2022 সালের মে মাসে, Aurora এবং Angular দল ঘোষণা করেছে যে তারা Angular-এর জন্য একটি চিত্র নির্দেশনায় সহযোগিতা করবে। কৌণিক v14.2 এর অংশ হিসাবে বিকাশকারী পূর্বরূপের জন্য নির্দেশটি সম্প্রতি প্রকাশিত হয়েছে। এই পোস্টটি কীভাবে নতুন চিত্র নির্দেশিকা, NgOptimizedImage , কৌণিক-এ চিত্র অপ্টিমাইজেশানকে সমর্থন করে সে সম্পর্কে কথা বলে।
পটভূমি
ছবিগুলি ওয়েব ব্যবহারকারীর অভিজ্ঞতার একটি সাধারণ এবং গুরুত্বপূর্ণ উপাদান, 99.9% ওয়েব পৃষ্ঠাগুলি এক বা একাধিক ছবির জন্য অনুরোধ তৈরি করে৷ চিত্রগুলিও পৃষ্ঠার ওজনের জন্য সবচেয়ে গুরুত্বপূর্ণ অবদানকারী, যা প্রতি পৃষ্ঠায় 982 কিলোবাইট গড়।
তাদের ক্রমবর্ধমান সংখ্যা এবং আকারের কারণে, ছবিগুলি ওয়েব পৃষ্ঠাগুলির কার্যক্ষমতাকে বাধাগ্রস্ত করতে পারে এবং কোর ওয়েব ভাইটাল মেট্রিক্সকে প্রভাবিত করতে পারে। 79.4% ডেস্কটপ পৃষ্ঠাগুলির জন্য, একটি ছবি ছিল 2021 সালে সবচেয়ে বড় কন্টেন্টফুল পেইন্ট ( এলসিপি ) উপাদান। অপ্টিমাইজ করা ছবিগুলির অনুসরণ আমাদের অনেকের জন্য একটি ধ্রুবক প্রচেষ্টা হয়ে উঠেছে।
অরোরা দল সাধারণ বিকাশকারী চ্যালেঞ্জগুলির জন্য বেকড-ইন সমাধান প্রদানের জন্য কাঠামোর শক্তিকে কাজে লাগাতে বিশ্বাস করে। ইমেজ অপ্টিমাইজেশান স্পেসে তাদের প্রথম অভিযান ছিল Next.js ইমেজ কম্পোনেন্ট । তারা এই উপাদানটিকে ইমেজ অপ্টিমাইজেশানের ডেভেলপার এক্সপেরিয়েন্স (DX) উন্নত করা ফ্রেমওয়ার্ক ব্যবহার করে আরও অ্যাপের জন্য পারফরম্যান্স জয়ের দিকে নিয়ে যেতে পারে কিনা তার জন্য একটি পরীক্ষার ক্ষেত্র হিসাবে বিবেচনা করেছে।
Next.js ব্যবহারকারী লেবনকয়েনের ফলাফলের প্রথম সেটটি ছিল উৎসাহব্যঞ্জক। লেবনকয়েন next/image ব্যবহার করা শুরু করার পরে একটি উল্লেখযোগ্য LCP উন্নতি (2.4s থেকে 1.7s পর্যন্ত) দেখেছে। সম্প্রদায়ে next/image গ্রহণ পরবর্তীতে LCP থ্রেশহোল্ড পূরণের Next.js উত্স বৃদ্ধিতে ভূমিকা পালন করেছে। শীঘ্রই অন্যান্য ফ্রেমওয়ার্কগুলিতে অনুরূপ বৈশিষ্ট্যগুলির জন্য অনুরোধ করা হয়েছিল, তাদের মধ্যে একটি হল কৌণিক ।
ফলস্বরূপ, অরোরা এই ফ্রেমওয়ার্কগুলির প্রোটোটাইপ ইমেজ উপাদানগুলির জন্য Angular এবং Nuxt- এর সাথে পরামর্শ করেছিল। Nuxt ইমেজ উপাদান গত বছর প্রকাশিত হয়েছিল। এখন কৌণিক চিত্র নির্দেশিকা ( NgOptimizedImage ) প্রকাশ করা হয়েছে ইমেজ অপ্টিমাইজেশান ডিফল্টগুলি কৌণিক-এ আনতে।
সুযোগ
Angular হল অগ্রণী জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কগুলির মধ্যে একটি যা আজ ডেভেলপারদের দ্বারা ব্যবহৃত হয়। এটি মোবাইলে HTTPArchive দ্বারা ক্রল করা 50k এরও বেশি অরিজিন দ্বারা ব্যবহৃত হয় এবং NPM-এ প্রায় 3 মিলিয়ন সাপ্তাহিক ডাউনলোডের গর্ব করে।

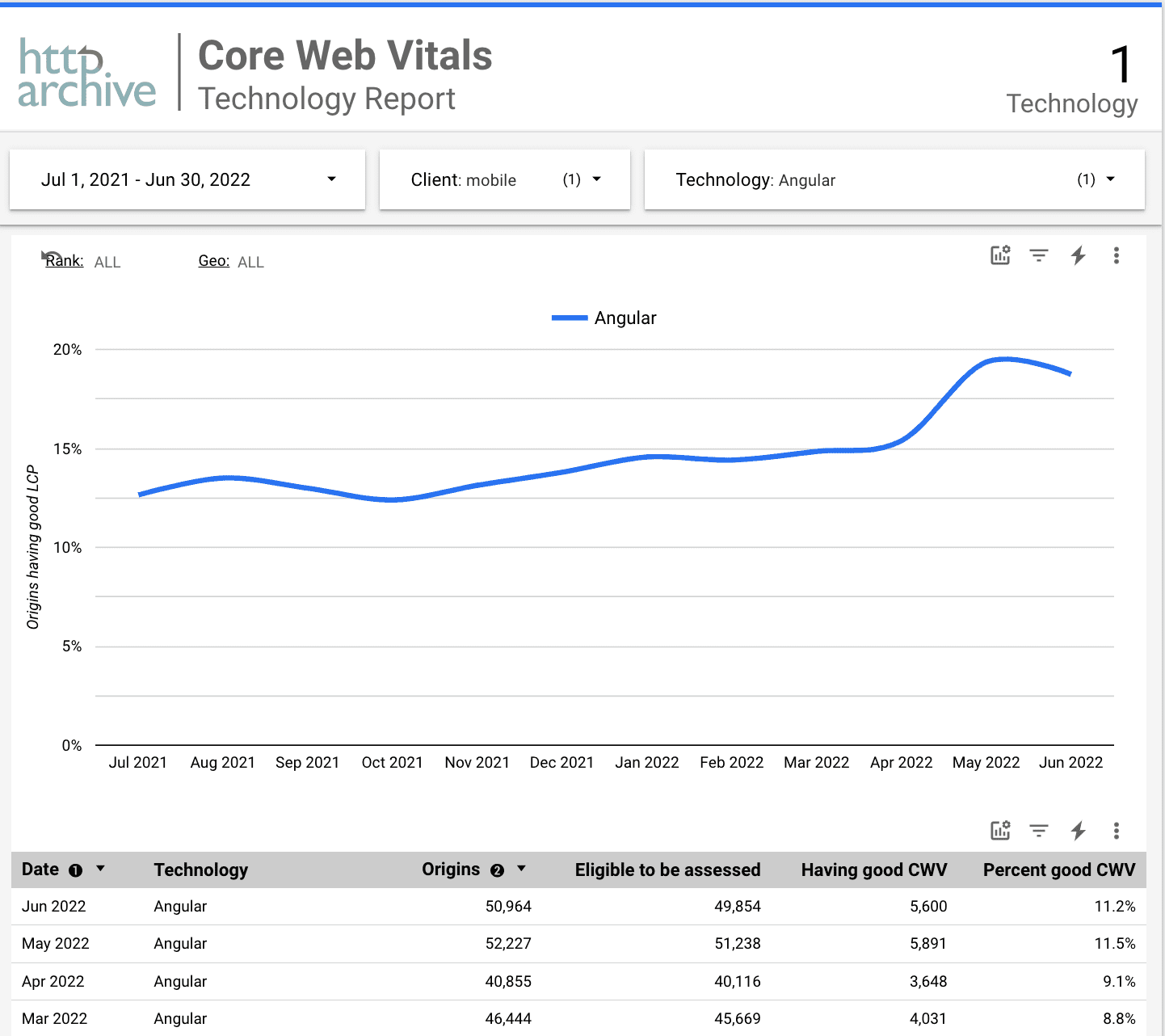
কোর ওয়েব ভাইটাল স্কোরের দিকে তাকালে, "ভাল" LCP থ্রেশহোল্ড পূরণ করে এমন কৌণিক উত্সের শতাংশের এখনও কাজ করা দরকার। 2022 সালের জুন মাসে শুধুমাত্র 18.74% কৌণিক সাইটের মোবাইলে ভাল LCP ছিল। যেহেতু ছবিগুলি মোবাইল এবং ডেস্কটপের 70%-এর বেশি ওয়েব পৃষ্ঠাগুলির জন্য LCP উপাদান, তাই অপ্টিমাইজ করা LCP ছবিগুলি Angular-এ দুর্বল LCP-এর প্রাথমিক কারণগুলির মধ্যে একটি হতে পারে ওয়েবসাইট
কৌণিক চিত্র নির্দেশিকা এই সংখ্যাগুলি উন্নত করতে সাহায্য করার জন্য ডিজাইন করা হয়েছিল।
NgOptimizedImage নির্দেশের জন্য MVP
কৌণিক চিত্র নির্দেশের MVP কৌণিক-এর ক্লায়েন্ট-সাইড রেন্ডারিং অভিজ্ঞতার সাথে নকশাকে অভিযোজিত করার সময় অরোরা আজ অবধি যে চিত্র উপাদানগুলি তৈরি করেছে সেগুলি থেকে পাঠের উপর ভিত্তি করে তৈরি করে৷ স্ট্যান্ডার্ড ইমেজ অপ্টিমাইজেশান সমস্যাগুলির অনেকগুলি যেকোন দ্বারা সমাধান করা হয়েছে:
- শক্তিশালী ডিফল্ট প্রদান.
- সর্বোত্তম অনুশীলনের সাথে সামঞ্জস্যতা নিশ্চিত করতে ত্রুটি বা সতর্কতা নিক্ষেপ করা।
ডিজাইনের হাইলাইটগুলি নিম্নরূপ:
বুদ্ধিমান অলস লোডিং
পৃষ্ঠা লোডের সময় ব্যবহারকারীর কাছে অদৃশ্য ছবি (উদাহরণস্বরূপ, ভাঁজের নিচের ছবি বা লুকানো ক্যারোজেল ছবি) আদর্শভাবে অলস-লোড হওয়া উচিত। অলস লোডিং অন্যান্য সমালোচনামূলক পাঠ্য, মিডিয়া বা স্ক্রিপ্ট লোড করতে ব্রাউজার সংস্থানগুলিকে মুক্ত করে। বেশিরভাগ ছবি অ-সমালোচক এবং অলস-লোড হওয়া উচিত, কিন্তু 2021 সালে মাত্র 7.8% পৃষ্ঠা নেটিভ অলস লোডিং ব্যবহার করেছে।
কৌণিক চিত্র নির্দেশিকা অলসভাবে অ-সমালোচনামূলক চিত্রগুলিকে ডিফল্টরূপে লোড করে এবং শুধুমাত্র বিশেষভাবে
priorityহিসাবে চিহ্নিত চিত্রগুলিকে সাগ্রহে লোড করে৷ এটি নিশ্চিত করে যে বেশিরভাগ চিত্র সর্বোত্তম লোডিং আচরণ প্রদর্শন করে।সমালোচনামূলক ছবি অগ্রাধিকার
ক্রিটিকাল ইমেজ লোডিংকে অগ্রাধিকার দিতে রিসোর্স ইঙ্গিত (যেমন,
preloadবাpreconnect) যোগ করা একটি প্রস্তাবিত সেরা অনুশীলন । যাইহোক, বেশিরভাগ অ্যাপ এগুলি ব্যবহার করছে না। 2021 ওয়েব অ্যালমানাক অনুসারে, শুধুমাত্র 12.7% মোবাইল পৃষ্ঠাগুলি প্রি-কানেক্ট ইঙ্গিত ব্যবহার করে এবং শুধুমাত্র 22.1% মোবাইল পৃষ্ঠাগুলি প্রিলোড ইঙ্গিত ব্যবহার করে৷ইমেজ নির্দেশিকা দুটি ফ্রন্টে কাজ করে যখন ছবিগুলিকে অগ্রাধিকার হিসাবে চিহ্নিত করা হয়।
- এটি ইমেজের আনার অগ্রাধিকারকে
"high"এ সেট করে যাতে ব্রাউজার জানে যে এটি একটি উচ্চ অগ্রাধিকারের সাথে ছবিটি ডাউনলোড করা উচিত। - ডেভেলপমেন্ট মোডে, একটি রানটাইম চেক নিশ্চিত করে যে একটি
preconnectরিসোর্স ইঙ্গিত ছবিটির উৎপত্তির সাথে মিল রেখে অন্তর্ভুক্ত করা হয়েছে।
ডেভেলপমেন্ট মোডে, নির্দেশিকাটি পারফরম্যান্স অবজারভার এপিআই ব্যবহার করে তা যাচাই করতে যে LCP ইমেজটি প্রত্যাশিত হিসাবে
priorityহিসেবে চিহ্নিত করা হয়েছে। যদি এটিpriorityহিসাবে চিহ্নিত না হয়, একটি ত্রুটি নিক্ষেপ করা হয়, যা বিকাশকারীকে LCP ছবিতেpriorityবৈশিষ্ট্য যোগ করার নির্দেশ দেয়।শেষ পর্যন্ত, অটোমেশন এবং কনফরমেন্সের এই সমন্বয় নিশ্চিত করে যে LCP ইমেজে একটি
preconnectইঙ্গিত রয়েছে, একটিfetchpriorityঅ্যাট্রিবিউট মানhigh, এবং অলস লোড নয়।- এটি ইমেজের আনার অগ্রাধিকারকে
জনপ্রিয় ইমেজ টুলিংয়ের জন্য অপ্টিমাইজ করা কনফিগারেশন
এটি সুপারিশ করা হয় যে কৌণিক অ্যাপ্লিকেশনগুলি ইমেজ CDN ব্যবহার করে , যা প্রায়শই ডিফল্টরূপে অপ্টিমাইজেশান পরিষেবা প্রদান করে।
নির্দেশিকাটি অ্যাপে কনফিগার করার জন্য বিশেষভাবে আকর্ষণীয় ডেভেলপার অভিজ্ঞতা (DX) প্রদান করে ইমেজ CDN ব্যবহার করতে উৎসাহিত করে। এটি একটি লোডার API সমর্থন করে যা আপনাকে আপনার কনফিগারেশনে CDN প্রদানকারী এবং আপনার বেস URL নির্ধারণ করতে দেয়। একবার কনফিগার করা হলে, আপনাকে শুধুমাত্র মার্কআপে সম্পদের নাম নির্ধারণ করতে হবে। যেমন,
// in module providers: provideImgixLoader('https://mysite.net/assets/') // in markup <img ngSrc="image.png" > <img ngSrc="image2.png" >এটি নিম্নলিখিত চিত্র ট্যাগগুলি অন্তর্ভুক্ত করার সমতুল্য এবং প্রতিটি ছবির জন্য অবশ্যই মার্কআপ ডেভেলপারদের অন্তর্ভুক্ত করতে হবে।
<img src="https://mysite.net/assets/image.png"> <img src="https://mysite.net/assets/image2.png">চিত্র নির্দেশিকা সর্বাধিক জনপ্রিয় চিত্র CDN-এর জন্য সর্বোত্তম কনফিগারেশন সহ অন্তর্নির্মিত লোডার সরবরাহ করে। এই লোডারগুলি প্রতিটি CDN-এর জন্য প্রস্তাবিত চিত্র বিন্যাস এবং কম্প্রেশন সেটিংস ব্যবহার করা হয়েছে তা নিশ্চিত করতে স্বয়ংক্রিয়ভাবে ছবির URL গুলি ফর্ম্যাট করবে৷
অন্তর্নির্মিত ত্রুটি এবং সতর্কতা
উপরের অন্তর্নির্মিত অপ্টিমাইজেশানগুলি ছাড়াও, নির্দেশিকায় বিল্ট-ইন চেক রয়েছে তা নিশ্চিত করার জন্য যে বিকাশকারীরা চিত্র মার্কআপে প্রস্তাবিত সেরা অনুশীলনগুলি অনুসরণ করেছেন। চিত্র নির্দেশিকা নিম্নলিখিত চেক সঞ্চালন করে.
আকারবিহীন ছবি: ইমেজ মার্কআপে একটি সুস্পষ্ট প্রস্থ এবং উচ্চতা সংজ্ঞায়িত না থাকলে চিত্র নির্দেশিকা একটি ত্রুটি ছুড়ে দেয়। আকারবিহীন চিত্রগুলি লেআউট পরিবর্তনের কারণ হতে পারে, যা পৃষ্ঠার ক্রমবর্ধমান লেআউট শিফট ( সিএলএস ) মেট্রিককে প্রভাবিত করে৷ এটি প্রতিরোধ করার জন্য প্রস্তাবিত সর্বোত্তম অনুশীলন হল যে চিত্রগুলির
widthএবংheightবৈশিষ্ট্যগুলি নির্দিষ্ট করা উচিত৷widthঅনুপাত: প্রস্থের অনুপাত : এইচটিএমএলে সংজ্ঞায়িতheightরেন্ডার করা ছবির প্রকৃত অনুপাতের কাছাকাছি নয় কিনা তা ডেভেলপারদের জানাতে চিত্র নির্দেশিকা একটি ত্রুটি ছুড়ে দেয়। এর ফলে পর্দায় ছবি বিকৃত দেখাতে পারে। এটা ঘটতে পারে যদি- আপনি ভুল করে ভুল মাত্রা (প্রস্থ বা উচ্চতা) সংজ্ঞায়িত করেছেন বা
- আপনি যদি আপনার CSS-এ শতাংশ দ্বারা একটি মাত্রা সংজ্ঞায়িত করে থাকেন, কিন্তু অন্যটি না করেন (উদাহরণস্বরূপ,
width: 100%height: autoউভয় মাত্রায় ইমেজ বৃদ্ধি পায় তা নিশ্চিত করতে)।
বড় আকারের ছবি: যদি চিত্রটি একটি
srcsetসংজ্ঞায়িত না করে এবং অন্তর্নিহিত চিত্রটি রেন্ডার করা চিত্রের চেয়ে উল্লেখযোগ্যভাবে বড় হয়, তাহলে নির্দেশটি একটি সতর্কতা প্রদর্শন করবে যাsrcsetএবংsizesবৈশিষ্ট্যগুলি ব্যবহার করার পরামর্শ দেবে৷চিত্রের ঘনত্ব: আপনি
3xএর বেশি পিক্সেল ঘনত্ব সহsrcsetএ একটি চিত্র অন্তর্ভুক্ত করার চেষ্টা করলে নির্দেশটি একটি ত্রুটি ছুড়ে দেবে।2xএর বেশি বর্ণনাকারী সাধারণত সুপারিশ করা হয় না কারণ এটি উচ্চ-রেজোলিউশনের মোবাইল ডিভাইসগুলিকে বিশাল ছবিগুলি ডাউনলোড করতে বাধ্য করার অনিচ্ছাকৃত পরিণতি রয়েছে৷ তাছাড়া, মানুষের চোখ আসলে 2x এর বেশি পার্থক্য বলতে পারে না ।
চ্যালেঞ্জ
NgOptimizedImage ডিজাইন করার সময় একটি ক্লায়েন্ট-সাইড ফ্রেমওয়ার্কের মধ্যে কাজ করার জন্য ইমেজ অপ্টিমাইজেশন কৌশলগুলিকে অভিযোজিত করা একটি প্রাথমিক চ্যালেঞ্জ ছিল। Next.js-এ ডিফল্ট রেন্ডারিং অভিজ্ঞতা হল সার্ভার সাইড রেন্ডারিং (SSR) বা স্ট্যাটিক সাইট জেনারেশন (SSG), যখন Angular এ ক্লায়েন্ট সাইড রেন্ডারিং (CSR)। যদিও কৌণিক একটি SSR লাইব্রেরি সমর্থন করে - কৌণিক/সর্বজনীন - বেশিরভাগ কৌণিক অ্যাপ (~60%) CSR ব্যবহার করে।
কৌণিক অ্যাপে সাধারণ ব্যবহারের ক্ষেত্রের সাথে সারিবদ্ধভাবে CSR-এর জন্য চিত্র নির্দেশিকা সম্পূর্ণরূপে তৈরি করা হয়েছে। এটি অতিরিক্ত সীমাবদ্ধতা তৈরি করে, এবং দলটিকে CSR অ্যাপগুলির জন্য নির্দিষ্ট অপ্টিমাইজেশন কীভাবে তৈরি করা যায় তা নিয়ে পুনর্বিবেচনা করতে হয়েছিল।
সম্মুখীন হওয়া কিছু চ্যালেঞ্জ নিম্নরূপ:
সহায়ক সম্পদ ইঙ্গিত
ক্রিটিক্যাল অ্যাসেট প্রিলোড করা ব্রাউজারকে সেগুলি আগে আবিষ্কার করতে সাহায্য করে। যাইহোক, কৌণিক অ্যাপে রিসোর্স ইঙ্গিত সহ জটিল কারণ:
ম্যানুয়াল সংযোজন : ডেভেলপারদের জন্য
preloadরিসোর্স ইঙ্গিত ম্যানুয়ালি যোগ করা কঠিন। Angular সমগ্র প্রকল্পের জন্য বা ওয়েবসাইটের সমস্ত রুটের জন্য একটি শেয়ার করা index.html ফাইল ব্যবহার করে। সুতরাং, নথির<head>প্রতিটি রুটের জন্য একই (অন্তত পরিষেবার সময়ে)।<head>-এ কোনোpreloadইঙ্গিত যোগ করার অর্থ হল যে রিসোর্সটি সমস্ত রুটের জন্য প্রিলোড করা হবে এমনকি যেখানে এটির প্রয়োজন নেই। সুতরাং,preloadইঙ্গিতগুলির ম্যানুয়াল সংযোজন সুপারিশ করা হয় না।রেন্ডারের সময় স্বয়ংক্রিয় সংযোজন: একটি CSR অ্যাপে রেন্ডার করার সময় নথির মাথায় প্রিলোড ইঙ্গিত যোগ করতে ফ্রেমওয়ার্ক ব্যবহার করা সাহায্য করে না। যেহেতু জাভাস্ক্রিপ্ট ডাউনলোড এবং এক্সিকিউট হওয়ার পরে রেন্ডারিং ঘটে, তাই
<head>রেন্ডার করা হবে খুব দেরি করে যে কোনো মূল্য নেই।নির্দেশের প্রথম সংস্করণের জন্য,
preloadপরিবর্তে ইমেজটিকে অগ্রাধিকার দেওয়ার জন্যpreconnectইঙ্গিত এবংfetchpriorityইঙ্গিতগুলির সংমিশ্রণ কাজ করে। যাইহোক, অরোরা বর্তমানে কৌণিক CLI টিমের সাথে কাজ করছে যাতে বিল্ড টাইমে রিসোর্স ইঙ্গিতের স্বয়ংক্রিয় ইনজেকশন সক্ষম করা যায়- সাথে থাকুন!সার্ভারে চিত্রের আকার এবং বিন্যাস অপ্টিমাইজ করা
যেহেতু কৌণিক অ্যাপ্লিকেশনগুলি সাধারণত ক্লায়েন্ট-সাইড রেন্ডার করা হয়, ফাইল সিস্টেমের ছবিগুলি অনুরোধের সময় সংকুচিত করা যায় না এবং যেমনটি পরিবেশন করা হয়। এই কারণে, চিত্রগুলিকে সংকুচিত করার জন্য এবং চাহিদা অনুযায়ী WebP বা AVIF-এর মতো আধুনিক ফর্ম্যাটে রূপান্তর করার জন্য ইমেজ CDN ব্যবহার করার পরামর্শ দেওয়া হয়।
যদিও নির্দেশিকা ইমেজ CDN-এর ব্যবহারকে বলবৎ করে না, এটিকে নির্দেশের সাথে ব্যবহার করার জন্য দৃঢ়ভাবে উৎসাহিত করা হয় এবং এর অন্তর্নির্মিত লোডারগুলি নিশ্চিত করে যে সঠিক কনফিগারেশন বিকল্পগুলি ব্যবহার করা হয়েছে।
প্রভাব
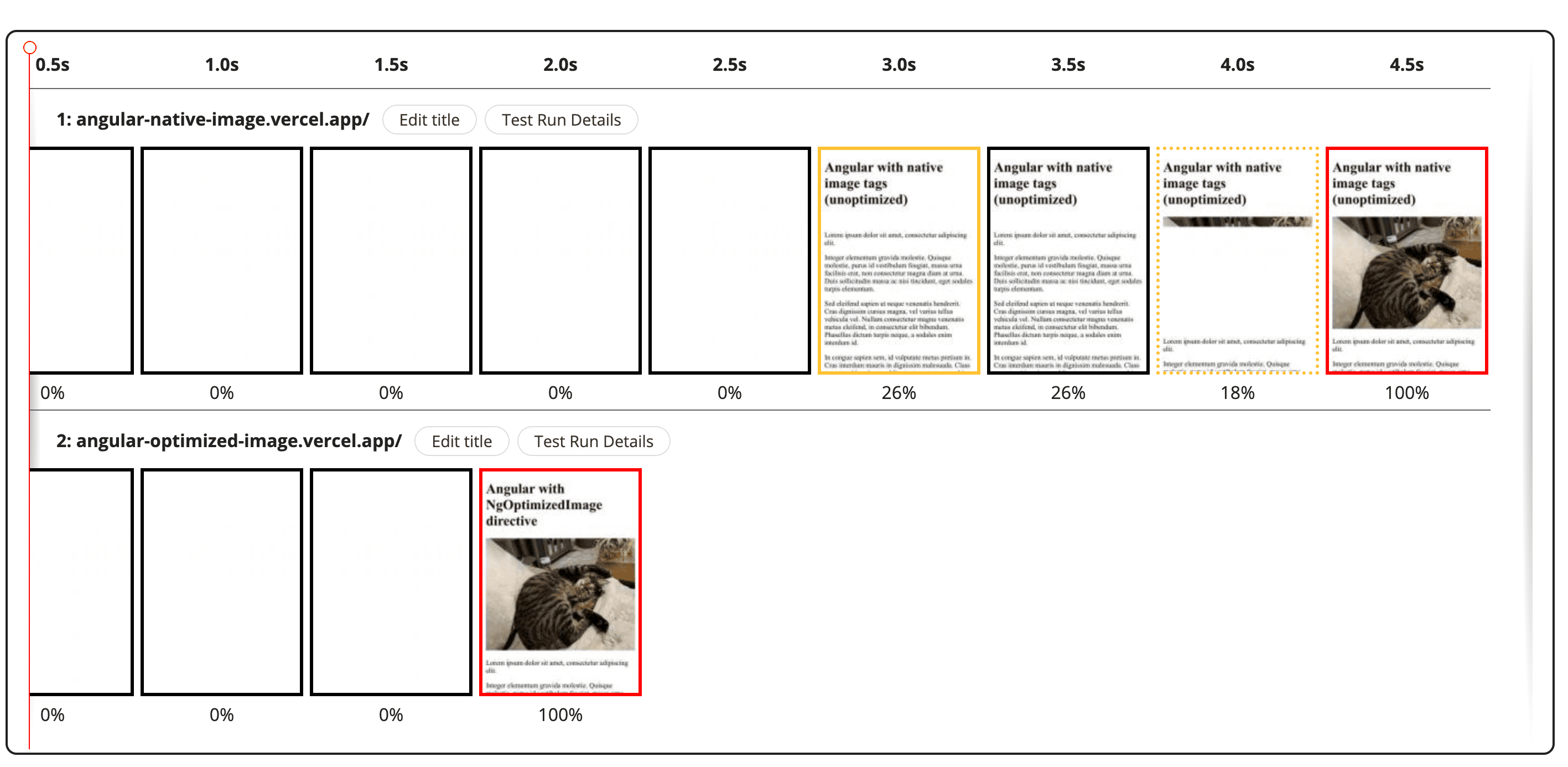
নিচের ডেমোটি প্রদর্শন করে যে কৌণিক চিত্র নির্দেশিকা চিত্র কর্মক্ষমতার সাথে পার্থক্য করতে পারে। এটি দুটি ওয়েবসাইট তুলনা করে:
ওয়েবসাইট এক: Imgix CDN (ডিফল্ট কনফিগারেশন বিকল্প সহ) এর মাধ্যমে পরিবেশিত চিত্র সহ নেটিভ <img> উপাদান ব্যবহার করে।
ওয়েবসাইট দুই: সমস্ত ছবির জন্য ইমেজ নির্দেশিকা ব্যবহার করুন। এটি নির্দেশিকা দ্বারা নিক্ষিপ্ত সতর্কতা বা ত্রুটি দ্বারা সরাসরি প্রস্তাবিত অপ্টিমাইজেশনগুলিও অন্তর্ভুক্ত করে৷

দলটি বাস্তব এন্টারপ্রাইজ কৌণিক অ্যাপ্লিকেশনগুলিতে চিত্র নির্দেশের কার্যকারিতা প্রভাব যাচাই করতে অংশীদারদের সাথে কাজ করেছে।
এই অংশীদারদের মধ্যে একটি ছিল ল্যান্ডস এন্ড । এটি প্রত্যাশিত ছিল যে তাদের সাইটটি বাস্তব অ্যাপ্লিকেশনগুলি দেখতে পারে এমন ফলাফলের জন্য একটি ভাল পরীক্ষার ক্ষেত্রে হবে৷
চিত্র নির্দেশিকা ব্যবহার করার আগে এবং পরে তাদের QA পরিবেশে লাইটহাউস ল্যাব পরীক্ষা করা হয়েছিল। ডেস্কটপে, তাদের মধ্যকার LCP 12.0s থেকে 3.0s-এ কমেছে, LCP-তে 75% উন্নতি হয়েছে। মোবাইলে, মধ্যম LCP 20.2s থেকে 12.0s (40.6% উন্নতি) হয়েছে।
ভবিষ্যত রোডম্যাপ
এটি কৌণিক চিত্র নির্দেশের জন্য ডিজাইনের শুধুমাত্র প্রথম কিস্তি। ভবিষ্যতের সংস্করণগুলির জন্য পরিকল্পনা করা অন্যান্য অনেক বৈশিষ্ট্য রয়েছে, যার মধ্যে রয়েছে:
প্রতিক্রিয়াশীল চিত্রগুলির জন্য আরও ভাল সমর্থন:
NgOptimizedImageবর্তমানেsrcsetব্যবহার করে সমর্থন করে, কিন্তু প্রতিটি ছবির জন্যsrcsetএবংsizesবৈশিষ্ট্য ম্যানুয়ালি প্রদান করতে হবে। ভবিষ্যতে, নির্দেশটি স্বয়ংক্রিয়ভাবেsrcsetএবংsizesবৈশিষ্ট্যগুলি তৈরি করতে পারে।সম্পদ ইঙ্গিত স্বয়ংক্রিয় ইনজেকশন
সমালোচনামূলক LCP চিত্রগুলির জন্য প্রি-কানেক্ট এবং প্রিলোড ট্যাগ তৈরি করতে কৌণিক CLI-এর সাথে সংহত করা সম্ভব হতে পারে।
কৌণিক SSR জন্য সমর্থন
এমভিপি সংস্করণটি কৌণিক সিএসআর সীমাবদ্ধতার কথা মাথায় রেখে ডিজাইন করা হয়েছে, তবে এটি অ্যাঙ্গুলার এসএসআর (কৌণিক/সর্বজনীন) এর জন্য চিত্র অপ্টিমাইজেশন সমাধানগুলি অন্বেষণ করাও গুরুত্বপূর্ণ হবে।
বিকাশকারীর অভিজ্ঞতার উন্নতি
NgOptimizedImageজন্য প্রতিটি ছবির জন্যwidthএবংheightবৈশিষ্ট্যগুলি নির্দিষ্ট করা প্রয়োজন। যাইহোক, প্রতিটি ছবির জন্য এগুলি নির্দিষ্ট করা কিছু ডেভেলপারদের জন্য ক্লান্তিকর হতে পারে। নিম্নলিখিত পুনরাবৃত্তিতে এখানে বিকাশকারীর অভিজ্ঞতা উন্নত করার সম্ভাবনা রয়েছে:- একটি অতিরিক্ত মোড সমর্থন করুন ( Next.js-এ "
fill" ইমেজ লেআউট বিকল্পের অনুরূপ) যার সংজ্ঞায়িত করার জন্য স্পষ্ট প্রস্থ/উচ্চতা প্রয়োজন হয় না। - CLI ইন্টিগ্রেশন ব্যবহার করে স্বয়ংক্রিয়ভাবে চিত্রের প্রকৃত মাত্রা নির্ধারণ করে স্থানীয় ছবির জন্য প্রস্থ এবং উচ্চতা সেট করা।
- একটি অতিরিক্ত মোড সমর্থন করুন ( Next.js-এ "
উপসংহার
কৌণিক চিত্র নির্দেশিকা বিকাশকারীদের জন্য ধাপে ধাপে উপলব্ধ হবে, v14.2.0-তে বিকাশকারী পূর্বরূপ সংস্করণ থেকে শুরু করে। NgOptimizedImage চেষ্টা করে দেখুন এবং মতামত দিন!
কেটি হেমপেনিয়াস এবং অ্যালেক্স ক্যাসেলকে তাদের অবদানের জন্য বিশেষ ধন্যবাদ।