Usa el panel Developer Resources para verificar si Herramientas para desarrolladores carga correctamente los mapas de origen. Si es necesario, puedes cargarlos de forma manual.
Descripción general
Cuando abres Herramientas para desarrolladores, se intentan cargar los mapas de origen, si los hay. En caso de producirse una falla, la consola registra un error similar al siguiente.

En el panel Developer Resources, puedes ver el estado de carga de los mapas de origen y también cargarlos de forma manual.
Abrir Recursos para desarrolladores y verificar el estado
Para verificar los estados de carga de los mapas de orígenes, sigue estos pasos:
- Abre Herramientas para desarrolladores, asegúrate de habilitar los mapas de orígenes y navega a more_vert > Más herramientas > Recursos para desarrolladores.
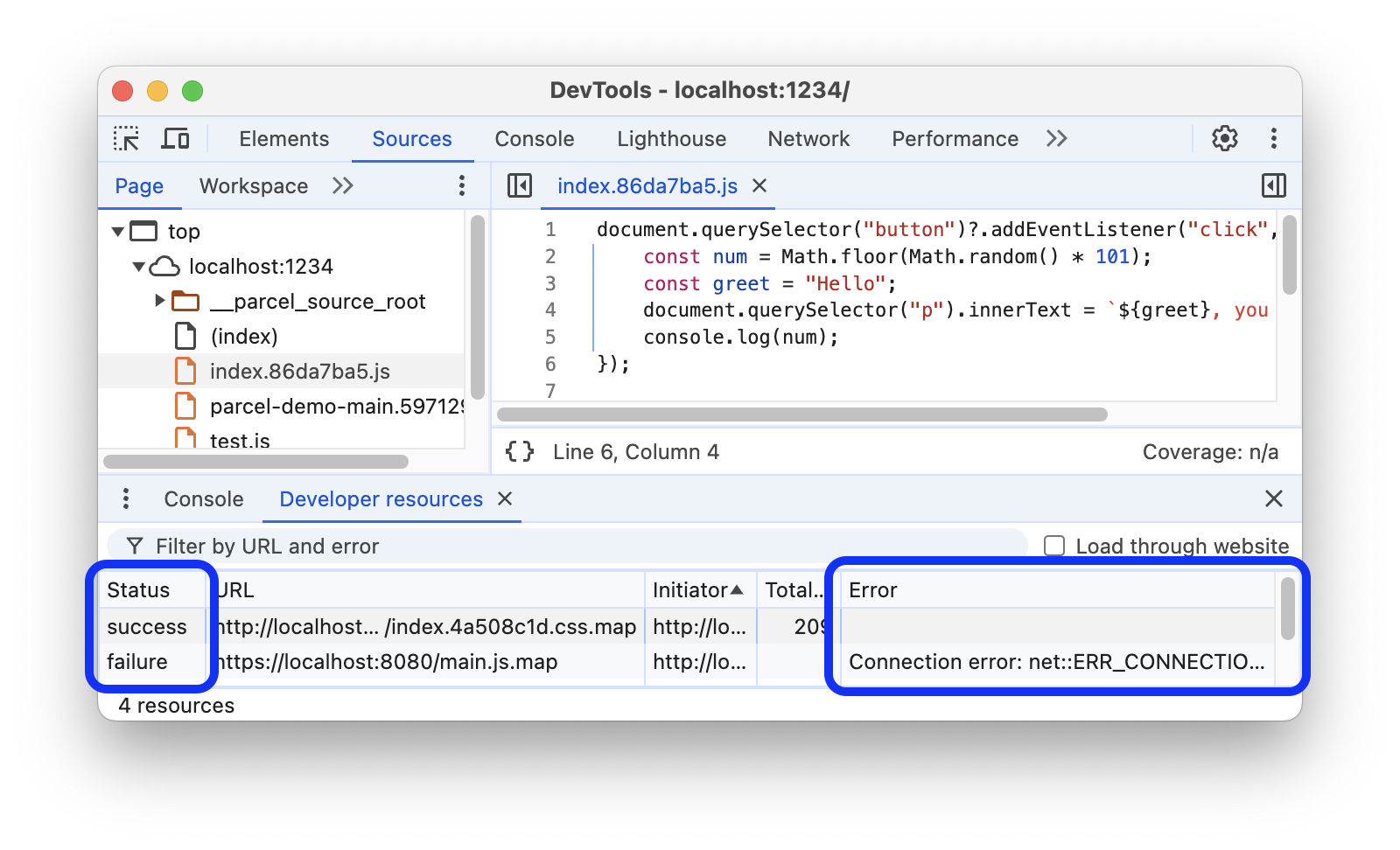
En la tabla, verifica los valores en las siguientes columnas:
- Status para ver si se realizó correctamente o no la carga del mapa de fuentes.
- Error para leer el mensaje de error, si lo hay.

Filtrar recursos por URL o error
Para enfocarte en los mapas de fuentes que te interesan, ingresa texto en el cuadro de texto de la parte superior para filtrar los mapas de fuentes que no contengan ese texto en URLs o mensajes de error.

Cómo solucionar problemas relacionados con la carga de mapas de orígenes
De forma predeterminada, Herramientas para desarrolladores solicita mapas de fuentes en lugar del sitio web. Estas solicitudes se pueden tratar como origen cruzado y es posible que no se puedan procesar.
Para crear primero los mapas de orígenes de la solicitud del sitio web, en la esquina superior derecha de Recursos para desarrolladores, marca Cargar a través del sitio web.

Si sigues teniendo problemas con la carga de los mapas de origen, intenta cargarlos manualmente como se describe a continuación.
Cómo cargar un mapa de fuentes manualmente
Si encuentras errores de carga o, por ejemplo, si deseas depurar tu código original en un sitio web en producción que carece de mapas de fuentes, puedes cargarlos de forma manual:
- Genera mapas de orígenes con herramientas compatibles.
- Aloja los mapas de origen de forma local.
- Abre Herramientas para desarrolladores en tu página y asegúrate de habilitar los mapas de fuentes.
Abre el archivo implementado (procesado) en Sources, haz clic con el botón derecho en él en el Editor y selecciona Agregar mapa de fuentes en el menú.

En el cuadro de texto, especifica la URL del mapa de origen y haz clic en Add.

Verifica si el mapa de fuentes apareció en Developer Resources y el archivo original (asignado desde el que se implementó) en el árbol de archivos.

Continúa con la depuración de tu archivo original.


