ऐप्लिकेशन बार ऐसे कंटेनर होते हैं जो उपयोगकर्ता को मुख्य सुविधाओं और नेविगेशन आइटम. टॉप ऐप्लिकेशन बार और बॉटम ऐप्लिकेशन दो तरह के होते हैं बार. उनके दिखने का तरीका और मकसद यहां बताया गया है:
टाइप |
थीम |
मकसद |
|---|---|---|
सबसे ऊपर मौजूद ऐप्लिकेशन बार |
स्क्रीन के सबसे ऊपरी हिस्से पर. |
इससे आपको अहम टास्क और जानकारी का ऐक्सेस मिलता है. आम तौर पर, इसमें टाइटल, मुख्य ऐक्शन आइटम, और कुछ नेविगेशन आइटम होस्ट किए जाते हैं. |
बॉटम ऐप्लिकेशन बार |
स्क्रीन के सबसे निचले हिस्से पर. |
आम तौर पर, इसमें नेविगेशन के मुख्य आइटम शामिल होते हैं. अन्य मुख्य कार्रवाइयों का ऐक्सेस भी दे सकता है, जैसे कि शामिल फ़्लोटिंग ऐक्शन बटन का इस्तेमाल करके. |

सबसे ऊपर मौजूद ऐप्लिकेशन बार और सबसे नीचे मौजूद ऐप्लिकेशन बार को लागू करने के लिए, TopAppBar का इस्तेमाल करें और
BottomAppBar कंपोज़ेबल. उनकी मदद से, आपको एक जैसा कॉन्टेंट बनाने की सुविधा मिलती है
ऐसे इंटरफ़ेस जो नेविगेशन और ऐक्शन कंट्रोल को एनकैप्सुलेट करते हैं. साथ ही,
मटीरियल डिज़ाइन सिद्धांतों के मुताबिक काम करें.
टॉप ऐप्लिकेशन बार
नीचे दी गई टेबल में चार तरह के टॉप ऐप्लिकेशन बार के बारे में बताया गया है:
टाइप |
उदाहरण |
|---|---|
छोटा: उन स्क्रीन के लिए जिनमें बहुत ज़्यादा नेविगेशन या कार्रवाइयों की ज़रूरत नहीं होती. |

|
बीच में अलाइन की गई: उन स्क्रीन के लिए जिनमें एक प्राइमरी ऐक्शन होता है. |

|
मध्यम: उन स्क्रीन के लिए जिन्हें ठीक-ठाक नेविगेशन और कार्रवाइयों की ज़रूरत होती है. |

|
बड़ी: उन स्क्रीन के लिए जिन्हें बहुत सारे नेविगेशन और कार्रवाइयों की ज़रूरत होती है. |

|
एपीआई प्लैटफ़ॉर्म
अलग-अलग कंपोज़ेबल, जो आपको चार अलग-अलग टॉप ऐप्लिकेशन को लागू करने में मदद करते हैं बार काफ़ी मिलते-जुलते हैं. इनमें कई मुख्य पैरामीटर होते हैं:
title: ऐप्लिकेशन बार में दिखने वाला टेक्स्ट.navigationIcon: नेविगेशन के लिए मुख्य आइकॉन. इस पर दिखते हैं बाईं ओर दिखेगा.actions: ऐसे आइकॉन जो उपयोगकर्ता को मुख्य कार्रवाइयों का ऐक्सेस देते हैं. वे ऐसे दिखते हैं दाईं ओर मौजूद बटन पर क्लिक करें.scrollBehavior: इससे यह तय होता है कि ऊपर दिए गए ऐप्लिकेशन बार को स्क्रोल करने पर कैसी प्रतिक्रिया मिलती है स्कैफ़ोल्ड का अंदरूनी कॉन्टेंट देख सकते हैं.colors: इससे यह तय होता है कि ऐप्लिकेशन बार कैसा दिखेगा.
स्क्रोल करने की कार्रवाई
आपके पास यह कंट्रोल करने का विकल्प है कि जब उपयोगकर्ता दिए गए मैसेज को स्क्रोल करे, तो ऐप्लिकेशन बार कैसे काम करे
मैनेज करें. ऐसा करने के लिए,
TopAppBarScrollBehavior पर क्लिक करें और उसे
scrollBehavior पैरामीटर.
TopAppBarScrollBehavior तीन तरह के होते हैं. वे इस तरह हैं:
enterAlwaysScrollBehavior: जब उपयोगकर्ता मचान के अंदर की फ़ोटो ढूंढता है कॉन्टेंट देखते समय, सबसे ऊपर मौजूद ऐप्लिकेशन बार छोटा हो जाएगा. ऐप्लिकेशन बार तब बड़ा होता है, जब उपयोगकर्ता अंदर के कॉन्टेंट को दिखाता है.exitUntilCollapsedScrollBehavior:enterAlwaysScrollBehaviorकी तरह, हालांकि, जब उपयोगकर्ता ब्राउज़र के आखिरी हिस्से के आखिर तक पहुंचता है, तो ऐप्लिकेशन बार और बढ़ जाता है मैनेज करें.pinnedScrollBehavior: ऐप्लिकेशन बार अपनी जगह पर बना रहता है और इस पर प्रतिक्रिया नहीं देता स्क्रोल करें.
नीचे दिए गए उदाहरणों में इनमें से कई विकल्पों को लागू किया गया है.
उदाहरण
यहां दिए सेक्शन में, चार अलग-अलग तरह की इसमें आपको स्क्रोल करने के तरीके को कंट्रोल करने के अलग-अलग उदाहरण भी देखने को मिलेंगे.
छोटा
सबसे ऊपर मौजूद छोटा ऐप्लिकेशन बार बनाने के लिए, TopAppBar कंपोज़ेबल का इस्तेमाल करें. यह है
और इस उदाहरण में सिर्फ़ एक शीर्षक दिया गया है.
नीचे दिया गया उदाहरण TopAppBar को
scrollBehavior. इसलिए, यह इनर स्क्रोलिंग पर प्रतिक्रिया नहीं देता
कॉन्टेंट.
@Composable
fun SmallTopAppBarExample() {
Scaffold(
topBar = {
TopAppBar(
colors = TopAppBarDefaults.topAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text("Small Top App Bar")
}
)
},
) { innerPadding ->
ScrollContent(innerPadding)
}
}
यह लागू होने का तरीका इस तरह दिखता है:

मध्य संरेखित
बीच में अलाइन किया गया सबसे ऊपर वाला ऐप्लिकेशन बार, बिलकुल छोटे ऐप्लिकेशन बार जैसा ही होता है,
जबकि शीर्षक कॉम्पोनेंट के बीच में हो. इसे लागू करने के लिए,
खास तौर पर बनाया गया CenterAlignedTopAppBar कंपोज़ेबल.
इस उदाहरण में, पास की जाने वाली वैल्यू को पाने के लिए enterAlwaysScrollBehavior() का इस्तेमाल किया गया है
scrollBehavior के लिए. इसलिए, जब लोग इस विंडो को स्क्रोल करते हैं, तो बार छोटा हो जाता है
मैनेज करें.
@Composable
fun CenterAlignedTopAppBarExample() {
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState())
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
CenterAlignedTopAppBar(
colors = TopAppBarDefaults.centerAlignedTopAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text(
"Centered Top App Bar",
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
},
navigationIcon = {
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.AutoMirrored.Filled.ArrowBack,
contentDescription = "Localized description"
)
}
},
actions = {
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.Filled.Menu,
contentDescription = "Localized description"
)
}
},
scrollBehavior = scrollBehavior,
)
},
) { innerPadding ->
ScrollContent(innerPadding)
}
}
यह लागू होने का तरीका इस तरह दिखता है:

सामान्य जगह पर
सबसे ऊपर मौजूद ऐप्लिकेशन बार, टाइटल को किसी भी अतिरिक्त आइकॉन के नीचे रखता है. बनाने के लिए
पहले, MediumTopAppBar कंपोज़ेबल का इस्तेमाल करें.
पिछले स्निपेट की तरह, इस उदाहरण में enterAlwaysScrollBehavior() का इस्तेमाल इन कामों के लिए किया गया है
scrollBehavior के लिए पास की जाने वाली वैल्यू पाएं.
@Composable
fun MediumTopAppBarExample() {
val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState())
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
MediumTopAppBar(
colors = TopAppBarDefaults.topAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text(
"Medium Top App Bar",
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
},
navigationIcon = {
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.AutoMirrored.Filled.ArrowBack,
contentDescription = "Localized description"
)
}
},
actions = {
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.Filled.Menu,
contentDescription = "Localized description"
)
}
},
scrollBehavior = scrollBehavior
)
},
) { innerPadding ->
ScrollContent(innerPadding)
}
}
लागू करने का यह तरीका यहां दिखाया गया है और बताया गया है कि स्क्रोल
enterAlwaysScrollBehavior() से व्यवहार दिखता है:
बड़ा
सबसे ऊपर मौजूद ऐप्लिकेशन बार, मीडियम के बराबर होता है. हालांकि,
टाइटल और आइकॉन बड़ा है और यह स्क्रीन पर ज़्यादा जगह लेता है. यहां की यात्रा पर हूं
तो LargeTopAppBar कंपोज़ेबल का इस्तेमाल करें.
पिछले स्निपेट के उलट, इस उदाहरण में
पास की जाने वाली वैल्यू पाने के लिए, exitUntilCollapsedScrollBehavior()
scrollBehavior. इसलिए, जब लोग इस विंडो को स्क्रोल करते हैं, तो बार छोटा हो जाता है
स्कैफ़ोल्ड में मौजूद अंदरूनी कॉन्टेंट को अपलोड किया जा सकता है. हालांकि, यह कॉन्टेंट तब बड़ा हो जाता है, जब उपयोगकर्ता पेज के आखिर तक स्क्रोल करता है
जानकारी मिलती है.
@Composable
fun LargeTopAppBarExample() {
val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState())
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
LargeTopAppBar(
colors = TopAppBarDefaults.topAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text(
"Large Top App Bar",
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
},
navigationIcon = {
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.AutoMirrored.Filled.ArrowBack,
contentDescription = "Localized description"
)
}
},
actions = {
IconButton(onClick = { /* do something */ }) {
Icon(
imageVector = Icons.Filled.Menu,
contentDescription = "Localized description"
)
}
},
scrollBehavior = scrollBehavior
)
},
) { innerPadding ->
ScrollContent(innerPadding)
}
}
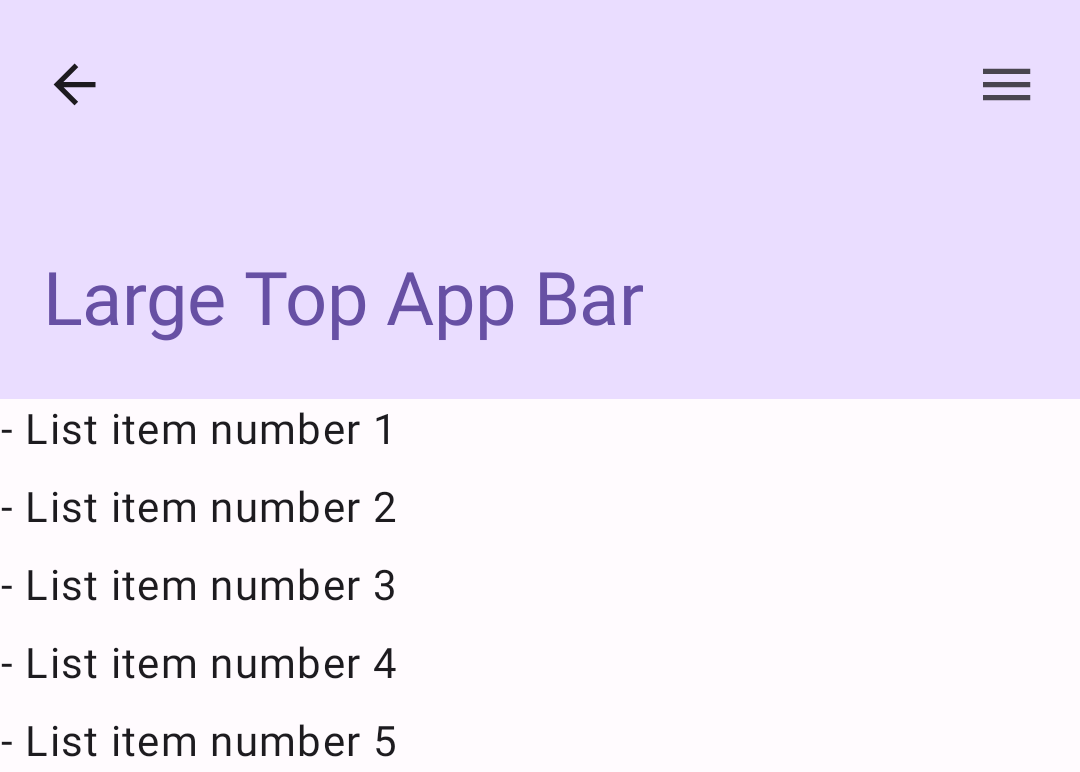
यह लागू होने का तरीका इस तरह दिखता है:

बॉटम ऐप्लिकेशन बार
सबसे नीचे मौजूद ऐप्लिकेशन बार बनाने के लिए, BottomAppBar कंपोज़ेबल का इस्तेमाल करें. इसका इस्तेमाल करके
कंपोज़ेबल, टॉप ऐप्लिकेशन बार कंपोज़ेबल, जो
इस पेज के पिछले सेक्शन शामिल करें. आपने इस पासकोड के लिए कंपोज़ेबल पास किया है
पैरामीटर:
actions: बार की बाईं ओर दिखने वाले आइकॉन की सीरीज़. ये आम तौर पर, दी गई स्क्रीन की मुख्य कार्रवाइयाँ या नेविगेशन आइटम होते हैं.floatingActionButton: फ़्लोट करने वाला कार्रवाई बटन, जो दाईं ओर स्क्रोल करें.
@Composable
fun BottomAppBarExample() {
Scaffold(
bottomBar = {
BottomAppBar(
actions = {
IconButton(onClick = { /* do something */ }) {
Icon(Icons.Filled.Check, contentDescription = "Localized description")
}
IconButton(onClick = { /* do something */ }) {
Icon(
Icons.Filled.Edit,
contentDescription = "Localized description",
)
}
IconButton(onClick = { /* do something */ }) {
Icon(
Icons.Filled.Mic,
contentDescription = "Localized description",
)
}
IconButton(onClick = { /* do something */ }) {
Icon(
Icons.Filled.Image,
contentDescription = "Localized description",
)
}
},
floatingActionButton = {
FloatingActionButton(
onClick = { /* do something */ },
containerColor = BottomAppBarDefaults.bottomAppBarFabColor,
elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation()
) {
Icon(Icons.Filled.Add, "Localized description")
}
}
)
},
) { innerPadding ->
Text(
modifier = Modifier.padding(innerPadding),
text = "Example of a scaffold with a bottom app bar."
)
}
}
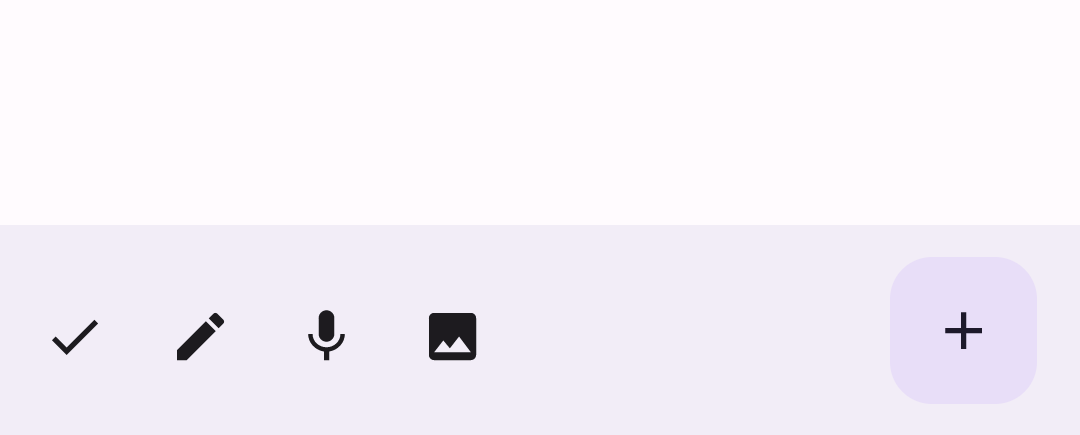
यह लागू होने का तरीका इस तरह दिखता है:

अन्य संसाधन
- Material3 दस्तावेज़ - सबसे ऊपर मौजूद ऐप्लिकेशन बार
- Material3 docs - सबसे नीचे मौजूद ऐप्लिकेशन बार
- स्कैफ़ोल्ड

