Membuat kartu dengan konten yang berubah seiring waktu.
Menggunakan linimasa
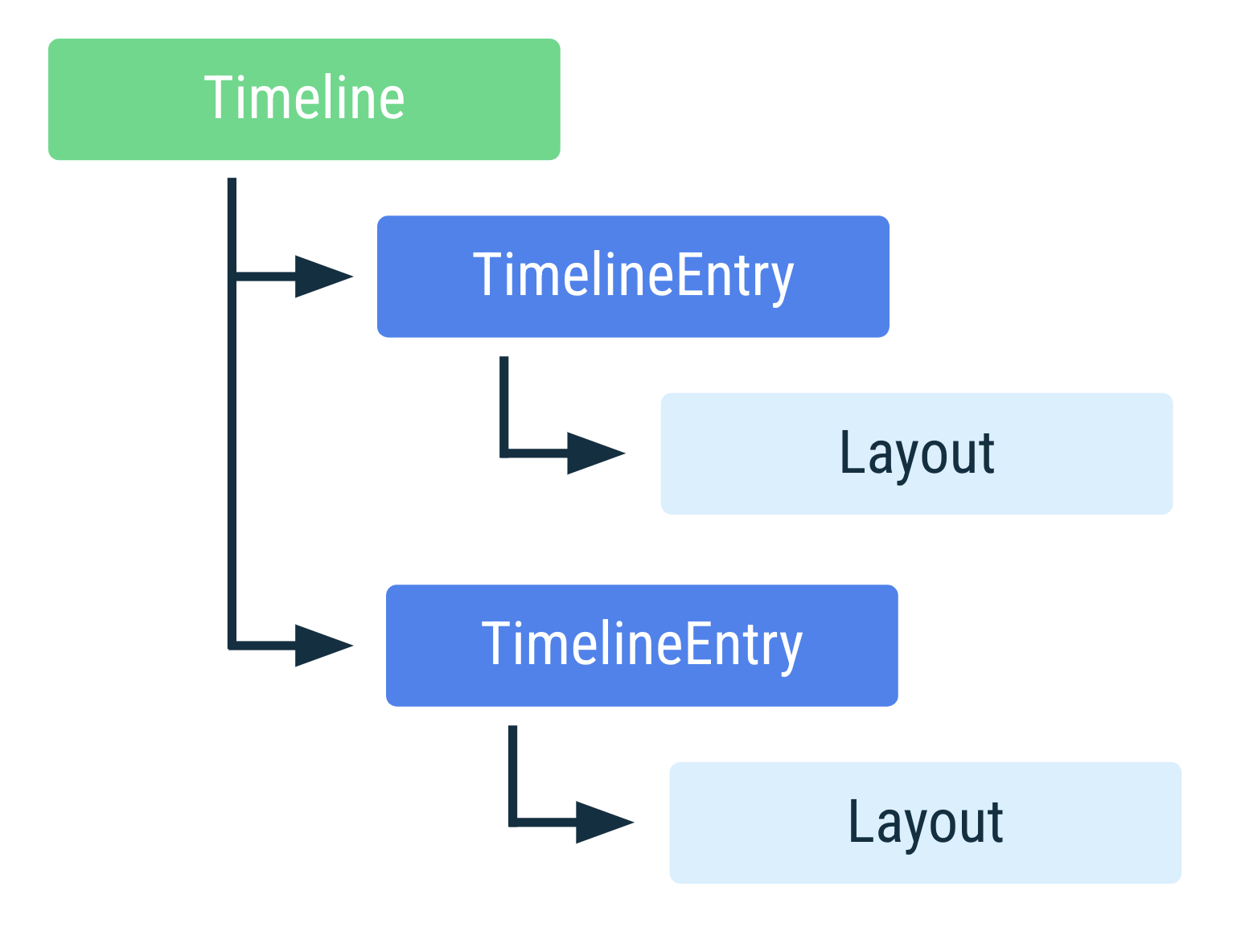
Linimasa terdiri dari satu atau beberapa
instance
TimelineEntry yang masing-masing berisi tata letak yang ditampilkan selama interval
waktu tertentu. Semua kartu memerlukan linimasa.

Kartu satu entri
Kartu sering kali dapat dijelaskan dengan satu TimelineEntry. Tata letak bersifat
tetap, dan hanya informasi di dalam tata letak yang berubah. Misalnya, kartu
yang menampilkan progres kebugaran hari ini akan selalu menampilkan tata letak progres
yang sama, meskipun Anda dapat menyesuaikan tata letak tersebut untuk menampilkan nilai lain. Dalam kasus
ini, Anda tidak tahu sebelumnya kapan konten dapat berubah.
Lihat contoh kartu berikut dengan satu TimelineEntry:
Kotlin
override fun onTileRequest( requestParams: TileRequest ): ListenableFuture<Tile> { val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) // We add a single timeline entry when our layout is fixed, and // we don't know in advance when its contents might change. .setTileTimeline( Timeline.fromLayoutElement(...) ).build() return Futures.immediateFuture(tile) }
Java
@Override protected ListenableFuture<Tile> onTileRequest( @NonNull TileRequest requestParams ) { Tile tile = new Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) // We add a single timeline entry when our layout is fixed, and // we don't know in advance when its contents might change. .setTileTimeline( Timeline.fromLayoutElement(...) ).build(); return Futures.immediateFuture(tile); }
Entri linimasa dengan batas waktu
TimelineEntry dapat menentukan periode validitas secara opsional sehingga memungkinkan kartu
mengubah tata letaknya pada waktu yang diketahui tanpa mengharuskan aplikasi mendorong kartu baru.
Contoh kanonis adalah kartu agenda dengan linimasa yang berisi daftar peristiwa mendatang. Setiap peristiwa mendatang berisi periode validitas guna menunjukkan waktu untuk menampilkannya.
Tiles API memungkinkan periode validitas yang tumpang-tindih, dan layar yang akan ditampilkan adalah layar dengan sisa periode waktu terpendek. Hanya satu peristiwa yang ditampilkan dalam satu waktu.
Developer dapat memberikan entri penggantian default. Misalnya, kartu agenda dapat memiliki kartu dengan periode validitas tak terbatas, dan akan digunakan jika tidak ada entri linimasa yang valid, seperti yang ditunjukkan pada contoh kode berikut:
Kotlin
public override fun onTileRequest( requestParams: TileRequest ): ListenableFuture<Tile> { val timeline = Timeline.Builder() // Add fallback "no meetings" entry // Use the version of TimelineEntry that's in androidx.wear.protolayout. timeline.addTimelineEntry(TimelineEntry.Builder() .setLayout(getNoMeetingsLayout()) .build() ) // Retrieve a list of scheduled meetings val meetings = MeetingsRepo.getMeetings() // Add a timeline entry for each meeting meetings.forEach { meeting -> timeline.addTimelineEntry(TimelineEntry.Builder() .setLayout(getMeetingLayout(meeting)) .setValidity( // The tile should disappear when the meeting begins // Use the version of TimeInterval that's in // androidx.wear.protolayout. TimeInterval.Builder() .setEndMillis(meeting.dateTimeMillis).build() ).build() ) } val tile = Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline(timeline.build()) .build() return Futures.immediateFuture(tile) }
Java
@Override protected ListenableFuture<Tile> onTileRequest( @NonNull RequestBuilders.TileRequest requestParams ) { Timeline.Builder timeline = new Timeline.Builder(); // Add fallback "no meetings" entry // Use the version of TimelineEntry that's in androidx.wear.protolayout. timeline.addTimelineEntry(new TimelineEntry.Builder().setLayout(getNoMeetingsLayout()).build()); // Retrieve a list of scheduled meetings List<Meeting> meetings = MeetingsRepo.getMeetings(); // Add a timeline entry for each meeting for(Meeting meeting : meetings) { timeline.addTimelineEntry(new TimelineEntry.Builder() .setLayout(getMeetingLayout(meeting)) .setValidity( // The tile should disappear when the meeting begins // Use the version of TimeInterval that's in // androidx.wear.protolayout. new TimeInterval.builder() .setEndMillis(meeting.getDateTimeMillis()).build() ).build() ); } Tile tile = new Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline(timeline.build()) .build(); return Futures.immediateFuture(tile); }
Me-refresh kartu
Informasi yang ditampilkan di kartu mungkin tidak akan berlaku lagi setelah beberapa waktu. Misalnya, kartu cuaca yang menampilkan suhu yang sama sepanjang hari akan menjadi tidak akurat.
Untuk menangani data yang tidak berlaku lagi, tetapkan interval keaktualan pada saat membuat kartu untuk menentukan periode validitas kartu. Dalam contoh kartu cuaca, kontennya mungkin diperbarui setiap jam, seperti yang ditunjukkan pada contoh kode berikut:
Kotlin
override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture(Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setFreshnessIntervalMillis(60 * 60 * 1000) // 60 minutes .setTileTimeline(Timeline.fromLayoutElement( getWeatherLayout()) ).build() )
Java
@Override protected ListenableFuture<Tile> onTileRequest( @NonNull TileRequest requestParams ) { return Futures.immediateFuture(new Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setFreshnessIntervalMillis(60 * 60 * 1000) // 60 minutes .setTimeline(Timeline.fromLayoutElement( getWeatherLayout()) ).build()); }
Saat Anda menetapkan interval keaktualan, sistem akan segera memanggil
onTileRequest()
setelah interval selesai. Jika Anda tidak menetapkan interval
keaktualan, sistem tidak akan memanggil onTileRequest().
Kartu juga dapat tidak berlaku lagi karena peristiwa eksternal. Misalnya, pengguna mungkin menghapus rapat dari kalender, dan jika kartu tidak dimuat ulang, kartu tersebut akan tetap menampilkan rapat yang telah dihapus. Dalam hal ini, minta refresh dari mana saja dalam kode aplikasi Anda, seperti yang ditunjukkan dalam contoh kode berikut:
Kotlin
fun eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService::class.java) }
Java
public void eventDeletedCallback() { TileService.getUpdater(context) .requestUpdate(MyTileService.class); }
Memilih alur kerja pembaruan
Gunakan praktik terbaik ini untuk menentukan cara mengonfigurasi pembaruan kartu Anda:
- Jika pembaruan dapat diprediksi—misalnya, jika untuk acara berikutnya di kalender pengguna—gunakan linimasa.
- Saat Anda mengambil data platform, gunakan data binding sehingga sistem akan memperbarui data secara otomatis.
Jika pembaruan dapat dihitung di perangkat dalam waktu singkat—seperti memperbarui posisi gambar di kartu matahari terbit—gunakan
onTileRequest().Hal ini sangat berguna ketika Anda perlu membuat semua gambar terlebih dahulu. Jika Anda nantinya perlu membuat gambar baru pada lain waktu, panggil
setFreshnessIntervalMillis().Jika Anda melakukan pekerjaan latar belakang yang lebih intensif berulang kali, seperti polling data cuaca, gunakan
WorkManager, dan kirim pembaruan ke kartu Anda.Jika pembaruan merespons peristiwa eksternal—seperti lampu yang menyala, menerima email, atau memperbarui catatan—kirim pesan Firebase Cloud Messaging (FCM) untuk membuat aplikasi Anda aktif kembali, lalu kirim pembaruan ke kartu.
Jika proses sinkronisasi data kartu mungkin mahal, lakukan hal berikut:
- Jadwalkan sinkronisasi data.
- Mulai timer selama 1-2 detik.
- Jika Anda menerima pembaruan dari sumber data jarak jauh sebelum waktu habis, tampilkan nilai yang diperbarui dari sinkronisasi data. Jika tidak, tampilkan nilai lokal yang di-cache.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Meminimalkan efek update reguler
- Mengakses lokasi di latar belakang
- Mulai menggunakan WorkManager

