एलिमेंट पैनल में सीएसएस ऐंकर की पोज़िशन की जांच करें
ऐंकर पोज़िशनिंग सुविधा को आसानी से डीबग करने के लिए, स्टाइल टैब अब साफ़ तौर पर दिए गए ऐंकर आइडेंटिफ़ायर और इनपुट के तौर पर दिए गए ऐंकर को उनके नोड से लिंक करता है.

इसके अलावा, popovertarget एट्रिब्यूट की वैल्यू अब डीओएम में अपने popover एलिमेंट से लिंक होती है.

सोर्स पैनल में किए गए सुधार
इस वर्शन में, सोर्स पैनल में कई सुधार किए गए हैं.
'यहां कभी न रोकें' सुविधा को बेहतर बनाया गया
'कभी न रोकें' विकल्प से, डीबगर को एक ही लाइन पर बार-बार रुकने से रोका जा सकता है. इससे, बार-बार ट्रिगर होने वाले ग़ैर-ज़रूरी ब्रेकपॉइंट के साथ काम करना आसान हो जाता है. इस वर्शन में, इस सुविधा को बेहतर बनाया गया है. अब यह इनके लिए काम करती है:
- पहले से मौजूद फ़ंक्शन के अपवाद या प्रॉमिस अस्वीकार होने का दावा करना.
- डीओएम, फ़ेच/XHR, और सीएसपी उल्लंघन के ब्रेकपॉइंट "रद्द किए जा रहे हैं".
- Wasm डिसअसेम्बली में.
वर्कफ़्लो को काम करते देखें:
Chromium से जुड़ी समस्या: 40924349.
नए स्क्रोल स्नैप इवेंट लिसनर
सोर्स > इवेंट लिसनर ब्रेकपॉइंट > कंट्रोल सूची में, स्क्रोल-स्नैप से जुड़े दो लिसनर मिलते हैं: scrollsnapchange और scrollsnapchanging. ये इवेंट तब ट्रिगर होते हैं, जब स्क्रोल कंटेनर को इस तरह से स्क्रोल किया जाता है कि वह किसी नए एलिमेंट में स्नैप हो जाए.

Chromium से जुड़ी समस्या: 40286359.
नेटवर्क पैनल में सुधार
इस वर्शन में, नेटवर्क पैनल में कई सुधार किए गए हैं.
नेटवर्क थ्रॉटलिंग प्रीसेट अपडेट किए गए
नेटवर्क पैनल में, थ्रॉटलिंग के अपडेट किए गए प्रीसेट जोड़े गए हैं: नया फ़ास्ट 4G, फ़ास्ट 3G का नाम बदलकर धीमा 4G कर दिया गया है, और धीमा 3G का नाम बदलकर 3G कर दिया गया है. यह Lighthouse के प्रीसेट के साथ बेहतर तरीके से अलाइन होता है.

Chromium से जुड़ी समस्या: 342406608.
HAR फ़ॉर्मैट के कस्टम फ़ील्ड में सर्विस वर्कर की जानकारी
नेटवर्क लॉग को HAR फ़ॉर्मैट में एक्सपोर्ट करते समय, अब आपको सेवा वर्कर से जुड़ी जानकारी दिखेगी. इसमें, टाइमिंग भी शामिल है. यह जानकारी, कस्टम फ़ील्ड (इसके आगे अंडरस्कोर लगा होता है) के तौर पर दिखेगी. उदाहरण के लिए, आपको लॉग में ये नए फ़ील्ड दिख सकते हैं:
...
"response": {
...
"_fetchedViaServiceWorker": true,
"_responseCacheStorageCacheName": "V1",
"_serviceWorkerResponseSource": "cache-storage"
}
...
"timings": {
...
"_workerStart": -1,
"_workerReady": -1,
"_workerFetchStart": -1,
"_workerRespondWithSettled": -1
}
...
Chromium से जुड़ी समस्या: 342406608.
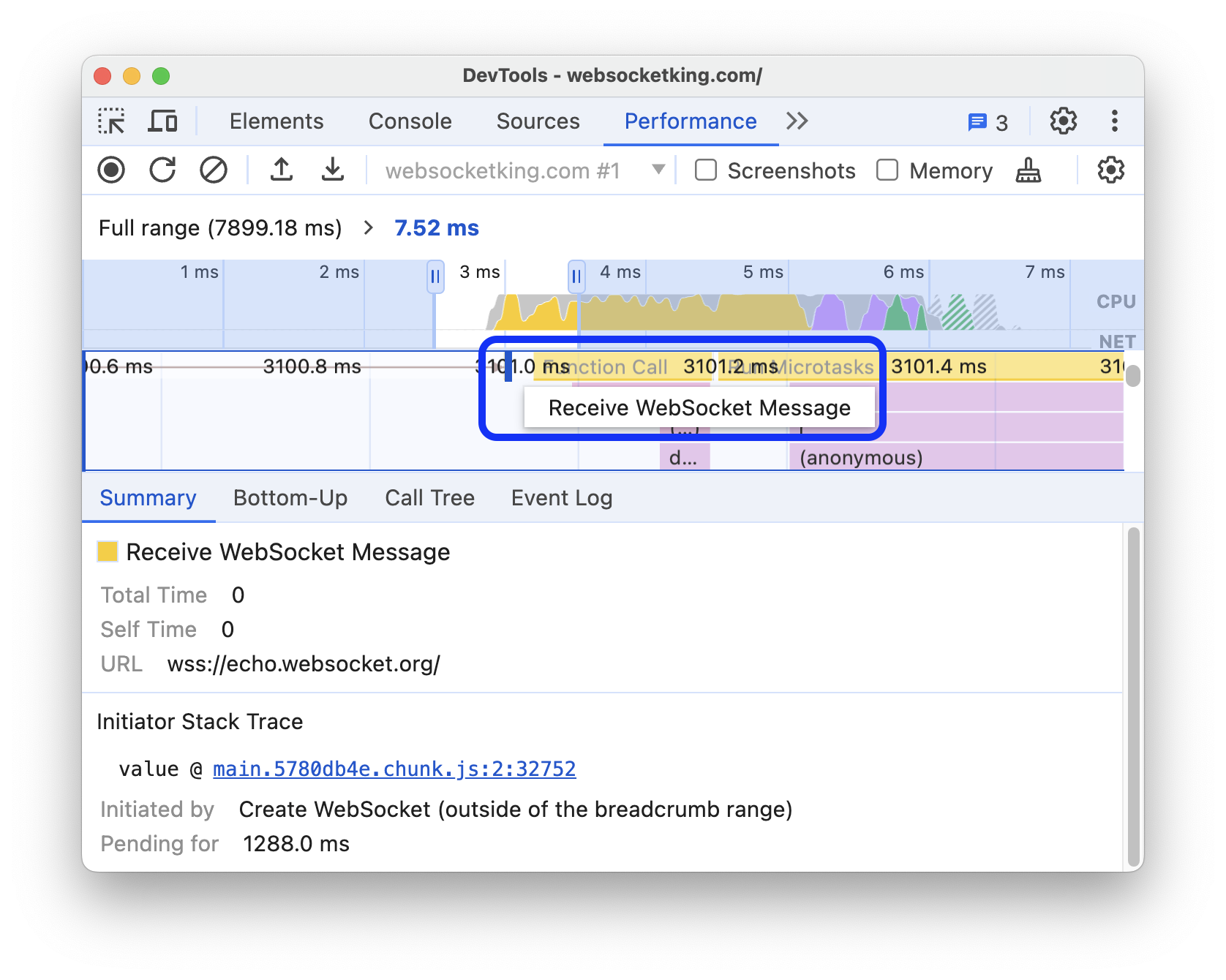
परफ़ॉर्मेंस पैनल में WebSocket इवेंट भेजना और पाना
अन्य WebSocket इवेंट की तरह ही, परफ़ॉर्मेंस पैनल अब WebSocket Message और WebSocket मैसेज पाएं इवेंट को कैप्चर करता है और उन्हें परफ़ॉर्मेंस ट्रेस में दिखाता है. उदाहरण के लिए:

Chromium से जुड़ी समस्या: 40286129.
अन्य खास बातें
इस रिलीज़ में किए गए कुछ अहम सुधार और सुधार यहां दिए गए हैं:
- सुलभता: स्क्रीन रीडर, अब अप और डाउन ऐरो बटन (344484979) की मदद से, लॉग को स्क्रोल करते समय कंसोल में मैसेज के कॉन्टेंट के बारे में बताते हैं.
- सोर्स:
- मेमोरी: हीप स्नैपशॉट खास जानकारी (340200025) से, शून्य साइज़ के ग़ैर-ज़रूरी
InternalNodesको हटाया गया. - नेटवर्क: उस गड़बड़ी को ठीक किया गया है जिसकी वजह से, हाल ही में शुरू हुए अनुरोधों के लिए रिस्पॉन्स कॉन्टेंट की झलक नहीं दिखती थी. हालांकि, जिन अनुरोधों को अभी तक
responseReceivedइवेंट (338340752) में नहीं मिला था. - परफ़ॉर्मेंस:
- कंसोल: बैक/फ़ॉरवर्ड-कैश मेमोरी का इस्तेमाल करके नेविगेट करते समय, एक जैसे कई कंसोल मैसेज दिखाने वाली गड़बड़ी को ठीक किया गया (40894153).
- सेटिंग: सभी टैब के बगल में हेल्पर आइकॉन जोड़े गए.
झलक वाले चैनल डाउनलोड करना
Chrome कैनरी, डेवलपर या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन झलक वाले चैनलों की मदद से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, इनसे आपको वेब प्लैटफ़ॉर्म के सबसे नए एपीआई की जांच करने में मदद मिलती है. इसके अलावा, इनकी मदद से उपयोगकर्ताओं से पहले ही अपनी साइट पर समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करें
DevTools से जुड़ी नई सुविधाओं, अपडेट या किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, यहां दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com पर जाकर हमें फ़ीडबैक और सुविधा के अनुरोध सबमिट करें.
- DevTools में ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools YouTube वीडियो में नया क्या है या DevTools सलाह YouTube वीडियो पर टिप्पणी की जा सकती हैं.
DevTools में नया क्या है
DevTools में नया क्या है सीरीज़ में शामिल सभी चीज़ों की सूची.
- Gemini की मदद से सीएसएस को डीबग करना
- खास तौर पर बनाए गए सेटिंग टैब में जाकर, एआई की सुविधाओं को कंट्रोल करना
- परफ़ॉर्मेंस पैनल में सुधार
- परफ़ॉर्मेंस के नतीजों की व्याख्या करना और उन्हें शेयर करना
- परफ़ॉर्मेंस पैनल में ही परफ़ॉर्मेंस की अहम जानकारी पाएं
- ज़रूरत से ज़्यादा लेआउट शिफ़्ट का आसानी से पता लगाना
- कंपोज़ नहीं किए गए ऐनिमेशन का पता लगाना
- हार्डवेयर के एक साथ कई काम करने की सुविधा, सेंसर में ले जाई गई
- बिना नाम वाली स्क्रिप्ट को अनदेखा करें और स्टैक ट्रेस में अपने कोड पर फ़ोकस करें
- एलिमेंट > स्टाइल: ग्रिड ओवरले और सीएसएस के सभी कीवर्ड के लिए, साइडवर्ड-* राइटिंग मोड के साथ काम करना
- टाइमस्पैन और स्नैपशॉट मोड में, एचटीटीपी पेजों के अलावा अन्य पेजों के लिए लाइटहाउस ऑडिट
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- नेटवर्क पैनल में सुधार
- नेटवर्क फ़िल्टर की बेहतर सुविधा
- HAR एक्सपोर्ट में अब डिफ़ॉल्ट रूप से संवेदनशील जानकारी शामिल नहीं होती है
- एलिमेंट पैनल में किए गए सुधार
- text-emphasis-* प्रॉपर्टी के लिए ऑटोकंप्लीट वैल्यू
- स्क्रोल ओवरफ़्लो को बैज से मार्क किया गया
- परफ़ॉर्मेंस पैनल में सुधार
- लाइव मेट्रिक में सुझाव
- ब्रेडक्रंब पर नेविगेट करना
- मेमोरी पैनल में किए गए सुधार
- 'अलग किए गए एलिमेंट' की नई प्रोफ़ाइल
- सादे JS ऑब्जेक्ट के बेहतर नाम
- डाइनैमिक थीमिंग की सुविधा बंद करना
- Chrome एक्सपेरिमेंट: प्रोसेस शेयर करना
- लाइटहाउस 12.2.1
- अन्य हाइलाइट
- Recorder, Firefox के लिए Puppeteer में एक्सपोर्ट करने की सुविधा देता है
- परफ़ॉर्मेंस पैनल में सुधार
- लाइव मेट्रिक के बारे में जानकारी
- नेटवर्क ट्रैक में खोज अनुरोध
- परफ़ॉर्मेंस.मार्क और परफ़ॉर्मेंस.मेज़रमेंट कॉल के स्टैक ट्रेस देखें
- ऑटोमैटिक भरने की सुविधा पैनल में टेस्ट पते का डेटा इस्तेमाल करना
- एलिमेंट पैनल में सुधार
- चुनिंदा एलिमेंट के लिए ज़्यादा स्टेटस लागू करना
- एलिमेंट > स्टाइल में अब ज़्यादा ग्रिड प्रॉपर्टी अपने-आप पूरी हो जाती हैं
- Lighthouse 12.2.0
- अन्य खास बातें
- Gemini की कंसोल से अहम जानकारी पाने की सुविधा, यूरोप के ज़्यादातर देशों में उपलब्ध होगी
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- बेहतर नेटवर्क ट्रैक
- Extensibility API की मदद से, परफ़ॉर्मेंस डेटा को अपनी पसंद के मुताबिक बनाना
- 'टाइमिंग ट्रैक' में मौजूद जानकारी
- नेटवर्क पैनल में मौजूद सभी अनुरोधों को कॉपी करना
- नाम वाले एचटीएमएल टैग और कम क्लटर के साथ, हेप स्नैपशॉट तेज़ी से लेना
- ऐनिमेशन को कैप्चर करने और @keyframes को लाइव में बदलाव करने के लिए, ऐनिमेशन पैनल खोलें
- Lighthouse 12.1.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- एलिमेंट पैनल में सीएसएस ऐंकर की पोज़िशन की जांच करना
- सोर्स पैनल में सुधार
- बेहतर 'NeverPause Here'
- स्क्रोल स्नैप इवेंट लिसनर
- नेटवर्क पैनल में सुधार
- नेटवर्क थ्रॉटलिंग के अपडेट किए गए प्रीसेट
- HAR फ़ॉर्मैट के कस्टम फ़ील्ड में सर्विस वर्कर की जानकारी
- परफ़ॉर्मेंस पैनल में WebSocket इवेंट भेजना और पाना
- अन्य खास बातें
- परफ़ॉर्मेंस पैनल में सुधार
- अपडेट किए गए ट्रैक कॉन्फ़िगरेशन मोड की मदद से, ट्रैक को एक से दूसरी जगह ले जाना और छिपाना
- फ़्लेम चार्ट में स्क्रिप्ट को अनदेखा करना
- सीपीयू को 20 बार कम करना
- परफ़ॉर्मेंस की अहम जानकारी देने वाला पैनल बंद हो जाएगा
- हीप स्नैपशॉट में नए फ़िल्टर की मदद से, मेमोरी के ज़्यादा इस्तेमाल का पता लगाएं
- ऐप्लिकेशन > स्टोरेज में जाकर, स्टोरेज बकेट की जांच करना
- कमांड-लाइन फ़्लैग की मदद से, अपने-आप होने वाले एक्सएसएस (एक्सट्रेसिव सर्वर साइड स्क्रिप्ट) की चेतावनियां बंद करना
- लाइटहाउस 12.0.0
- अन्य हाइलाइट
- Gemini की मदद से, Console में मिलने वाली गड़बड़ियों और चेतावनियों को बेहतर तरीके से समझें
- @position-try नियमों के साथ काम करने वाले एलिमेंट > स्टाइल
- सोर्स पैनल में सुधार
- अपने-आप प्रिटी-प्रिंटिंग और ब्रैकेट बंद होने की सुविधा को कॉन्फ़िगर करना
- अस्वीकार किए गए वादों को पकड़ा गया
- कंसोल में गड़बड़ी होने की वजहें
- नेटवर्क पैनल में सुधार
- शुरुआती हिंट वाले हेडर की जांच करना
- वॉटरफ़ॉल कॉलम को छिपाना
- परफ़ॉर्मेंस पैनल में सुधार
- सीएसएस सिलेक्टर के आंकड़े कैप्चर करना
- क्रम बदलना और ट्रैक छिपाना
- मेमोरी पैनल में रिटेनर को अनदेखा करना
- Lighthouse 11.7.1
- अन्य खास बातें
- ऑटोमैटिक भरी जाने वाली जानकारी का नया पैनल
- WebRTC के लिए बेहतर नेटवर्क थ्रॉटलिंग
- ऐनिमेशन पैनल में स्क्रोल-ड्रिवन ऐनिमेशन की सुविधा
- एलिमेंट > स्टाइल में सीएसएस नेस्टिंग की बेहतर सुविधा
- बेहतर परफ़ॉर्मेंस पैनल
- फ़्लेम चार्ट में फ़ंक्शन और उनके चिल्ड्रन छिपाएं
- चुने गए उपयोगकर्ताओं से उन इवेंट तक ऐरो जो उन्होंने शुरू किए
- Lighthouse 11.6.0
- मेमोरी > हीप स्नैपशॉट में खास कैटगरी के लिए टूलटिप
- ऐप्लिकेशन > स्टोरेज से जुड़े अपडेट
- शेयर किए गए स्टोरेज के लिए इस्तेमाल किए जाने वाले बाइट
- Web SQL अब काम नहीं करता
- कवरेज पैनल में सुधार
- लेयर पैनल के इस्तेमाल पर जल्द ही रोक लगा दी जाएगी
- JavaScript प्रोफ़ाइलर की सुविधा बंद होने की प्रक्रिया: चौथा चरण, आखिरी चरण
- अन्य खास बातें
- छिपी हुई मज़ाक़िया चीज़ ढूंढें
- एलिमेंट पैनल से जुड़े अपडेट
- एलिमेंट > स्टाइल में फ़ोकस किए गए पेज को हाइलाइट करना
var()फ़ॉलबैक में, कलर पिकर, ऐंगल क्लॉक, और ईज़िंग एडिटर की सुविधा- सीएसएस की लंबाई वाला टूल अब काम नहीं करता है
- परफ़ॉर्मेंस > मुख्य ट्रैक में, चुने गए खोज नतीजे के लिए पॉपओवर
- नेटवर्क पैनल से जुड़े अपडेट
- नेटवर्क > EventStream टैब में जाकर बटन और खोज फ़िल्टर हटाएं
- नेटवर्क > कुकी में, तीसरे पक्ष की कुकी को छूट देने की वजहों के बारे में टूलटिप
- सोर्स में सभी ब्रेकपॉइंट चालू और बंद करना
- Node.js के लिए DevTools में लोड की गई स्क्रिप्ट देखना
- Lighthouse 11.5.0
- सुलभता में सुधार
- अन्य हाइलाइट
- रिकॉर्डर के एक्सटेंशन का आधिकारिक कलेक्शन लाइव है
- नेटवर्क से जुड़े सुधार
- स्टेटस कॉलम में, गड़बड़ी की वजह
- बेहतर कॉपी सबमेन्यू
- परफ़ॉर्मेंस में सुधार
- टाइमलाइन में ब्रेडक्रंब
- मुख्य ट्रैक में इवेंट शुरू करने वाले
- Node.js DevTools के लिए JavaScript वीएम इंस्टेंस सिलेक्टर मेन्यू
- सोर्स में नया शॉर्टकट और निर्देश
- एलिमेंट में किए गए सुधार
- स्टाइल में अब ::view-transition स्यूडो-एलिमेंट में बदलाव किया जा सकता है
- ब्लॉक कंटेनर के लिए, align-content प्रॉपर्टी का इस्तेमाल करना
- नकली फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए पोज़िशन सपोर्ट
- डाइनैमिक थीम
- नेटवर्क और ऐप्लिकेशन पैनल में तीसरे पक्ष की कुकी के फ़ेज़आउट की चेतावनियां
- लाइटहाउस 11.4.0
- सुलभता में सुधार
- अन्य हाइलाइट
- एलिमेंट में किए गए सुधार
- नेटवर्क पैनल में बेहतर फ़िल्टर बार
@font-palette-valuesसहायता- इस्तेमाल किया जा सकने वाला केस: कस्टम प्रॉपर्टी, किसी दूसरी कस्टम प्रॉपर्टी के फ़ॉलबैक के तौर पर
- सोर्स मैप के लिए बेहतर सहायता
- परफ़ॉर्मेंस पैनल में सुधार
- बेहतर इंटरैक्शन ट्रैक
- बॉटम-अप, कॉल ट्री, और इवेंट लॉग टैब में बेहतर तरीके से फ़िल्टर करना
- सोर्स पैनल में इंडेंट मार्कर
- नेटवर्क पैनल में, बदले गए हेडर और कॉन्टेंट के लिए मददगार टूलटिप
- अनुरोध को ब्लॉक करने के पैटर्न को जोड़ने और हटाने के लिए, निर्देश मेन्यू के नए विकल्प
- सीएसपी उल्लंघन से जुड़ा एक्सपेरिमेंट हटा दिया गया है
- Lighthouse 11.3.0
- सुलभता में सुधार
- अन्य हाइलाइट
- तीसरे पक्ष की कुकी का फ़ेज़आउट
- Privacy Sandbox विश्लेषण टूल की मदद से अपनी वेबसाइट की कुकी का विश्लेषण करना
- 'ध्यान न दें' की बेहतर लिस्टिंग
- Node_modules के लिए एक्सक्लूज़न का डिफ़ॉल्ट पैटर्न
- अगर कोई अपवाद पकड़ा जाता है या उसे ऐसे कोड से पास किया जाता है जिसे अनदेखा नहीं किया जाता है, तो अब कोड का काम करना बंद हो जाता है
- सोर्स मैप में,
x_google_ignoreListका नाम बदलकरignoreListकिया गया - रिमोट डीबग करने के दौरान नया इनपुट मोड टॉगल
- एलिमेंट पैनल अब #document नोड के लिए यूआरएल दिखाता है
- ऐप्लिकेशन पैनल में कॉन्टेंट की सुरक्षा के बारे में लागू नीति
- बेहतर ऐनिमेशन डीबग
- सोर्स में 'क्या आपको इस कोड पर भरोसा है?' डायलॉग और Console में, अपने-आप होने वाले एक्सएसएस अटैक से जुड़ी चेतावनी
- वेब वर्कर्स और वर्कलेट में इवेंट लिस्नर ब्रेकपॉइंट
<audio>और<video>के लिए नया मीडिया बैज- पहले से लोड करने की सुविधा का नाम बदलकर, अनुमान के हिसाब से लोड होने की सुविधा में किया गया
- Lighthouse 11.2.0
- सुलभता में सुधार
- अन्य हाइलाइट
- एलिमेंट > स्टाइल में @property सेक्शन को बेहतर बनाया गया है
- @property नियम में बदलाव करने की सुविधा
- अमान्य @प्रॉपर्टी के नियमों से जुड़ी समस्याओं की शिकायत करना
- इम्यूलेट करने के लिए डिवाइसों की अपडेट की गई सूची
- सोर्स में स्क्रिप्ट टैग में, इनलाइन JSON को प्रीटी-प्रिंट करना
- Console में निजी फ़ील्ड के लिए ऑटोकंप्लीट की सुविधा
- Lighthouse 11.1.0
- सुलभता सुविधाओं में सुधार
- Web SQL का बंद होना
- ऐप्लिकेशन > मेनिफ़ेस्ट में स्क्रीनशॉट के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) की पुष्टि करना
- अन्य हाइलाइट
- एलिमेंट > स्टाइल में कस्टम प्रॉपर्टी के लिए नया सेक्शन
- लोकल ओवरराइड की सुविधा में और सुधार
- बेहतर खोज
- सोर्स पैनल को बेहतर बनाया गया है
- सोर्स पैनल में व्यवस्थित फ़ाइल फ़ोल्डर
- सोर्स में पैनल का क्रम बदलना
- ज़्यादा स्क्रिप्ट टाइप के लिए, सिंटैक्स हाइलाइट करने और प्रीटी-प्रिंटिंग की सुविधा
- Pres-reduced-transparency मीडिया सुविधा को चालू करें
- Lighthouse 11
- सुलभता में सुधार
- अन्य हाइलाइट
- नेटवर्क पैनल में सुधार
- वेब कॉन्टेंट को स्थानीय तौर पर और भी तेज़ी से बदलना
- XHR के कॉन्टेंट को बदलें और अनुरोधों को फ़ेच करें
- Chrome एक्सटेंशन के अनुरोध छिपाना
- ऐसे एचटीटीपी स्टेटस कोड जिन्हें कोई भी व्यक्ति आसानी से पढ़ सकता है
परफ़ॉर्मेंस: नेटवर्क इवेंट के लिए, फ़ेच करने की प्राथमिकता में हुए बदलाव देखें
- सोर्स की सेटिंग डिफ़ॉल्ट रूप से चालू होती हैं: कोड फ़ोल्डिंग और फ़ाइल अपने-आप दिखने की सुविधा
- तीसरे पक्ष की कुकी से जुड़ी समस्याओं को डीबग करने की सुविधा को बेहतर बनाया गया
- नए रंग
- लाइटहाउस 10.4.0
- ऐप्लिकेशन पैनल में, पेज को पहले से लोड करने की सुविधा को डीबग करना
- DevTools के लिए C/C++ WebAssembly डीबगिंग एक्सटेंशन अब ओपन सोर्स है
- अन्य खास बातें
- (प्रयोग के तौर पर) रेंडरिंग एमुलेटर का नया वर्शन: prefers-reduced-transparency
- (प्रयोग के तौर पर) बेहतर प्रोटोकॉल मॉनिटर
- मौजूद न होने वाली स्टाइलशीट को डीबग करने की सुविधा को बेहतर बनाया गया है
- एलिमेंट > स्टाइल > आसान बनाने वाले एडिटर में लीनियर टाइमिंग की सुविधा
- स्टोरेज बकेट सपोर्ट और मेटाडेटा व्यू
- लाइटहाउस 10.3.0
- सुलभता: कीबोर्ड निर्देश और स्क्रीन को बेहतर तरीके से पढ़ने की सुविधा
- अन्य हाइलाइट
- एलिमेंट में किए गए सुधार
- सीएसएस सबग्रिड का नया बैज
- टूलटिप में सिलेक्टर की खासियत
- टूलटिप में कस्टम सीएसएस प्रॉपर्टी की वैल्यू
- सोर्स में सुधार
- सीएसएस सिंटैक्स हाइलाइट करना
- शर्त के हिसाब से ब्रेकपॉइंट सेट करने का शॉर्टकट
- ऐप्लिकेशन > बाउंस ट्रैकिंग को कम करने की सुविधा
- लाइटहाउस 10.2.0
- डिफ़ॉल्ट रूप से कॉन्टेंट स्क्रिप्ट को अनदेखा करना
- नेटवर्क > रिस्पॉन्स में सुधार
- अन्य हाइलाइट
- WebAssembly डीबग करने की सुविधा
- Wasm ऐप्लिकेशन के लिए बेहतर तरीके से चलना
- एलिमेंट पैनल और समस्याएं टैब का इस्तेमाल करके, अपने-आप जानकारी भरने की सुविधा को डीबग करना
- Recorder में दिए गए दावे
- Lighthouse 10.1.1
- परफ़ॉर्मेंस को बेहतर बनाना
- performance.mark(), परफ़ॉर्मेंस > समय में कर्सर घुमाने पर लगने वाला समय दिखाता है
- profile() कमांड से परफ़ॉर्मेंस > मुख्य जानकारी अपने-आप भर जाती है
- धीमे उपयोगकर्ता इंटरैक्शन के लिए चेतावनी
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़े अपडेट
- JavaScript प्रोफ़ाइलर का बंद होना: तीसरा चरण
- अन्य हाइलाइट
- नेटवर्क रिस्पॉन्स हेडर बदलना
- Nuxt, Vite, और Rollup डीबग करने की सुविधा में सुधार
- एलिमेंट > स्टाइल में सीएसएस से जुड़े सुधार
- अमान्य सीएसएस प्रॉपर्टी और वैल्यू
- ऐनिमेशन शॉर्टहैंड प्रॉपर्टी में मुख्य फ़्रेम के लिंक
- Console की नई सेटिंग: Enter दबाने पर ऑटोकंप्लीट की सुविधा
- कमांड मेन्यू में, आपके बनाए गए दस्तावेज़ों पर ज़ोर दिया जाता है
- JavaScript प्रोफ़ाइलर का बंद होना: दूसरा चरण
- अन्य हाइलाइट
- Recorder से जुड़े अपडेट
- Recorder को फिर से चलाने वाले एक्सटेंशन
- पियर्स सिलेक्टर की मदद से रिकॉर्ड करना
- Lighthouse के विश्लेषण के साथ, रिकॉर्डिंग को Puppeteer स्क्रिप्ट के तौर पर एक्सपोर्ट करना
- Recorder के लिए एक्सटेंशन पाएं
- एलिमेंट > स्टाइल से जुड़े अपडेट
- स्टाइल पैनल में सीएसएस दस्तावेज़
- सीएसएस नेस्टिंग की सुविधा
- कंसोल में लॉगपॉइंट और कंडिशनल ब्रेकपॉइंट मार्क करना
- डीबग करने के दौरान, काम की नहीं स्क्रिप्ट को अनदेखा करना
- JavaScript प्रोफ़ाइलर को बंद करने की प्रोसेस शुरू की गई
- कम कंट्रास्ट को कम करना
- Lighthouse 10
- अन्य हाइलाइट
- स्टाइल पैनल की मदद से एचडी कलर डीबग करना
- बेहतर ब्रेकपॉइंट UX
- पसंद के मुताबिक बनाए जा सकने वाले Recorder के शॉर्टकट
- एंगुलर के लिए बेहतर सिंटैक्स हाइलाइट
- ऐप्लिकेशन पैनल में कैश मेमोरी को फिर से व्यवस्थित करना
- अन्य हाइलाइट
- पेज को रीफ़्रेश करने पर परफ़ॉर्मेंस पैनल को खाली करना
- रिकॉर्डर से जुड़े अपडेट
- Recorder में अपने यूज़र फ़्लो का कोड देखना और हाइलाइट करना
- पसंद के मुताबिक रिकॉर्डिंग चुनने के लिए उपलब्ध टाइप
- रिकॉर्डिंग के दौरान यूज़र फ़्लो में बदलाव करना
- अपने-आप इन-प्लेस प्रिटी प्रिंट की सुविधा
- Vue, SCSS वगैरह के लिए बेहतर सिंटैक्स हाइलाइट और इनलाइन झलक
- कंसोल में, सामान्य और एक जैसा ऑटोकंप्लीट की सुविधा
- अन्य हाइलाइट
- Recorder: चरणों के विकल्पों के तौर पर कॉपी करना, इन-पेज फिर से चलाने की सुविधा, चरण का संदर्भ मेन्यू
- परफ़ॉर्मेंस की रिकॉर्डिंग में फ़ंक्शन के असली नाम दिखाना
- कंसोल और सोर्स पैनल में कीबोर्ड के नए शॉर्टकट
- JavaScript को बेहतर तरीके से डीबग करना
- अन्य खास बातें
- [प्रयोग के तौर पर उपलब्ध] ब्रेकपॉइंट मैनेज करने में बेहतर यूज़र एक्सपीरियंस
- [एक्सपेरिमेंटल] प्रीटी प्रिंट की सुविधा, जो डेटा को बदले बिना अपने-आप लागू होती है
- बंद सीएसएस प्रॉपर्टी के लिए संकेत
- रिकॉर्डर पैनल में XPath और टेक्स्ट सिलेक्टर का अपने-आप पता चलना
- कॉमा लगाकर अलग किए गए एक्सप्रेशन के बारे में जानें
- 'अनदेखा करें' सूची की बेहतर सेटिंग
- अन्य हाइलाइट
- DevTools में कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाएं
- कीबोर्ड शॉर्टकट का इस्तेमाल करके, हल्के और गहरे रंग वाली थीम के बीच टॉगल करना
- मेमोरी इंस्पेक्टर में C/C++ ऑब्जेक्ट हाइलाइट करें
- HAR इंपोर्ट को शुरू करने वाले व्यक्ति की पूरी जानकारी दें
Enterदबाने के बाद DOM खोज शुरू करेंalign-contentसीएसएस फ़्लेक्सबॉक्स प्रॉपर्टी के लिएstartऔरendआइकॉन दिखाएं- अन्य खास बातें
- सोर्स पैनल में, 'लिखे गए / डिप्लॉय किए गए' के हिसाब से फ़ाइलों का ग्रुप बनाना
- एक साथ काम नहीं करने वाले ऑपरेशन के लिए लिंक की गई स्टैक ट्रेस
- तीसरे पक्ष की जानी-पहचानी स्क्रिप्ट को अपने-आप अनदेखा करना
- डीबग करने के दौरान कॉल स्टैक को बेहतर बनाया गया
- सोर्स पैनल में, अनदेखा किए गए देशों की सूची में शामिल सोर्स छिपाना
- Command मेन्यू में अनदेखा करने के लिए सूची में दी गई फ़ाइलों को छिपाना
- परफ़ॉर्मेंस पैनल में नया इंटरैक्शन ट्रैक
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, एलसीपी टाइमिंग का ब्रेकडाउन
- Recorder पैनल में रिकॉर्डिंग के लिए, डिफ़ॉल्ट नाम अपने-आप जनरेट होना
- अन्य हाइलाइट
- Recorder में सिलसिलेवार तरीके से वीडियो फिर से चलाना
- Recorder पैनल में, माउस-ओवर इवेंट की सुविधा देता है
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल में सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी)
- लेआउट में बदलाव की संभावित मुख्य वजहों के तौर पर, टेक्स्ट के फ़्लैश (FOIT, FOUT) की पहचान करना
- मेनिफ़ेस्ट पैनल में प्रोटोकॉल हैंडलर
- एलिमेंट पैनल में टॉप लेयर का बैज
- रनटाइम के दौरान, Wasm को डीबग करने से जुड़ी जानकारी अटैच करना
- डीबग करने के दौरान, लाइव बदलाव किया जा सकता है
- स्टाइल पैनल में, @scope at नियमों को देखना और उनमें बदलाव करना
- मैप में किए गए सुधार के सोर्स
- अन्य हाइलाइट
- डीबग करने के दौरान फ़्रेम रीस्टार्ट करना
- Recorder पैनल में, वीडियो को धीरे-धीरे चलाने के विकल्प
- Recorder पैनल के लिए एक्सटेंशन बनाना
- फ़ाइलों को लिखे गए / सोर्स पैनल में डिप्लॉय के हिसाब से ग्रुप में रखें
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, उपयोगकर्ता के समय का नया ट्रैक
- किसी एलिमेंट का असाइन किया गया स्लॉट दिखाना
- परफ़ॉर्मेंस रिकॉर्डिंग के लिए, हार्डवेयर के एक साथ कई काम करने की सुविधा को सिम्युलेट करना
- सीएसएस वैरिएबल को अपने-आप पूरा करने पर, नॉन-कलर वैल्यू की झलक देखना
- बैक/फ़ॉरवर्ड कैश मेमोरी पैनल में ब्लॉक करने वाले फ़्रेम की पहचान करना
- JavaScript ऑब्जेक्ट के लिए, अपने-आप पूरे होने वाले बेहतर सुझाव
- सोर्स मैप में हुए सुधार
- अन्य हाइलाइट
- रिकॉर्डर पैनल में, डबल क्लिक और राइट क्लिक इवेंट कैप्चर करना
- लाइटहाउस पैनल में नया टाइमस्पैन और स्नैपशॉट मोड
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, ज़ूम करने से जुड़ा बेहतर कंट्रोल
- परफ़ॉर्मेंस रिकॉर्डिंग मिटाने की पुष्टि करना
- एलिमेंट पैनल में पैनल का क्रम बदलना
- ब्राउज़र के बाहर कोई रंग चुनना
- डीबग करने के दौरान, इनलाइन वैल्यू की बेहतर झलक
- वर्चुअल पुष्टि करने वाले लोगों के लिए, बड़े ब्लॉब की मदद करना
- सोर्स पैनल में नए कीबोर्ड शॉर्टकट
- सोर्स मैप में हुए सुधार
- झलक दिखाने वाली सुविधा: परफ़ॉर्मेंस की अहम जानकारी देने वाला नया पैनल
- हल्के और गहरे रंग वाली थीम को एम्युलेट करने के लिए नए शॉर्टकट
- नेटवर्क की झलक वाले टैब पर बेहतर सुरक्षा
- ब्रेकपॉइंट पर, फिर से लोड करने की बेहतर सुविधा
- कंसोल से जुड़े अपडेट
- शुरुआत में ही यूज़र फ़्लो रिकॉर्डिंग रद्द करें
- स्टाइल पैनल में, इनहेरिट किए गए हाइलाइट वाले स्यूडो-एलिमेंट दिखाना
- अन्य हाइलाइट
- [प्रयोग के तौर पर] सीएसएस में किए गए बदलावों को कॉपी करें
- [प्रयोग के तौर पर उपलब्ध] ब्राउज़र के बाहर रंग चुनना
- रिकॉर्ड किए गए उपयोगकर्ता फ़्लो को JSON फ़ाइल के तौर पर इंपोर्ट और एक्सपोर्ट करना
- स्टाइल पैनल में कैस्केड लेयर देखना
hwb()कलर फ़ंक्शन के लिए सहायता- निजी प्रॉपर्टी को बेहतर तरीके से दिखाने की सुविधा
- अन्य हाइलाइट
- [प्रयोग के तौर पर उपलब्ध] लाइटहाउस पैनल में नया टाइमस्पैन और स्नैपशॉट मोड
- स्टाइल पैनल के नियमों में, @supports देखना और उनमें बदलाव करना
- डिफ़ॉल्ट रूप से सामान्य सिलेक्टर का इस्तेमाल करना
- रिकॉर्डिंग के सिलेक्टर को पसंद के मुताबिक बनाना
- रिकॉर्डिंग का नाम बदलना
- कर्सर घुमाने पर क्लास/फ़ंक्शन प्रॉपर्टी की झलक देखना
- परफ़ॉर्मेंस पैनल में, कुछ हद तक दिखाए गए फ़्रेम
- अन्य खास बातें
- WebSocket अनुरोधों को थ्रॉटल करना
- ऐप्लिकेशन पैनल में नया Reporting API पैनल
- रिकॉर्डर पैनल में एलिमेंट दिखने/उस पर क्लिक करने लायक होने तक इंतज़ार करें
- कंसोल की बेहतर स्टाइल, फ़ॉर्मैटिंग, और फ़िल्टर करने की सुविधा
- सोर्स मैप फ़ाइलों की मदद से Chrome एक्सटेंशन को डीबग करना
- सोर्स पैनल में, सोर्स फ़ोल्डर ट्री को बेहतर बनाया गया
- सोर्स पैनल में वर्कर्स की सोर्स फ़ाइलें दिखाना
- Chrome पर गहरे रंग वाली थीम अपने-आप चालू होने की सुविधा से जुड़े अपडेट
- टच-फ़्रेंडली कलर-पिकर और स्प्लिट पैनल
- अन्य हाइलाइट
- झलक देखने की सुविधा: पूरे पेज का सुलभता ट्री
- 'बदलाव' टैब में ज़्यादा सटीक बदलाव
- यूज़र फ़्लो रिकॉर्डिंग के लिए, ज़्यादा देर तक टाइम आउट सेट करना
- पक्का करें कि आपके पेजों को बैक-फ़ॉरवर्ड कैश मेमोरी टैब की मदद से कैश मेमोरी में सेव किया जा सकता हो
- नया प्रॉपर्टी पैनल फ़िल्टर
- सीएसएस के फ़ोर्स किए गए कलर की मीडिया सुविधा को लागू करना
- 'कर्सर घुमाने पर रूलर दिखाएं' कमांड
- फ़्लेक्सबॉक्स एडिटर में
row-reverseऔरcolumn-reverseके साथ काम करना - XHR को फिर से चलाने और खोज के सभी नतीजों को बड़ा करने के लिए, कीबोर्ड के नए शॉर्टकट
- Lighthouse पैनल में Lighthouse 9
- बेहतर सोर्स पैनल
- अन्य हाइलाइट
- [प्रयोग के लिए] Reporting API पैनल में एंडपॉइंट
- झलक देखने की सुविधा: नया रिकॉर्डर पैनल
- डिवाइस मोड में डिवाइस की सूची रीफ़्रेश करना
- 'एचटीएमएल के तौर पर बदलाव करें' सुविधा की मदद से ऑटोकंप्लीट की सुविधा
- कोड डीबग करने का बेहतर अनुभव
- सभी डिवाइसों पर DevTools की सेटिंग सिंक करना
- झलक दिखाने वाली सुविधा: सीएसएस की खास जानकारी वाला नया पैनल
- सीएसएस की लंबाई में बदलाव करने और कॉपी करने के अनुभव को पहले जैसा और बेहतर किया गया
- सीएसएस की prefers-contrast मीडिया फ़ीचर को एम्युलेट करना
- Chrome की ऑटो डार्क थीम सुविधा को बेहतर बनाएं
- स्टाइल पैनल में, एलान को JavaScript के तौर पर कॉपी करना
- नेटवर्क पैनल में नया पेलोड टैब
- प्रॉपर्टी पैनल में प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया है
- कंसोल में सीओआरएस से जुड़ी गड़बड़ियों को छिपाने का विकल्प
- कंसोल में,
Intlऑब्जेक्ट की सही झलक और आकलन - एक साथ काम नहीं करने वाले स्टैक ट्रेस
- कंसोल साइडबार को बनाए रखना
- ऐप्लिकेशन पैनल में, ऐप्लिकेशन की कैश मेमोरी का पैनल अब काम नहीं करता
- [प्रयोग के तौर पर उपलब्ध] ऐप्लिकेशन पैनल में Reporting API का नया पैनल
- सीएसएस की लंबाई तय करने वाले नए टूल
- 'समस्याएं' टैब में समस्याएं छिपाना
- प्रॉपर्टी को बेहतर तरीके से दिखाने की सुविधा
- Lighthouse पैनल में Lighthouse 8.4
- सोर्स पैनल में स्निपेट को क्रम से लगाना
- अनुवाद की गई रिलीज़ नोट के नए लिंक और अनुवाद से जुड़ी गड़बड़ी की शिकायत करना
- DevTools के कमांड मेन्यू के लिए बेहतर यूज़र इंटरफ़ेस (यूआई)
- अपनी पसंदीदा भाषा में DevTools का इस्तेमाल करना
- डिवाइसों की सूची में नए Nest Hub डिवाइसों की जानकारी
- फ़्रेम की जानकारी वाले व्यू में ऑरिजिन ट्रायल
- सीएसएस कंटेनर के लिए नया क्वेरी बैज
- नेटवर्क फ़िल्टर को उलटने के लिए नया चेकबॉक्स
- कंसोल साइडबार की सुविधा बंद होने वाली है
- समस्या टैब और नेटवर्क पैनल में, रॉ
Set-Cookiesहेडर दिखाना - कंसोल में, नेटिव ऐक्सेसर को लगातार अपनी प्रॉपर्टी के तौर पर दिखाना
- #sourceURL के साथ इनलाइन स्क्रिप्ट के लिए सही गड़बड़ी स्टैक ट्रेस
- कंप्यूट किए गए पैनल में कलर फ़ॉर्मैट बदलना
- कस्टम टूलटिप को नेटिव एचटीएमएल टूलटिप से बदलना
- [प्रयोग के तौर पर उपलब्ध] 'समस्याएं' टैब में समस्याएं छिपाना
- स्टाइल पैनल में सीएसएस कंटेनर की क्वेरी में बदलाव किया जा सकता है
- नेटवर्क पैनल में वेब बंडल की झलक
- Attribution Reporting API को डीबग करना
- Console में स्ट्रिंग को बेहतर तरीके से मैनेज करना
- सीओआरएस डीबग करने की बेहतर सुविधा
- Lighthouse 8.1
- मेनिफ़ेस्ट पैनल में नए नोट का यूआरएल
- सीएसएस मैचिंग सिलेक्टर ठीक किए गए
- नेटवर्क पैनल में JSON के जवाबों को सुंदर प्रिंट करना
- सीएसएस ग्रिड एडिटर
- Console में
constको फिर से एलान करने की सुविधा - सोर्स ऑर्डर व्यूअर
- फ़्रेम की जानकारी देखने के लिए नया शॉर्टकट
- सीओआरएस डीबग करने के लिए बेहतर सहायता
- XHR लेबल का नाम बदलकर Fetch/XHR करें
- नेटवर्क पैनल में Wasm संसाधन टाइप को फ़िल्टर करें
- 'नेटवर्क की शर्तें' टैब में डिवाइसों के लिए, यूज़र एजेंट क्लाइंट हिंट
- 'समस्याएं' टैब में क्वर्क मोड की समस्याओं की शिकायत करना
- परफ़ॉर्मेंस पैनल में कंप्यूट इंटरसेक्शन शामिल करना
- Lighthouse पैनल में Lighthouse 7.5
- कॉल स्टैक में "फ़्रेम को फिर से शुरू करें" संदर्भ मेन्यू को बंद कर दिया गया है
- [एक्सपेरिमेंटल] प्रोटोकॉल मॉनिटर
- [प्रयोग के तौर पर उपलब्ध] Puppeteer Recorder
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला पॉप-अप
- नया मेमोरी इंस्पेक्टर
- सीएसएस स्क्रोल-स्नैप को विज़ुअलाइज़ करना
- नया बैज की सेटिंग का पैनल
- आस्पेक्ट रेशियो की जानकारी के साथ इमेज की बेहतर झलक
Content-Encodingको कॉन्फ़िगर करने के विकल्पों वाला नेटवर्क की नई शर्तों का बटन- कंप्यूट की गई वैल्यू देखने के लिए शॉर्टकट
accent-colorकीवर्ड- रंगों और आइकॉन की मदद से, समस्याओं के टाइप को कैटगरी में बांटना
- ट्रस्ट टोकन मिटाना
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में ब्लॉक की गई सुविधाएं
- एक्सपेरिमेंट सेटिंग में एक्सपेरिमेंट फ़िल्टर करना
- कैश स्टोरेज पैनल में नया
Vary Headerकॉलम - निजी ब्रैंड की जांच के लिए JavaScript का इस्तेमाल करना
- ब्रेकपॉइंट डीबग करने के लिए बेहतर सहायता
[]नोटेशन के साथ कर्सर घुमाने पर झलक दिखाने की सुविधा- एचटीएमएल फ़ाइलों की बेहतर आउटलाइन
- Wasm डीबग करने के लिए गड़बड़ी के सही स्टैक ट्रेस
- सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले नए टूल
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला नया ओवरले
- समस्याओं की संख्या को कंसोल के स्टेटस बार में ले जाया गया
- भरोसेमंद वेब गतिविधि से जुड़ी समस्याओं की शिकायत करना
- Console में, स्ट्रिंग को (मान्य) JavaScript स्ट्रिंग की लिटरल वैल्यू के तौर पर फ़ॉर्मैट करना
- ऐप्लिकेशन पैनल में ट्रस्ट टोकन का नया पैनल
- सीएसएस की कलर-गामट मीडिया सुविधा को टेस्ट करना
- प्रोग्रेसिव वेब ऐप्लिकेशन टूल की बेहतर सुविधाएं
- नेटवर्क पैनल में नया
Remote Address Spaceकॉलम - परफ़ॉर्मेंस में सुधार
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में, इस्तेमाल की अनुमति वाली/अनुमति नहीं वाली सुविधाएं दिखाना
- कुकी पैनल में नया
SamePartyकॉलम - बिना स्टैंडर्ड वाले
fn.displayNameके काम नहीं करते - सेटिंग मेन्यू में
Don't show Chrome Data Saver warningका बंद होना - [प्रयोग के तौर पर उपलब्ध] समस्याओं वाले टैब में, कम कंट्रास्ट वाली समस्याओं की अपने-आप रिपोर्टिंग
- [प्रयोग के तौर पर उपलब्ध] एलिमेंट पैनल में सुलभता ट्री व्यू का पूरा वर्शन
- Trusted Type के उल्लंघनों को डीबग करने में सहायता
- व्यूपोर्ट से बाहर के नोड का स्क्रीनशॉट लेना
- नेटवर्क अनुरोधों के लिए नया ट्रस्ट टोकन टैब
- Lighthouse पैनल में Lighthouse 7
- सीएसएस
:targetस्टेटस को लागू करने के लिए सहायता - डुप्लीकेट एलिमेंट बनाने के लिए नया शॉर्टकट
- कस्टम सीएसएस प्रॉपर्टी के लिए कलर पिकर
- सीएसएस प्रॉपर्टी कॉपी करने के लिए नए शॉर्टकट
- डिकोड किए गए यूआरएल वाली कुकी दिखाने का नया विकल्प
- सिर्फ़ दिखने वाली कुकी मिटाना
- स्टोरेज पैनल में तीसरे पक्ष की कुकी मिटाने का नया विकल्प
- कस्टम डिवाइसों के लिए, User-Agent Client Hints में बदलाव करना
- "नेटवर्क लॉग रिकॉर्ड करें" सेटिंग को सेव करना
- नेटवर्क पैनल में WebTransport कनेक्शन देखें
- "ऑनलाइन" का नाम बदलकर "बिना किसी थ्रॉटलिंग के" किया गया
- कंसोल, सोर्स पैनल, और स्टाइल पैनल में कॉपी करने के नए विकल्प
- फ़्रेम की जानकारी वाले व्यू में, नई सेवा वर्कर की जानकारी
- फ़्रेम की जानकारी वाले व्यू में मेमोरी की जानकारी मापना
- 'समस्याएं' टैब में जाकर सुझाव/राय देना या शिकायत करना
- परफ़ॉर्मेंस पैनल में छोड़े गए फ़्रेम
- डिवाइस मोड में फ़ोल्ड किए जा सकने वाले डिवाइस और ड्यूअल-स्क्रीन मोड को चालू करना
- [प्रयोग के तौर पर उपलब्ध] Puppeteer Recorder की मदद से, ब्राउज़र की जांच को ऑटोमेट करना
- [प्रयोग के तौर पर उपलब्ध] स्टाइल पैनल में फ़ॉन्ट एडिटर
- [प्रयोग के तौर पर] सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले टूल
- [प्रयोग के तौर पर उपलब्ध] सीएसपी के उल्लंघनों का नया टैब
- [प्रयोग के तौर पर] रंग के कंट्रास्ट को कैलकुलेट करने का नया तरीका - ऐडवांस्ड पर्सेप्चुअल कंट्रास्ट एल्गोरिदम (एपीसीए)
- DevTools को तेज़ी से शुरू करना
- सीएसएस के नए ऐंगल विज़ुअलाइज़ेशन टूल
- इमेज के ऐसे टाइप को एमुलेट करना जो काम नहीं करते
- 'स्टोरेज' पैनल में स्टोरेज कोटा के साइज़ को सिम्युलेट करना
- परफ़ॉर्मेंस पैनल में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाला नया लेन
- नेटवर्क पैनल में सीओआरएस से जुड़ी गड़बड़ियों की शिकायत करना
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में, क्रॉस-ऑरिजिन आइसोलेशन की जानकारी
- फ़्रेम की जानकारी वाले व्यू में, वेब वर्कर्स की नई जानकारी
- खुली विंडो के लिए, ओपनर फ़्रेम की जानकारी दिखाना
- Service Workers पैनल से नेटवर्क पैनल खोलना
- प्रॉपर्टी की वैल्यू कॉपी करना
- नेटवर्क शुरू करने वाले के लिए स्टैक ट्रेस कॉपी करना
- माउस घुमाने पर, Wasm वैरिएबल की वैल्यू की झलक देखना
- कंसोल में Wasm वैरिएबल का आकलन करना
- फ़ाइल या मेमोरी के साइज़ के लिए, मेज़रमेंट की एक जैसी इकाइयां
- एलिमेंट पैनल में स्यूडो एलिमेंट हाइलाइट करना
- [प्रयोग के तौर पर उपलब्ध] सीएसएस फ़्लेक्सबॉक्स डीबगिंग टूल
- [प्रयोग के तौर पर उपलब्ध] पसंद के मुताबिक, कोर्ड के लिए कीबोर्ड शॉर्टकट तय करना
- सीएसएस ग्रिड को डीबग करने वाले नए टूल
- नया WebAuthn टैब
- टूल को सबसे ऊपर और सबसे नीचे वाले पैनल के बीच ले जाना
- स्टाइल पैनल में नया कंप्यूटेड साइडबार पैनल
- 'कंप्यूट किया गया' पैनल में सीएसएस प्रॉपर्टी को ग्रुप करना
- Lighthouse पैनल में Lighthouse 6.3
- समय सेक्शन में
performance.mark()इवेंट - नेटवर्क पैनल में नए
resource-typeऔरurlफ़िल्टर - फ़्रेम की जानकारी वाले व्यू के अपडेट
- 'ज़्यादा टूल' मेन्यू में
Settingsको बंद करना - [प्रयोग के तौर पर उपलब्ध] सीएसएस की खास जानकारी वाले पैनल में, कलर कंट्रास्ट से जुड़ी समस्याएं देखना और उन्हें ठीक करना
- [प्रयोग के तौर पर उपलब्ध] DevTools में पसंद के मुताबिक कीबोर्ड शॉर्टकट बनाना
- नया मीडिया पैनल
- एलिमेंट पैनल के कॉन्टेक्स्ट मेन्यू का इस्तेमाल करके नोड के स्क्रीनशॉट कैप्चर करना
- 'समस्याएं' टैब के अपडेट
- मौजूद न होने वाले स्थानीय फ़ॉन्ट को एमुलेट करना
- इनऐक्टिव उपयोगकर्ताओं को एम्युलेट करना
prefers-reduced-dataको एमुलेट करना- JavaScript की नई सुविधाओं के लिए सहायता
- Lighthouse पैनल में लाइटहाउस 6.2
- सर्विस वर्कर पैनल में "अन्य ऑरिजिन" सूची को बंद करना
- फ़िल्टर किए गए आइटम के लिए कवरेज की खास जानकारी दिखाना
- ऐप्लिकेशन पैनल में फ़्रेम की जानकारी का नया व्यू
- स्टाइल पैनल में रंग का सुझाव जिसे ऐक्सेस किया जा सकता है
- एलिमेंट पैनल में प्रॉपर्टी पैनल को पहले जैसा करना
- नेटवर्क पैनल में
X-Client-Dataहेडर वैल्यू को लोग आसानी से पढ़ सकते हैं - स्टाइल पैनल में कस्टम फ़ॉन्ट के अपने-आप पूरे होने की सुविधा
- नेटवर्क पैनल में संसाधन का टाइप लगातार दिखाना
- एलिमेंट और नेटवर्क पैनल के बटन हटाना
- सीएसएस-इन-जेएस फ़्रेमवर्क के लिए स्टाइल में बदलाव
- Lighthouse पैनल में Lighthouse 6
- फ़र्स्ट मीनिंगफ़ुल पेंट (एफ़एमपी) का बंद होना
- JavaScript की नई सुविधाओं के लिए सहायता
- मेनिफ़ेस्ट पैनल में, ऐप्लिकेशन के शॉर्टकट से जुड़ी नई चेतावनियां
- टाइमिंग टैब में, सेवा वर्कर
respondWithइवेंट - कंप्यूट किए गए पैनल का लगातार डिसप्ले
- WebAssembly फ़ाइलों के लिए बाइटकोड ऑफ़सेट
- सोर्स पैनल में लाइन के हिसाब से कॉपी और कट करना
- कंसोल की सेटिंग से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- ब्रेकपॉइंट, शर्त के हिसाब से ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- 'समस्याएं' टैब की मदद से, साइट की समस्याएं ठीक करना
- 'जांच करें' मोड के टूलटिप में, सुलभता की जानकारी देखना
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- Console में, वादे से जुड़ी ज़्यादा सटीक शब्दावली
- स्टाइल पैनल के अपडेट
- एलिमेंट पैनल में प्रॉपर्टी पैनल का बंद होना
- मेनिफ़ेस्ट पैनल में ऐप्लिकेशन शॉर्टकट की सुविधा
- देखने में आने वाली समस्याओं को दूर करना
- अलग-अलग भाषाओं में कॉन्टेंट उपलब्ध कराना
- क्रॉस-ऑरिजिन एम्बेडर नीति (सीओईपी) को डीबग करना
- ब्रेकपॉइंट, शर्त के हिसाब से ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- किसी खास कुकी को सेट करने वाले नेटवर्क अनुरोध देखना
- कमांड मेन्यू से बाईं ओर डॉक करें
- मुख्य मेन्यू में मौजूद 'सेटिंग' विकल्प की जगह बदल गई है
- ऑडिट पैनल अब लाइटहाउस पैनल हो गया है
- किसी फ़ोल्डर में मौजूद सभी लोकल बदलाव मिटाना
- ज़्यादा समय लेने वाले टास्क का अपडेट किया गया यूज़र इंटरफ़ेस (यूआई)
- मेनिफ़ेस्ट पैनल में मास्क किए जा सकने वाले आइकॉन की सुविधा
- डिवाइस मोड में Moto G4 की सुविधा
- कुकी से जुड़े अपडेट
- वेब ऐप्लिकेशन के मेनिफ़ेस्ट के ज़्यादा सटीक आइकॉन
- एस्केप न की गई वैल्यू देखने के लिए, सीएसएस
contentप्रॉपर्टी पर कर्सर घुमाएं - कंसोल में मैप की गड़बड़ियां खोजें
- फ़ाइल के आखिर में स्क्रोल करने की सुविधा बंद करने की सेटिंग
- Console में
letऔरclassके लिए, फिर से एलान करने की सुविधा - WebAssembly डीबग करने की बेहतर सुविधा
- इनिशिएटर टैब में इनिशिएटर चेन का अनुरोध करना
- खास जानकारी में, चुने गए नेटवर्क अनुरोध को हाइलाइट करना
- नेटवर्क पैनल में यूआरएल और पाथ कॉलम
- उपयोगकर्ता एजेंट की अपडेट की गई स्ट्रिंग
- ऑडिट पैनल के कॉन्फ़िगरेशन का नया यूज़र इंटरफ़ेस (यूआई)
- हर फ़ंक्शन या हर ब्लॉक के लिए कोड कवरेज मोड
- कोड कवरेज को अब पेज को फिर से लोड करके शुरू करना होगा
- कुकी ब्लॉक होने की वजह डीबग करना
- कुकी वैल्यू देखना
- prefers-color-scheme और prefers-reduced-motion की अलग-अलग प्राथमिकताओं को सिम्युलेट करना
- कोड कवरेज से जुड़े अपडेट
- डीबग करना कि नेटवर्क संसाधन का अनुरोध क्यों किया गया था
- कंसोल और सोर्स पैनल, इंडेंटेशन की प्राथमिकताओं का फिर से पालन करते हैं
- कर्सर नेविगेशन के लिए नए शॉर्टकट
- ऑडिट पैनल में एक से ज़्यादा क्लाइंट के लिए सहायता
- पेमेंट हैंडलर की डीबगिंग
- ऑडिट पैनल में लाइटहाउस 5.2
- परफ़ॉर्मेंस पैनल में सबसे बड़े कॉन्टेंटफ़ुल पेंट की जानकारी
- मुख्य मेन्यू से DevTools से जुड़ी समस्याओं की शिकायत करना
- एलिमेंट की स्टाइल कॉपी करना
- लेआउट शिफ़्ट विज़ुअलाइज़ करना
- ऑडिट पैनल में Lighthouse 5.1
- ओएस थीम सिंक करना
- ब्रेकपॉइंट एडिटर खोलने के लिए कीबोर्ड शॉर्टकट
- नेटवर्क पैनल में कैश मेमोरी को प्रीफ़ेच करें
- ऑब्जेक्ट देखते समय निजी प्रॉपर्टी
- ऐप्लिकेशन पैनल में सूचनाएं और पुश मैसेज
- सीएसएस वैल्यू के साथ ऑटोकंप्लीट की सुविधा
- नेटवर्क सेटिंग के लिए नया यूज़र इंटरफ़ेस (यूआई)
- HAR एक्सपोर्ट में WebSocket मैसेज
- हार इंपोर्ट और एक्सपोर्ट करने के बटन
- रीयल-टाइम में मेमोरी का इस्तेमाल
- सर्विस वर्कर रजिस्ट्रेशन के पोर्ट नंबर
- बैकग्राउंड फ़ेच और बैकग्राउंड सिंक इवेंट की जांच करना
- Firefox के लिए Puppeteer
- सीएसएस फ़ंक्शन अपने-आप पूरे होने के दौरान, काम के प्रीसेट
- कमांड मेन्यू से साइट डेटा मिटाना
- सभी IndexedDB डेटाबेस देखें
- हॉवर करने पर, किसी रिसॉर्स का अनकंप्रेस किया गया साइज़ देखना
- ब्रेकपॉइंट पैनल में इन-लाइन ब्रेकपॉइंट
- IndexedDB और कैश मेमोरी में सेव किए गए रिसॉर्स की संख्या
- ज़्यादा जानकारी वाला 'जांच करें' टूलटिप बंद करने की सेटिंग
- Editor में टैब इंडेंटेशन को टॉगल करने की सेटिंग
- सीएसएस प्रॉपर्टी से प्रभावित सभी नोड को हाइलाइट करना
- ऑडिट पैनल में लाइटहाउस v4
- WebSocket बाइनरी मैसेज व्यूअर
- निर्देश मेन्यू में एरिया का स्क्रीनशॉट कैप्चर करें
- नेटवर्क पैनल में सर्विस वर्कर फ़िल्टर
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल की रिकॉर्डिंग में लंबे टास्क
- टाइमिंग सेक्शन में फ़र्स्ट पेंट
- बोनस के लिए सलाह: आरजीबी और एचएसएल कलर कोड देखने के लिए शॉर्टकट (वीडियो)
- लॉगपॉइंट
- जांच मोड में ज़्यादा जानकारी वाले टूलटिप
- कोड कवरेज का डेटा एक्सपोर्ट करना
- कीबोर्ड की मदद से कंसोल पर जाना
- कलर पिकर में एएए कंट्रास्ट रेशियो लाइन
- जियोलोकेशन की जानकारी को कस्टमाइज़ करके सेव करना
- कोड फ़ोल्डिंग
- फ़्रेम टैब का नाम बदलकर मैसेज किया गया
- बोनस के लिए सलाह: प्रॉपर्टी के हिसाब से नेटवर्क पैनल फ़िल्टर करना (वीडियो)
- परफ़ॉर्मेंस पैनल में परफ़ॉर्मेंस मेट्रिक को विज़ुअलाइज़ करना
- डीओएम ट्री में टेक्स्ट नोड हाइलाइट करना
- किसी DOM नोड में JS पाथ कॉपी करें
- ऑडिट पैनल के अपडेट. इनमें एक नया ऑडिट शामिल है, जो कमांड मेन्यू से ऑडिट पैनल को ऐक्सेस करने के लिए, JS लाइब्रेरी और नए कीवर्ड का पता लगाता है
- बोनस के लिए सलाह: मीडिया क्वेरी देखने के लिए डिवाइस मोड का इस्तेमाल करें (वीडियो)
- डीओएम नोड को हाइलाइट करने के लिए, लाइव एक्सप्रेशन के नतीजे पर कर्सर घुमाएं
- डीओएम नोड को ग्लोबल वैरिएबल के तौर पर स्टोर करना
- HAR इंपोर्ट और एक्सपोर्ट में अब शुरुआत करने वाली और प्राथमिकता की जानकारी शामिल है
- मुख्य मेन्यू से कमांड मेन्यू को ऐक्सेस करना
- पिक्चर में पिक्चर ब्रेकपॉइंट
- बोनस सलाह: कंसोल में किसी नोड के ट्रिगर हुए इवेंट को लॉग करने के लिए,
monitorEvents()का इस्तेमाल करें (वीडियो) - कंसोल में लाइव एक्सप्रेशन
- तुरंत जांच के दौरान डीओएम नोड हाइलाइट करना
- परफ़ॉर्मेंस पैनल को ऑप्टिमाइज़ करना
- ज़्यादा भरोसेमंद डीबगिंग
- कमांड मेन्यू से नेटवर्क थ्रॉटलिंग की सुविधा चालू करना
- शर्त के हिसाब से ब्रेकपॉइंट अपने-आप भरना
- AudioContext इवेंट पर ब्रेक
- ndb की मदद से Node.js ऐप्लिकेशन को डीबग करना
- बोनस सलाह: User Timing API की मदद से, असल दुनिया में उपयोगकर्ता के इंटरैक्शन को मेज़र करना
- Eager Evaluation
- आर्ग्यूमेंट के लिए सलाह
- फ़ंक्शन ऑटोकंप्लीट की सुविधा
- ES2017 के कीवर्ड
- ऑडिट पैनल में Lighthouse 3.0
- BigInt के साथ काम करना
- वॉच पैनल में प्रॉपर्टी पाथ जोड़ना
- "टाइमस्टैंप दिखाएं" को सेटिंग में ले जाया गया
- बोनस सलाह: Play Console के ऐसे तरीके जिनके बारे में कम लोग जानते हैं (वीडियो)
- सभी नेटवर्क हेडर में खोजें
- सीएसएस वैरिएबल की वैल्यू की झलक
- फ़ेच के तौर पर कॉपी करें
- नए ऑडिट, डेस्कटॉप कॉन्फ़िगरेशन के विकल्प, और ट्रैक देखने की सुविधा
- इनफ़ाइनाइट लूप को बंद करें
- परफ़ॉर्मेंस टैब में उपयोगकर्ता समय की जानकारी
- JavaScript वीएम इंस्टेंस की सूची, मेमोरी पैनल में साफ़ तौर पर दी गई है
- नेटवर्क टैब का नाम बदलकर पेज टैब कर दिया गया
- गहरे रंग वाली थीम से जुड़े अपडेट
- सिक्योरिटी पैनल में सर्टिफ़िकेट की पारदर्शिता से जुड़ी जानकारी
- परफ़ॉर्मेंस पैनल में साइट आइसोलेशन की सुविधाएं
- बोनस सलाह: लेयर पैनल + ऐनिमेशन इंस्पेक्टर (वीडियो)
- नेटवर्क पैनल में ब्लैकबॉक्सिंग
- डिवाइस मोड में ज़ूम लेवल अपने-आप अडजस्ट होना
- झलक और रिस्पॉन्स टैब में प्रिटी-प्रिंटिंग
- झलक टैब में एचटीएमएल कॉन्टेंट की झलक देखना
- एचटीएमएल के अंदर स्टाइल के लिए लोकल ओवरराइड काम करते हैं
- बोनस के लिए सलाह: इवेंट लिसनर ब्रेकपॉइंट को ज़्यादा काम का बनाने के लिए ब्लैकबॉक्स फ़्रेमवर्क स्क्रिप्ट
- स्थानीय बदलाव
- सुलभता से जुड़े नए टूल
- बदलाव टैब
- एसईओ और परफ़ॉर्मेंस के नए ऑडिट
- परफ़ॉर्मेंस पैनल में एक से ज़्यादा रिकॉर्डिंग
- असाइन किए गए कोड में, वर्कर्स की मदद से भरोसेमंद कोड स्टेपिंग
- बोनस के लिए सलाह: Puppeteer की मदद से DevTools कार्रवाइयों को ऑटोमेट करें (वीडियो)
- परफ़ॉर्मेंस मॉनिटर
- कंसोल साइडबार
- Console में मिलते-जुलते मैसेज का ग्रुप बनाना
- बोनस के लिए सलाह: pseudo-class पर कर्सर टॉगल करें (वीडियो)
- एक से ज़्यादा क्लाइंट के लिए रिमोट डीबगिंग की सुविधा
- फ़ाइल फ़ोल्डर 2.0
- चार नए ऑडिट
- कस्टम डेटा वाले पुश नोटिफ़िकेशन को सिम्युलेट करना
- कस्टम टैग की मदद से, बैकग्राउंड में सिंक होने वाले इवेंट ट्रिगर करना
- बोनस टिप: इवेंट लिसनर ब्रेकपॉइंट (वीडियो)
- Console में टॉप-लेवल पर इंतज़ार करना
- स्क्रीनशॉट लेने के नए वर्कफ़्लो
- सीएसएस ग्रिड को हाइलाइट करना
- ऑब्जेक्ट क्वेरी करने के लिए नया Console API
- कंसोल के लिए नए फ़िल्टर
- नेटवर्क पैनल में एचएआर इंपोर्ट
- कैश मेमोरी में सेव किए गए ऐसे संसाधन जिनकी झलक देखी जा सकती है
- कैश मेमोरी को आसानी से डीबग करना
- ब्लॉक-लेवल पर कोड का कवरेज
- मोबाइल डिवाइस को थ्रॉटलिंग सिम्युलेशन
- इस्तेमाल किए गए स्टोरेज की जानकारी देखना
- देखें कि सेवा वर्कर ने जवाब कब कैश मेमोरी में सेव किए
- कमांड मेन्यू से FPS मीटर चालू करना
- ज़ूम या स्क्रोल करने के लिए माउसव्हील का व्यवहार सेट करें
- ES6 मॉड्यूल के लिए सहायता डीबग करना
- नया ऑडिट पैनल
- तीसरे पक्ष के बैज
- 'यहां जारी रखें' के लिए नया जेस्चर
- असाइनमेंट को एक साथ चलाने की सुविधा का इस्तेमाल करना
- कंसोल में, ऑब्जेक्ट की ज़्यादा जानकारी देने वाली झलक देखना
- कंसोल में ज़्यादा जानकारी वाला संदर्भ चुनना
- कवरेज टैब में रीयल-टाइम अपडेट
- नेटवर्क थ्रॉटलिंग के आसान विकल्प
- एक साथ काम नहीं करने वाले स्टैक डिफ़ॉल्ट रूप से चालू होते हैं
- सीएसएस और जेएस कोड कवरेज
- पूरे पेज के स्क्रीनशॉट
- अनुरोधों को ब्लॉक करना
- एक साथ कई काम शुरू करना
- यूनिफ़ाइड कमांड मेन्यू
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Chrome 101
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
Chrome 82 को रद्द कर दिया गया था.


