অপ্রত্যাশিত লেআউট পরিবর্তনগুলি ব্যবহারকারীর অভিজ্ঞতাকে অনেক উপায়ে ব্যাহত করতে পারে, পাঠ্যটি হঠাৎ সরে গেলে পড়ার সময় তাদের জায়গা হারাতে থেকে শুরু করে, ভুল লিঙ্ক বা বোতামে ক্লিক করা পর্যন্ত। কিছু ক্ষেত্রে, এটি গুরুতর ক্ষতি করতে পারে।
পৃষ্ঠার বিষয়বস্তুর অপ্রত্যাশিত গতিবিধি সাধারণত তখন ঘটে যখন সংস্থানগুলি অ্যাসিঙ্ক্রোনাসভাবে লোড হয় বা বিদ্যমান সামগ্রীর আগে DOM উপাদানগুলি গতিশীলভাবে পৃষ্ঠায় যোগ করা হয়। লেআউট পরিবর্তনের কারণ হতে পারে অজানা মাত্রা সহ ছবি বা ভিডিও, যে ফন্টগুলি তার প্রারম্ভিক ফলব্যাকের চেয়ে বড় বা ছোট রেন্ডার করে, বা তৃতীয় পক্ষের বিজ্ঞাপন বা উইজেট যা গতিশীলভাবে নিজেদের আকার পরিবর্তন করে।
একটি সাইট কীভাবে বিকাশে কাজ করে এবং এর ব্যবহারকারীরা কীভাবে এটি অনুভব করে তার মধ্যে পার্থক্য এই সমস্যাটিকে আরও খারাপ করে তোলে। যেমন:
- ব্যক্তিগতকৃত বা থার্ড-পার্টি কন্টেন্ট প্রায়ই ডেভেলপমেন্ট এবং প্রোডাকশনে ভিন্নভাবে আচরণ করে।
- পরীক্ষামূলক চিত্রগুলি প্রায়শই বিকাশকারীর ব্রাউজার ক্যাশে ইতিমধ্যেই থাকে, তবে শেষ ব্যবহারকারীর জন্য লোড হতে বেশি সময় নেয়।
- স্থানীয়ভাবে চালানো API কলগুলি প্রায়শই এত দ্রুত হয় যে বিকাশে অলক্ষিত বিলম্বগুলি উত্পাদনে যথেষ্ট হয়ে উঠতে পারে।
Cumulative Layout Shift (CLS) মেট্রিক প্রকৃত ব্যবহারকারীদের জন্য এটি কত ঘন ঘন ঘটছে তা পরিমাপ করে এই সমস্যার সমাধান করতে সাহায্য করে।
CLS কি?
CLS হল একটি পৃষ্ঠার সমগ্র জীবনচক্রের সময় ঘটে যাওয়া প্রতিটি অপ্রত্যাশিত লেআউট শিফটের জন্য লেআউট শিফট স্কোরের বৃহত্তম বিস্ফোরণের একটি পরিমাপ।
একটি লেআউট স্থানান্তর ঘটে যখন একটি দৃশ্যমান উপাদান একটি রেন্ডার করা ফ্রেম থেকে পরবর্তীতে তার অবস্থান পরিবর্তন করে। (ব্যক্তিগত লেআউট শিফ্ট স্কোর কিভাবে গণনা করা হয় তার বিশদ বিবরণ এই গাইডে পরে কভার করা হয়েছে।)
লেআউট শিফটের একটি বিস্ফোরণ, যা একটি সেশন উইন্ডো নামে পরিচিত, হল যখন এক বা একাধিক পৃথক লেআউট শিফ্ট দ্রুত পর্যায়ক্রমে ঘটে এবং প্রতিটি শিফটের মধ্যে 1-সেকেন্ডের কম এবং মোট উইন্ডো সময়কালের জন্য সর্বাধিক 5 সেকেন্ড থাকে।
সবচেয়ে বড় বিস্ফোরণ হল সেশন উইন্ডো যার মধ্যে সেই উইন্ডোর সমস্ত লেআউট শিফটের সর্বোচ্চ ক্রমবর্ধমান স্কোর।
একটি ভাল CLS স্কোর কি?
একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য, সাইটগুলির একটি CLS স্কোর 0.1 বা তার কম থাকার চেষ্টা করা উচিত৷ আপনি আপনার বেশিরভাগ ব্যবহারকারীর জন্য এই লক্ষ্যে পৌঁছেছেন তা নিশ্চিত করার জন্য, পরিমাপ করার জন্য একটি ভাল থ্রেশহোল্ড হল পৃষ্ঠা লোডের 75 তম শতাংশ , যা মোবাইল এবং ডেস্কটপ ডিভাইস জুড়ে বিভক্ত।

এই সুপারিশের পিছনে গবেষণা এবং পদ্ধতি সম্পর্কে আরও জানতে, মূল ওয়েব ভাইটাল মেট্রিক্স থ্রেশহোল্ডের সংজ্ঞা দেখুন।
বিস্তারিতভাবে লেআউট পরিবর্তন
লেআউট শিফ্টগুলি লেআউট অস্থিরতা API দ্বারা সংজ্ঞায়িত করা হয়, যা যেকোন সময় ভিউপোর্টের মধ্যে দৃশ্যমান একটি উপাদান দুটি ফ্রেমের মধ্যে তার শুরুর অবস্থান পরিবর্তন করে (উদাহরণস্বরূপ, ডিফল্ট লেখার মোডে এটির উপরের এবং বাম অবস্থান) layout-shift এন্ট্রি রিপোর্ট করে। এই জাতীয় উপাদানগুলিকে অস্থির উপাদান হিসাবে বিবেচনা করা হয়।
মনে রাখবেন যে লেআউট পরিবর্তন শুধুমাত্র তখনই ঘটে যখন বিদ্যমান উপাদানগুলি তাদের শুরুর অবস্থান পরিবর্তন করে। যদি DOM-এ একটি নতুন উপাদান যোগ করা হয় বা একটি বিদ্যমান উপাদান আকার পরিবর্তন করে, তবে এটি একটি বিন্যাস স্থানান্তর হিসাবে গণনা করা হয় না - যতক্ষণ না পরিবর্তনটি অন্যান্য দৃশ্যমান উপাদানগুলিকে তাদের শুরুর অবস্থান পরিবর্তন করতে না দেয়৷
লেআউট শিফট স্কোর
লেআউট শিফট স্কোর গণনা করতে, ব্রাউজার ভিউপোর্টের আকার এবং দুটি রেন্ডার করা ফ্রেমের মধ্যে ভিউপোর্টে অস্থির উপাদানগুলির গতিবিধি দেখে। লেআউট শিফট স্কোর হল সেই আন্দোলনের দুটি পরিমাপের একটি পণ্য: প্রভাব ভগ্নাংশ এবং দূরত্ব ভগ্নাংশ (উভয়টি নীচে সংজ্ঞায়িত করা হয়েছে)।
layout shift score = impact fraction * distance fraction
প্রভাব ভগ্নাংশ
প্রভাব ভগ্নাংশ পরিমাপ করে কিভাবে অস্থির উপাদান দুটি ফ্রেমের মধ্যে ভিউপোর্ট এলাকাকে প্রভাবিত করে।
একটি প্রদত্ত ফ্রেমের প্রভাব ভগ্নাংশ হল ভিউপোর্টের মোট ক্ষেত্রফলের একটি ভগ্নাংশ হিসাবে সেই ফ্রেমের এবং পূর্ববর্তী ফ্রেমের জন্য সমস্ত অস্থির উপাদানগুলির দৃশ্যমান অঞ্চলগুলির সংমিশ্রণ৷

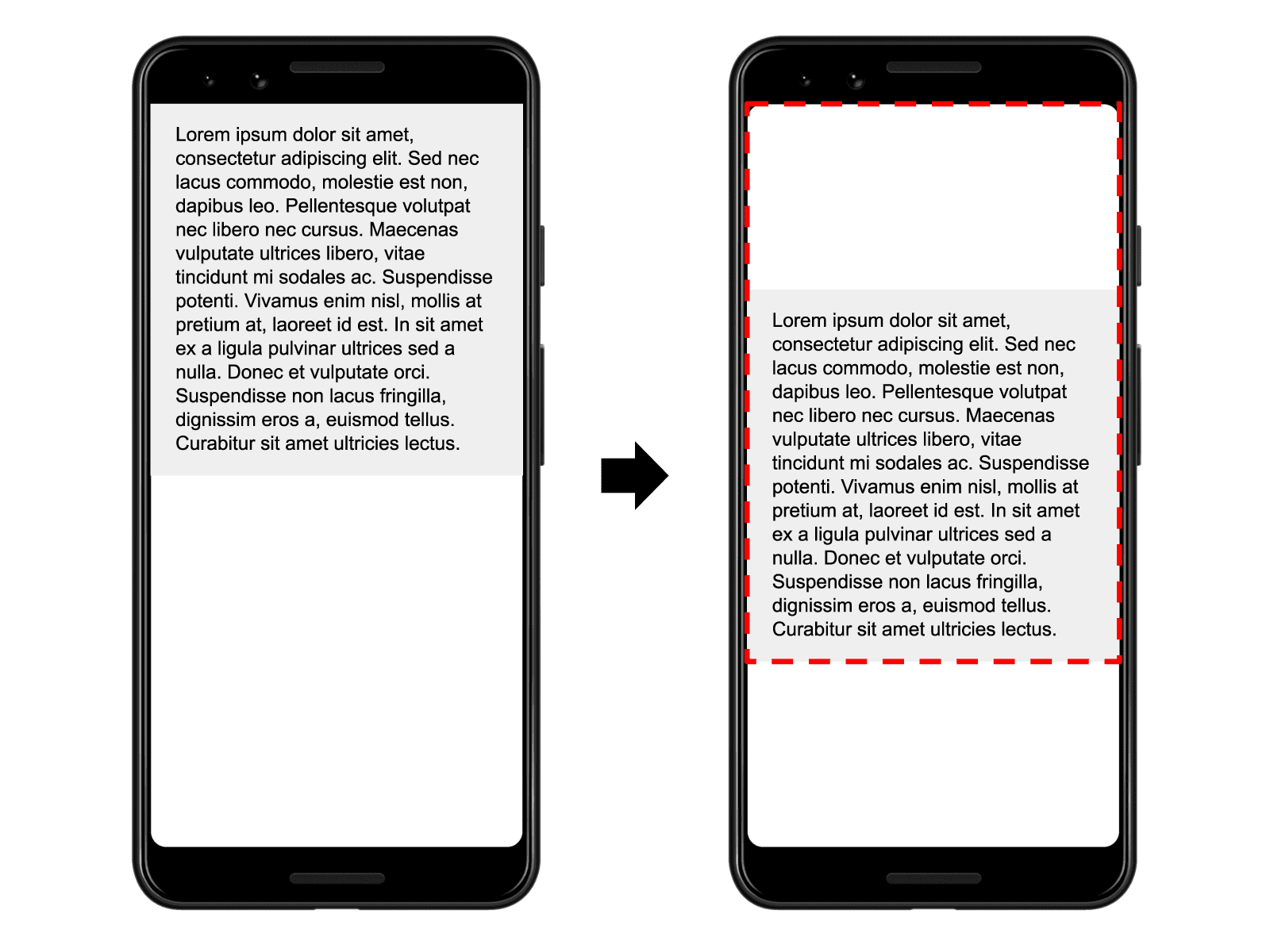
পূর্ববর্তী ছবিতে, এমন একটি উপাদান রয়েছে যা একটি ফ্রেমে ভিউপোর্টের অর্ধেক অংশ নেয়। তারপরে, পরবর্তী ফ্রেমে, উপাদানটি ভিউপোর্টের উচ্চতার 25% নিচে সরে যায়। লাল, বিন্দুযুক্ত আয়তক্ষেত্র উভয় ফ্রেমে উপাদানটির দৃশ্যমান এলাকার মিলন নির্দেশ করে, যা এই ক্ষেত্রে, মোট ভিউপোর্টের 75%, তাই এর প্রভাব ভগ্নাংশ হল 0.75 ।
দূরত্ব ভগ্নাংশ
লেআউট শিফট স্কোর সমীকরণের অন্য অংশটি দূরত্ব পরিমাপ করে যা অস্থির উপাদানগুলি ভিউপোর্টের সাপেক্ষে সরে গেছে। দূরত্ব ভগ্নাংশ হল সর্বশ্রেষ্ঠ অনুভূমিক বা উল্লম্ব দূরত্ব যা ভিউপোর্টের বৃহত্তম মাত্রা (প্রস্থ বা উচ্চতা, যেটি বড়) দ্বারা বিভক্ত ফ্রেমে কোন অস্থির উপাদান সরে গেছে।

পূর্বের উদাহরণে, সবচেয়ে বড় ভিউপোর্টের মাত্রা হল উচ্চতা, এবং অস্থির উপাদানটি ভিউপোর্ট উচ্চতার 25% দ্বারা সরে গেছে, যা দূরত্বের ভগ্নাংশকে 0.25 করে তোলে।
সুতরাং, এই উদাহরণে প্রভাব ভগ্নাংশ হল 0.75 এবং দূরত্ব ভগ্নাংশ হল 0.25 , তাই লেআউট শিফট স্কোর হল 0.75 * 0.25 = 0.1875 ।
উদাহরণ
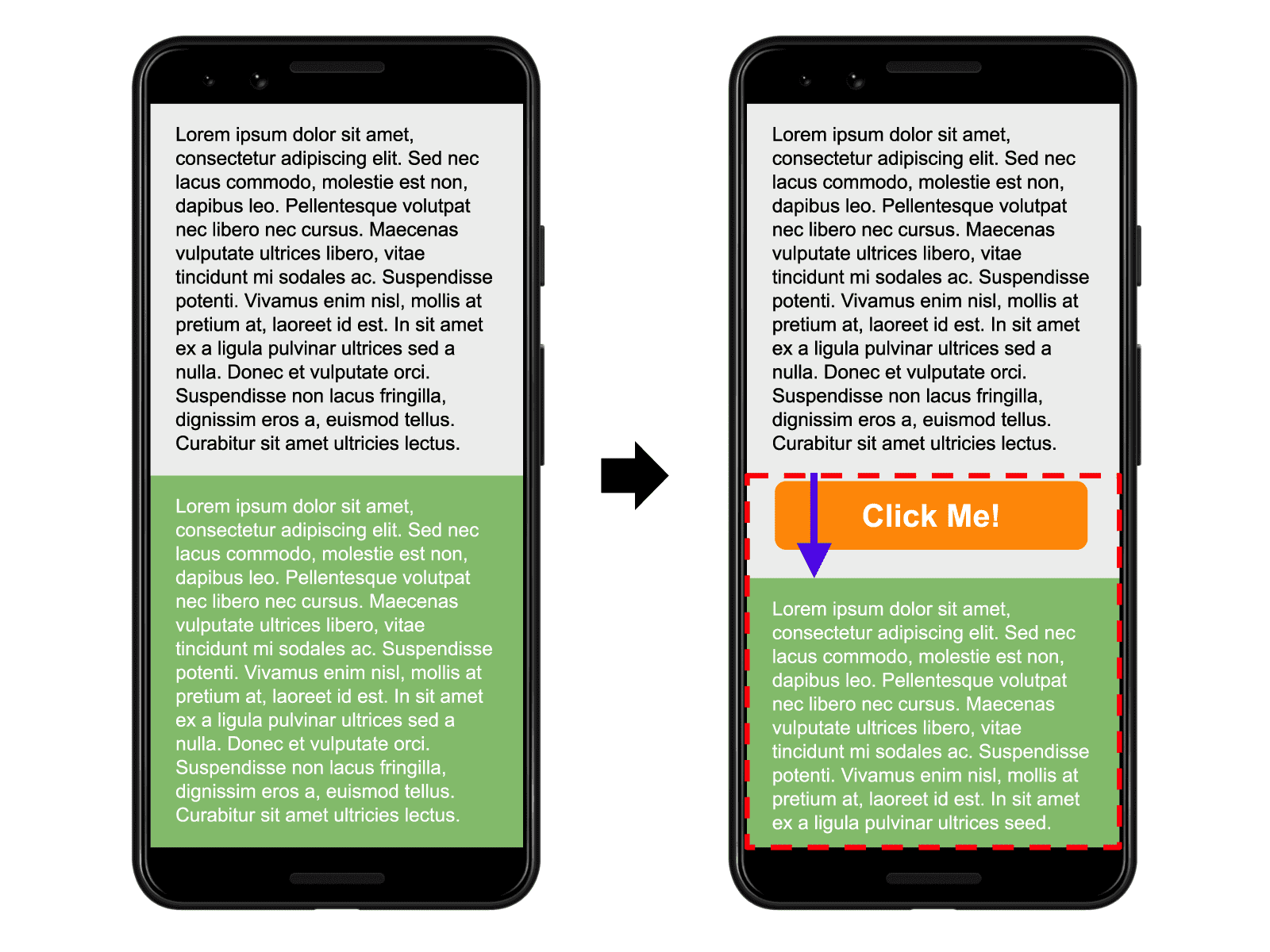
পরবর্তী উদাহরণটি ব্যাখ্যা করে যে কীভাবে একটি বিদ্যমান উপাদানে সামগ্রী যোগ করা লেআউট শিফট স্কোরকে প্রভাবিত করে:

এই উদাহরণে, ধূসর বাক্সের আকার পরিবর্তন হয়, কিন্তু এর শুরুর অবস্থান পরিবর্তন হয় না তাই এটি একটি অস্থির উপাদান নয়।
"আমাকে ক্লিক করুন!" বোতামটি আগে DOM-এ ছিল না, তাই এর শুরুর অবস্থানও পরিবর্তন হয় না।
সবুজ বাক্সের শুরুর অবস্থান অবশ্য পরিবর্তিত হয়, কিন্তু যেহেতু এটি আংশিকভাবে ভিউপোর্টের বাইরে সরানো হয়েছে, প্রভাব ভগ্নাংশ গণনা করার সময় অদৃশ্য এলাকা বিবেচনা করা হয় না। উভয় ফ্রেমের সবুজ বাক্সের জন্য দৃশ্যমান এলাকার মিলন (লাল, ডটেড আয়তক্ষেত্র দ্বারা চিত্রিত) প্রথম ফ্রেমের সবুজ বাক্সের ক্ষেত্রফলের সমান—ভিউপোর্টের 50%। প্রভাব ভগ্নাংশ হল 0.5 ।
দূরত্বের ভগ্নাংশটি বেগুনি তীর দিয়ে চিত্রিত করা হয়েছে। সবুজ বাক্সটি ভিউপোর্টের প্রায় 14% নিচে সরে গেছে তাই দূরত্ব ভগ্নাংশ হল 0.14 ।
লেআউট শিফট স্কোর হল 0.5 x 0.14 = 0.07 ।
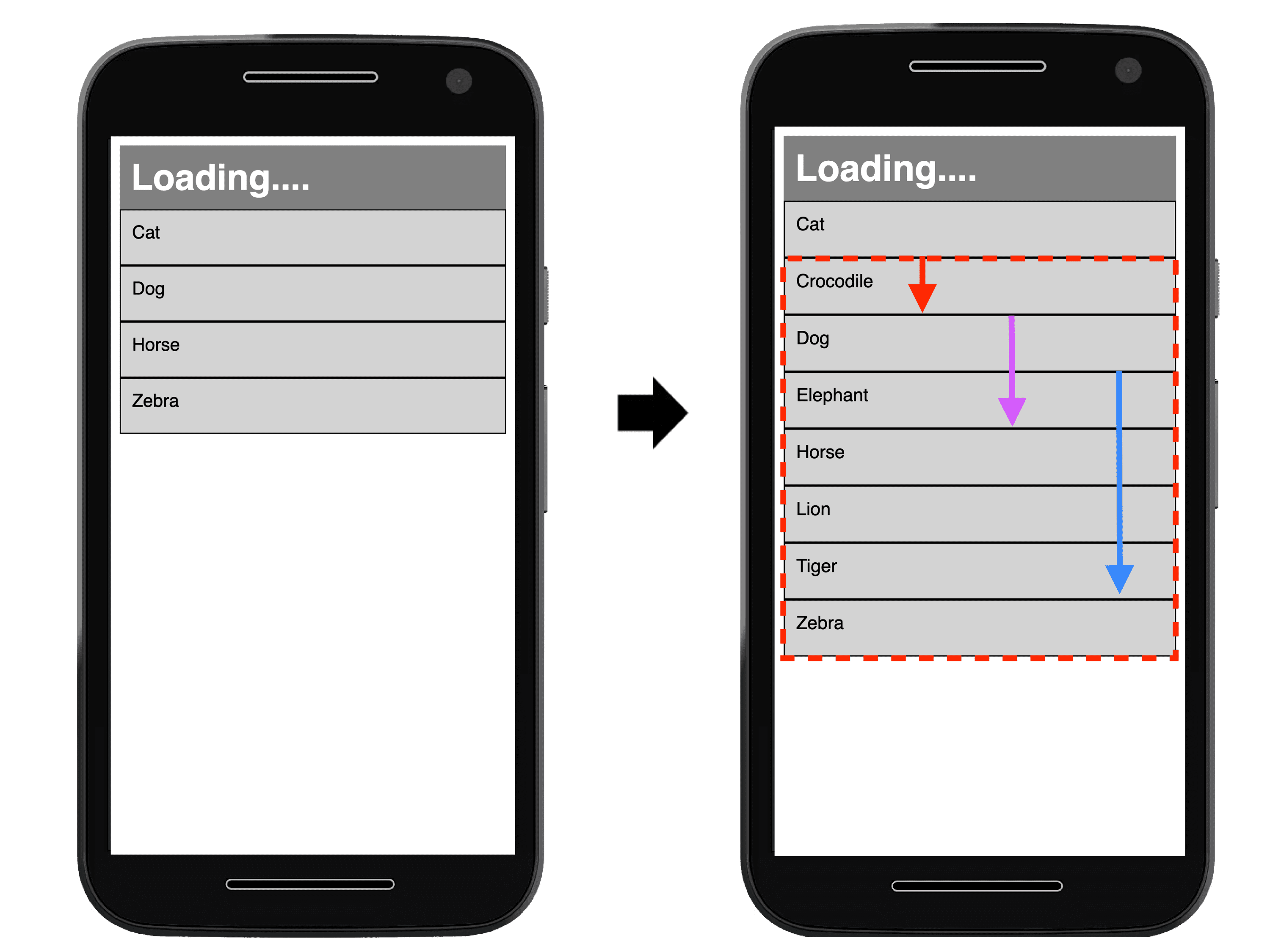
নিম্নলিখিত উদাহরণ দেখায় কিভাবে একাধিক অস্থির উপাদান একটি পৃষ্ঠার লেআউট শিফট স্কোরকে প্রভাবিত করে:

পূর্ববর্তী চিত্রের প্রথম ফ্রেমে, বর্ণানুক্রমিক ক্রমে সাজানো প্রাণীদের জন্য একটি API অনুরোধের চারটি ফলাফল রয়েছে। দ্বিতীয় ফ্রেমে, সাজানো তালিকায় আরও ফলাফল যোগ করা হয়েছে।
তালিকার প্রথম আইটেমটি ("বিড়াল") ফ্রেমের মধ্যে তার শুরুর অবস্থান পরিবর্তন করে না, তাই এটি স্থিতিশীল। একইভাবে, তালিকায় যোগ করা নতুন আইটেমগুলি আগে DOM-এ ছিল না, তাই তাদের শুরুর অবস্থানও পরিবর্তন হয় না। কিন্তু "কুকুর", "ঘোড়া" এবং "জেব্রা" লেবেলযুক্ত আইটেমগুলি তাদের শুরুর অবস্থান পরিবর্তন করে, তাদের অস্থির উপাদান করে তোলে।
আবার, লাল, বিন্দুযুক্ত আয়তক্ষেত্রগুলি এই তিনটি অস্থির উপাদানের মিলনকে প্রতিনিধিত্ব করে ' এলাকার আগে এবং পরে, যা এই ক্ষেত্রে ভিউপোর্টের ক্ষেত্রফলের প্রায় 60% ( 0.60 এর প্রভাব ভগ্নাংশ )।
তীরগুলি সেই দূরত্বগুলিকে উপস্থাপন করে যা অস্থির উপাদানগুলি তাদের শুরুর অবস্থান থেকে সরে গেছে। নীল তীর দ্বারা উপস্থাপিত "জেব্রা" উপাদানটি ভিউপোর্ট উচ্চতার প্রায় 30% দ্বারা সবচেয়ে বেশি সরে গেছে। এটি এই উদাহরণে দূরত্বের ভগ্নাংশকে 0.3 করে তোলে।
লেআউট শিফট স্কোর হল 0.60 x 0.3 = 0.18 ।
প্রত্যাশিত বনাম অপ্রত্যাশিত লেআউট পরিবর্তন
সব লেআউট শিফট খারাপ নয়। প্রকৃতপক্ষে, অনেক গতিশীল ওয়েব অ্যাপ্লিকেশন ঘন ঘন পৃষ্ঠায় উপাদানগুলির শুরুর অবস্থান পরিবর্তন করে। একটি বিন্যাস স্থানান্তর শুধুমাত্র খারাপ যদি ব্যবহারকারী এটি আশা না করে।
ব্যবহারকারী-সূচিত লেআউট স্থানান্তর
ব্যবহারকারীর ইন্টারঅ্যাকশনের প্রতিক্রিয়ায় ঘটে যাওয়া লেআউট শিফটগুলি (যেমন একটি লিঙ্কে ক্লিক করা বা ট্যাপ করা, একটি বোতাম টিপানো, বা একটি অনুসন্ধান বাক্সে টাইপ করা) সাধারণত ঠিক থাকে, যতক্ষণ না শিফটটি মিথস্ক্রিয়াটির যথেষ্ট কাছাকাছি ঘটে যা সম্পর্কটি স্পষ্ট হয়। ব্যবহারকারী
উদাহরণস্বরূপ, যদি কোনও ব্যবহারকারীর ইন্টারঅ্যাকশন একটি নেটওয়ার্ক অনুরোধ ট্রিগার করে যা সম্পূর্ণ হতে কিছুটা সময় লাগতে পারে, তাহলে অনুরোধটি সম্পূর্ণ হওয়ার সময় একটি অপ্রীতিকর লেআউট শিফট এড়াতে এখনই কিছু স্থান তৈরি করা এবং একটি লোডিং সূচক দেখানো ভাল। ব্যবহারকারী যদি বুঝতে না পারে যে কিছু লোড হচ্ছে, বা সংস্থানটি কখন প্রস্তুত হবে সে সম্পর্কে ধারণা না থাকলে, তারা অপেক্ষা করার সময় অন্য কিছুতে ক্লিক করার চেষ্টা করতে পারে - এমন কিছু যা তাদের নীচে থেকে সরে যেতে পারে।
ব্যবহারকারীর ইনপুটের 500 মিলিসেকেন্ডের মধ্যে ঘটে যাওয়া লেআউট শিফটে hadRecentInput পতাকা সেট থাকবে, তাই সেগুলিকে গণনা থেকে বাদ দেওয়া যেতে পারে।
অ্যানিমেশন এবং ট্রানজিশন
অ্যানিমেশন এবং ট্রানজিশন, ভালভাবে সম্পন্ন হলে, ব্যবহারকারীকে অবাক না করে পৃষ্ঠায় সামগ্রী আপডেট করার একটি দুর্দান্ত উপায়। পৃষ্ঠায় হঠাৎ এবং অপ্রত্যাশিতভাবে স্থানান্তরিত বিষয়বস্তু প্রায় সবসময় একটি খারাপ ব্যবহারকারীর অভিজ্ঞতা তৈরি করে। কিন্তু যে বিষয়বস্তু ধীরে ধীরে এবং স্বাভাবিকভাবে এক অবস্থান থেকে অন্য অবস্থানে চলে যায় তা প্রায়শই ব্যবহারকারীকে কী ঘটছে তা আরও ভালভাবে বুঝতে এবং রাষ্ট্রীয় পরিবর্তনের মধ্যে তাদের গাইড করতে সহায়তা করে।
prefers-reduced-motion ব্রাউজার সেটিংসকে সম্মান করতে ভুলবেন না, কারণ কিছু সাইট দর্শক অ্যানিমেশন থেকে খারাপ প্রভাব বা মনোযোগের সমস্যা অনুভব করতে পারে।
CSS transform প্রপার্টি আপনাকে লেআউট শিফ্ট ট্রিগার না করে উপাদানগুলিকে অ্যানিমেট করতে দেয়:
-
heightএবংwidthবৈশিষ্ট্য পরিবর্তন করার পরিবর্তে,transform: scale()ব্যবহার করুন। - উপাদানগুলিকে চারপাশে সরাতে,
top,right,bottomবাleftবৈশিষ্ট্যগুলি পরিবর্তন করা এড়িয়ে চলুন এবং পরিবর্তেtransform: translate()ব্যবহার করুন।
কিভাবে CLS পরিমাপ করা যায়
CLS পরীক্ষাগারে বা ক্ষেত্রে পরিমাপ করা যেতে পারে, এবং এটি নিম্নলিখিত সরঞ্জামগুলিতে উপলব্ধ:
ক্ষেত্র সরঞ্জাম
- ক্রোম ব্যবহারকারীর অভিজ্ঞতা প্রতিবেদন
- পেজস্পিড ইনসাইট
- সার্চ কনসোল (কোর ওয়েব ভাইটাল রিপোর্ট)
-
web-vitalsজাভাস্ক্রিপ্ট লাইব্রেরি
ল্যাব সরঞ্জাম
জাভাস্ক্রিপ্টে লেআউট পরিবর্তন পরিমাপ করুন
জাভাস্ক্রিপ্টে লেআউট শিফট পরিমাপ করতে, আপনি লেআউট অস্থিরতা API ব্যবহার করেন।
কনসোলে layout-shift এন্ট্রি লগ করার জন্য কিভাবে একটি PerformanceObserver তৈরি করতে হয় তা নিচের উদাহরণটি দেখায়:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('Layout shift:', entry);
}
}).observe({type: 'layout-shift', buffered: true});
জাভাস্ক্রিপ্টে CLS পরিমাপ করুন
জাভাস্ক্রিপ্টে CLS পরিমাপ করতে, আপনাকে এই অপ্রত্যাশিত layout-shift এন্ট্রিগুলিকে সেশনগুলিতে গোষ্ঠীবদ্ধ করতে হবে এবং সর্বাধিক সেশন মান গণনা করতে হবে। আপনি web vitals উল্লেখ করতে পারেন JavaScript লাইব্রেরি সোর্স কোড যাতে CLS কীভাবে গণনা করা হয় তার একটি রেফারেন্স বাস্তবায়ন রয়েছে।
বেশিরভাগ ক্ষেত্রে, পৃষ্ঠাটি আনলোড করার সময় বর্তমান CLS মানটি সেই পৃষ্ঠার জন্য চূড়ান্ত CLS মান, কিন্তু পরবর্তী বিভাগে উল্লেখ করা কয়েকটি গুরুত্বপূর্ণ ব্যতিক্রম রয়েছে। ওয়েব এপিআই-এর সীমাবদ্ধতার মধ্যে যতটা সম্ভব এইগুলির জন্য web vitals জাভাস্ক্রিপ্ট লাইব্রেরি অ্যাকাউন্ট করে।
মেট্রিক এবং API-এর মধ্যে পার্থক্য
- যদি একটি পৃষ্ঠা ব্যাকগ্রাউন্ডে লোড করা হয়, বা ব্রাউজার কোন বিষয়বস্তু পেইন্ট করার আগে এটি ব্যাকগ্রাউন্ডেড হয়, তাহলে এটি কোন CLS মান রিপোর্ট করা উচিত নয়।
- যদি একটি পৃষ্ঠা পিছনে/ফরোয়ার্ড ক্যাশে থেকে পুনরুদ্ধার করা হয়, তাহলে এটির CLS মান শূন্যে রিসেট করা উচিত কারণ ব্যবহারকারীরা এটি একটি স্বতন্ত্র পৃষ্ঠা পরিদর্শন হিসাবে অনুভব করেন৷
- API আইফ্রেমের মধ্যে ঘটে যাওয়া শিফটের জন্য
layout-shiftএন্ট্রির রিপোর্ট করে না কিন্তু মেট্রিক করে কারণ সেগুলি পৃষ্ঠার ব্যবহারকারীর অভিজ্ঞতার অংশ। এটি CrUX এবং RUM এর মধ্যে পার্থক্য হিসাবে দেখাতে পারে। সঠিকভাবে CLS পরিমাপ করতে আপনার সেগুলি বিবেচনা করা উচিত। সাব-ফ্রেমগুলি তাদেরlayout-shiftএন্ট্রিগুলিকে একত্রিত করার জন্য প্যারেন্ট ফ্রেমে রিপোর্ট করতে API ব্যবহার করতে পারে।
এই ব্যতিক্রমগুলি ছাড়াও, CLS-এর কিছু অতিরিক্ত জটিলতা রয়েছে কারণ এটি একটি পৃষ্ঠার সমগ্র জীবনকাল পরিমাপ করে:
- ব্যবহারকারীরা অনেক দিন, সপ্তাহ, মাস পর্যন্ত একটি ট্যাব খোলা রাখতে পারে। আসলে, একজন ব্যবহারকারী কখনই একটি ট্যাব বন্ধ করতে পারে না।
- মোবাইল অপারেটিং সিস্টেমে, ব্রাউজারগুলি সাধারণত ব্যাকগ্রাউন্ড ট্যাবের জন্য পৃষ্ঠা আনলোড কলব্যাক চালায় না, যার ফলে "চূড়ান্ত" মান রিপোর্ট করা কঠিন হয়ে পড়ে।
এই ধরনের কেসগুলি পরিচালনা করার জন্য, CLS যেকোন সময় একটি পৃষ্ঠার পটভূমিতে রিপোর্ট করা উচিত - যেকোন সময় এটি আনলোড করা ছাড়াও ( visibilitychange ইভেন্ট এই উভয় পরিস্থিতিকে কভার করে)। এবং এই ডেটা প্রাপ্ত বিশ্লেষণ সিস্টেমগুলিকে তখন ব্যাকএন্ডে চূড়ান্ত CLS মান গণনা করতে হবে।
এই সমস্ত ক্ষেত্রে নিজে মুখস্থ করা এবং তার সাথে লড়াই করার পরিবর্তে, বিকাশকারীরা CLS পরিমাপ করতে web-vitals জাভাস্ক্রিপ্ট লাইব্রেরি ব্যবহার করতে পারে, যা iframe কেস ছাড়া উপরে উল্লিখিত সমস্ত কিছুর জন্য দায়ী:
import {onCLS} from 'web-vitals';
// Measure and log CLS in all situations
// where it needs to be reported.
onCLS(console.log);
কিভাবে CLS উন্নত করা যায়
ক্ষেত্রের লেআউট পরিবর্তনগুলি সনাক্তকরণ এবং তাদের অপ্টিমাইজ করার জন্য ল্যাব ডেটা ব্যবহার করার বিষয়ে আরও নির্দেশনার জন্য, CLS অপ্টিমাইজ করার জন্য আমাদের গাইড দেখুন৷
অতিরিক্ত সম্পদ
- লেআউট শিফট কমানোর বিষয়ে Google প্রকাশক ট্যাগের নির্দেশিকা
- #PerfMatters (2020) এ অ্যানি সুলিভান এবং স্টিভ কোবসের ক্রমবর্ধমান লেআউট শিফট বোঝা
চেঞ্জলগ
মাঝে মাঝে, মেট্রিক্স পরিমাপ করতে ব্যবহৃত API-এ বাগগুলি আবিষ্কৃত হয়, এবং কখনও কখনও মেট্রিক্সের সংজ্ঞায়। ফলস্বরূপ, পরিবর্তনগুলি কখনও কখনও করা আবশ্যক, এবং এই পরিবর্তনগুলি আপনার অভ্যন্তরীণ রিপোর্ট এবং ড্যাশবোর্ডে উন্নতি বা রিগ্রেশন হিসাবে দেখাতে পারে৷
এটি পরিচালনা করতে আপনাকে সাহায্য করার জন্য, এই মেট্রিক্সের বাস্তবায়ন বা সংজ্ঞার সমস্ত পরিবর্তন এই চেঞ্জলগে প্রদর্শিত হবে।
আপনার যদি এই মেট্রিক্সের জন্য প্রতিক্রিয়া থাকে, আপনি ওয়েব-ভিটালস-ফিডব্যাক Google গ্রুপে তা প্রদান করতে পারেন।



