এই পৃষ্ঠাটি ব্যাখ্যা করে যে কীভাবে Chrome DevTools কনসোল ওয়েব পৃষ্ঠাগুলি বিকাশ করা সহজ করে তোলে৷ কনসোলের 2টি প্রধান ব্যবহার রয়েছে: লগ করা বার্তা দেখা এবং JavaScript চালানো ।
লগ করা বার্তা দেখা হচ্ছে
ওয়েব ডেভেলপাররা প্রায়শই কনসোলে বার্তা লগ করে তা নিশ্চিত করতে যে তাদের জাভাস্ক্রিপ্ট প্রত্যাশা অনুযায়ী কাজ করছে। একটি বার্তা লগ করার জন্য, আপনি আপনার জাভাস্ক্রিপ্টে console.log('Hello, Console!') মত একটি অভিব্যক্তি সন্নিবেশ করুন৷ যখন ব্রাউজার আপনার জাভাস্ক্রিপ্ট এক্সিকিউট করে এবং এর মতো একটি এক্সপ্রেশন দেখে, তখন এটি জানে যে এটি কনসোলে বার্তাটি লগ করার কথা। উদাহরণস্বরূপ, ধরুন আপনি একটি পৃষ্ঠার জন্য HTML এবং JavaScript লেখার প্রক্রিয়ার মধ্যে আছেন:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
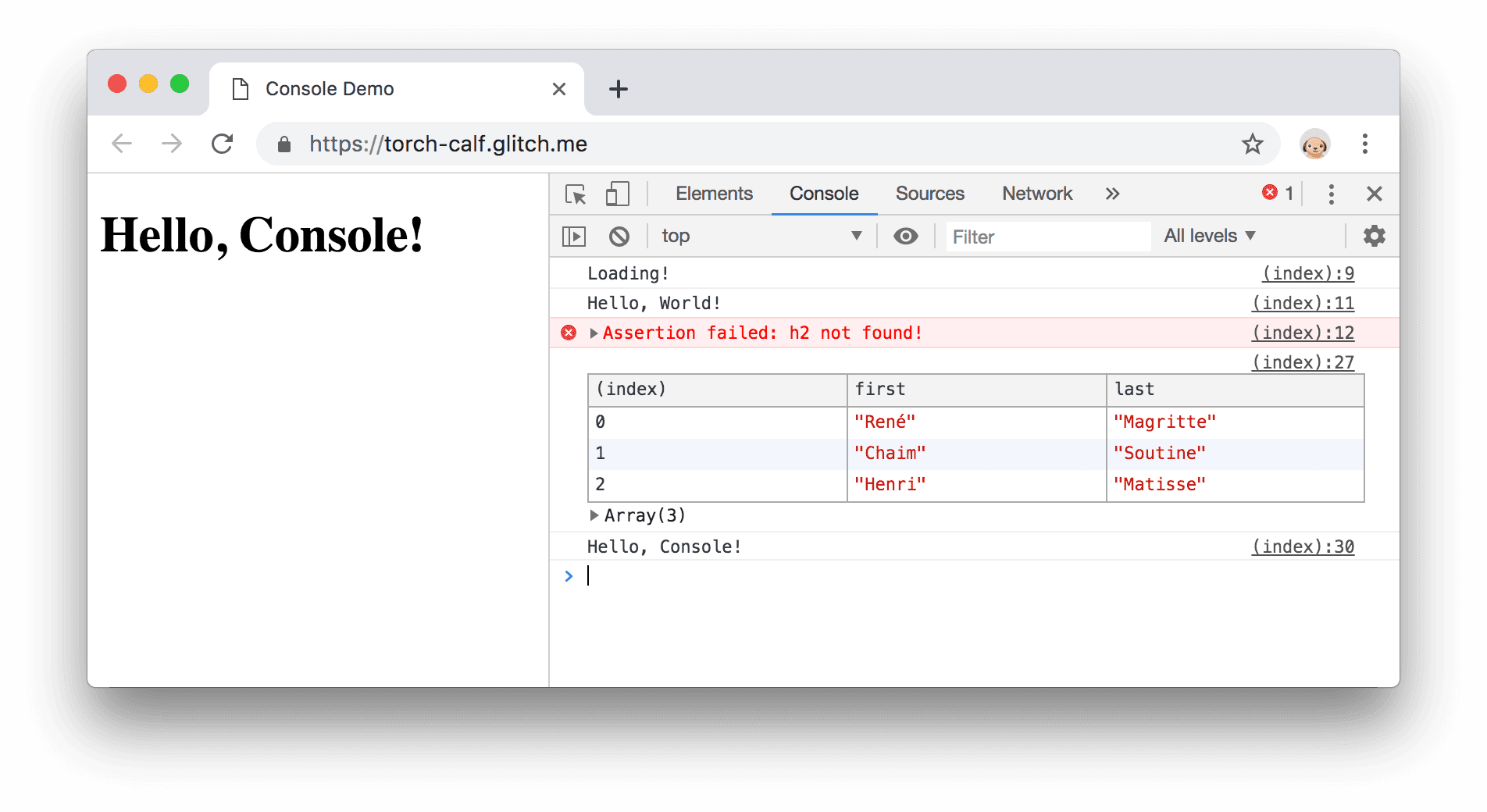
চিত্র 1 পৃষ্ঠাটি লোড করার পরে এবং 3 সেকেন্ড অপেক্ষা করার পরে কনসোলটি কেমন দেখায় তা দেখায়। ব্রাউজার বার্তাগুলি লগ করার জন্য কোডের কোন লাইনগুলি ঘটিয়েছে তা খুঁজে বের করার চেষ্টা করুন৷

চিত্র 1 । কনসোল প্যানেল।
ওয়েব ডেভেলপাররা 2টি সাধারণ কারণে বার্তা লগ করে:
- কোড সঠিক ক্রমে কার্যকর হচ্ছে তা নিশ্চিত করা।
- সময়ের একটি নির্দিষ্ট মুহূর্তে ভেরিয়েবলের মান পরিদর্শন করা।
লগিং এর সাথে হ্যান্ডস-অন অভিজ্ঞতা পেতে লগিং মেসেজ দিয়ে শুরু করুন দেখুন। console পদ্ধতির সম্পূর্ণ তালিকা ব্রাউজ করতে কনসোল API রেফারেন্স দেখুন। পদ্ধতিগুলির মধ্যে প্রধান পার্থক্য হল আপনি যে ডেটা লগিং করছেন তা তারা কীভাবে প্রদর্শন করে।
জাভাস্ক্রিপ্ট চলমান
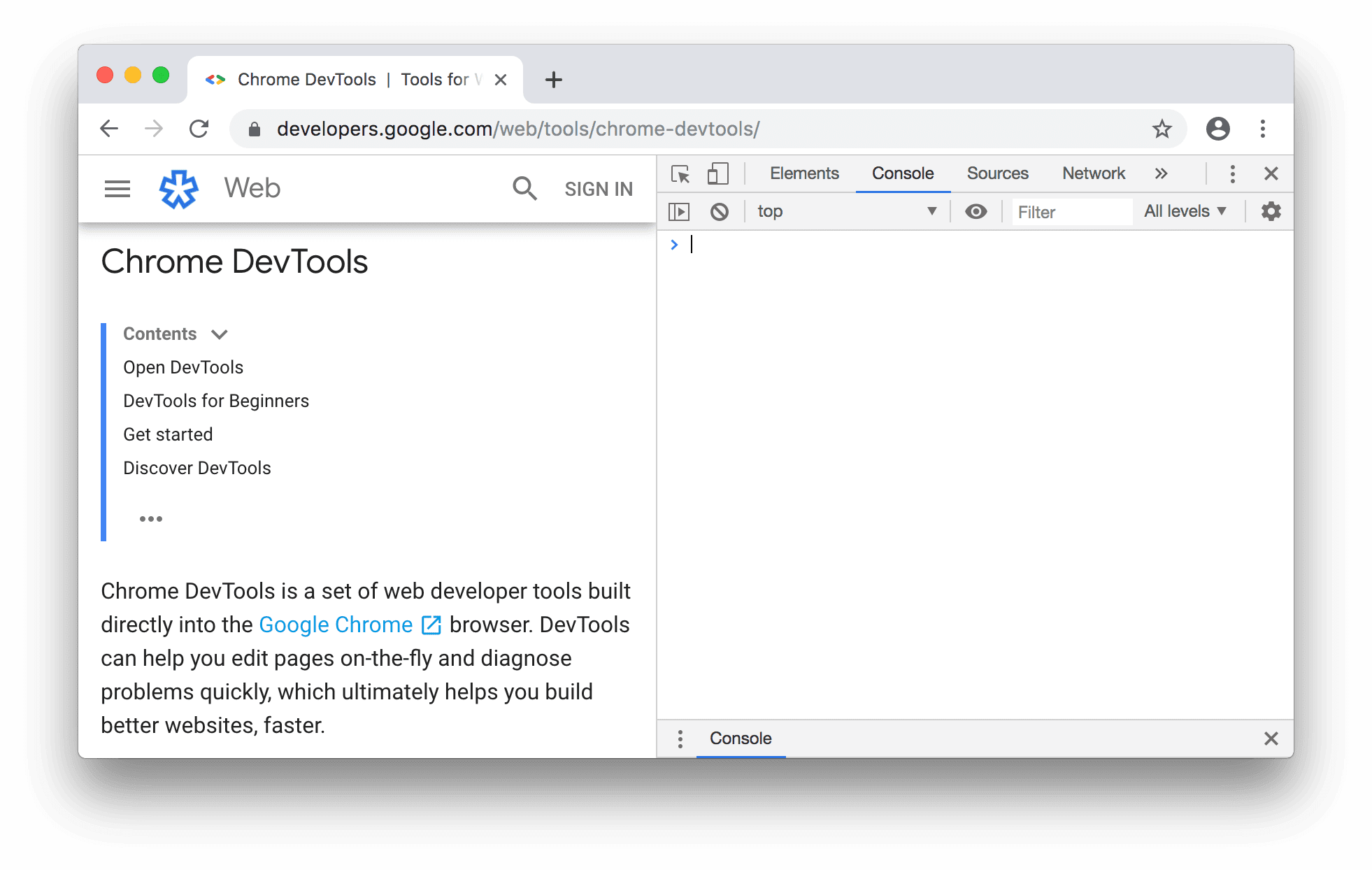
কনসোলটিও একটি REPL । আপনি যে পৃষ্ঠাটি পরিদর্শন করছেন তার সাথে ইন্টারঅ্যাক্ট করতে আপনি কনসোলে JavaScript চালাতে পারেন। উদাহরণস্বরূপ, চিত্র 2 DevTools হোমপেজের পাশে কনসোল দেখায় এবং চিত্র 3 পৃষ্ঠার শিরোনাম পরিবর্তন করতে কনসোল ব্যবহার করার পরে একই পৃষ্ঠাটি দেখায়।

চিত্র 2 । DevTools হোমপেজের পাশে কনসোল প্যানেল।

চিত্র 3 । পৃষ্ঠার শিরোনাম পরিবর্তন করতে কনসোল ব্যবহার করে।
কনসোল থেকে পৃষ্ঠাটি পরিবর্তন করা সম্ভব কারণ কনসোলের পৃষ্ঠার window সম্পূর্ণ অ্যাক্সেস রয়েছে। DevTools এর কিছু সুবিধাজনক ফাংশন রয়েছে যা একটি পৃষ্ঠা পরিদর্শন করা সহজ করে তোলে। উদাহরণস্বরূপ, ধরুন আপনার জাভাস্ক্রিপ্টে hideModal নামে একটি ফাংশন রয়েছে। debug(hideModal) চালানোর ফলে পরের বার যখন ডাকা হয় তখন hideModal এর প্রথম লাইনে আপনার কোডকে বিরতি দেয়। ইউটিলিটি ফাংশনের সম্পূর্ণ তালিকা দেখতে কনসোল ইউটিলিটি এপিআই রেফারেন্স দেখুন।
আপনি যখন JavaScript চালান তখন আপনাকে পৃষ্ঠাটির সাথে ইন্টারঅ্যাক্ট করতে হবে না। আপনি পৃষ্ঠার সাথে সম্পর্কিত নয় এমন নতুন কোড চেষ্টা করতে কনসোল ব্যবহার করতে পারেন। উদাহরণস্বরূপ, ধরুন আপনি বিল্ট-ইন জাভাস্ক্রিপ্ট অ্যারে পদ্ধতি map() সম্পর্কে শিখেছেন এবং আপনি এটি নিয়ে পরীক্ষা করতে চান। কনসোল ফাংশনটি চেষ্টা করার জন্য একটি ভাল জায়গা।
কনসোলে জাভাস্ক্রিপ্ট চালানোর অভিজ্ঞতা পেতে জাভাস্ক্রিপ্ট চালানোর সাথে শুরু করুন দেখুন।


