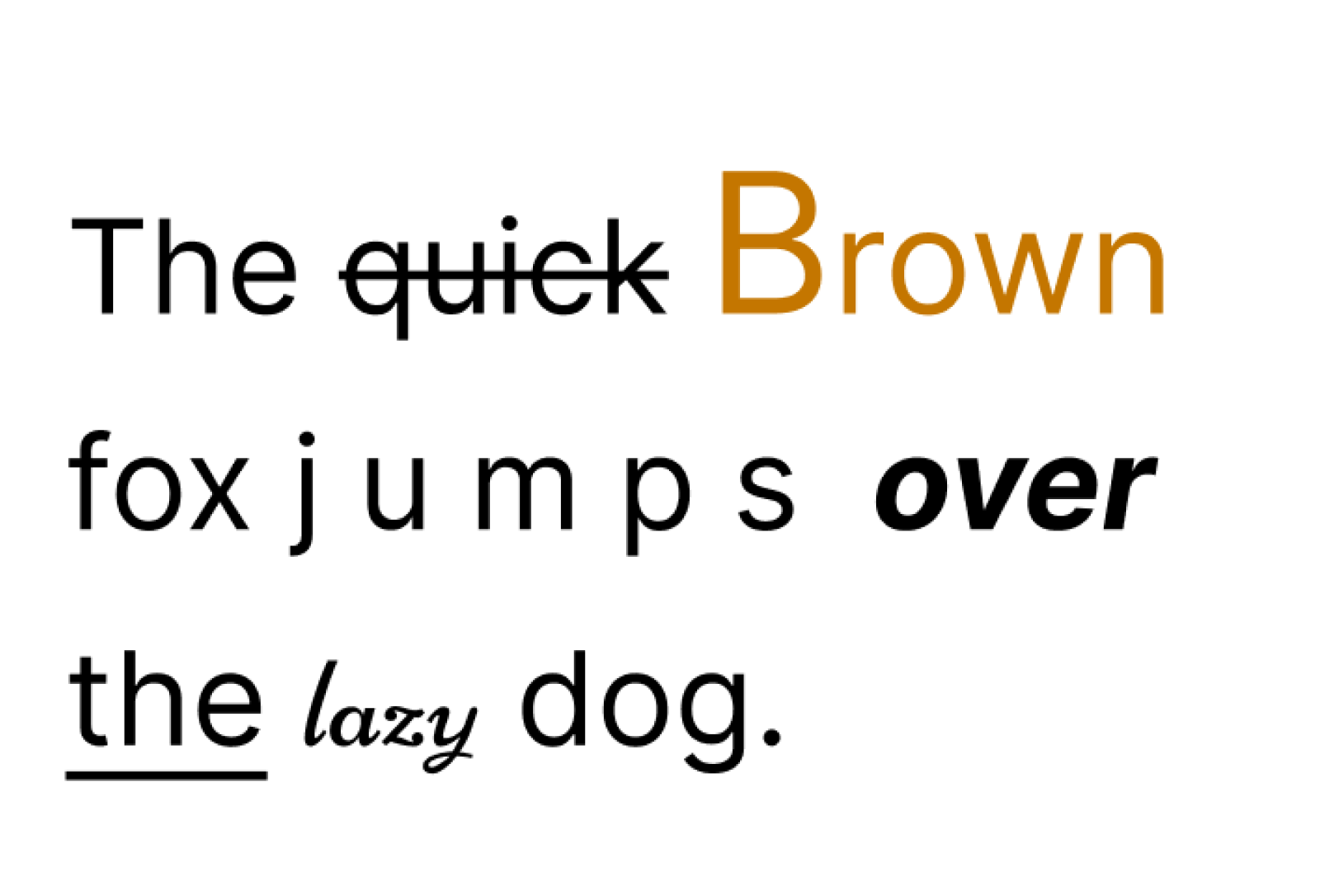
Figma allows designers to apply multiple text style variations within a single text element. For example, the word “Brown” in the packaged Figma component below is a single text element that includes a variety of styles, including different text sizes within a single word.

Relay supports design-to-code translation of multiple text styles applied to
substrings within a Figma text layer. In the generated source code, Compose’s
AnnotatedString and SpanStyle are used to represent multiple
styles in text layers.
The supported styles are:
- typeface
- text size
- font weight
- color
- letter spacing
- italic
- strike through
- underline
In the generated Compose code, Relay’s RelayText composable can accept either
String or AnnotatedString. Relay generates Kotlin code that uses the
AnnotatedString.Builder and SpanStyle classes to render multiple styles in
text. The code fragment below shows wide letter spacing being applied to the
word “jumps”, followed by a space with no custom style, followed by the word
“over” in bold italic.
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
Limitations
- Unsupported Figma Properties
- Paragraph spacing
- Paragraph indent
- Number styling
- Letterforms
- Stylistic sets
- Strikethrough and underline
- Line height (still works when applied to the entire text element)
- Multiple styles are dropped if passed into text parameter with one style
Recommended for you
- Note: link text is displayed when JavaScript is off
- Style text
- Enable user interactions
- Add parameters
