Publié le 14 mai 2024
Lorsque nous créons des fonctionnalités avec des modèles d'IA sur le Web, nous nous appuyons souvent sur des solutions côté serveur pour les modèles plus volumineux. Cela est particulièrement vrai pour l'IA générative, même les plus petits modèles sont environ mille fois plus grands taille médiane d'une page Web. C'est également le cas pour d'autres cas d'utilisation de l'IA, où les modèles peuvent varier de mégaoctets.
Étant donné que ces modèles ne sont pas partagés entre les sites Web, chaque site doit les télécharger au chargement de la page. Cette solution n'est pas pratique pour développeurs et utilisateurs
L'IA côté serveur est idéale pour les grands modèles, mais aussi pour les modèles hybrides et sur l'appareil. ont leurs propres avantages convaincants. Pour que ces nous devons prendre en compte la taille et la livraison du modèle.
C'est pourquoi nous développons des API de plate-forme Web et des fonctionnalités de navigateur conçues pour intégrer des modèles d'IA, y compris des grands modèles de langage (LLM), directement dans le navigateur. Cela inclut Gemini Nano, la version la plus efficace de la famille de LLM Gemini, conçue pour s'exécuter en local sur la plupart des ordinateurs de bureau et portables modernes. Grâce à l'IA intégrée, peut effectuer des tâches basées sur l'IA sans avoir à déployer ni à gérer ses propres modèles d'IA.
Découvrez les avantages de l'IA intégrée, notre plan d'implémentation et comment vous pouvez exploiter cette technologie.
Bénéficiez d'un aperçu en avant-première
Nous avons besoin de votre avis pour façonner les API, nous assurer qu'elles répondent à vos cas d'utilisation et éclairer nos discussions avec d'autres fournisseurs de navigateurs pour la normalisation.
Rejoignez notre programme de prévisualisation anticipée pour donner votre avis sur les idées d'IA intégrées en phase de développement et découvrir des opportunités de tester des API en cours de développement via le prototypage local.
Rejoignez le groupe des annonces publiques pour les développeurs d'IA Chrome pour être averti lorsque de nouvelles API seront disponibles.
Avantages de l'IA intégrée pour les développeurs Web
Avec l'IA intégrée, votre navigateur fournit et gère des modèles fondamentaux et d'experts.
Par rapport à l'IA intégrée sur l'appareil, elle offre l'avantage les avantages suivants:
- Facilité de déploiement: lorsque le navigateur distribue les modèles, prend en compte la capacité de l'appareil et gère les mises à jour du modèle. Ce signifie que vous n'êtes pas responsable du téléchargement ni de la mise à jour de modèles volumineux réseau. Vous n'avez pas à résoudre les problèmes d'éviction de stockage, de budget de mémoire d'exécution, de coûts de diffusion et d'autres défis.
- Accès à l'accélération matérielle : l'environnement d'exécution de l'IA du navigateur est optimisé pour exploiter au mieux le matériel disponible, qu'il s'agisse d'un GPU, d'un NPU ou d'un retour au processeur. Par conséquent, votre application peut obtenir les meilleures performances appareil.
Avantages de l'exécution sur l'appareil
Avec une approche basée sur l'IA intégrée, il devient facile d'effectuer des tâches d'IA sur l'appareil, ce qui offre les avantages suivants:
- Traitement local des données sensibles : l'IA sur l'appareil peut améliorer votre confidentialité. Par exemple, si vous travaillez avec des données sensibles, vous pouvez proposer des fonctionnalités d'IA aux utilisateurs avec le chiffrement de bout en bout.
- Expérience utilisateur rapide : dans certains cas, abandonner l'aller-retour vers le serveur vous permet d'offrir des résultats quasi instantanés. L'IA sur l'appareil peut être la différence entre une fonctionnalité viable et une expérience utilisateur non optimale.
- Accès plus étendu à l'IA : les appareils de vos utilisateurs peuvent assumer une partie de la charge de traitement en échange d'un accès plus étendu aux fonctionnalités. Par exemple, si vous proposent des fonctionnalités d'IA premium, vous pourriez les prévisualiser avec l'IA sur l'appareil pour que les clients potentiels puissent voir les avantages de votre produit, des frais supplémentaires pour vous. Cette approche hybride peut également vous aider à gérer les coûts d'inférence, en particulier pour les flux utilisateur fréquemment utilisés.
- Utilisation hors connexion de l'IA: vos utilisateurs peuvent accéder aux fonctionnalités d'IA même de votre connexion Internet. Vos sites et applications Web peuvent donc fonctionner comme prévu. hors connexion ou avec une connectivité variable.
IA hybride : sur l'appareil et côté serveur
Bien que l'IA sur l'appareil soit capable de gérer un large éventail de cas d'utilisation, certaines utilisations nécessitant une assistance côté serveur.
Par exemple, vous devrez peut-être utiliser des modèles plus volumineux ou prendre en charge un plus grand nombre de plates-formes et d'appareils.
Vous pouvez envisager des approches hybrides, qui dépendent des éléments suivants:
- Complexité : les cas d'utilisation spécifiques et accessibles sont plus faciles à prendre en charge avec l'IA sur l'appareil. Pour les cas d'utilisation complexes, envisagez une implémentation côté serveur.
- Résistance : utilisez côté serveur par défaut et utilisez sur l'appareil lorsque l'appareil est hors connexion ou que la connexion est mauvaise.
- Remplacement progressif: l'adoption de navigateurs avec IA intégrée prendra du temps, certains modèles peuvent être indisponibles, tandis que les appareils plus anciens ou moins puissants la configuration matérielle requise pour exécuter tous les modèles de façon optimale. Offre l'IA côté serveur pour ces utilisateurs.
Pour les modèles Gemini, vous pouvez utiliser l'intégration du backend (avec Python, Go, Node.js ou REST) ou implémenter dans votre application Web avec le nouveau SDK client Google AI pour le Web.
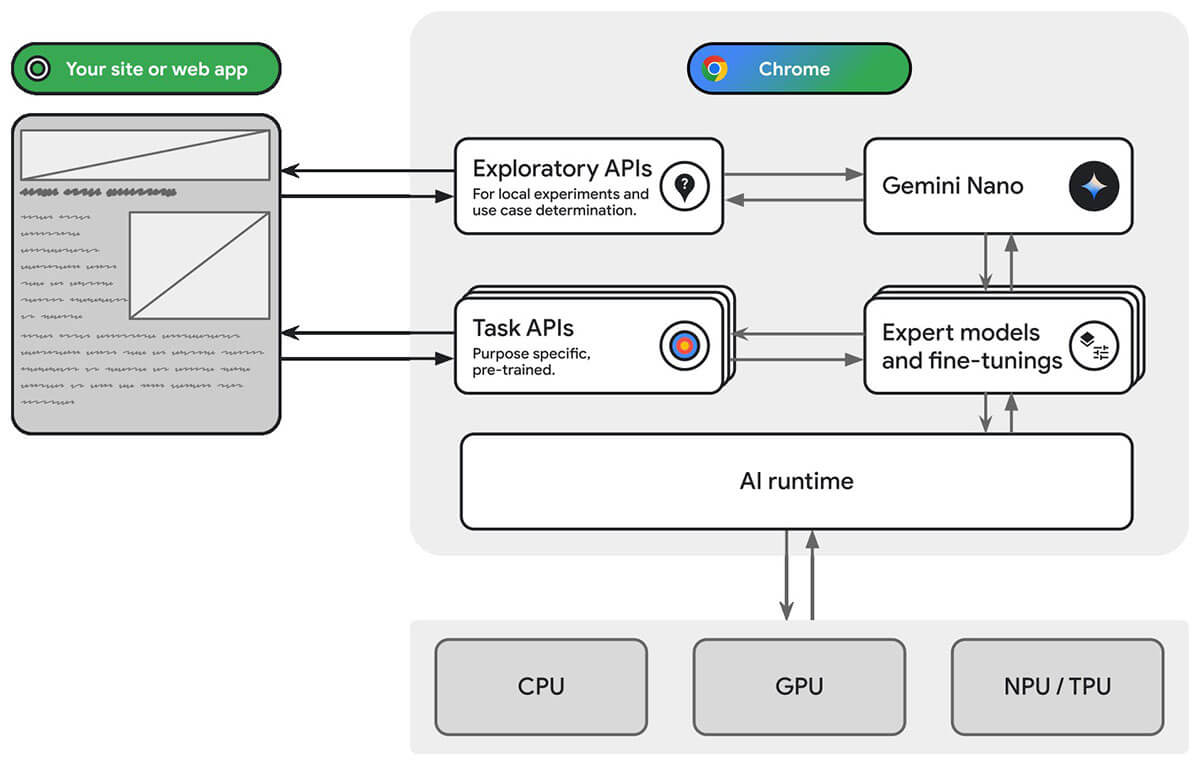
Architecture et API du navigateur
Pour prendre en charge l'IA intégrée dans Chrome, nous avons créé une infrastructure et des modèles experts pour une exécution sur l'appareil. Cette infrastructure alimente déjà des fonctionnalités de navigateur innovantes, comme M'aider à écrire, et sera bientôt utilisée pour les API de l'IA sur l'appareil.
Vous accéderez aux fonctionnalités d'IA intégrées principalement avec des API de tâches, comme un API Translation ou dans une synthèse API. Les API de tâche sont conçues pour exécuter une inférence sur le meilleur modèle pour l'attribution.
Dans Chrome, ces API sont conçues pour exécuter des inférences sur Gemini Nano avec un réglage fin ou un modèle expert. Conçu pour s'exécuter localement sur la plupart des appareils modernes, Gemini Nano est idéal pour les cas d'utilisation liés à la langue, tels que la synthèse, la reformulation ou la catégorisation.
Nous prévoyons également de fournir des API exploratoires afin que vous puissiez effectuer des tests en local et partager des cas d'utilisation supplémentaires.
Par exemple, nous pouvons fournir :
- API Prompt: envoie une tâche arbitraire exprimée en langage naturel au grand modèle de langage intégré (Gemini Nano dans Chrome).
- API de réglage fin (LoRA) : améliorez les performances du LLM intégré sur une tâche en ajustant les poids du modèle avec un réglage fin de l'adaptation de rang faible.

Quand utiliser l'IA intégrée ?
Voici quelques avantages que l'IA intégrée peut vous apporter, à vous et à vos utilisateurs :
- Consommation de contenus optimisée par l'IA : y compris la synthèse, la traduction, la réponse à des questions sur certains contenus, la catégorisation et la caractérisation.
- Création de contenu optimisée par l'IA : par exemple, l'aide à la rédaction, la relecture, la correction grammaticale et la reformulation.
Étape suivante
Inscrivez-vous à notre programme en avant-première pour à tester des API d'IA intégrées en phase de démarrage.
En attendant, vous pouvez découvrir comment utiliser Gemini Pro sur les serveurs de Google avec vos sites Web et applications dans notre guide de démarrage rapide du SDK JavaScript de Google AI.



