應用程式小工具是小型的應用程式檢視畫面,可嵌入其他應用程式 (例如主畫面),並定期接收更新。這些檢視畫面在使用者介面中稱為「小工具」,您可以透過應用程式小工具供應器 (或「小工具供應器」) 發布小工具。可容納其他小工具的應用程式元件稱為應用程式小工具主機 (或「小工具主機」)。圖 1 顯示音樂小工具範例:

本文說明如何使用小工具供應工具發布小工具。如要進一步瞭解如何建立自己的 AppWidgetHost 以代管應用程式小工具,請參閱「建構小工具主機」一文。
如要瞭解如何設計小工具,請參閱「應用程式小工具總覽」。
小工具元件
如要建立小工具,您需要下列基本元件:
AppWidgetProviderInfo物件- 說明小工具的中繼資料,例如小工具的版面配置、更新頻率和
AppWidgetProvider類別。AppWidgetProviderInfo是在 XML 中定義,如本文件所述。 AppWidgetProvider類別- 定義可讓您透過程式輔助與小工具互動的基礎方法。當小工具更新、啟用、停用或刪除時,您就會收到廣播。您可以在資訊清單中宣告
AppWidgetProvider,然後實作,如本文所述。 - 檢視版面配置
- 定義小工具的初始版面配置。如本文件所述,版面配置是在 XML 中定義。
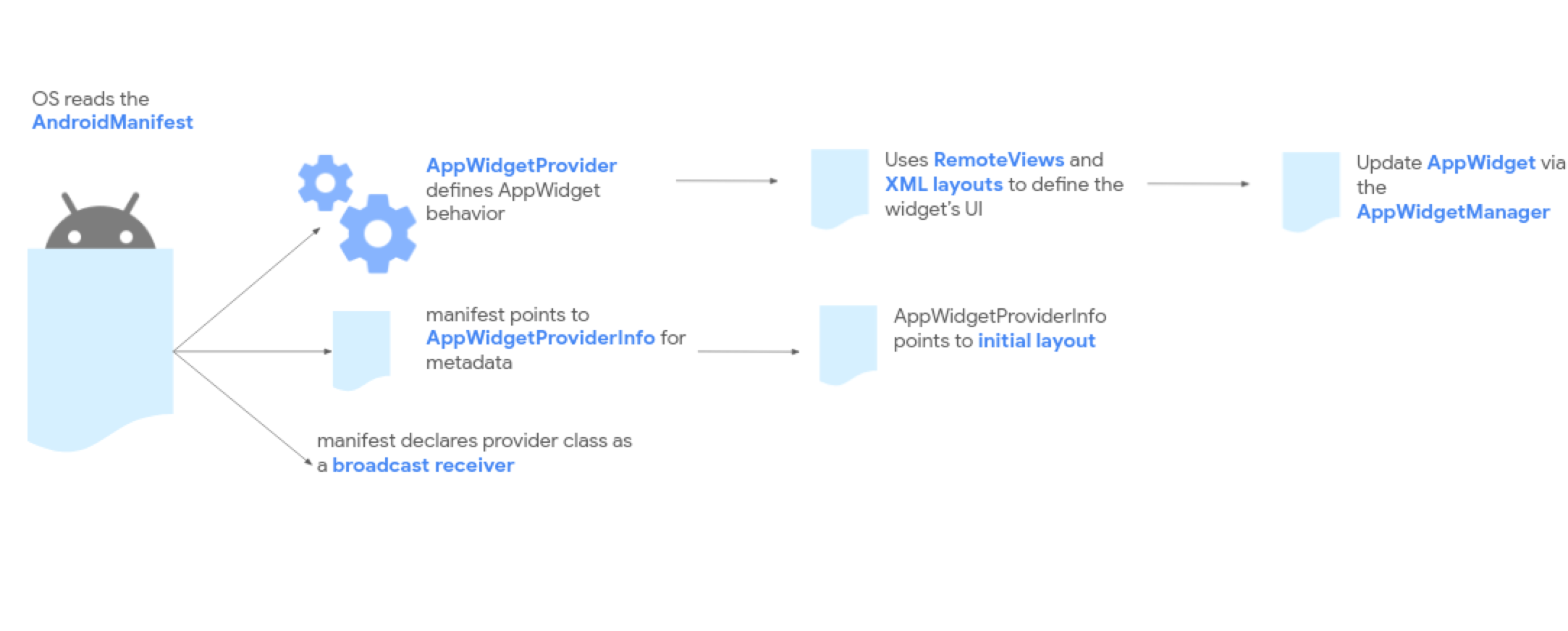
圖 2 顯示這些元件如何融入整體應用程式小工具處理流程。

如果小工具需要使用者設定,請實作應用程式小工具設定活動。這項活動可讓使用者修改小工具設定,例如時鐘小工具的時區。
- 從 Android 12 (API 級別 31) 開始,您可以提供預設設定,讓使用者稍後重新設定小工具。詳情請參閱「使用小工具的預設設定」和「允許使用者重新設定放置的小工具」。
- 在 Android 11 (API 級別 30) 以下版本中,每次使用者將小工具新增至主畫面時,系統都會啟動這個活動。
我們也建議您改善以下項目:彈性小工具版面配置、其他強化功能、進階小工具、集合小工具,以及建構小工具主機。
宣告 AppWidgetProviderInfo XML
AppWidgetProviderInfo 物件會定義小工具的基本品質。使用單一 <appwidget-provider> 元素,在 XML 資源檔案中定義 AppWidgetProviderInfo 物件,並將其儲存在專案的 res/xml/ 資料夾中。
例如:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:targetCellWidth="1"
android:targetCellHeight="1"
android:maxResizeWidth="250dp"
android:maxResizeHeight="120dp"
android:updatePeriodMillis="86400000"
android:description="@string/example_appwidget_description"
android:previewLayout="@layout/example_appwidget_preview"
android:initialLayout="@layout/example_loading_appwidget"
android:configure="com.example.android.ExampleAppWidgetConfigurationActivity"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen"
android:widgetFeatures="reconfigurable|configuration_optional">
</appwidget-provider>
小工具大小屬性
預設主畫面會根據具有固定高度和寬度的格狀單元格,在視窗中放置小工具。大多數主畫面只允許小工具採用大小為格狀儲存格整數倍數的大小,例如兩個儲存格垂直水平乘以三個儲存格。
小工具尺寸屬性可讓您指定小工具的預設大小,並提供小工具大小的下限和上限。在這個情況下,小工具的預設大小是指小工具首次新增到主畫面時所採用的大小。
下表說明與小工具大小相關的 <appwidget-provider> 屬性:
| 屬性與說明 | |
|---|---|
targetCellWidth 和 targetCellHeight (Android 12)、minWidth 和 minHeight |
targetCellWidth 和 targetCellHeight 以及 minWidth 和 minHeight 這兩組屬性,這樣一來,如果使用者的裝置不支援 targetCellWidth 和 targetCellHeight,應用程式即可改回使用 minWidth 和 minHeight。如果支援,targetCellWidth 和 targetCellHeight 屬性會優先於 minWidth 和 minHeight 屬性。 |
minResizeWidth 和 minResizeHeight |
指定小工具的絕對最小大小。這些值用於指定小工具難以辨識或以其他方式無法使用的大小。使用這些屬性可讓使用者將小工具的大小調整為小於預設小工具大小的大小。如果 minResizeWidth 大於 minWidth,或未啟用水平調整大小功能,系統會忽略該屬性。請參閱 resizeMode。同樣地,如果 minResizeHeight 屬性大於 minHeight,或是未啟用垂直調整大小功能,系統就會忽略該屬性。 |
maxResizeWidth 和 maxResizeHeight |
指定小工具的建議最大大小。如果值不是格狀儲存格尺寸的倍數,系統會將值無條件進位至最接近的儲存格大小。如果 maxResizeWidth 屬性小於 minWidth,或未啟用水平調整大小功能,系統會忽略該屬性。請見 resizeMode。同樣地,如果 maxResizeHeight 大於 minHeight,或是未啟用垂直調整大小功能,系統會忽略該屬性。這項元素已在 Android 12 推出。 |
resizeMode |
指定可用於調整小工具大小的規則。您可以使用這項屬性,將主畫面小工具設為可水平、垂直或同時在軸上調整大小。使用者按住小工具即可顯示調整大小的控點,然後拖曳水平或垂直控點,在版面配置格線中變更其大小。resizeMode 屬性的值包括 horizontal、vertical 和 none。如要宣告小工具可在水平和垂直方向調整大小,請使用 horizontal|vertical。 |
範例
為說明上述表格中的屬性如何影響小工具大小,請假設以下規格:
- 格狀儲存格寬度為 30 dp,高度為 50 dp。
- 提供的屬性規格如下:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="80dp"
android:minHeight="80dp"
android:targetCellWidth="2"
android:targetCellHeight="2"
android:minResizeWidth="40dp"
android:minResizeHeight="40dp"
android:maxResizeWidth="120dp"
android:maxResizeHeight="120dp"
android:resizeMode="horizontal|vertical" />
自 Android 12 起:
使用 targetCellWidth 和 targetCellHeight 屬性做為小工具的預設大小。
小工具的大小預設為 2x2。小工具的大小可縮減至 2x1,或放大至 4x3。
Android 11 以下版本:
使用 minWidth 和 minHeight 屬性計算小工具的預設大小。
預設寬度 = Math.ceil(80 / 30) = 3
預設高度 = Math.ceil(80 / 50) = 2
小工具的大小預設為 3x2。小工具可縮小至 2x1 或放大至全螢幕。
其他小工具屬性
下表說明 <appwidget-provider> 屬性,與小工具大小以外的品質相關。
| 屬性和說明 | |
|---|---|
updatePeriodMillis |
定義小工具架構透過呼叫 onUpdate() 回呼方法,從 AppWidgetProvider 要求更新的頻率。實際更新時間不保證會與此值完全一致,建議您盡可能減少更新次數 (每小時不超過一次),以節省電池電量。如需選擇適當更新週期的完整考量事項清單,請參閱「用於更新小工具內容的最佳化」。 |
initialLayout |
指向定義小工具版面配置的版面配置資源。 |
configure |
定義使用者新增小工具時啟動的活動,讓他們設定小工具屬性。請參閱「允許使用者設定小工具」。從 Android 12 開始,應用程式可以略過初始設定。詳情請參閱「使用小工具的預設設定」。 |
description |
指定小工具挑選器要顯示的小工具說明。相關元素已在 Android 12 中推出。 |
previewLayout (Android 12) 和 previewImage (Android 11 以下版本) |
previewImage 和 previewLayout 屬性,這樣一來,如果使用者的裝置不支援 previewLayout,應用程式仍可改回使用 previewImage。詳情請參閱「可縮放的小工具預覽畫面向後相容性」。 |
autoAdvanceViewId |
指定由小工具主機自動提前的子檢視畫面小工具的檢視畫面 ID。 |
widgetCategory |
宣告小工具是否可顯示在主畫面 (home_screen)、螢幕鎖定畫面 (keyguard) 或兩者皆可。如果是 Android 5.0 以上版本,只有 home_screen 有效。 |
widgetFeatures |
宣告小工具支援的功能。舉例來說,如果您想讓小工具在使用者新增時採用預設設定,請同時指定 configuration_optional 和 reconfigurable 標記。這樣一來,系統就不會在使用者新增小工具後啟動設定活動。使用者之後仍可重新設定小工具。 |
使用 AppWidgetProvider 類別處理小工具廣播
AppWidgetProvider 類別會處理小工具廣播,並在小工具生命週期事件中更新小工具。以下各節將說明如何在資訊清單中宣告 AppWidgetProvider,然後實作。
在資訊清單中宣告小工具
首先,請在應用程式的 AndroidManifest.xml 檔案中宣告 AppWidgetProvider 類別,如以下範例所示:
<receiver android:name="ExampleAppWidgetProvider"
android:exported="false">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
<receiver> 元素需要 android:name 屬性,用於指定小工具使用的 AppWidgetProvider。除非有個別程序需要向 AppWidgetProvider 廣播,否則不應匯出元件,而這通常並非必要。
<intent-filter> 元素必須包含帶有 android:name 屬性的 <action> 元素。這項屬性可指定 AppWidgetProvider 接受 ACTION_APPWIDGET_UPDATE 廣播。這是您必須明確宣告的唯一廣播。AppWidgetManager 會視需要自動將所有其他小工具廣播訊息傳送到 AppWidgetProvider。
<meta-data> 元素會指定 AppWidgetProviderInfo 資源,並需要下列屬性:
android:name:指定中繼資料名稱。使用android.appwidget.provider將資料識別為AppWidgetProviderInfo描述符。android:resource:指定AppWidgetProviderInfo資源位置。
實作 AppWidgetProvider 類別
AppWidgetProvider 類別會擴充 BroadcastReceiver,做為方便處理小工具廣播的類別。只會接收與小工具相關的事件廣播,例如小工具更新、刪除、啟用和停用時。發生這些廣播事件時,系統會呼叫下列 AppWidgetProvider 方法:
onUpdate()- 這個方法會根據
AppWidgetProviderInfo中updatePeriodMillis屬性定義的間隔,更新小工具。詳情請參閱本頁中的表格,瞭解其他小工具屬性。 - 當使用者新增小工具時,系統也會呼叫這個方法,因此這個方法會執行必要的設定,例如為
View物件定義事件處理常式,或啟動工作來載入要在小工具中顯示的資料。不過,如果您宣告的設定活動沒有configuration_optional旗標,則在使用者新增小工具時,系統「不會」呼叫此方法,但會在後續更新時「呼叫」。設定活動的責任在設定完成後執行第一次更新。詳情請參閱「允許使用者設定應用程式小工具」。 - 最重要的回呼是
onUpdate()。詳情請參閱本頁的「使用onUpdate()類別處理事件」一節。 onAppWidgetOptionsChanged()當小工具首次放置,或每次調整小工具大小時,系統都會呼叫這個方法。使用這個回呼,即可根據小工具的大小範圍顯示或隱藏內容。取得大小範圍 (自 Android 12 起,小工具執行個體可採用的可能尺寸清單) 是透過呼叫
getAppWidgetOptions()來傳回Bundle,其中包含以下內容:OPTION_APPWIDGET_MIN_WIDTH:包含小工具例項的寬度下限 (以 dp 為單位)。OPTION_APPWIDGET_MIN_HEIGHT:包含小工具例項高度的下限,以 dp 為單位。OPTION_APPWIDGET_MAX_WIDTH:包含小工具例項的寬度上限 (以 dp 為單位)。OPTION_APPWIDGET_MAX_HEIGHT:包含小工具執行個體的高度上限 (以 dp 為單位)。OPTION_APPWIDGET_SIZES:包含小工具執行個體所能可能的大小清單 (List<SizeF>),以 dp 為單位。這項元素已在 Android 12 推出。
onDeleted(Context, int[])每次從小工具主機刪除小工具時,系統就會呼叫此方法。
onEnabled(Context)在首次建立小工具例項時,系統會呼叫此方法。舉例來說,如果使用者新增兩個小工具例項,系統只會在第一次新增時呼叫這個方法。如果您需要開啟新的資料庫,或執行其他只需針對所有小工具執行個體執行一次的設定,這裡就是適合執行這項操作的位置。
onDisabled(Context)從小工具主機刪除小工具的最後例項時,系統就會呼叫此方法。這裡是您清理
onEnabled(Context)中所執行的任何工作的地方,例如刪除暫時性資料庫。onReceive(Context, Intent)系統會為每個廣播呼叫此方法,並在每個前述回呼方法之前呼叫。一般來說,您不需要實作此方法,因為預設的
AppWidgetProvider實作方式會篩選所有小工具廣播,並視需要呼叫上述方法。
您必須使用 AndroidManifest 中的 <receiver> 元素,將 AppWidgetProvider 類別實作項目宣告為廣播接收器。詳情請參閱本頁中的「在資訊清單中宣告小工具」。
使用 onUpdate() 類別處理事件
最重要的 AppWidgetProvider 回呼是 onUpdate(),因為每個小工具新增至主機時都會呼叫此回呼,除非您使用沒有 configuration_optional 標記的設定活動。如果小工具接受任何使用者互動事件,請在這個回呼中註冊事件處理常式。如果小工具不會建立暫存檔或資料庫,或執行其他需要清除的作業,onUpdate() 可能是您需要定義的唯一回呼方法。
舉例來說,如果您希望小工具含有可在輕觸時啟動活動的按鈕,可以使用下列 AppWidgetProvider 實作項目:
Kotlin
class ExampleAppWidgetProvider : AppWidgetProvider() {
override fun onUpdate(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetIds: IntArray
) {
// Perform this loop procedure for each widget that belongs to this
// provider.
appWidgetIds.forEach { appWidgetId ->
// Create an Intent to launch ExampleActivity.
val pendingIntent: PendingIntent = PendingIntent.getActivity(
/* context = */ context,
/* requestCode = */ 0,
/* intent = */ Intent(context, ExampleActivity::class.java),
/* flags = */ PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE
)
// Get the layout for the widget and attach an onClick listener to
// the button.
val views: RemoteViews = RemoteViews(
context.packageName,
R.layout.appwidget_provider_layout
).apply {
setOnClickPendingIntent(R.id.button, pendingIntent)
}
// Tell the AppWidgetManager to perform an update on the current
// widget.
appWidgetManager.updateAppWidget(appWidgetId, views)
}
}
}
Java
public class ExampleAppWidgetProvider extends AppWidgetProvider {
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
// Perform this loop procedure for each widget that belongs to this
// provider.
for (int i=0; i < appWidgetIds.length; i++) {
int appWidgetId = appWidgetIds[i];
// Create an Intent to launch ExampleActivity
Intent intent = new Intent(context, ExampleActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(
/* context = */ context,
/* requestCode = */ 0,
/* intent = */ intent,
/* flags = */ PendingIntent.FLAG_UPDATE_CURRENT | PendingIntent.FLAG_IMMUTABLE
);
// Get the layout for the widget and attach an onClick listener to
// the button.
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.example_appwidget_layout);
views.setOnClickPendingIntent(R.id.button, pendingIntent);
// Tell the AppWidgetManager to perform an update on the current app
// widget.
appWidgetManager.updateAppWidget(appWidgetId, views);
}
}
}
這個 AppWidgetProvider 只定義 onUpdate() 方法,並使用該方法建立 PendingIntent,藉此啟動 Activity,然後使用 setOnClickPendingIntent(int,
PendingIntent) 將其附加至小工具的按鈕。其中包含一個迴圈,會逐一處理 appWidgetIds 中的每個項目,該項目是用於識別此供應器建立的每個小工具的 ID 陣列。如果使用者建立多個小工具例項,則所有小工具都會同時更新。不過,系統只會針對小工具的所有例項管理一個 updatePeriodMillis 時間表。舉例來說,如果將更新排程定義為每兩小時,而在第一項更新一小時後,新增小工具的第二個例項,那麼系統在第一個定義的時間都會更新,並忽略第二個更新週期。兩者都會每兩小時更新一次,而不是每小時更新
詳情請參閱 ExampleAppWidgetProvider.java 範例類別。
接收小工具廣播意圖
AppWidgetProvider 是方便類別。如果您想直接接收小工具廣播,可以實作自己的 BroadcastReceiver,或覆寫 onReceive(Context,Intent) 回呼。您需要關注的意圖如下:
ACTION_APPWIDGET_UPDATEACTION_APPWIDGET_DELETEDACTION_APPWIDGET_ENABLEDACTION_APPWIDGET_DISABLEDACTION_APPWIDGET_OPTIONS_CHANGED
建立小工具版面配置
您必須在 XML 中定義小工具的初始版面配置,並將其儲存在專案的 res/layout/ 目錄中。詳情請參閱「設計指南」。
如果您熟悉版面配置,建立小工具版面配置就很簡單。不過請注意,小工具版面配置是以 RemoteViews 為基礎,而這種版面配置不支援所有種類的版面配置或檢視畫面小工具。您無法使用 RemoteViews 支援的自訂檢視畫面或檢視畫面的子類別。
RemoteViews 也支援 ViewStub,這是大小為零的隱藏 View,可用於在執行階段延後加載版面配置資源。
支援有狀態行為
Android 12 新增了對使用下列現有元件的有狀態行為支援:
小工具仍為無狀態。您的應用程式必須儲存狀態並註冊狀態變更事件。

以下程式碼範例說明如何實作這些元件。
Kotlin
// Check the view.
remoteView.setCompoundButtonChecked(R.id.my_checkbox, true)
// Check a radio group.
remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2)
// Listen for check changes. The intent has an extra with the key
// EXTRA_CHECKED that specifies the current checked state of the view.
remoteView.setOnCheckedChangeResponse(
R.id.my_checkbox,
RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent)
)
Java
// Check the view.
remoteView.setCompoundButtonChecked(R.id.my_checkbox, true);
// Check a radio group.
remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2);
// Listen for check changes. The intent has an extra with the key
// EXTRA_CHECKED that specifies the current checked state of the view.
remoteView.setOnCheckedChangeResponse(
R.id.my_checkbox,
RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent));
提供兩個版面配置:一個指定在 res/layout-v31 中搭載 Android 12 以上版本的裝置,另一個在預設 res/layout 資料夾中指定 Android 11 以下版本。
實作圓角
Android 12 推出下列系統參數,可設定小工具圓角的半徑:
system_app_widget_background_radius:小工具背景的圓角半徑,一律小於 28 dp。system_app_widget_inner_radius:小工具內任何檢視區塊的邊框半徑。這比背景半徑小 8 dp,因此在使用 8 dp 邊框時,可確保對齊。
以下範例顯示小工具,使用 system_app_widget_background_radius 做為小工具角落,針對小工具內的檢視畫面使用 system_app_widget_inner_radius。

1 小工具的邊角。
2 小工具中檢視畫面的邊角。
圓角的重要注意事項
- 第三方啟動器和裝置製造商可以覆寫
system_app_widget_background_radius參數,使其小於 28 dp。system_app_widget_inner_radius參數一律比system_app_widget_background_radius的值小 8 dp。 - 如果小工具未使用
@android:id/background,或定義的背景會根據輪廓裁剪內容 (android:clipToOutline設為true),啟動器會自動辨識背景,並使用邊角圓滑度最多 16 dp 的矩形裁剪小工具。請參閱「確保小工具與 Android 12 相容」一文。
為了讓小工具與先前版本的 Android 相容,建議您定義自訂屬性,並使用自訂主題覆寫 Android 12 的屬性,如以下 XML 範例檔案所示:
/values/attrs.xml
<resources>
<attr name="backgroundRadius" format="dimension" />
</resources>
/values/styles.xml
<resources>
<style name="MyWidgetTheme">
<item name="backgroundRadius">@dimen/my_background_radius_dimen</item>
</style>
</resources>
/values-31/styles.xml
<resources>
<style name="MyWidgetTheme" parent="@android:style/Theme.DeviceDefault.DayNight">
<item name="backgroundRadius">@android:dimen/system_app_widget_background_radius</item>
</style>
</resources>
/drawable/my_widget_background.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="?attr/backgroundRadius" />
...
</shape>
/layout/my_widget_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="@drawable/my_widget_background" />

