Ein Composeable wird durch eine Funktion definiert und mit @Composable annotiert:
@Composable fun SimpleComposable() { Text("Hello World") }

Wenn Sie eine Vorschau dieses Composeables aktivieren möchten, erstellen Sie ein weiteres Composeable, das mit @Composable und @Preview gekennzeichnet ist. Dieses neue, kommentierte Composeable enthält jetzt das ursprünglich erstellte Composeable SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
Die Anmerkung @Preview teilt Android Studio mit, dass dieses Composeable in der Designansicht dieser Datei angezeigt werden soll. Während Sie Änderungen vornehmen, sehen Sie in der Vorschau Liveaktualisierungen.

Sie können Parameter manuell in Ihren Code einfügen, um die Darstellung von @Preview in Android Studio anzupassen. Sie können die Anmerkung @Preview sogar mehrmals derselben Funktion hinzufügen, um eine Vorschau eines Composeables mit verschiedenen Properties zu sehen.
Einer der Hauptvorteile von @Preview-Kompositen besteht darin, dass Sie nicht auf den Emulator in Android Studio angewiesen sind. Sie können das speicherintensive Starten des Emulators für endgültige Änderungen des Erscheinungsbildes speichern und mit @Preview ganz einfach kleine Codeänderungen vornehmen und testen.
Damit Sie die Anmerkung @Preview optimal nutzen können, sollten Sie Ihre Bildschirme in Bezug auf den Status definieren, der als Eingabe empfangen wird, und die Ereignisse, die er ausgibt.
@Preview definieren
Android Studio bietet einige Funktionen, mit denen sich zusammensetzbare Vorschauen erweitern lassen. Sie können das Containerdesign ändern, mit ihnen interagieren oder sie direkt auf einem Emulator oder Gerät bereitstellen.
Abmessungen
Standardmäßig werden @Preview Pixel für den Umbruch des Inhalts automatisch ausgewählt.
Wenn Sie die Dimensionen manuell festlegen möchten, fügen Sie die Parameter heightDp und widthDp hinzu. Diese Werte werden bereits als dp interpretiert. Sie müssen ihnen also kein .dp hinzufügen:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Vorschau für dynamische Farben
Wenn Sie in Ihrer App die dynamische Farbgebung aktiviert haben, können Sie mit dem Attribut wallpaper den Hintergrund wechseln und sehen, wie Ihre Benutzeroberfläche auf den ausgewählten Hintergrund verschiedener Nutzer reagiert. Wählen Sie aus den verschiedenen Hintergrundthemen aus, die von der Klasse Wallpaper angeboten werden. Für diese Funktion ist Compose 1.4.0 oder höher erforderlich.
Mit verschiedenen Geräten verwenden
In Android Studio Flamingo können Sie den Parameter device der Anmerkung „Vorschau“ bearbeiten, um Konfigurationen für Ihre Composeables auf verschiedenen Geräten zu definieren.

Wenn der Geräteparameter einen leeren String (@Preview(device = "")) enthält, können Sie die automatische Vervollständigung durch Drücken von Ctrl + Space aufrufen. Anschließend können Sie die Werte der einzelnen Parameter festlegen.

Über die automatische Vervollständigung können Sie eine beliebige Geräteoption aus der Liste auswählen, z. B. @Preview(device = "id:pixel_4"). Alternativ können Sie ein benutzerdefiniertes Gerät eingeben. Wählen Sie dazu spec:width=px,height=px,dpi=int… aus, um die einzelnen Werte der einzelnen Parameter festzulegen.

Drücken Sie zum Anwenden Enter oder Esc, um den Vorgang abzubrechen.
Wenn Sie einen ungültigen Wert festlegen, wird die Deklaration rot unterstrichen und es ist möglicherweise eine Korrektur verfügbar (Alt + Enter (⌥ + ⏎ für macOS) > Mit … ersetzen). Bei der Prüfung wird versucht, eine Korrektur vorzunehmen, die Ihrer Eingabe am ehesten entspricht.

Sprache
Wenn Sie verschiedene Nutzersprachen testen möchten, fügen Sie den Parameter locale hinzu:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Hintergrundfarbe festlegen
Standardmäßig wird das Composeable mit einem transparenten Hintergrund angezeigt. Wenn Sie einen Hintergrund hinzufügen möchten, fügen Sie die Parameter showBackground und backgroundColor hinzu. Beachten Sie, dass backgroundColor ein ARGB-Wert Long und kein Color-Wert ist:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

System-UI
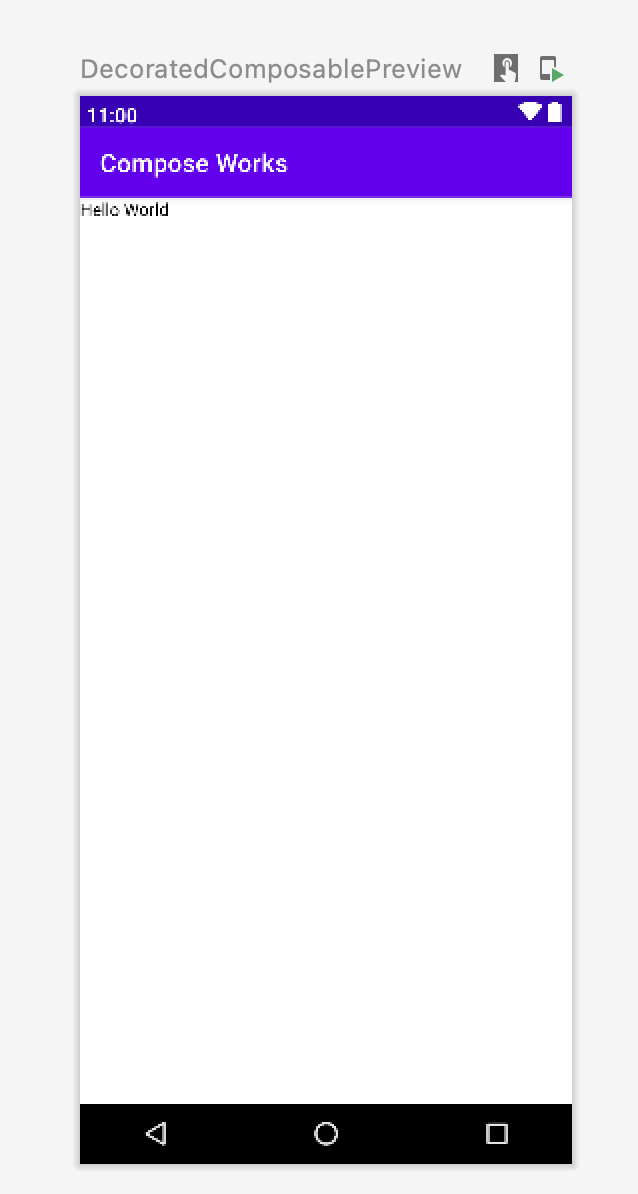
Wenn Sie den Status- und Aktionsbalken in einer Vorschau anzeigen möchten, fügen Sie den Parameter showSystemUi hinzu:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

UI-Modus
Der Parameter uiMode kann eine beliebige der Konstanten Configuration.UI_* annehmen und ermöglicht es, das Verhalten der Vorschau entsprechend zu ändern. Sie können beispielsweise den Nachtmodus für die Vorschau festlegen, um zu sehen, wie das Design reagiert.

LocalInspectionMode
Anhand des LocalInspectionMode
CompositionLocal können Sie sehen, ob das Composeable in einer Vorschau gerendert wird (in einer prüfbaren Komponente). Wenn die Komposition in einer Vorschau gerendert wird, wird LocalInspectionMode.current zu true ausgewertet. Anhand dieser Informationen können Sie die Vorschau anpassen. Sie können beispielsweise ein Platzhalterbild im Vorschaufenster anzeigen lassen, anstatt echte Daten.
So können Sie auch die Einschränkungen umgehen. Beispielsweise werden Beispieldaten angezeigt, anstatt eine Netzwerkanfrage zu stellen.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
Mit @Preview interagieren
Android Studio bietet Funktionen, mit denen Sie mit Ihren definierten Vorschaubildern interagieren können. So können Sie das Laufzeitverhalten Ihrer Vorschauversionen besser nachvollziehen und sich mithilfe der Vorschauversionen leichter auf der Benutzeroberfläche zurechtfinden.
Interaktiver Modus
Im interaktiven Modus können Sie mit einer Vorschau ähnlich wie auf einem Gerät interagieren, auf dem Ihr Programm ausgeführt wird, z. B. auf einem Smartphone oder Tablet. Der interaktive Modus ist in einer Sandbox-Umgebung isoliert (d. h. von anderen Vorschauen getrennt), in der Sie in der Vorschau auf Elemente klicken und Nutzereingaben eingeben können. So können Sie schnell verschiedene Status, Touch-Gesten und sogar Animationen Ihres Composeables testen.


Codenavigation und zusammensetzbare Überschriften
Wenn Sie den Mauszeiger auf eine Vorschau bewegen, werden die Umrisse der darin enthaltenen Composeables angezeigt. Wenn Sie auf einen zusammensetzbaren Entwurf klicken, wird in der Bearbeitungsansicht die Definition aufgerufen.

Vorschau ansehen
Sie können eine bestimmte @Preview auf einem Emulator oder einem physischen Gerät ausführen. Die Vorschau wird in derselben Projekt-App wie eine neue Activity bereitgestellt und hat daher denselben Kontext und dieselben Berechtigungen. Sie müssen also keinen Boilerplate-Code schreiben, um eine Berechtigung anzufordern, die bereits gewährt wurde.
Klicken Sie neben der Anmerkung @Preview oder oben in der Vorschau auf das Symbol Vorschau ausführen ![]() . Android Studio stellt die
. Android Studio stellt die @Preview dann auf Ihrem verbundenen Gerät oder Emulator bereit.


@Preview-Renderung kopieren
Jede gerenderte Vorschau kann durch Klicken mit der rechten Maustaste als Bild kopiert werden.

Mehrere Vorschauen derselben @Preview-Anmerkung
Sie können mehrere Versionen desselben @Preview-Kompositionselements mit unterschiedlichen Spezifikationen oder unterschiedlichen Parametern präsentieren, die an das Kompositionselement übergeben werden. So können Sie den Boilerplate-Code reduzieren, den Sie sonst schreiben müssten.
Vorlagen mit mehreren Vorschaubildern
androidx.compose.ui:ui-tooling-preview Mit Version 1.6.0-alpha01 und höher werden Multi-Preview-API-Vorlagen eingeführt: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark und @PreviewDynamicColors. So können Sie mit einer einzigen Anmerkung eine Vorschau Ihrer Compose-Benutzeroberfläche in gängigen Szenarien anzeigen.

Benutzerdefinierte Anmerkungen für die Multi-Vorschau erstellen
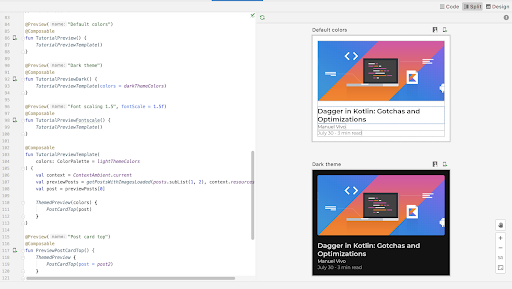
Mit der Multi-Vorschau können Sie eine Anmerkungsklasse definieren, die selbst mehrere @Preview-Anmerkungen mit unterschiedlichen Konfigurationen enthält. Wenn Sie diese Anmerkung zu einer zusammensetzbaren Funktion hinzufügen, werden alle verschiedenen Vorschauen automatisch gleichzeitig gerendert. So können Sie beispielsweise eine Vorschau für mehrere Geräte, Schriftgrößen oder Themen gleichzeitig anzeigen lassen, ohne diese Definitionen für jedes einzelne Composeable wiederholen zu müssen.
Erstellen Sie zuerst eine benutzerdefinierte Anmerkungsklasse:
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
Sie können diese benutzerdefinierte Anmerkung für Ihre Vorschau-Kompositionen verwenden:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

Sie können mehrere Anmerkungen für die Multi-Vorschau und normale Vorschau-Anmerkungen kombinieren, um eine umfassendere Auswahl an Vorschauen zu erstellen. Wenn du Anmerkungen für mehrere Vorschauen kombinierst, werden nicht alle Kombinationen angezeigt. Stattdessen funktioniert jede Anmerkung für die Multi-Vorschau unabhängig und rendert nur ihre eigenen Varianten.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

Da Sie die Vorschau in mehreren Größen und die normale Vorschau kombinieren können, lassen sich viele Eigenschaften von Projekten im größeren Maßstab umfassender testen.
@Preview und große Datenmengen
Sehr oft müssen Sie einen großen Datensatz an Ihre Preview für zusammensetzbare Daten übergeben. Dazu übergeben Sie einfach Beispieldaten an eine Funktion für die zusammensetzbare Vorschau, indem Sie einen Parameter mit der Anmerkung @PreviewParameter hinzufügen.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Erstellen Sie zum Bereitstellen der Beispieldaten eine Klasse, die PreviewParameterProvider implementiert und die Beispieldaten als Sequenz zurückgibt.
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
Dadurch wird eine Vorschau pro Datenelement in der Sequenz gerendert:

Sie können dieselbe Anbieterklasse für mehrere Vorschauen verwenden. Begrenzen Sie bei Bedarf die Anzahl der Vorschauen, indem Sie den Parameter „limit“ festlegen.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
Einschränkungen und Best Practices
In Android Studio wird der Vorschaucode direkt im Vorschaubereich ausgeführt. Es ist nicht erforderlich, einen Emulator oder ein physisches Gerät auszuführen, da ein portierter Teil des Android-Frameworks namens Layoutlib verwendet wird. Layoutlib ist eine benutzerdefinierte Version des Android-Frameworks, die außerhalb von Android-Geräten ausgeführt werden kann. Ziel der Bibliothek ist es, eine Vorschau eines Layouts in Android Studio bereitzustellen, die dem Rendering auf Geräten sehr nahe kommt.
Einschränkungen der Vorschau
Aufgrund der Art und Weise, wie Vorschauen in Android Studio gerendert werden, sind sie effizient und zum Rendern ist nicht das gesamte Android-Framework erforderlich. Es gelten jedoch die folgenden Einschränkungen:
- Kein Netzwerkzugriff
- Kein Dateizugriff
- Einige
ContextAPIs sind möglicherweise nicht vollständig verfügbar
Vorschauen und ViewModels
Bei der Verwendung von ViewModel in einem Composeable sind Vorschauen eingeschränkt. Das Vorschausystem kann nicht alle Parameter erstellen, die an eine ViewModel übergeben werden, z. B. Repositories, Anwendungsfälle, Manager oder ähnliches. Wenn Ihre ViewModel an der Abhängigkeitsinjektion teilnimmt (z. B. mit Hilt), kann das Vorschausystem nicht den gesamten Abhängigkeitsgraphen erstellen, um die ViewModel zu erstellen.
Wenn Sie versuchen, eine Vorschau eines Composeables mit ViewModel zu öffnen, zeigt Android Studio beim Rendern des jeweiligen Composeables einen Fehler an:

Wenn Sie eine Vorschau eines Composeables mit einer ViewModel anzeigen möchten, sollten Sie ein weiteres Composeable erstellen, bei dem die Parameter aus ViewModel als Argumente des Composeables übergeben werden. So müssen Sie keine Vorschau des Composeables mit der ViewModel aufrufen.
@Composable
fun AuthorColumn(viewModel: AuthorViewModel = viewModel()) {
AuthorColumn(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorColumn(...) {
name = NameLabel(name),
posts = PostsList(posts)
}
}
Anmerkungsklasse @Preview
Wenn Sie in Android Studio die Anmerkung @Preview mit der Strg- oder ⌘-Taste anklicken, erhalten Sie eine vollständige Liste der Parameter, die beim Anpassen der Vorschau angepasst werden können.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Weitere Informationen
Weitere Informationen dazu, wie Android Studio die @Preview Nutzerfreundlichkeit fördert, und weitere Tipps zu Tools finden Sie im Blog Compose Tooling.
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Daten auf lokaler Ebene mit CompositionLocal
- Material Design 2 in der compose-Ansicht
- Ansichten in der compose-Ansicht verwenden

