको ऐप्लिकेशन में ऑथेंटिकेशन जोड़ना होगा, ताकि आप अपनी प्लेलिस्ट एक्सप्लोर कर सकें. हालांकि, Flutter टीम की बनाई प्लेलिस्ट के बजाय, Android, iOS, और वेब के लिए पुष्टि करने का अलग-अलग तरीका होना ज़रूरी है. हालांकि, इन तीन डेस्कटॉप प्लैटफ़ॉर्म Windows, macOS, और Linux के लिए पुष्टि करने का तरीका अलग-अलग होता है.
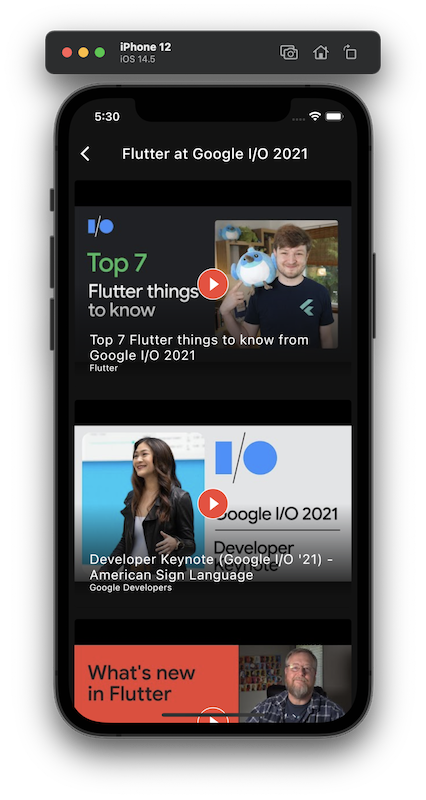
यहां Android और iOS पर Flutter ऐप्लिकेशन का स्क्रीनशॉट दिया गया है:
|
|
macOS पर वाइडस्क्रीन में चल रहा यह ऐप्लिकेशन, नीचे दिए गए स्क्रीनशॉट की तरह होना चाहिए.

इस कोडलैब का मकसद, मोबाइल Flutter ऐप्लिकेशन को अडैप्टिव ऐप्लिकेशन में बदलना है. यह सभी छह Flutter प्लैटफ़ॉर्म पर काम करता है. ऐसे कॉन्सेप्ट और कोड ब्लॉक कर दिए जाते हैं जो काम के नहीं होते. वे आपको दिए जाते हैं, ताकि आप उन्हें आसानी से कॉपी करके चिपका सकें.
आपको इस कोडलैब से क्या सीखना है?
2. Flutter डेवलपमेंट एनवायरमेंट को सेट अप करें
इस लैब को पूरा करने के लिए, आपको सॉफ़्टवेयर के दो हिस्सों की ज़रूरत होगी—Flutter SDK टूल और एडिटर.
इनमें से किसी भी डिवाइस का इस्तेमाल करके, कोडलैब चलाया जा सकता है:
- आपके कंप्यूटर से कनेक्ट किया गया Android या iOS डिवाइस होना चाहिए और वह डेवलपर मोड पर सेट होना चाहिए.
- iOS सिम्युलेटर (Xcode टूल इंस्टॉल करना ज़रूरी है).
- Android Emulator (Android Studio में सेटअप करना ज़रूरी है).
- ब्राउज़र (डीबग करने के लिए Chrome ज़रूरी है).
- Windows, Linux या macOS डेस्कटॉप ऐप्लिकेशन के तौर पर. आपको उस प्लैटफ़ॉर्म पर गेम बनाना होगा जहां आपको इसे डिप्लॉय करना है. इसलिए, अगर आपको Windows डेस्कटॉप ऐप्लिकेशन डेवलप करना है, तो आपको सही बिल्ड चेन ऐक्सेस करने के लिए Windows पर डेवलप करना होगा. ऑपरेटिंग सिस्टम से जुड़ी कुछ खास शर्तें हैं, जिनके बारे में docs.flutter.dev/desktop पर जानकारी दी गई है.
3. अपनी प्रोफ़ाइल बनाना शुरू करें
आपके डेवलपमेंट एनवायरमेंट की पुष्टि करना
यह पक्का करने का सबसे आसान तरीका कि सब कुछ डेवलपमेंट के लिए तैयार है, कृपया नीचे दिया गया निर्देश दें:
$ flutter doctor
अगर किसी चीज़ को सही के निशान के बिना दिखाया जाता है, तो गड़बड़ी के बारे में ज़्यादा जानकारी पाने के लिए, कृपया नीचे दिया गया तरीका अपनाएं:
$ flutter doctor -v
आपको मोबाइल या डेस्कटॉप डेवलपमेंट के लिए डेवलपर टूल इंस्टॉल करने पड़ सकते हैं. अपने होस्ट के ऑपरेटिंग सिस्टम के आधार पर, टूल को कॉन्फ़िगर करने के बारे में ज़्यादा जानकारी के लिए, कृपया Flutter का इंस्टॉलेशन दस्तावेज़ में दिए गए दस्तावेज़ देखें.
Flutter प्रोजेक्ट बनाना
Flutter प्रोजेक्ट बनाने के लिए, Flutter कमांड-लाइन टूल इस्तेमाल करना, डेस्कटॉप ऐप्लिकेशन के लिए Flutter लिखने का आसान तरीका है. इसके अलावा, आपका IDE अपने यूज़र इंटरफ़ेस (यूआई) के ज़रिए, Flutter प्रोजेक्ट बनाने के लिए वर्कफ़्लो उपलब्ध करा सकता है.
$ flutter create adaptive_app Creating project adaptive_app... Resolving dependencies in adaptive_app... (1.8s) Got dependencies in adaptive_app. Wrote 129 files. All done! You can find general documentation for Flutter at: https://docs.flutter.dev/ Detailed API documentation is available at: https://api.flutter.dev/ If you prefer video documentation, consider: https://www.youtube.com/c/flutterdev In order to run your application, type: $ cd adaptive_app $ flutter run Your application code is in adaptive_app/lib/main.dart.
यह पक्का करने के लिए कि सब कुछ ठीक से काम कर रहा है, boilerplate Flutter ऐप्लिकेशन को मोबाइल ऐप्लिकेशन के तौर पर चलाएं. इसके बारे में नीचे बताया गया है. इसके अलावा, इस प्रोजेक्ट को अपने IDE में खोलें और ऐप्लिकेशन को चलाने के लिए, इसके टूल का इस्तेमाल करें. पिछले चरण की वजह से, सिर्फ़ डेस्कटॉप ऐप्लिकेशन के तौर पर चलाना ही विकल्प के तौर पर उपलब्ध होना चाहिए.
$ flutter run Launching lib/main.dart on iPhone 15 in debug mode... Running Xcode build... └─Compiling, linking and signing... 6.5s Xcode build done. 24.6s Syncing files to device iPhone 15... 46ms Flutter run key commands. r Hot reload. 🔥🔥🔥 R Hot restart. h List all available interactive commands. d Detach (terminate "flutter run" but leave application running). c Clear the screen q Quit (terminate the application on the device). A Dart VM Service on iPhone 15 is available at: http://127.0.0.1:50501/JHGBwC_hFJo=/ The Flutter DevTools debugger and profiler on iPhone 15 is available at: http://127.0.0.1:9102?uri=http://127.0.0.1:50501/JHGBwC_hFJo=/
अब आपको ऐप्लिकेशन चलते हुए दिखेगा. कॉन्टेंट को अपडेट करने की ज़रूरत है.
कॉन्टेंट अपडेट करने के लिए, lib/main.dart में इस कोड का इस्तेमाल करके अपना कोड अपडेट करें. आपका ऐप्लिकेशन क्या दिखे, इसमें बदलाव करने के लिए फिर से लोड करें.
- अगर ऐप्लिकेशन को कमांड लाइन का इस्तेमाल करके चलाया जाता है, तो हॉट रीलोड के लिए कंसोल में
rटाइप करें. - अगर किसी IDE का इस्तेमाल करके ऐप्लिकेशन को चलाया जाता है, तो फ़ाइल सेव करने पर ऐप्लिकेशन फिर से लोड हो जाता है.
lib/main.dart
import 'dart:io' show Platform;
import 'package:flutter/foundation.dart' show kIsWeb;
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: const ResizeablePage(),
);
}
}
class ResizeablePage extends StatelessWidget {
const ResizeablePage({super.key});
@override
Widget build(BuildContext context) {
final mediaQuery = MediaQuery.of(context);
final themePlatform = Theme.of(context).platform;
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Window properties',
style: Theme.of(context).textTheme.headlineSmall,
),
const SizedBox(height: 8),
SizedBox(
width: 350,
child: Table(
textBaseline: TextBaseline.alphabetic,
children: <TableRow>[
_fillTableRow(
context: context,
property: 'Window Size',
value: '${mediaQuery.size.width.toStringAsFixed(1)} x '
'${mediaQuery.size.height.toStringAsFixed(1)}',
),
_fillTableRow(
context: context,
property: 'Device Pixel Ratio',
value: mediaQuery.devicePixelRatio.toStringAsFixed(2),
),
_fillTableRow(
context: context,
property: 'Platform.isXXX',
value: platformDescription(),
),
_fillTableRow(
context: context,
property: 'Theme.of(ctx).platform',
value: themePlatform.toString(),
),
],
),
),
],
),
),
);
}
TableRow _fillTableRow(
{required BuildContext context,
required String property,
required String value}) {
return TableRow(
children: [
TableCell(
verticalAlignment: TableCellVerticalAlignment.baseline,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(property),
),
),
TableCell(
verticalAlignment: TableCellVerticalAlignment.baseline,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(value),
),
),
],
);
}
String platformDescription() {
if (kIsWeb) {
return 'Web';
} else if (Platform.isAndroid) {
return 'Android';
} else if (Platform.isIOS) {
return 'iOS';
} else if (Platform.isWindows) {
return 'Windows';
} else if (Platform.isMacOS) {
return 'macOS';
} else if (Platform.isLinux) {
return 'Linux';
} else if (Platform.isFuchsia) {
return 'Fuchsia';
} else {
return 'Unknown';
}
}
}
ऊपर दिए गए ऐप्लिकेशन को, आपको यह एहसास दिलाने के लिए डिज़ाइन किया गया है कि अलग-अलग प्लैटफ़ॉर्म का पता कैसे लगाया जा सकता है और उनका इस्तेमाल किस तरह किया जा सकता है. यह ऐप्लिकेशन, Android और iOS पर मूल रूप से चल रहा है:
|
|
यह वही कोड है जो मूल रूप से macOS और Chrome में चल रहा है और फिर से macOS पर चल रहा है.
|
|
यहां ध्यान देने वाली अहम बात यह है कि पहली नज़र में Flutter का इस्तेमाल करके, वे कॉन्टेंट को डिसप्ले के हिसाब से सेट अप कर सकते हैं. जिस लैपटॉप पर ये स्क्रीनशॉट लिए गए हैं उसका रिज़ॉल्यूशन हाई रिज़ॉल्यूशन में है. इसलिए, इस ऐप्लिकेशन के macOS और वेब वर्शन, दोनों को डिवाइस पिक्सल रेशियो 2 पर रेंडर किया जाता है. वहीं, iPhone 12 में आपको 3 और Pixel 2 का अनुपात 2.63 दिखेगा. सभी मामलों में, दिखाया गया टेक्स्ट करीब-करीब मिलता-जुलता है. इससे डेवलपर के तौर पर हमारा काम बहुत आसान हो गया है.
ध्यान देने वाली दूसरी बात यह है कि दो विकल्पों की मदद से यह देखा जा सकता है कि कोड किस प्लैटफ़ॉर्म पर अलग-अलग वैल्यू के साथ चल रहा है. पहला विकल्प, dart:io से इंपोर्ट किए गए Platform ऑब्जेक्ट की जांच करता है. वहीं, दूसरा विकल्प (सिर्फ़ विजेट के build तरीके में उपलब्ध), BuildContext आर्ग्युमेंट से Theme ऑब्जेक्ट को हासिल करता है.
इन दोनों तरीकों के अलग-अलग नतीजे मिलने की वजह, दोनों का इंटेंट अलग-अलग है. dart:io से इंपोर्ट किए गए Platform ऑब्जेक्ट का इस्तेमाल, ऐसे फ़ैसले लेने के लिए किया जाना चाहिए जो रेंडरिंग के विकल्पों से अलग हों. इसका एक खास उदाहरण यह तय करना है कि किन प्लगिन का इस्तेमाल करना है और जो किसी फ़िज़िकल प्लैटफ़ॉर्म के लिए, लागू होने वाले नेटिव प्लगिन के हिसाब से हो सकते हैं या नहीं भी.
BuildContext से Theme निकालने का मकसद, थीम पर आधारित फ़ैसले लागू करने के लिए है. इसका एक अहम उदाहरण यह तय करना है कि मटीरियल स्लाइडर का इस्तेमाल करना है या क्यूपर्टिनो स्लाइडर का, जैसा कि Slider.adaptive में बताया गया है.
अगले सेक्शन में, आपको YouTube प्लेलिस्ट एक्सप्लोरर के लिए एक बेसिक ऐप्लिकेशन बनाने का विकल्प मिलेगा. इसे सिर्फ़ Android और iOS के लिए ऑप्टिमाइज़ किया गया है. नीचे दिए गए सेक्शन में, डेस्कटॉप और वेब पर ऐप्लिकेशन को बेहतर तरीके से काम करने लायक बनाने के लिए, अलग-अलग तरह के बदलाव जोड़े जाएंगे.
4. मोबाइल ऐप्लिकेशन बनाएं
पैकेज जोड़ें
इस ऐप्लिकेशन में, YouTube Data API, स्टेट मैनेजमेंट, और थीम का एक टच दिया जाता है. इसके लिए, आपको Flutter के कई पैकेज इस्तेमाल करने होंगे.
$ flutter pub add googleapis http provider url_launcher flex_color_scheme go_router Resolving dependencies... Downloading packages... + _discoveryapis_commons 1.0.6 + flex_color_scheme 7.3.1 + flex_seed_scheme 1.5.0 + flutter_web_plugins 0.0.0 from sdk flutter + go_router 14.0.1 + googleapis 13.1.0 + http 1.2.1 + http_parser 4.0.2 leak_tracker 10.0.4 (10.0.5 available) leak_tracker_flutter_testing 3.0.3 (3.0.5 available) + logging 1.2.0 material_color_utilities 0.8.0 (0.11.1 available) meta 1.12.0 (1.14.0 available) + nested 1.0.0 + plugin_platform_interface 2.1.8 + provider 6.1.2 test_api 0.7.0 (0.7.1 available) + typed_data 1.3.2 + url_launcher 6.2.6 + url_launcher_android 6.3.1 + url_launcher_ios 6.2.5 + url_launcher_linux 3.1.1 + url_launcher_macos 3.1.0 + url_launcher_platform_interface 2.3.2 + url_launcher_web 2.3.1 + url_launcher_windows 3.1.1 + web 0.5.1 Changed 22 dependencies! 5 packages have newer versions incompatible with dependency constraints. Try `flutter pub outdated` for more information.
यह निर्देश ऐप्लिकेशन में कई पैकेज जोड़ता है:
googleapis: जनरेट की गई एक Dart लाइब्रेरी, जो Google API का ऐक्सेस देती है.http: एचटीटीपी अनुरोध बनाने के लिए ऐसी लाइब्रेरी जो नेटिव और वेब ब्राउज़र के बीच के अंतर को छिपाती है.provider: स्टेट मैनेजमेंट की सुविधा देता है.url_launcher: यह किसी प्लेलिस्ट से किसी वीडियो पर जाने का तरीका बताता है. रिज़ॉल्व की गई डिपेंडेंसी के हिसाब से,url_launcherमें डिफ़ॉल्ट Android और iOS के अलावा, Windows, macOS, Linux, और वेब पर सुविधाएं लागू की गई हैं. इस पैकेज का इस्तेमाल करने का मतलब है कि आपको इस सुविधा के लिए, अलग से प्लैटफ़ॉर्म बनाने की ज़रूरत नहीं पड़ेगी.flex_color_scheme: यह ऐप्लिकेशन को एक अच्छी डिफ़ॉल्ट कलर स्कीम देता है. ज़्यादा जानने के लिए,flex_color_schemeएपीआई दस्तावेज़ देखें.go_router: अलग-अलग स्क्रीन के बीच नेविगेशन लागू करता है. यह पैकेज, Flutter के राऊटर का इस्तेमाल करके नेविगेट करने के लिए, यूआरएल पर आधारित आसान एपीआई उपलब्ध कराता है.
url_launcher के लिए मोबाइल ऐप्लिकेशन कॉन्फ़िगर किए जा रहे हैं
url_launcher प्लगिन के लिए, Android और iOS रनर ऐप्लिकेशन को कॉन्फ़िगर करना ज़रूरी है. iOS Flutter रनर में, plist डिक्शनरी में ये लाइनें जोड़ें.
ios/Runner/Info.plist
<key>LSApplicationQueriesSchemes</key>
<array>
<string>https</string>
<string>http</string>
<string>tel</string>
<string>mailto</string>
</array>
Android Flutter रनर में, Manifest.xml में ये लाइनें जोड़ें. इस queries नोड को manifest नोड के डायरेक्ट चाइल्ड और application नोड के साथी के रूप में जोड़ें.
android/app/src/main/AndroidManifest.xml
<queries>
<intent>
<action android:name="android.intent.action.VIEW" />
<data android:scheme="https" />
</intent>
<intent>
<action android:name="android.intent.action.DIAL" />
<data android:scheme="tel" />
</intent>
<intent>
<action android:name="android.intent.action.SEND" />
<data android:mimeType="*/*" />
</intent>
</queries>
कॉन्फ़िगरेशन में हुए इन ज़रूरी बदलावों के बारे में ज़्यादा जानकारी के लिए, कृपया url_launcher दस्तावेज़ देखें.
YouTube Data API ऐक्सेस करना
प्लेलिस्ट की सूची बनाने के लिए YouTube Data API ऐक्सेस करने के लिए, आपको ज़रूरी एपीआई पासकोड जनरेट करने के लिए एक एपीआई प्रोजेक्ट बनाना होगा. ये चरण यह मानते हैं कि आपके पास पहले से एक Google खाता है, इसलिए अगर आपके पास पहले से कोई खाता नहीं है, तो एक खाता बनाएं.
एपीआई प्रोजेक्ट बनाने के लिए, Developer Console पर जाएं:

प्रोजेक्ट तैयार होने के बाद, एपीआई लाइब्रेरी पेज पर जाएं. खोज बॉक्स में "YouTube" डालें और YouTube data api v3 चुनें.

YouTube Data API v3 की ज़्यादा जानकारी वाले पेज पर जाकर, एपीआई को चालू करें.

एपीआई चालू करने के बाद, क्रेडेंशियल पेज पर जाएं और एपीआई पासकोड बनाएं.

कुछ सेकंड के बाद, आपको अपने नए एपीआई पासकोड के साथ एक डायलॉग दिखेगा. जल्द ही, इस डिजिटल बटन का इस्तेमाल किया जा सकेगा.

कोड जोड़ें
इस बाकी चरण के लिए, आपको मोबाइल ऐप्लिकेशन बनाने के लिए बहुत सारे कोड को कट करके चिपकाना होगा. इसके लिए, कोड की कमेंट्री करने की ज़रूरत नहीं है. इस कोडलैब का मकसद, मोबाइल ऐप्लिकेशन को डेस्कटॉप और वेब, दोनों के हिसाब से बनाना है. मोबाइल के लिए Flutter ऐप्लिकेशन बनाने के बारे में ज़्यादा जानकारी के लिए, कृपया Write Your First Flutter ऐप्लिकेशन, पार्ट 1, पार्ट 2, और Flutter की मदद से शानदार यूआई बनाना देखें.
इन फ़ाइलों को जोड़ें. सबसे पहले, ऐप्लिकेशन के लिए स्टेट ऑब्जेक्ट.
lib/src/app_state.dart
import 'dart:collection';
import 'package:flutter/foundation.dart';
import 'package:googleapis/youtube/v3.dart';
import 'package:http/http.dart' as http;
class FlutterDevPlaylists extends ChangeNotifier {
FlutterDevPlaylists({
required String flutterDevAccountId,
required String youTubeApiKey,
}) : _flutterDevAccountId = flutterDevAccountId {
_api = YouTubeApi(
_ApiKeyClient(
client: http.Client(),
key: youTubeApiKey,
),
);
_loadPlaylists();
}
Future<void> _loadPlaylists() async {
String? nextPageToken;
_playlists.clear();
do {
final response = await _api.playlists.list(
['snippet', 'contentDetails', 'id'],
channelId: _flutterDevAccountId,
maxResults: 50,
pageToken: nextPageToken,
);
_playlists.addAll(response.items!);
_playlists.sort((a, b) => a.snippet!.title!
.toLowerCase()
.compareTo(b.snippet!.title!.toLowerCase()));
notifyListeners();
nextPageToken = response.nextPageToken;
} while (nextPageToken != null);
}
final String _flutterDevAccountId;
late final YouTubeApi _api;
final List<Playlist> _playlists = [];
List<Playlist> get playlists => UnmodifiableListView(_playlists);
final Map<String, List<PlaylistItem>> _playlistItems = {};
List<PlaylistItem> playlistItems({required String playlistId}) {
if (!_playlistItems.containsKey(playlistId)) {
_playlistItems[playlistId] = [];
_retrievePlaylist(playlistId);
}
return UnmodifiableListView(_playlistItems[playlistId]!);
}
Future<void> _retrievePlaylist(String playlistId) async {
String? nextPageToken;
do {
var response = await _api.playlistItems.list(
['snippet', 'contentDetails'],
playlistId: playlistId,
maxResults: 25,
pageToken: nextPageToken,
);
var items = response.items;
if (items != null) {
_playlistItems[playlistId]!.addAll(items);
}
notifyListeners();
nextPageToken = response.nextPageToken;
} while (nextPageToken != null);
}
}
class _ApiKeyClient extends http.BaseClient {
_ApiKeyClient({required this.key, required this.client});
final String key;
final http.Client client;
@override
Future<http.StreamedResponse> send(http.BaseRequest request) {
final url = request.url.replace(queryParameters: <String, List<String>>{
...request.url.queryParametersAll,
'key': [key]
});
return client.send(http.Request(request.method, url));
}
}
इसके बाद, प्लेलिस्ट की ज़्यादा जानकारी वाला पेज जोड़ें.
lib/src/playlist_details.dart
import 'package:flutter/material.dart';
import 'package:googleapis/youtube/v3.dart';
import 'package:provider/provider.dart';
import 'package:url_launcher/link.dart';
import 'app_state.dart';
class PlaylistDetails extends StatelessWidget {
const PlaylistDetails(
{required this.playlistId, required this.playlistName, super.key});
final String playlistId;
final String playlistName;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(playlistName),
),
body: Consumer<FlutterDevPlaylists>(
builder: (context, playlists, _) {
final playlistItems = playlists.playlistItems(playlistId: playlistId);
if (playlistItems.isEmpty) {
return const Center(child: CircularProgressIndicator());
}
return _PlaylistDetailsListView(playlistItems: playlistItems);
},
),
);
}
}
class _PlaylistDetailsListView extends StatelessWidget {
const _PlaylistDetailsListView({required this.playlistItems});
final List<PlaylistItem> playlistItems;
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: playlistItems.length,
itemBuilder: (context, index) {
final playlistItem = playlistItems[index];
return Padding(
padding: const EdgeInsets.all(8.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Stack(
alignment: Alignment.center,
children: [
if (playlistItem.snippet!.thumbnails!.high != null)
Image.network(playlistItem.snippet!.thumbnails!.high!.url!),
_buildGradient(context),
_buildTitleAndSubtitle(context, playlistItem),
_buildPlayButton(context, playlistItem),
],
),
),
);
},
);
}
Widget _buildGradient(BuildContext context) {
return Positioned.fill(
child: DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Colors.transparent,
Theme.of(context).colorScheme.surface,
],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
stops: const [0.5, 0.95],
),
),
),
);
}
Widget _buildTitleAndSubtitle(
BuildContext context, PlaylistItem playlistItem) {
return Positioned(
left: 20,
right: 0,
bottom: 20,
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
playlistItem.snippet!.title!,
style: Theme.of(context).textTheme.bodyLarge!.copyWith(
fontSize: 18,
// fontWeight: FontWeight.bold,
),
),
if (playlistItem.snippet!.videoOwnerChannelTitle != null)
Text(
playlistItem.snippet!.videoOwnerChannelTitle!,
style: Theme.of(context).textTheme.bodyMedium!.copyWith(
fontSize: 12,
),
),
],
),
);
}
Widget _buildPlayButton(BuildContext context, PlaylistItem playlistItem) {
return Stack(
alignment: AlignmentDirectional.center,
children: [
Container(
width: 42,
height: 42,
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(21),
),
),
),
Link(
uri: Uri.parse(
'https://www.youtube.com/watch?v=${playlistItem.snippet!.resourceId!.videoId}'),
builder: (context, followLink) => IconButton(
onPressed: followLink,
color: Colors.red,
icon: const Icon(Icons.play_circle_fill),
iconSize: 45,
),
),
],
);
}
}
इसके बाद, प्लेलिस्ट की सूची जोड़ें.
lib/src/playlists.dart
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
import 'package:googleapis/youtube/v3.dart';
import 'package:provider/provider.dart';
import 'app_state.dart';
class Playlists extends StatelessWidget {
const Playlists({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('FlutterDev Playlists'),
),
body: Consumer<FlutterDevPlaylists>(
builder: (context, flutterDev, child) {
final playlists = flutterDev.playlists;
if (playlists.isEmpty) {
return const Center(
child: CircularProgressIndicator(),
);
}
return _PlaylistsListView(items: playlists);
},
),
);
}
}
class _PlaylistsListView extends StatelessWidget {
const _PlaylistsListView({required this.items});
final List<Playlist> items;
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
var playlist = items[index];
return Padding(
padding: const EdgeInsets.all(8.0),
child: ListTile(
leading: Image.network(
playlist.snippet!.thumbnails!.default_!.url!,
),
title: Text(playlist.snippet!.title!),
subtitle: Text(
playlist.snippet!.description!,
),
onTap: () {
context.go(
Uri(
path: '/playlist/${playlist.id}',
queryParameters: <String, String>{
'title': playlist.snippet!.title!
},
).toString(),
);
},
),
);
},
);
}
}
साथ ही, main.dart फ़ाइल का कॉन्टेंट इस तरह बदलें:
lib/main.dart
import 'dart:io';
import 'package:flex_color_scheme/flex_color_scheme.dart';
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
import 'package:provider/provider.dart';
import 'src/app_state.dart';
import 'src/playlist_details.dart';
import 'src/playlists.dart';
// From https://www.youtube.com/channel/UCwXdFgeE9KYzlDdR7TG9cMw
const flutterDevAccountId = 'UCwXdFgeE9KYzlDdR7TG9cMw';
// TODO: Replace with your YouTube API Key
const youTubeApiKey = 'AIzaNotAnApiKey';
final _router = GoRouter(
routes: <RouteBase>[
GoRoute(
path: '/',
builder: (context, state) {
return const Playlists();
},
routes: <RouteBase>[
GoRoute(
path: 'playlist/:id',
builder: (context, state) {
final title = state.uri.queryParameters['title']!;
final id = state.pathParameters['id']!;
return PlaylistDetails(
playlistId: id,
playlistName: title,
);
},
),
],
),
],
);
void main() {
if (youTubeApiKey == 'AIzaNotAnApiKey') {
print('youTubeApiKey has not been configured.');
exit(1);
}
runApp(ChangeNotifierProvider<FlutterDevPlaylists>(
create: (context) => FlutterDevPlaylists(
flutterDevAccountId: flutterDevAccountId,
youTubeApiKey: youTubeApiKey,
),
child: const PlaylistsApp(),
));
}
class PlaylistsApp extends StatelessWidget {
const PlaylistsApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp.router(
title: 'FlutterDev Playlists',
theme: FlexColorScheme.light(
scheme: FlexScheme.red,
useMaterial3: true,
).toTheme,
darkTheme: FlexColorScheme.dark(
scheme: FlexScheme.red,
useMaterial3: true,
).toTheme,
themeMode: ThemeMode.dark, // Or ThemeMode.System if you'd prefer
debugShowCheckedModeBanner: false,
routerConfig: _router,
);
}
}
आप Android और iOS पर यह कोड चलाने के लिए करीब-करीब तैयार हैं. आपको बस एक बदलाव करना है. इसके लिए, लाइन 14 पर, पिछले चरण में जनरेट की गई YouTube API कुंजी की मदद से, youTubeApiKey कॉन्स्टेंट में बदलाव करें.
lib/main.dart
// TODO: Replace with your YouTube API Key
const youTubeApiKey = 'AIzaNotAnApiKey';
इस ऐप्लिकेशन को macOS पर चलाने के लिए, आपको ऐप्लिकेशन को इस तरह से एचटीटीपी अनुरोध करने की अनुमति देनी होगी. DebugProfile.entitlements और Release.entitilements, दोनों फ़ाइलों में इस तरह बदलाव करें:
macos/Runner/DebugProfile.entitlements
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.security.app-sandbox</key>
<true/>
<key>com.apple.security.cs.allow-jit</key>
<true/>
<key>com.apple.security.network.server</key>
<true/>
<!-- add the following two lines -->
<key>com.apple.security.network.client</key>
<true/>
</dict>
</plist>
macos/Runner/Release.entitlements
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.security.app-sandbox</key>
<true/>
<!-- add the following two lines -->
<key>com.apple.security.network.client</key>
<true/>
</dict>
</plist>
ऐप्लिकेशन चलाएं
अब जब आपके पास एक संपूर्ण ऐप्लिकेशन है, तो आप इसे Android एम्युलेटर या iPhone सिम्युलेटर पर सफलतापूर्वक चला सकेंगे. आपको Flutter की प्लेलिस्ट की सूची दिखेगी. किसी प्लेलिस्ट को चुनने पर आपको उस प्लेलिस्ट के वीडियो दिखेंगे. आखिर में, 'चलाएं' बटन पर क्लिक करने पर, आपको वीडियो देखने के लिए YouTube पर लॉन्च कर दिया जाएगा.
|
|
|
हालांकि, अगर इस ऐप्लिकेशन को डेस्कटॉप पर चलाने की कोशिश की जाती है, तो डेस्कटॉप के साइज़ की सामान्य विंडो में बड़ा किए जाने पर आपको लेआउट गलत दिखेगा. अगले चरण में, आपको इससे मिलता-जुलता इस्तेमाल करने के बारे में जानकारी मिलेगी.
5. डेस्कटॉप के अनुसार
डेस्कटॉप समस्या
अगर ऐप्लिकेशन को किसी खास डेस्कटॉप प्लैटफ़ॉर्म, Windows, macOS या Linux में से किसी पर भी चलाया जाता है, तो आपको एक दिलचस्प समस्या दिखेगी. यह काम करता है, लेकिन लगता है ... अजीब.
|
|
इसे ठीक करने के लिए, स्प्लिट व्यू, बाईं ओर प्लेलिस्ट, और दाईं ओर मौजूद वीडियो शामिल करें. हालांकि, आपको यह लेआउट सिर्फ़ तब चालू करना है, जब कोड Android या iOS पर न चल रहा हो और विंडो ज़रूरत के मुताबिक चौड़ी हो. नीचे दिए गए निर्देशों में इस सुविधा को लागू करने का तरीका बताया गया है.
सबसे पहले, लेआउट बनाने में मदद के लिए, split_view पैकेज जोड़ें.
$ flutter pub add split_view Resolving dependencies... + split_view 3.1.0 test_api 0.4.3 (0.4.8 available) Changed 1 dependency!
पेश हैं अडैप्टिव विजेट
इस कोडलैब के पैटर्न में, अडैप्टिव विजेट की सुविधा दी गई है. ये विजेट, स्क्रीन की चौड़ाई, प्लैटफ़ॉर्म की थीम, और ऐसे ही अन्य एट्रिब्यूट के हिसाब से विकल्प चुनते हैं. इस स्थिति में, आपको एक AdaptivePlaylists विजेट उपलब्ध कराना होगा. यह विजेट, Playlists और PlaylistDetails के इंटरैक्ट करने के तरीके को फिर से काम करेगा. lib/main.dart फ़ाइल में इस तरह से बदलाव करें:
lib/main.dart
import 'dart:io';
import 'package:flex_color_scheme/flex_color_scheme.dart';
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
import 'package:provider/provider.dart';
import 'src/adaptive_playlists.dart'; // Add this import
import 'src/app_state.dart';
import 'src/playlist_details.dart';
// Remove the src/playlists.dart import
// From https://www.youtube.com/channel/UCwXdFgeE9KYzlDdR7TG9cMw
const flutterDevAccountId = 'UCwXdFgeE9KYzlDdR7TG9cMw';
// TODO: Replace with your YouTube API Key
const youTubeApiKey = 'AIzaNotAnApiKey';
final _router = GoRouter(
routes: <RouteBase>[
GoRoute(
path: '/',
builder: (context, state) {
return const AdaptivePlaylists(); // Modify this line
},
routes: <RouteBase>[
GoRoute(
path: 'playlist/:id',
builder: (context, state) {
final title = state.uri.queryParameters['title']!;
final id = state.pathParameters['id']!;
return Scaffold( // Modify from here
appBar: AppBar(title: Text(title)),
body: PlaylistDetails(
playlistId: id,
playlistName: title,
), // To here.
);
},
),
],
),
],
);
void main() {
if (youTubeApiKey == 'AIzaNotAnApiKey') {
print('youTubeApiKey has not been configured.');
exit(1);
}
runApp(ChangeNotifierProvider<FlutterDevPlaylists>(
create: (context) => FlutterDevPlaylists(
flutterDevAccountId: flutterDevAccountId,
youTubeApiKey: youTubeApiKey,
),
child: const PlaylistsApp(),
));
}
class PlaylistsApp extends StatelessWidget {
const PlaylistsApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp.router(
title: 'FlutterDev Playlists',
theme: FlexColorScheme.light(
scheme: FlexScheme.red,
useMaterial3: true,
).toTheme,
darkTheme: FlexColorScheme.dark(
scheme: FlexScheme.red,
useMaterial3: true,
).toTheme,
themeMode: ThemeMode.dark, // Or ThemeMode.System if you'd prefer
debugShowCheckedModeBanner: false,
routerConfig: _router,
);
}
}
इसके बाद, AdaptivePlaylist विजेट के लिए फ़ाइल बनाएं:
lib/src/adaptive_playlists.dart
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
import 'package:googleapis/youtube/v3.dart';
import 'package:split_view/split_view.dart';
import 'playlist_details.dart';
import 'playlists.dart';
class AdaptivePlaylists extends StatelessWidget {
const AdaptivePlaylists({super.key});
@override
Widget build(BuildContext context) {
final screenWidth = MediaQuery.of(context).size.width;
final targetPlatform = Theme.of(context).platform;
if (targetPlatform == TargetPlatform.android ||
targetPlatform == TargetPlatform.iOS ||
screenWidth <= 600) {
return const NarrowDisplayPlaylists();
} else {
return const WideDisplayPlaylists();
}
}
}
class NarrowDisplayPlaylists extends StatelessWidget {
const NarrowDisplayPlaylists({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('FlutterDev Playlists')),
body: Playlists(
playlistSelected: (playlist) {
context.go(
Uri(
path: '/playlist/${playlist.id}',
queryParameters: <String, String>{
'title': playlist.snippet!.title!
},
).toString(),
);
},
),
);
}
}
class WideDisplayPlaylists extends StatefulWidget {
const WideDisplayPlaylists({super.key});
@override
State<WideDisplayPlaylists> createState() => _WideDisplayPlaylistsState();
}
class _WideDisplayPlaylistsState extends State<WideDisplayPlaylists> {
Playlist? selectedPlaylist;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: switch (selectedPlaylist?.snippet?.title) {
String title => Text('FlutterDev Playlist: $title'),
_ => const Text('FlutterDev Playlists'),
},
),
body: SplitView(
viewMode: SplitViewMode.Horizontal,
children: [
Playlists(playlistSelected: (playlist) {
setState(() {
selectedPlaylist = playlist;
});
}),
switch ((selectedPlaylist?.id, selectedPlaylist?.snippet?.title)) {
(String id, String title) =>
PlaylistDetails(playlistId: id, playlistName: title),
_ => const Center(child: Text('Select a playlist')),
},
],
),
);
}
}
यह फ़ाइल कई वजहों से दिलचस्प है. पहली, यह विंडो की चौड़ाई (MediaQuery.of(context).size.width का इस्तेमाल करके) का इस्तेमाल कर रही है. साथ ही, आप थीम की जांच (Theme.of(context).platform का इस्तेमाल करके) कर रहे हैं. इससे यह तय किया जा सकेगा कि SplitView विजेट के साथ वाइड लेआउट दिखाना है या इसके बिना कम चौड़े लेआउट को दिखाना है.
दूसरा, इस सेक्शन में नेविगेशन के हार्ड कोड किए गए तरीके की जानकारी दी गई है. यह Playlists विजेट में कॉलबैक आर्ग्युमेंट को दिखाता है. इस कॉलबैक से, आस-पास के कोड को यह सूचना मिलती है कि उपयोगकर्ता ने कोई प्लेलिस्ट चुनी है. इसके बाद, कोड को वह प्लेलिस्ट दिखाने का काम करना होगा. इससे Playlists और PlaylistDetails विजेट में Scaffold की ज़रूरत बदल जाती है. अब वे टॉप लेवल पर नहीं हैं, इसलिए आपको उन विजेट से Scaffold को हटाना होगा.
इसके बाद, src/lib/playlists.dart फ़ाइल में इस तरह से बदलाव करें:
lib/src/playlists.dart
import 'package:flutter/material.dart';
import 'package:googleapis/youtube/v3.dart';
import 'package:provider/provider.dart';
import 'app_state.dart';
class Playlists extends StatelessWidget {
const Playlists({super.key, required this.playlistSelected});
final PlaylistsListSelected playlistSelected;
@override
Widget build(BuildContext context) {
return Consumer<FlutterDevPlaylists>(
builder: (context, flutterDev, child) {
final playlists = flutterDev.playlists;
if (playlists.isEmpty) {
return const Center(
child: CircularProgressIndicator(),
);
}
return _PlaylistsListView(
items: playlists,
playlistSelected: playlistSelected,
);
},
);
}
}
typedef PlaylistsListSelected = void Function(Playlist playlist);
class _PlaylistsListView extends StatefulWidget {
const _PlaylistsListView({
required this.items,
required this.playlistSelected,
});
final List<Playlist> items;
final PlaylistsListSelected playlistSelected;
@override
State<_PlaylistsListView> createState() => _PlaylistsListViewState();
}
class _PlaylistsListViewState extends State<_PlaylistsListView> {
late ScrollController _scrollController;
@override
void initState() {
super.initState();
_scrollController = ScrollController();
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return ListView.builder(
controller: _scrollController,
itemCount: widget.items.length,
itemBuilder: (context, index) {
var playlist = widget.items[index];
return Padding(
padding: const EdgeInsets.all(8.0),
child: ListTile(
leading: Image.network(
playlist.snippet!.thumbnails!.default_!.url!,
),
title: Text(playlist.snippet!.title!),
subtitle: Text(
playlist.snippet!.description!,
),
onTap: () {
widget.playlistSelected(playlist);
},
),
);
},
);
}
}
इस फ़ाइल में बहुत बदलाव किया गया है. प्लेलिस्ट चुने गए कॉलबैक के बारे में ऊपर दी गई जानकारी और Scaffold विजेट को हटाने के अलावा, _PlaylistsListView विजेट को स्टेटलेस से स्टेटफ़ुल में बदल दिया जाता है. यह बदलाव इसलिए ज़रूरी है, क्योंकि मालिकाना हक वाले ScrollController को बनाया जाना है और उसे खत्म करना है.
ScrollController के बारे में जानकारी दिलचस्प है, क्योंकि यह इसलिए ज़रूरी है, क्योंकि चौड़े लेआउट में इसके साथ-साथ दो ListView विजेट भी हैं. मोबाइल फ़ोन पर एक ListView का होना आम बात है. इसलिए, लंबे समय तक चलने वाला एक ScrollController हो सकता है जिसे सभी ListView अपनी-अपनी लाइफ़ साइकल के दौरान जोड़ते और अलग करते हैं. डेस्कटॉप अलग है, एक ऐसी दुनिया में जहां एक से ज़्यादा ListView का अगल-बगल में कुछ मतलब होता है.
और आखिर में, lib/src/playlist_details.dart फ़ाइल में इस तरह से बदलाव करें:
lib/src/playlist_details.dart
import 'package:flutter/material.dart';
import 'package:googleapis/youtube/v3.dart';
import 'package:provider/provider.dart';
import 'package:url_launcher/link.dart';
import 'app_state.dart';
class PlaylistDetails extends StatelessWidget {
const PlaylistDetails(
{required this.playlistId, required this.playlistName, super.key});
final String playlistId;
final String playlistName;
@override
Widget build(BuildContext context) {
return Consumer<FlutterDevPlaylists>(
builder: (context, playlists, _) {
final playlistItems = playlists.playlistItems(playlistId: playlistId);
if (playlistItems.isEmpty) {
return const Center(child: CircularProgressIndicator());
}
return _PlaylistDetailsListView(playlistItems: playlistItems);
},
);
}
}
class _PlaylistDetailsListView extends StatefulWidget {
const _PlaylistDetailsListView({required this.playlistItems});
final List<PlaylistItem> playlistItems;
@override
State<_PlaylistDetailsListView> createState() =>
_PlaylistDetailsListViewState();
}
class _PlaylistDetailsListViewState extends State<_PlaylistDetailsListView> {
late ScrollController _scrollController;
@override
void initState() {
super.initState();
_scrollController = ScrollController();
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return ListView.builder(
controller: _scrollController,
itemCount: widget.playlistItems.length,
itemBuilder: (context, index) {
final playlistItem = widget.playlistItems[index];
return Padding(
padding: const EdgeInsets.all(8.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Stack(
alignment: Alignment.center,
children: [
if (playlistItem.snippet!.thumbnails!.high != null)
Image.network(playlistItem.snippet!.thumbnails!.high!.url!),
_buildGradient(context),
_buildTitleAndSubtitle(context, playlistItem),
_buildPlayButton(context, playlistItem),
],
),
),
);
},
);
}
Widget _buildGradient(BuildContext context) {
return Positioned.fill(
child: DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Colors.transparent,
Theme.of(context).colorScheme.surface,
],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
stops: const [0.5, 0.95],
),
),
),
);
}
Widget _buildTitleAndSubtitle(
BuildContext context, PlaylistItem playlistItem) {
return Positioned(
left: 20,
right: 0,
bottom: 20,
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
playlistItem.snippet!.title!,
style: Theme.of(context).textTheme.bodyLarge!.copyWith(
fontSize: 18,
// fontWeight: FontWeight.bold,
),
),
if (playlistItem.snippet!.videoOwnerChannelTitle != null)
Text(
playlistItem.snippet!.videoOwnerChannelTitle!,
style: Theme.of(context).textTheme.bodyMedium!.copyWith(
fontSize: 12,
),
),
],
),
);
}
Widget _buildPlayButton(BuildContext context, PlaylistItem playlistItem) {
return Stack(
alignment: AlignmentDirectional.center,
children: [
Container(
width: 42,
height: 42,
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(21),
),
),
),
Link(
uri: Uri.parse(
'https://www.youtube.com/watch?v=${playlistItem.snippet!.resourceId!.videoId}'),
builder: (context, followLink) => IconButton(
onPressed: followLink,
color: Colors.red,
icon: const Icon(Icons.play_circle_fill),
iconSize: 45,
),
),
],
);
}
}
ऊपर दिए गए Playlists विजेट की तरह, इस फ़ाइल में भी Scaffold विजेट को हटाने और मालिकाना हक वाले ScrollController से जुड़े बदलाव किए गए हैं.
ऐप्लिकेशन फिर से चलाएं!
अपनी पसंद के डेस्कटॉप पर ऐप्लिकेशन चलाएं. भले ही, वह Windows, macOS या Linux हो. अब यह आपकी उम्मीद के मुताबिक काम करेगा.

6. वेब के हिसाब से अपनाना
इन इमेज को लेकर क्या समस्या है, आह?
इस ऐप्लिकेशन को वेब पर चलाने की कोशिश, अब वेब ब्राउज़र के हिसाब से करने के लिए ज़्यादा काम करने की ज़रूरत है.

अगर आप डीबग कंसोल की समीक्षा करते हैं, तो आपको एक सामान्य संकेत मिलेगा कि आपको आगे क्या करना चाहिए.
══╡ EXCEPTION CAUGHT BY IMAGE RESOURCE SERVICE ╞════════════════════════════════════════════════════
The following ProgressEvent$ object was thrown resolving an image codec:
[object ProgressEvent]
When the exception was thrown, this was the stack
Image provider: NetworkImage("https://i.ytimg.com/vi/4AoFA19gbLo/default.jpg", scale: 1.0)
Image key: NetworkImage("https://i.ytimg.com/vi/4AoFA19gbLo/default.jpg", scale: 1.0)
════════════════════════════════════════════════════════════════════════════════════════════════════
सीओआरएस प्रॉक्सी बनाना
इमेज रेंडरिंग की समस्याओं से निपटने का एक तरीका यह है कि ज़रूरी क्रॉस ऑरिजिन रिसॉर्स शेयरिंग हेडर जोड़ने के लिए प्रॉक्सी वेब सेवा शुरू की जाए. टर्मिनल को लाएँ और इस तरह Dart वेब सर्वर बनाएँ:
$ dart create --template server-shelf yt_cors_proxy Creating yt_cors_proxy using template server-shelf... .gitignore analysis_options.yaml CHANGELOG.md pubspec.yaml README.md Dockerfile .dockerignore test/server_test.dart bin/server.dart Running pub get... 3.9s Resolving dependencies... Changed 53 dependencies! Created project yt_cors_proxy in yt_cors_proxy! In order to get started, run the following commands: cd yt_cors_proxy dart run bin/server.dart
डायरेक्ट्री को yt_cors_proxy सर्वर में बदलें और कुछ ज़रूरी डिपेंडेंसी जोड़ें:
$ cd yt_cors_proxy $ dart pub add shelf_cors_headers http "http" was found in dev_dependencies. Removing "http" and adding it to dependencies instead. Resolving dependencies... http 1.1.2 (from dev dependency to direct dependency) js 0.6.7 (0.7.0 available) lints 2.1.1 (3.0.0 available) + shelf_cors_headers 0.1.5 Changed 2 dependencies! 2 packages have newer versions incompatible with dependency constraints. Try `dart pub outdated` for more information.
कुछ ऐसी मौजूदा डिपेंडेंसी हैं जिनकी अब ज़रूरत नहीं है. इन्हें नीचे बताए गए तरीके से ट्रिम करें:
$ dart pub remove args shelf_router Resolving dependencies... args 2.4.2 (from direct dependency to transitive dependency) js 0.6.7 (0.7.0 available) lints 2.1.1 (3.0.0 available) These packages are no longer being depended on: - http_methods 1.1.1 - shelf_router 1.1.4 Changed 3 dependencies! 2 packages have newer versions incompatible with dependency constraints. Try `dart pub outdated` for more information.
इसके बाद, Server.dart फ़ाइल के कॉन्टेंट में बदलाव करें, ताकि वह नीचे दी गई चीज़ों से मेल खाए:
yt_cors_proxy/bin/server.dart
import 'dart:async';
import 'dart:io';
import 'package:http/http.dart' as http;
import 'package:shelf/shelf.dart';
import 'package:shelf/shelf_io.dart';
import 'package:shelf_cors_headers/shelf_cors_headers.dart';
Future<Response> _requestHandler(Request req) async {
final target = req.url.replace(scheme: 'https', host: 'i.ytimg.com');
final response = await http.get(target);
return Response.ok(response.bodyBytes, headers: response.headers);
}
void main(List<String> args) async {
// Use any available host or container IP (usually `0.0.0.0`).
final ip = InternetAddress.anyIPv4;
// Configure a pipeline that adds CORS headers and proxies requests.
final handler = Pipeline()
.addMiddleware(logRequests())
.addMiddleware(corsHeaders(headers: {ACCESS_CONTROL_ALLOW_ORIGIN: '*'}))
.addHandler(_requestHandler);
// For running in containers, we respect the PORT environment variable.
final port = int.parse(Platform.environment['PORT'] ?? '8080');
final server = await serve(handler, ip, port);
print('Server listening on port ${server.port}');
}
इस सर्वर को इस तरह से चलाया जा सकता है:
$ dart run bin/server.dart Server listening on port 8080
इसके अलावा, इसे Docker इमेज के तौर पर भी बनाया जा सकता है और इससे बनने वाली Docker इमेज को इस तरह से चलाया जा सकता है:
$ docker build . -t yt-cors-proxy [+] Building 2.7s (14/14) FINISHED $ docker run -p 8080:8080 yt-cors-proxy Server listening on port 8080
इसके बाद, इस सीओआरएस प्रॉक्सी का फ़ायदा पाने के लिए, Flutter कोड में बदलाव करें. ऐसा सिर्फ़ वेब ब्राउज़र में चलाते समय करें.
इस्तेमाल किए जा सकने वाले विजेट का जोड़ा
विजेट की पहली जोड़ी है, जो यह है कि आपका ऐप्लिकेशन सीओआरएस प्रॉक्सी का इस्तेमाल किस तरह करेगा.
lib/src/adaptive_image.dart
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
class AdaptiveImage extends StatelessWidget {
AdaptiveImage.network(String url, {super.key}) {
if (kIsWeb) {
_url = Uri.parse(url)
.replace(host: 'localhost', port: 8080, scheme: 'http')
.toString();
} else {
_url = url;
}
}
late final String _url;
@override
Widget build(BuildContext context) {
return Image.network(_url);
}
}
रनटाइम प्लैटफ़ॉर्म में अंतर की वजह से, यह ऐप्लिकेशन kIsWeb कॉन्सटेंट का इस्तेमाल करता है. बदला जा सकने वाला दूसरा विजेट, ऐप्लिकेशन को दूसरे वेब पेजों की तरह ही काम करने के लिए बदल देता है. ब्राउज़र उपयोगकर्ता उम्मीद करते हैं कि टेक्स्ट चुना जा सके.
lib/src/adaptive_text.dart
import 'package:flutter/material.dart';
class AdaptiveText extends StatelessWidget {
const AdaptiveText(this.data, {super.key, this.style});
final String data;
final TextStyle? style;
@override
Widget build(BuildContext context) {
return switch (Theme.of(context).platform) {
TargetPlatform.android || TargetPlatform.iOS => Text(data, style: style),
_ => SelectableText(data, style: style)
};
}
}
अब, इन अनुकूलनों को पूरे कोड बेस में फैलाएं:
lib/src/playlist_details.dart
import 'package:flutter/material.dart';
import 'package:googleapis/youtube/v3.dart';
import 'package:provider/provider.dart';
import 'package:url_launcher/link.dart';
import 'adaptive_image.dart'; // Add this line,
import 'adaptive_text.dart'; // And this line
import 'app_state.dart';
class PlaylistDetails extends StatelessWidget {
const PlaylistDetails(
{required this.playlistId, required this.playlistName, super.key});
final String playlistId;
final String playlistName;
@override
Widget build(BuildContext context) {
return Consumer<FlutterDevPlaylists>(
builder: (context, playlists, _) {
final playlistItems = playlists.playlistItems(playlistId: playlistId);
if (playlistItems.isEmpty) {
return const Center(child: CircularProgressIndicator());
}
return _PlaylistDetailsListView(playlistItems: playlistItems);
},
);
}
}
class _PlaylistDetailsListView extends StatefulWidget {
const _PlaylistDetailsListView({required this.playlistItems});
final List<PlaylistItem> playlistItems;
@override
State<_PlaylistDetailsListView> createState() =>
_PlaylistDetailsListViewState();
}
class _PlaylistDetailsListViewState extends State<_PlaylistDetailsListView> {
late ScrollController _scrollController;
@override
void initState() {
super.initState();
_scrollController = ScrollController();
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return ListView.builder(
controller: _scrollController,
itemCount: widget.playlistItems.length,
itemBuilder: (context, index) {
final playlistItem = widget.playlistItems[index];
return Padding(
padding: const EdgeInsets.all(8.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Stack(
alignment: Alignment.center,
children: [
if (playlistItem.snippet!.thumbnails!.high != null)
AdaptiveImage.network( // Modify this line
playlistItem.snippet!.thumbnails!.high!.url!),
_buildGradient(context),
_buildTitleAndSubtitle(context, playlistItem),
_buildPlayButton(context, playlistItem),
],
),
),
);
},
);
}
Widget _buildGradient(BuildContext context) {
return Positioned.fill(
child: DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Colors.transparent,
Theme.of(context).colorScheme.surface,
],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
stops: const [0.5, 0.95],
),
),
),
);
}
Widget _buildTitleAndSubtitle(
BuildContext context, PlaylistItem playlistItem) {
return Positioned(
left: 20,
right: 0,
bottom: 20,
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
AdaptiveText( // Also, this line
playlistItem.snippet!.title!,
style: Theme.of(context).textTheme.bodyLarge!.copyWith(
fontSize: 18,
// fontWeight: FontWeight.bold,
),
),
if (playlistItem.snippet!.videoOwnerChannelTitle != null)
AdaptiveText( // And this line
playlistItem.snippet!.videoOwnerChannelTitle!,
style: Theme.of(context).textTheme.bodyMedium!.copyWith(
fontSize: 12,
),
),
],
),
);
}
Widget _buildPlayButton(BuildContext context, PlaylistItem playlistItem) {
return Stack(
alignment: AlignmentDirectional.center,
children: [
Container(
width: 42,
height: 42,
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(21),
),
),
),
Link(
uri: Uri.parse(
'https://www.youtube.com/watch?v=${playlistItem.snippet!.resourceId!.videoId}'),
builder: (context, followLink) => IconButton(
onPressed: followLink,
color: Colors.red,
icon: const Icon(Icons.play_circle_fill),
iconSize: 45,
),
),
],
);
}
}
ऊपर दिए गए कोड में आपने Image.network और Text, दोनों विजेट को अपनाया है. इसके बाद, Playlists विजेट को ऑप्टिमाइज़ करें.
lib/src/playlists.dart
import 'package:flutter/material.dart';
import 'package:googleapis/youtube/v3.dart';
import 'package:provider/provider.dart';
import 'adaptive_image.dart'; // Add this line
import 'app_state.dart';
class Playlists extends StatelessWidget {
const Playlists({super.key, required this.playlistSelected});
final PlaylistsListSelected playlistSelected;
@override
Widget build(BuildContext context) {
return Consumer<FlutterDevPlaylists>(
builder: (context, flutterDev, child) {
final playlists = flutterDev.playlists;
if (playlists.isEmpty) {
return const Center(
child: CircularProgressIndicator(),
);
}
return _PlaylistsListView(
items: playlists,
playlistSelected: playlistSelected,
);
},
);
}
}
typedef PlaylistsListSelected = void Function(Playlist playlist);
class _PlaylistsListView extends StatefulWidget {
const _PlaylistsListView({
required this.items,
required this.playlistSelected,
});
final List<Playlist> items;
final PlaylistsListSelected playlistSelected;
@override
State<_PlaylistsListView> createState() => _PlaylistsListViewState();
}
class _PlaylistsListViewState extends State<_PlaylistsListView> {
late ScrollController _scrollController;
@override
void initState() {
super.initState();
_scrollController = ScrollController();
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return ListView.builder(
controller: _scrollController,
itemCount: widget.items.length,
itemBuilder: (context, index) {
var playlist = widget.items[index];
return Padding(
padding: const EdgeInsets.all(8.0),
child: ListTile(
leading: AdaptiveImage.network( // Change this one.
playlist.snippet!.thumbnails!.default_!.url!,
),
title: Text(playlist.snippet!.title!),
subtitle: Text(
playlist.snippet!.description!,
),
onTap: () {
widget.playlistSelected(playlist);
},
),
);
},
);
}
}
इस बार आपने सिर्फ़ Image.network विजेट को अपनाया, लेकिन Text के दोनों विजेट को पहले की तरह ही छोड़ दिया. ऐसा जान-बूझकर किया गया था, क्योंकि टेक्स्ट विजेट के साथ काम करने पर, जब भी उपयोगकर्ता टेक्स्ट पर टैप करता है, तब ListTile की onTap की सुविधा ब्लॉक हो जाती है.
ऐप्लिकेशन को, वेब पर ठीक से चलाएं
सीओआरएस प्रॉक्सी के चलने से, आपको ऐप्लिकेशन के वेब वर्शन को चलाने और उसे कुछ इस तरह दिखाने में मदद मिलती है:

7. अडैप्टिव ऑथेंटिकेशन
इसके बाद, ऐप्लिकेशन को उपयोगकर्ता की पुष्टि करने और फिर उसकी प्लेलिस्ट दिखाने की सुविधा मिलेगी. आपको उन अलग-अलग प्लैटफ़ॉर्म को कवर करने के लिए एक से ज़्यादा प्लग इन का इस्तेमाल करना होगा जिन पर ऐप्लिकेशन चल सकता है, क्योंकि OAuth को मैनेज करने का काम Android, iOS, वेब, Windows, macOS, और Linux में बहुत अलग होता है.
Google की पुष्टि करने की सुविधा चालू करने के लिए, प्लग इन जोड़ना
आप Google प्रमाणीकरण को प्रबंधित करने के लिए तीन पैकेज इंस्टॉल करने जा रहे हैं.
$ flutter pub add googleapis_auth google_sign_in \
extension_google_sign_in_as_googleapis_auth
Resolving dependencies...
+ args 2.4.2
+ crypto 3.0.3
+ extension_google_sign_in_as_googleapis_auth 2.0.12
+ google_identity_services_web 0.3.0+2
+ google_sign_in 6.2.1
+ google_sign_in_android 6.1.21
+ google_sign_in_ios 5.7.2
+ google_sign_in_platform_interface 2.4.4
+ google_sign_in_web 0.12.3+2
+ googleapis_auth 1.4.1
+ js 0.6.7 (0.7.0 available)
matcher 0.12.16 (0.12.16+1 available)
material_color_utilities 0.5.0 (0.8.0 available)
meta 1.10.0 (1.11.0 available)
path 1.8.3 (1.9.0 available)
test_api 0.6.1 (0.7.0 available)
web 0.3.0 (0.4.0 available)
Changed 11 dependencies!
7 packages have newer versions incompatible with dependency constraints.
Try `flutter pub outdated` for more information.
Windows, macOS, और Linux पर पुष्टि करने के लिए, googleapis_auth पैकेज का इस्तेमाल करें. ये डेस्कटॉप प्लैटफ़ॉर्म, वेब ब्राउज़र के ज़रिए पुष्टि करते हैं. Android, iOS, और वेब पर पहचान की पुष्टि करने के लिए, google_sign_in और extension_google_sign_in_as_googleapis_auth पैकेज का इस्तेमाल करें. दूसरा पैकेज, दो पैकेज के बीच इंटरऑप शिम की तरह काम करता है.
कोड अपडेट करना
फिर से इस्तेमाल किया जा सकने वाला नया ऐब्स्ट्रैक्ट, AdaptiveLogin विजेट बनाकर अपडेट करें. यह विजेट इस तरह से डिज़ाइन किया गया है कि इसे फिर से इस्तेमाल किया जा सके. इसलिए, इसके लिए कुछ कॉन्फ़िगरेशन की ज़रूरत होती है:
lib/src/adaptive_login.dart
import 'dart:io' show Platform;
import 'package:extension_google_sign_in_as_googleapis_auth/extension_google_sign_in_as_googleapis_auth.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
import 'package:google_sign_in/google_sign_in.dart';
import 'package:googleapis_auth/auth_io.dart';
import 'package:provider/provider.dart';
import 'package:url_launcher/link.dart';
import 'app_state.dart';
typedef _AdaptiveLoginButtonWidget = Widget Function({
required VoidCallback? onPressed,
});
class AdaptiveLogin extends StatelessWidget {
const AdaptiveLogin({
super.key,
required this.clientId,
required this.scopes,
required this.loginButtonChild,
});
final ClientId clientId;
final List<String> scopes;
final Widget loginButtonChild;
@override
Widget build(BuildContext context) {
if (kIsWeb || Platform.isAndroid || Platform.isIOS) {
return _GoogleSignInLogin(
button: _loginButton,
scopes: scopes,
);
} else {
return _GoogleApisAuthLogin(
button: _loginButton,
scopes: scopes,
clientId: clientId,
);
}
}
Widget _loginButton({required VoidCallback? onPressed}) => ElevatedButton(
onPressed: onPressed,
child: loginButtonChild,
);
}
class _GoogleSignInLogin extends StatefulWidget {
const _GoogleSignInLogin({
required this.button,
required this.scopes,
});
final _AdaptiveLoginButtonWidget button;
final List<String> scopes;
@override
State<_GoogleSignInLogin> createState() => _GoogleSignInLoginState();
}
class _GoogleSignInLoginState extends State<_GoogleSignInLogin> {
@override
initState() {
super.initState();
_googleSignIn = GoogleSignIn(
scopes: widget.scopes,
);
_googleSignIn.onCurrentUserChanged.listen((account) {
if (account != null) {
_googleSignIn.authenticatedClient().then((authClient) {
if (authClient != null) {
context.read<AuthedUserPlaylists>().authClient = authClient;
context.go('/');
}
});
}
});
}
late final GoogleSignIn _googleSignIn;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: widget.button(onPressed: () {
_googleSignIn.signIn();
}),
),
);
}
}
class _GoogleApisAuthLogin extends StatefulWidget {
const _GoogleApisAuthLogin({
required this.button,
required this.scopes,
required this.clientId,
});
final _AdaptiveLoginButtonWidget button;
final List<String> scopes;
final ClientId clientId;
@override
State<_GoogleApisAuthLogin> createState() => _GoogleApisAuthLoginState();
}
class _GoogleApisAuthLoginState extends State<_GoogleApisAuthLogin> {
@override
initState() {
super.initState();
clientViaUserConsent(widget.clientId, widget.scopes, (url) {
setState(() {
_authUrl = Uri.parse(url);
});
}).then((authClient) {
context.read<AuthedUserPlaylists>().authClient = authClient;
context.go('/');
});
}
Uri? _authUrl;
@override
Widget build(BuildContext context) {
final authUrl = _authUrl;
if (authUrl != null) {
return Scaffold(
body: Center(
child: Link(
uri: authUrl,
builder: (context, followLink) =>
widget.button(onPressed: followLink),
),
),
);
}
return const Scaffold(
body: Center(
child: CircularProgressIndicator(),
),
);
}
}
यह फ़ाइल कई काम करती है. AdaptiveLogin का build तरीका मुश्किल काम आसान कर देता है. kIsWeb और dart:io के Platform.isXXX, दोनों को कॉल करने का यह तरीका, रनटाइम प्लैटफ़ॉर्म की जांच करता है. Android, iOS, और वेब के लिए, यह _GoogleSignInLogin स्टेटफ़ुल विजेट को इंस्टैंशिएट करता है. Windows, macOS, और Linux के लिए, यह एक _GoogleApisAuthLogin स्टेटफ़ुल विजेट इंस्टैंशिएट करता है.
इन क्लास का इस्तेमाल करने के लिए, अतिरिक्त कॉन्फ़िगरेशन की ज़रूरत होती है. यह कॉन्फ़िगरेशन, बाद में इस नए विजेट का इस्तेमाल करने के लिए, बाकी कोड बेस को अपडेट करने के बाद होता है. FlutterDevPlaylists का नाम बदलकर AuthedUserPlaylists करके शुरू करें, ताकि यह ज़िंदगी में इसके नए मकसद को बेहतर तरीके से दिखा सके. साथ ही, कोड को अपडेट करके यह दिखाएं कि http.Client अब निर्माण के बाद पास हो गया है. आखिर में, अब _ApiKeyClient क्लास की ज़रूरत नहीं है:
lib/src/app_state.dart
import 'dart:collection';
import 'package:flutter/foundation.dart';
import 'package:googleapis/youtube/v3.dart';
import 'package:http/http.dart' as http;
class AuthedUserPlaylists extends ChangeNotifier { // Rename class
set authClient(http.Client client) { // Drop constructor, add setter
_api = YouTubeApi(client);
_loadPlaylists();
}
bool get isLoggedIn => _api != null; // Add property
Future<void> _loadPlaylists() async {
String? nextPageToken;
_playlists.clear();
do {
final response = await _api!.playlists.list( // Add ! to _api
['snippet', 'contentDetails', 'id'],
mine: true, // convert from channelId: to mine:
maxResults: 50,
pageToken: nextPageToken,
);
_playlists.addAll(response.items!);
_playlists.sort((a, b) => a.snippet!.title!
.toLowerCase()
.compareTo(b.snippet!.title!.toLowerCase()));
notifyListeners();
nextPageToken = response.nextPageToken;
} while (nextPageToken != null);
}
YouTubeApi? _api; // Convert to optional
final List<Playlist> _playlists = [];
List<Playlist> get playlists => UnmodifiableListView(_playlists);
final Map<String, List<PlaylistItem>> _playlistItems = {};
List<PlaylistItem> playlistItems({required String playlistId}) {
if (!_playlistItems.containsKey(playlistId)) {
_playlistItems[playlistId] = [];
_retrievePlaylist(playlistId);
}
return UnmodifiableListView(_playlistItems[playlistId]!);
}
Future<void> _retrievePlaylist(String playlistId) async {
String? nextPageToken;
do {
var response = await _api!.playlistItems.list( // Add ! to _api
['snippet', 'contentDetails'],
playlistId: playlistId,
maxResults: 25,
pageToken: nextPageToken,
);
var items = response.items;
if (items != null) {
_playlistItems[playlistId]!.addAll(items);
}
notifyListeners();
nextPageToken = response.nextPageToken;
} while (nextPageToken != null);
}
}
// Delete the now unused _ApiKeyClient class
इसके बाद, दिए गए ऐप्लिकेशन की स्थिति वाले ऑब्जेक्ट के लिए, PlaylistDetails विजेट को नए नाम से अपडेट करें:
lib/src/playlist_details.dart
class PlaylistDetails extends StatelessWidget {
const PlaylistDetails(
{required this.playlistId, required this.playlistName, super.key});
final String playlistId;
final String playlistName;
@override
Widget build(BuildContext context) {
return Consumer<AuthedUserPlaylists>( // Update this line
builder: (context, playlists, _) {
final playlistItems = playlists.playlistItems(playlistId: playlistId);
if (playlistItems.isEmpty) {
return const Center(child: CircularProgressIndicator());
}
return _PlaylistDetailsListView(playlistItems: playlistItems);
},
);
}
}
इसी तरह, Playlists विजेट को अपडेट करें:
lib/src/playlists.dart
class Playlists extends StatelessWidget {
const Playlists({required this.playlistSelected, super.key});
final PlaylistsListSelected playlistSelected;
@override
Widget build(BuildContext context) {
return Consumer<AuthedUserPlaylists>( // Update this line
builder: (context, flutterDev, child) {
final playlists = flutterDev.playlists;
if (playlists.isEmpty) {
return const Center(
child: CircularProgressIndicator(),
);
}
return _PlaylistsListView(
items: playlists,
playlistSelected: playlistSelected,
);
},
);
}
}
आखिर में, नए AdaptiveLogin विजेट का सही तरीके से इस्तेमाल करने के लिए, main.dart फ़ाइल को अपडेट करें:
lib/main.dart
// Drop dart:io import
import 'package:flex_color_scheme/flex_color_scheme.dart';
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
import 'package:googleapis_auth/googleapis_auth.dart'; // Add this line
import 'package:provider/provider.dart';
import 'src/adaptive_login.dart'; // Add this line
import 'src/adaptive_playlists.dart';
import 'src/app_state.dart';
import 'src/playlist_details.dart';
// Drop flutterDevAccountId and youTubeApiKey
// Add from this line
// From https://developers.google.com/youtube/v3/guides/auth/installed-apps#identify-access-scopes
final scopes = [
'https://www.googleapis.com/auth/youtube.readonly',
];
// TODO: Replace with your Client ID and Client Secret for Desktop configuration
final clientId = ClientId(
'TODO-Client-ID.apps.googleusercontent.com',
'TODO-Client-secret',
);
// To this line
final _router = GoRouter(
routes: <RouteBase>[
GoRoute(
path: '/',
builder: (context, state) {
return const AdaptivePlaylists();
},
// Add redirect configuration
redirect: (context, state) {
if (!context.read<AuthedUserPlaylists>().isLoggedIn) {
return '/login';
} else {
return null;
}
},
// To this line
routes: <RouteBase>[
// Add new login Route
GoRoute(
path: 'login',
builder: (context, state) {
return AdaptiveLogin(
clientId: clientId,
scopes: scopes,
loginButtonChild: const Text('Login to YouTube'),
);
},
),
// To this line
GoRoute(
path: 'playlist/:id',
builder: (context, state) {
final title = state.uri.queryParameters['title']!;
final id = state.pathParameters['id']!;
return Scaffold(
appBar: AppBar(title: Text(title)),
body: PlaylistDetails(
playlistId: id,
playlistName: title,
),
);
},
),
],
),
],
);
void main() {
runApp(ChangeNotifierProvider<AuthedUserPlaylists>( // Modify this line
create: (context) => AuthedUserPlaylists(), // Modify this line
child: const PlaylistsApp(),
));
}
class PlaylistsApp extends StatelessWidget {
const PlaylistsApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp.router(
title: 'Your Playlists', // Change FlutterDev to Your
theme: FlexColorScheme.light(
scheme: FlexScheme.red,
useMaterial3: true,
).toTheme,
darkTheme: FlexColorScheme.dark(
scheme: FlexScheme.red,
useMaterial3: true,
).toTheme,
themeMode: ThemeMode.dark, // Or ThemeMode.System
debugShowCheckedModeBanner: false,
routerConfig: _router,
);
}
}
इस फ़ाइल में किए गए बदलावों से पता चलता है कि Flutter की YouTube प्लेलिस्ट दिखाने से लेकर पुष्टि किए गए उपयोगकर्ता की प्लेलिस्ट दिखाने में कितना बदलाव हुआ है. कोड अब पूरा हो गया है. हालांकि, पुष्टि करने के लिए google_sign_in और googleapis_auth पैकेज को सही तरीके से कॉन्फ़िगर करने के लिए, इस फ़ाइल और रनर ऐप्लिकेशन से जुड़ी फ़ाइलों में कई बदलाव करने होंगे.
यह ऐप्लिकेशन अब एक ऐसे उपयोगकर्ता की YouTube प्लेलिस्ट दिखाता है जिसकी पुष्टि हो चुकी है. सुविधाओं के पूरा होने के बाद, आपको पुष्टि करने की सुविधा चालू करनी होगी. ऐसा करने के लिए, google_sign_in और googleapis_auth पैकेज को कॉन्फ़िगर करें. पैकेज कॉन्फ़िगर करने के लिए, आपको main.dart फ़ाइल और रनर ऐप्लिकेशन की फ़ाइलों को बदलना होगा.
googleapis_auth कॉन्फ़िगर हो रही है
पुष्टि करने के तरीके को कॉन्फ़िगर करने का पहला चरण, उस एपीआई पासकोड को हटाना है जिसे आपने पहले कॉन्फ़िगर और इस्तेमाल किया था. अपने एपीआई प्रोजेक्ट के क्रेडेंशियल पेज पर जाएं और एपीआई पासकोड मिटाएं:

ऐसा करने पर, एक पॉप-अप जनरेट होगा, जिसे आपने 'मिटाएं' बटन पर क्लिक करके स्वीकार किया होगा:

इसके बाद, OAuth क्लाइंट आईडी बनाएं:

ऐप्लिकेशन के टाइप के लिए, डेस्कटॉप ऐप्लिकेशन चुनें.

नाम स्वीकार करें और बनाएं पर क्लिक करें.

इससे एक Client-ID और क्लाइंट सीक्रेट बनता है. आपको googleapis_auth फ़्लो को कॉन्फ़िगर करने के लिए, lib/main.dart में जोड़ना होगा. इसे लागू करने के बारे में एक अहम जानकारी यह है कि googleapis_auth फ़्लो जनरेट किए गए OAuth टोकन को कैप्चर करने के लिए, localhost पर चल रहे अस्थायी वेब सर्वर का इस्तेमाल करता है. हालांकि, macOS पर इसके लिए, macos/Runner/Release.entitlements फ़ाइल में बदलाव करना पड़ता है:
macos/Runner/Release.entitlements
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.security.app-sandbox</key>
<true/>
<!-- add the following two lines -->
<key>com.apple.security.network.server</key>
<true/>
<key>com.apple.security.network.client</key>
<true/>
</dict>
</plist>
आपको macos/Runner/DebugProfile.entitlements फ़ाइल में यह बदलाव करने की ज़रूरत नहीं है, क्योंकि इसमें हॉट रीलोड और डार्ट वीएम डीबग टूल को चालू करने के लिए, com.apple.security.network.server का एनटाइटलमेंट पहले से मौजूद है.
अब आप Windows, macOS या Linux पर अपना ऐप्लिकेशन चला सकेंगे. हालांकि, इसके लिए ज़रूरी है कि ऐप्लिकेशन को उन जगहों पर इकट्ठा किया गया हो.

Android के लिए google_sign_in कॉन्फ़िगर किया जा रहा है
अपने एपीआई प्रोजेक्ट के क्रेडेंशियल पेज पर वापस जाएं और दूसरा OAuth क्लाइंट आईडी बनाएं. हालांकि, इसके बाद Android चुनें:

बाकी फ़ॉर्म के लिए, android/app/src/main/AndroidManifest.xml में बताए गए पैकेज के साथ पैकेज का नाम भरें. अगर आपने पत्र तक पहुंचने के निर्देशों का पालन किया है, तो यह com.example.adaptive_app होना चाहिए. Google Cloud Platform Console के सहायता पेज पर दिए गए निर्देशों का इस्तेमाल करके, SHA-1 सर्टिफ़िकेट फ़िंगरप्रिंट निकालें:

Android पर काम करने के लिए इतना ही काफ़ी है. इस्तेमाल किए जाने वाले Google API के विकल्प के आधार पर, हो सकता है कि आपको जनरेट की गई JSON फ़ाइल को अपने ऐप्लिकेशन बंडल में जोड़ना पड़े.

iOS के लिए google_sign_in कॉन्फ़िगर किया जा रहा है
अपने एपीआई प्रोजेक्ट के क्रेडेंशियल पेज पर वापस जाएं और दूसरा OAuth क्लाइंट आईडी बनाएं. हालांकि, इसके बाद iOS चुनें:
को अपनाएं.  अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
बाकी फ़ॉर्म के लिए, Xcode में ios/Runner.xcworkspace खोलकर बंडल आईडी भरें. Project Navigator पर जाएं, नेविगेटर में रनर चुनें, फिर सामान्य टैब चुनें, और बंडल आइडेंटिफ़ायर कॉपी करें. अगर आपने कोडलैब के इस सिलसिलेवार तरीके को फ़ॉलो किया है, तो यह com.example.adaptiveApp होना चाहिए.
बाकी फ़ॉर्म के लिए, बंडल आईडी भरें. ios/Runner.xcworkspace को Xcode में खोलें. प्रोजेक्ट नेविगेटर पर जाएं. रनर पर जाएं > सामान्य टैब. बंडल आइडेंटिफ़ायर को कॉपी करें. अगर आपने इस कोडलैब के सिलसिलेवार निर्देशों को फ़ॉलो किया है, तो इसकी वैल्यू com.example.adaptiveApp होनी चाहिए.

फ़िलहाल, ऐप स्टोर आईडी और टीम आईडी को अनदेखा करें, क्योंकि लोकल डेवलपमेंट के लिए इनकी ज़रूरत नहीं है:

जनरेट की गई .plist फ़ाइल डाउनलोड करें. इसका नाम, आपके जनरेट किए गए क्लाइंट आईडी के आधार पर होगा. डाउनलोड की गई फ़ाइल का नाम बदलकर GoogleService-Info.plist करें. इसके बाद, बाएं नेविगेटर में, Runner/Runner में मौजूद Info.plist फ़ाइल के साथ-साथ, अपने मौजूदा Xcode एडिटर में खींचें और छोड़ें. Xcode में विकल्प डायलॉग के लिए, अगर ज़रूरी हो, तो आइटम कॉपी करें चुनें, फ़ोल्डर रेफ़रंस बनाएं, और रनर में जोड़ें टारगेट चुनें.

Xcode से बाहर निकलें, फिर अपनी पसंद के IDE में, अपने Info.plist में ये जोड़ें:
ios/Runner/Info.plist
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<!-- TODO Replace this value: -->
<!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID -->
<string>com.googleusercontent.apps.TODO-REPLACE-ME</string>
</array>
</dict>
</array>
आपको जनरेट की गई GoogleService-Info.plist फ़ाइल की एंट्री से मैच करने के लिए, वैल्यू में बदलाव करना होगा. अपना ऐप्लिकेशन चलाएं. लॉग इन करने के बाद, आपको अपनी प्लेलिस्ट दिखेंगी.

वेब के लिए google_sign_in को कॉन्फ़िगर किया जा रहा है
अपने एपीआई प्रोजेक्ट के क्रेडेंशियल पेज पर वापस जाएं और दूसरा OAuth क्लाइंट आईडी बनाएं. हालांकि, इस बार वेब ऐप्लिकेशन चुनें:

बाकी फ़ॉर्म के लिए, अनुमति वाले JavaScript ऑरिजिन को इस तरह से भरें:

इससे एक Client-ID जनरेट होता है. web/index.html में इस meta टैग को जोड़ें, जिसे जनरेट किए गए Client-ID को शामिल करने के लिए अपडेट किया गया है:
web/index.html
<meta name="google-signin-client_id" content="YOUR_GOOGLE_SIGN_IN_OAUTH_CLIENT_ID.apps.googleusercontent.com">
इस सैंपल को चलाने के लिए, थोड़ा सा हाथ पकड़ने की ज़रूरत होती है. आपको पिछले चरण में बनाए गए सीओआरएस प्रॉक्सी को चलाना होगा. साथ ही, वेब ऐप्लिकेशन के OAuth क्लाइंट आईडी फ़ॉर्म में बताए गए पोर्ट पर Flutter वेब ऐप्लिकेशन को चलाना होगा. इसके लिए, इन निर्देशों का पालन करें.
एक टर्मिनल में, सीओआरएस प्रॉक्सी सर्वर को इस तरह चलाएं:
$ dart run bin/server.dart Server listening on port 8080
किसी दूसरे टर्मिनल में, Flutter ऐप्लिकेशन को इस तरह चलाएं:
$ flutter run -d chrome --web-hostname localhost --web-port 8090 Launching lib/main.dart on Chrome in debug mode... Waiting for connection from debug service on Chrome... 20.4s This app is linked to the debug service: ws://127.0.0.1:52430/Nb3Q7puZqvI=/ws Debug service listening on ws://127.0.0.1:52430/Nb3Q7puZqvI=/ws 💪 Running with sound null safety 💪 🔥 To hot restart changes while running, press "r" or "R". For a more detailed help message, press "h". To quit, press "q".
एक बार फिर से लॉग इन करने के बाद, आपको अपनी प्लेलिस्ट दिखेंगी:

8. अगले चरण
बधाई हो!
आपने कोडलैब पूरा कर लिया है और एक ऐसा अडैप्टिव Flutter ऐप्लिकेशन बना लिया है जो Flutter के साथ काम करने वाले सभी छह प्लैटफ़ॉर्म पर चलता है. आपने स्क्रीन के लेआउट, टेक्स्ट के साथ इंटरैक्ट करने, इमेज लोड करने, और पुष्टि करने के तरीके में अंतर को मैनेज करने के लिए, कोड का इस्तेमाल किया है.
ऐसी कई चीज़ें हैं जिन्हें अपने ऐप्लिकेशन में इस्तेमाल किया जा सकता है. अपने कोड को अलग-अलग प्लैटफ़ॉर्म के हिसाब से बनाने के अन्य तरीके जानने के लिए, अडैप्टिव ऐप्लिकेशन बनाना लेख पढ़ें.